なぜ誰もが React について話しているのか: その人気とパワーを深く掘り下げる ⚛️
React が開発者コミュニティでどれほど話題になっているかに気づいたことがありますか? ? Twitter をスクロールしているときも、他のプログラマーとチャットしているときも、GitHub を閲覧しているときも、React はどこにでもあります。しかし、この誇大広告は一体何なのでしょうか?それは本当に強力なのでしょうか、それとも私たちは羊の群れのように最新のコーディングトレンドに従っているだけなのでしょうか? ?さて、バックルを締めてください。React の世界に飛び込み、なぜ誰も (そしてその犬も ?) がこの JavaScript ライブラリに夢中になっているのかを調べてみましょう!
React の台頭: 簡単な歴史のレッスン ?

React が登場する前、Web 開発者は「今年は JavaScript フレームワークを何個学習する必要があるだろうか?」と考えていました。 ?しかし、2013 年に Facebook が React を廃止し、それ以来、Web 開発の世界はかつてと同じ状態になりました。 React は、「JavaScript」と言うよりも早く UI を更新できるクールな新製品でした。
開発者は、React が単なる一時的なトレンドではなく、ゲームチェンジャーであることにすぐに気づきました。現在、このスキルは Facebook によって支援され、Netflix、Airbnb、Instagram などの企業によって使用されており、雇用市場で最も需要の高いスキルの 1 つです。しかし、なぜ?分解してみましょう。
コンポーネントベースのアーキテクチャ: React の構成要素 ?

レゴセットのようなウェブサイトを構築することを想像してみてください。各部分 (またはコンポーネント) は自己完結型であり、アプリのさまざまな部分を構築するために再利用できます。 React ではまさにそれが可能です。複雑に絡み合った巨大なコードを記述する代わりに、小さくて管理しやすいコンポーネントを作成して、それらを組み合わせてアプリケーションを形成できます。
ボタンが必要ですか?ボタンコンポーネントを作成してみよう!そのボタンを青色にしたいですか?その 1 つのコンポーネントを微調整するだけです。コードベース全体でそのボタンの 47 個の異なるインスタンスを探し出す必要はもうありません。ウェブ開発における近藤麻理恵のようなものです。すべてがきちんと整理されていて、喜びが湧き上がります。 ✨
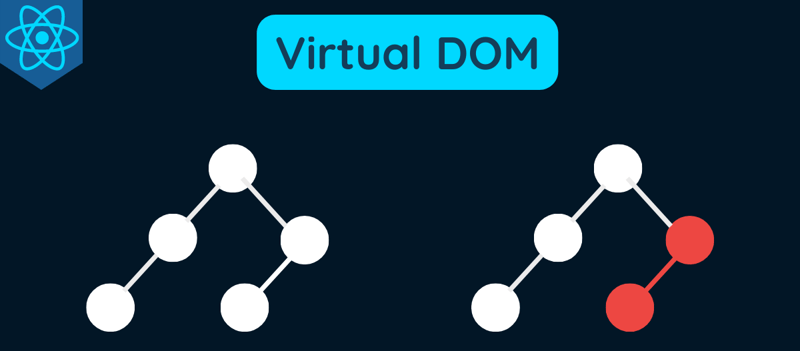
仮想 DOM: React の秘密のソース ?

React は単に賢いだけではありません。それは天才です。アプリに変更を加えると、React は、初日に熱心すぎるインターンのように、ただやみくもにページ全体を更新するわけではありません。代わりに、仮想 DOM と呼ばれるもの、つまり実際の DOM の軽量コピーを使用します。
何かを更新すると、React は仮想 DOM と実際の DOM を比較し、何が変更されたかを把握し、必要な部分のみを更新します。レーザーフォーカスを備えた脳外科医のようなものです。 ?結果?超高速の UI アップデートにより、アプリの動作が軽快になり、応答性が高くなります。
JSX: JavaScript と HTML の出会い?

React は、JavaScript 内で HTML を直接記述できる JSX を紹介しました。最初、開発者は「HTML と JavaScript を混ぜるの?」という感じでした。それは罪じゃないの?」しかし、実際に試してみると、彼らは「なんてことだ、これは素晴らしい!」と言いました。 ?
JSX を使用すると、コードを一目見るだけで UI がどのように見えるかを驚くほど簡単に確認できます。 HTML と JavaScript を一致させるためにファイル間を移動する必要はもうありません。すべてが 1 か所にまとめられており、読みやすく、理解しやすいです。ピーナッツ バターとゼリーのようなものです。この 2 つの優れたものを組み合わせるとさらに良くなります。 ?
React エコシステム: ツールとライブラリの宝庫 ?️

React は、素晴らしいアプリを構築するためのツールを提供するだけではありません。また、作業をさらに容易にするライブラリのエコシステムも付属しています。状態を管理したいですか? Redux または組み込みの useState フックと useReducer フックを確認してください。ルーティングが必要ですか? React Router があなたをサポートします。アニメーションはいかがですか? Framer Motion はあなたの世界を揺るがす準備ができています。 ?
このエコシステムは、開発者にとっては食べ放題のビュッフェのようなものです。ニーズに最適なツールを選択し、組み合わせて完璧な技術スタックを作成できます。これはコーディングの良さを詰め込んだものです。 ?️
大規模なコミュニティ: 一人でコーディングすることはありませんか?

React の最も優れている点の 1 つは、大規模なコミュニティです。午前 2 時にバグで行き詰まっている場合でも、ベスト プラクティスについてのアドバイスを探している場合でも、フレンドリーな React 開発者がすぐに助けてくれます。 Stack Overflow、GitHub、Reddit など、React 開発者はどこにでもいて、知識を共有し、素晴らしいものを一緒に構築しています。 ?
そして、React の旅のガイドとなる無数のチュートリアル、コース、ブログ投稿 (この記事のような!) も忘れないでください。 React を使用してコーディングしているときは、決して孤独ではありません。コーディング仲間が大勢そばにいるようなものです。 ?♂️
React の未来: 次に何が起こるのか? ?

React はその栄光に満足しているだけではありません。 React チームは、ライブラリの改善と進化に常に取り組んでいます。最近の React Server Components の導入と React Concurrent Mode の継続的な開発により、React 開発者にとって未来は明るいものとなっています。
これらの新機能により、React はさらに強力かつ多用途になり、今後何年にもわたって Web 開発の最前線であり続けることが保証されます。したがって、React に飛び込むことを考えているなら、今が絶好のタイミングです。最高のものはまだ来ません! ?
結論: なぜ React は単なるトレンドではないのか?

それで、なぜみんな React について話しているのでしょうか?それは単なるトレンドではなく、Web アプリケーションの構築方法を変えた原動力だからです。 React は、コンポーネントベースのアーキテクチャ、仮想 DOM、JSX、堅牢なエコシステム、活気に満ちたコミュニティにより、比類のないパワー、柔軟性、使いやすさの組み合わせを提供します。
Web 開発を始めたばかりの方でも、熟練したプロの方でも、React を学ぶのは賢明な選択です。それは単なるスキルではなく、スーパーパワーです。それでは、React に飛び込んで、なぜ誰もが React に熱狂するのかを自分の目で確認してください。 ⚛️
React の使用経験は何ですか?以下のコメント欄でご意見を共有し、会話を続けましょう。 ?
つながろう
-
 なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-07-13に投稿されました
なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-07-13に投稿されました -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-07-13に投稿されました
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-07-13に投稿されました -
 順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-07-13に投稿されました
順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-07-13に投稿されました -
 Javaアレイで要素位置を見つけるためのヒントJavaアレイの の要素位置を取得するJavaのアレイクラス内で、アレイ内の特定の要素の位置を決定する直接的な「インデックス」方法はありません。ただし、アレイユーティリティクラスは、この機能を達成するための代替方法を提供します。コード: java.util.arrays.aslist...プログラミング 2025-07-13に投稿されました
Javaアレイで要素位置を見つけるためのヒントJavaアレイの の要素位置を取得するJavaのアレイクラス内で、アレイ内の特定の要素の位置を決定する直接的な「インデックス」方法はありません。ただし、アレイユーティリティクラスは、この機能を達成するための代替方法を提供します。コード: java.util.arrays.aslist...プログラミング 2025-07-13に投稿されました -
 なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-07-13に投稿されました
なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-07-13に投稿されました -
 データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-07-13に投稿されました
データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-07-13に投稿されました -
 一定の列を追加するためのSpark DataFrameのヒントスパークデータフレームに一定の列を作成する すべての行に適用される任意の値で一定の列をスパークデータフレームに追加することができます。この目的を目的としたwithcolumnメソッドは、2番目の引数として直接的な値を提供しようとするときにエラーを引き起こす可能性があります。点灯 df.wi...プログラミング 2025-07-13に投稿されました
一定の列を追加するためのSpark DataFrameのヒントスパークデータフレームに一定の列を作成する すべての行に適用される任意の値で一定の列をスパークデータフレームに追加することができます。この目的を目的としたwithcolumnメソッドは、2番目の引数として直接的な値を提供しようとするときにエラーを引き起こす可能性があります。点灯 df.wi...プログラミング 2025-07-13に投稿されました -
 非同期操作を同時に実行し、JavaScriptでエラーを正しく処理する方法は?並行操作実行を待つ 問題のコードスニペットは非同期操作を実行する際の問題に遭遇します: この実装は、次の操作を開始する前に各操作の完了を順次待ちます。同時実行を有効にするには、修正されたアプローチが必要です。 getValue2async(); const value1 = awa...プログラミング 2025-07-13に投稿されました
非同期操作を同時に実行し、JavaScriptでエラーを正しく処理する方法は?並行操作実行を待つ 問題のコードスニペットは非同期操作を実行する際の問題に遭遇します: この実装は、次の操作を開始する前に各操作の完了を順次待ちます。同時実行を有効にするには、修正されたアプローチが必要です。 getValue2async(); const value1 = awa...プログラミング 2025-07-13に投稿されました -
 PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-07-13に投稿されました
PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-07-13に投稿されました -
 Go Webアプリケーションはいつデータベース接続を閉じますか?Go Webアプリケーションのデータベース接続の管理 PostgreSQLなどのデータベースを使用する単純なGO Webアプリケーションで、データベース接続の閉鎖のタイミングが考慮されます。これは、無期限に実行されるアプリケーションでこれをいつ、どのように処理するかを深く掘り下げます。 f...プログラミング 2025-07-13に投稿されました
Go Webアプリケーションはいつデータベース接続を閉じますか?Go Webアプリケーションのデータベース接続の管理 PostgreSQLなどのデータベースを使用する単純なGO Webアプリケーションで、データベース接続の閉鎖のタイミングが考慮されます。これは、無期限に実行されるアプリケーションでこれをいつ、どのように処理するかを深く掘り下げます。 f...プログラミング 2025-07-13に投稿されました -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-13に投稿されました
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-13に投稿されました -
 JavaScriptオブジェクトにキーを動的に設定する方法は?JavaScriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-07-13に投稿されました
JavaScriptオブジェクトにキーを動的に設定する方法は?JavaScriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-07-13に投稿されました -
 PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-07-13に投稿されました
PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-07-13に投稿されました -
 PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-07-13に投稿されました
PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-07-13に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























