ベジェ曲線を簡単に理解します。
もし直線、楕円、円しか使えなかったら、滑らかなラインと複雑な外観を持つ車をデザインするのは難しくないと思いませんか?
1962 年、フランスの技術者ピエール ベジェがベジェ曲線を発表し、最初は自動車の本体設計に使用されました。

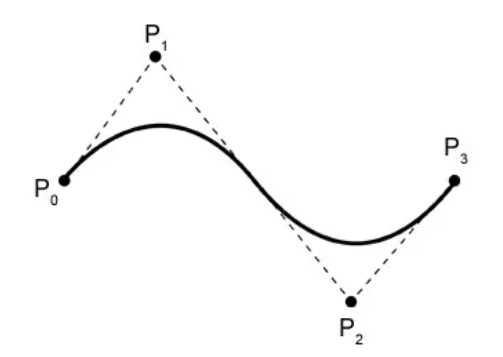
ベジェ曲線は、一連の制御点を通る滑らかな曲線を定義できます。曲線は常に最初と最後の制御点を通過し、中間の制御点の形状の影響を受けます。さらに、ベジェ曲線には凸包の特性があります。
ベジェ曲線は、アニメーション、フォント デザイン、工業デザインなどのコンピュータ グラフィックスや画像モデリングで広く使用されています。
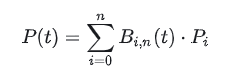
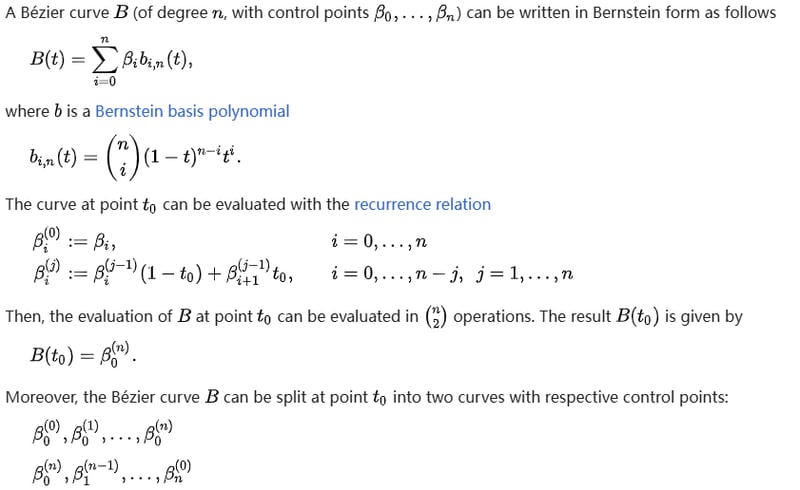
式

これを理解しましょう。
P(t) は、t における曲線上の点を表します (t は 0 から 1 までの値を持つ分数です)。曲線上の t の点は何ですか?一般的な曲線の説明は、y = f(x) です。ここでは、P(t) を f(x) として理解しましょう。違いは、P(t) がパラメトリック表現 (計算結果は [x, y] のような「ベクトル」) であることです。これについては後で詳しく説明します。
次に、Pi は i 番目の制御点を表します (i は 0 から始まります)。上図を例にとると、P0、P1、P2、P3 の 4 つの制御点があります。式の n は制御点の最後のインデックス、つまり n = 3 (制御点の数ではなく、カウントから 1 を引いた値であることに注意してください)。
Bi,n(t) はバーンスタイン基底関数であり、基底関数としても知られています。特定の (i, n) ごとに、それに対応する異なる基底関数があります。重み付けの観点から理解すると、基底関数は、t の位置の曲線座標に対する i 番目の制御点 Pi の「寄与」を示す重み関数と考えることができます。
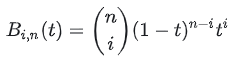
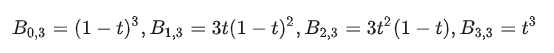
基底関数の式は次のとおりです。

( in) 組み合わせの番号です (n から i を選択する方法は何通りありますか?)。基底関数がこのようになる理由については、De Casteljau アルゴリズムと関連付けて理解できます (本文後半を参照)
P(t) の式に戻ります。 ∑i=0n は加算記号であり、後続の部分 ( Bi,n(t )⋅Pi ) は i=0 から i=n まで合計されます。
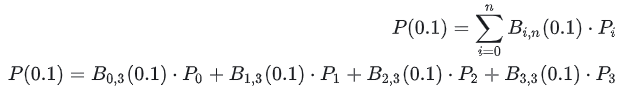
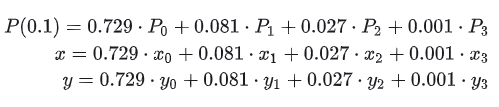
上の図を例として、P(0.1)を計算したいと仮定すると、どのように計算すればよいでしょうか?次のように展開されます:


t=0.1 を代入して次を取得します:

曲線のパラメトリック表現
ここではネチズンからの記事を直接引用します (リンク)

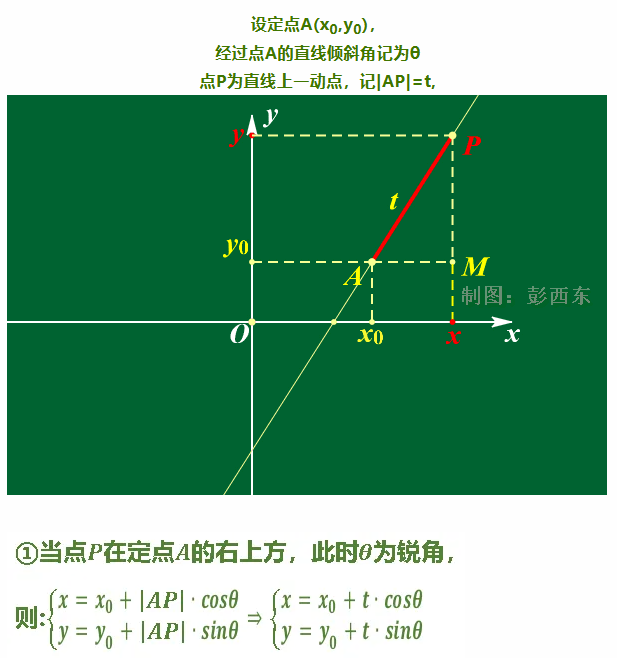
上の式に注目してみましょう。
上の図に示すように、私たちがよく知っている直線は別の観点から理解できます。t (つまり、点 P から既知の点 (x0,y0) までの |AP| の長さ) を使用すると、この場合、点 P は上記の三角関数によって決定できます。
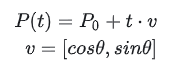
より一般的には、次のように記述できます:

ここで、P0 はベクトル [x0,y0] であり、v もベクトルです。足し合わせると、P(t) はベクトル [x,y].
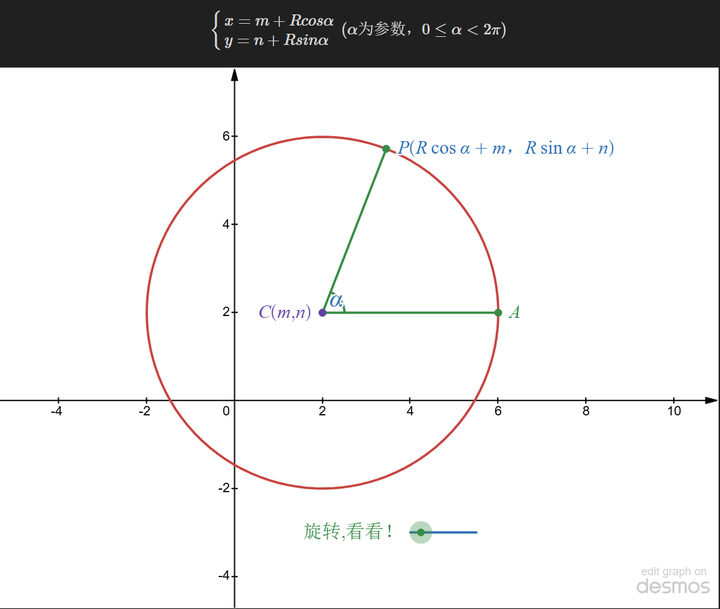
になります。もう一度円を見てみる:

図に示すように、円は既知の中心を持ち、円上の任意の点は回転角度と半径によって決定されるとみなすことができます。次のように書くこともできます:

パラメトリック方程式は幾何学的不変性を維持し、円のような形状を表現できます (1 つの x が複数の y 値に対応します)。
デ・カステルジョ
De Casteljau アルゴリズムは、描画やその他の操作のためにベジェ曲線を評価および近似するために実際のアプリケーションで使用される方法です。以前の定義ベースの評価方法と比較して、より高速かつ安定しており、ベジェ曲線の特性に近くなります。
ここでは、link1 と link2 の 2 つの記事を参照します
まず、次のように定義します。

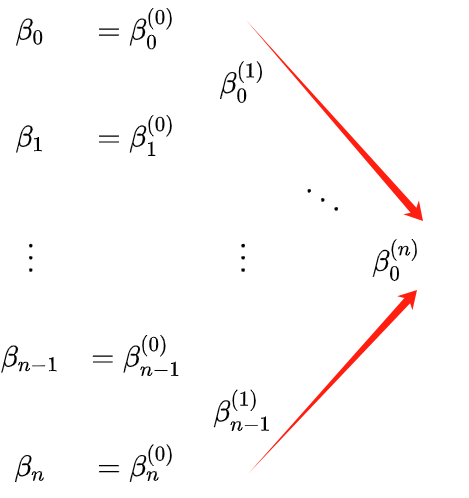
上のβを見てください。上付き文字と下付き文字が少しわかりにくいです。次の三角再帰を理解するために使用できます:

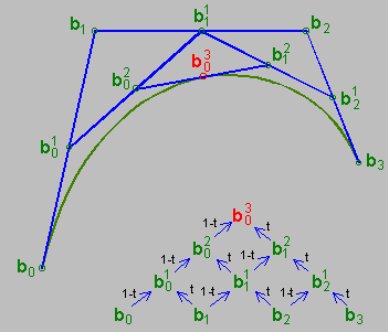
上図の三角形の赤い端は、t0 で割られた 2 つのセグメントの制御点です。 t0、P(t0) をより明確に理解するには、 β0(n) )、2 つの曲線の制御点については、次の図を参照してください:

上の図は、t=0.5 の場合のさまざまな点間の関係を示しています。
「補間」の観点から見ると、計算プロセスは次のようにも理解できます。
- 隣接する制御点の各ペアの中点 (t=0.5 のため)、つまり b01、b11、b21 を求めます (表記はご容赦ください。LaTeX で書くのは面倒です)
- b01−b11 上で中点 b02 を見つけ、b11-b21 上で中点 b12 を見つけます
- b02−b12 の中点 b03 を見つける 実際、De Casteljau アルゴリズムの本質は補間と反復です。
ド・カステルジョーに基づく曲線描画
現在、2 つの方法が確認されています。
1 つの方法では、小さなステップ増分で 0 から 1 まで t を移動します(つまり、 0.01)。 P(t) が求められるたびに、再帰式を使用して決定されます。 β0(n) .
もう 1 つの方法では、P(t=0.5) を求め、次に分割された 2 つの曲線について、それぞれ P(t=0.5) を求めます。この細分化は、曲線が近似されるまで続きます。
実装
練習せずにただ見ているだけというのは、いつも非現実的な気分になります。
そこで、曲線描画用の独自の実装コードを作成し、それをツールキットに編成しました: Compilelife のツールキット
対応するコアコードはこちら
-
 CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-07-02に投稿
CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-07-02に投稿 -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-02に投稿
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-02に投稿 -
 formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-07-02に投稿
formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-07-02に投稿 -
 PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-07-02に投稿
PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-07-02に投稿 -
 なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-07-02に投稿
なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-07-02に投稿 -
 Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengineでは、正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ]を修正し、...プログラミング 2025-07-02に投稿
Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengineでは、正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ]を修正し、...プログラミング 2025-07-02に投稿 -
 Javaアレイで要素位置を見つけるためのヒントJavaアレイの の要素位置を取得するJavaのアレイクラス内で、アレイ内の特定の要素の位置を決定する直接的な「インデックス」方法はありません。ただし、アレイユーティリティクラスは、この機能を達成するための代替方法を提供します。コード: java.util.arrays.aslist...プログラミング 2025-07-02に投稿
Javaアレイで要素位置を見つけるためのヒントJavaアレイの の要素位置を取得するJavaのアレイクラス内で、アレイ内の特定の要素の位置を決定する直接的な「インデックス」方法はありません。ただし、アレイユーティリティクラスは、この機能を達成するための代替方法を提供します。コード: java.util.arrays.aslist...プログラミング 2025-07-02に投稿 -
 RPCメソッド探索用のGOインターフェイスの反射動的実装go タイプmyServiceインターフェイスのようなインターフェイスを検討してください{ ログイン(ユーザー名、パスワード文字列)(sessionId int、errエラー) helloworld(sessionid int)(こんにちは文字列、エラーエラー) } ...プログラミング 2025-07-02に投稿
RPCメソッド探索用のGOインターフェイスの反射動的実装go タイプmyServiceインターフェイスのようなインターフェイスを検討してください{ ログイン(ユーザー名、パスワード文字列)(sessionId int、errエラー) helloworld(sessionid int)(こんにちは文字列、エラーエラー) } ...プログラミング 2025-07-02に投稿 -
 底の右側に浮かぶ写真のヒントとテキストの周りを包むは、Webデザインで を包み回して画像を右下に浮かびます。ページの右下隅に画像をフロートさせ、テキストを巻き付けることが望ましい場合があります。これにより、画像を効果的に紹介しながら魅力的な視覚効果が生じる可能性があります。このコンテナ内で、画像のテキストコンテンツとIMG要素を追加しま...プログラミング 2025-07-02に投稿
底の右側に浮かぶ写真のヒントとテキストの周りを包むは、Webデザインで を包み回して画像を右下に浮かびます。ページの右下隅に画像をフロートさせ、テキストを巻き付けることが望ましい場合があります。これにより、画像を効果的に紹介しながら魅力的な視覚効果が生じる可能性があります。このコンテナ内で、画像のテキストコンテンツとIMG要素を追加しま...プログラミング 2025-07-02に投稿 -
 非同期操作を同時に実行し、JavaScriptでエラーを正しく処理する方法は?並行操作実行を待つ 問題のコードスニペットは非同期操作を実行する際の問題に遭遇します: この実装は、次の操作を開始する前に各操作の完了を順次待ちます。同時実行を有効にするには、修正されたアプローチが必要です。 getValue2async(); const value1 = awa...プログラミング 2025-07-02に投稿
非同期操作を同時に実行し、JavaScriptでエラーを正しく処理する方法は?並行操作実行を待つ 問題のコードスニペットは非同期操作を実行する際の問題に遭遇します: この実装は、次の操作を開始する前に各操作の完了を順次待ちます。同時実行を有効にするには、修正されたアプローチが必要です。 getValue2async(); const value1 = awa...プログラミング 2025-07-02に投稿 -
 Async void vs. asyncタスクのasp.net:Async voidメソッドが例外を投げることがあるのはなぜですか?ASP.NETにおける非同期voidと非同期タスクの区別を理解する は、ASP.NETアプリケーションで、非同期プログラミングはパフォーマンスと応答性を高める上で重要な役割を果たします。ただし、Async voidと非同期タスクメソッドの重要な違いを誤解すると、予期しないエラーが発生する...プログラミング 2025-07-02に投稿
Async void vs. asyncタスクのasp.net:Async voidメソッドが例外を投げることがあるのはなぜですか?ASP.NETにおける非同期voidと非同期タスクの区別を理解する は、ASP.NETアプリケーションで、非同期プログラミングはパフォーマンスと応答性を高める上で重要な役割を果たします。ただし、Async voidと非同期タスクメソッドの重要な違いを誤解すると、予期しないエラーが発生する...プログラミング 2025-07-02に投稿 -
 オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-07-02に投稿
オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-07-02に投稿 -
 PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-07-02に投稿
PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-07-02に投稿 -
 なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-07-02に投稿
なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-07-02に投稿 -
 C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-07-02に投稿
C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-07-02に投稿
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























