Web の機能を理解する

ウェブには膨大な量の機能があります。ブラウザ互換性データ プロジェクトには、14000 を超えるそれらがリストされています。すべてを理解するにはどうすればよいですか?
これは長い間答えられていない質問です。はい、すべての Web 開発者は caiuse.com を使用しています。あるいは、Google で調べたり、chatgpt に質問したりすることもあります。問題は、これらのツールには特定の質問に対する答えはあるものの、全体像や真実の情報源へのリンクが欠けていることです。
WebDXグループ
もうない! WebDX グループは現在、Web プラットフォーム周りの物事を整理し、分類し、名前を付けるという素晴らしい仕事をしています (← これはご存知のとおり、これが難しい部分です)。彼らは、連携した方法で Web とブラウザの全体的な開発者エクスペリエンスを向上させようとしています。
WebDX は、W3C の一部であるコミュニティ グループです。彼らがリポジトリで何を調理しているのかを見ることができます。私にとって最も興味深い出力は、Web 機能リポジトリです。彼らが行ったことは、膨大な量の特定の機能を、より理解しやすい高レベルの機能のセットに分類することです。
たとえば、新しく利用可能になった機能の 1 つは、メソッドの設定です。セットを操作するための新しい方法はすべて、単一の機能である可能性があります。ただし、単一の高レベルの機能として伝達および文書化すると、さらに便利になります。
ドキュメント
もう 1 つの部分は、機能に関する詳細情報を見つける方法です。さて、ここで Open Web Docs イニシアチブが登場しました。MDN は常に優れたリファレンスですが、実践的なコンテンツが不足していました。 Open Web Docs グループは、この状況を変えようとしています。彼らは、基礎となるデータである BCD (Browser Compat Data) の更新だけでなく、MDN Web ドキュメントの新しいチュートリアル、ガイド、解説を大量に作成しています。
一例として、相対色に関する MDN のページがあります。これは、高レベルの Web 機能に明確にマッピングされています。各色の特徴の個別のリファレンス ページよりも、その特徴に関する理解とコンテキストがはるかに良くなります。
調査
上記の取り組みで本当に素晴らしいのは、彼らが本気でコラボレーションしたいと考えていることです。 The State of HTML や The State of CSS などの調査から情報を取得し、後で Web 機能に同じ名前のセットを使用して、それらに関する調査結果を追跡できます。
ところで、これらのアンケートに記入しているときに、[リーディング リストに追加] ボタンをクリックすることができます。 MDN へのリンクが表示され、あなたが知らなかったことについてさらに詳しく知ることができます。
現実
素晴らしいですが、Web は改善されていますか?ああ、その通りです!
ブラウザ間で必要な機能と実際に利用できる機能との間のギャップを埋めるための取り組みは明らかです。つまり、Interop プロジェクトは、一連の機能がすべての主要なブラウザーに可能な限り完全に実装されることを保証します。このプロジェクトは毎年新たに実施されます。
これらの機能がどの程度、どの程度うまく実装されているかは、Web プラットフォーム テストを使用して測定されます。同じ一連のテストがすべてのブラウザに対して実行されます。だからこそ、ブラウザーの機能の実際の状態を反映するこのような優れたパーセンテージが得られるのです。
ベースライン
すべての主要ブラウザに機能が実装される瞬間は非常に重要です。そして、上で説明したように機能を適切にグループ化したので、現時点で不足しているのは名前だけです。そして、それができました: 機能はベースラインであり、すべての主要なブラウザーでサポートされている場合に新たに利用可能になります。そして、ある機能は、新しく利用可能になってから 2 年半が経過すると、広く利用できるようになります。
Google によって開始されたベースラインのアイデアについては、web.dev で詳しく読むことができます。
ビジュアルダッシュボード
より視覚的な方法で見ることができると、すべてがより意味を持ち始めます。うまくデザインされた表、グラフ、そこにあるリソースへの便利なリンク…
これは、便利なダッシュボードを作成するためのいくつかの試みにまとめられています。それぞれをチェックしてみてください。それぞれがこのテーマについて異なる見解を持っています:
- WebDX グループの背後にいる人々によるシンプルなダッシュボード
- Google Chrome チームによる機能ごとの Web プラットフォーム テストの合格に関する素晴らしいグラフ
- そして、よりインタラクティブなバージョンを作成するという私の試み
これらを時々使用して、一般的な新機能や広範な採用状況の新機能を把握することができます。また、新しいプロジェクトを開始し、どの機能セットが実際に利用可能で十分にサポートされているかを判断するときにも役立ちます。

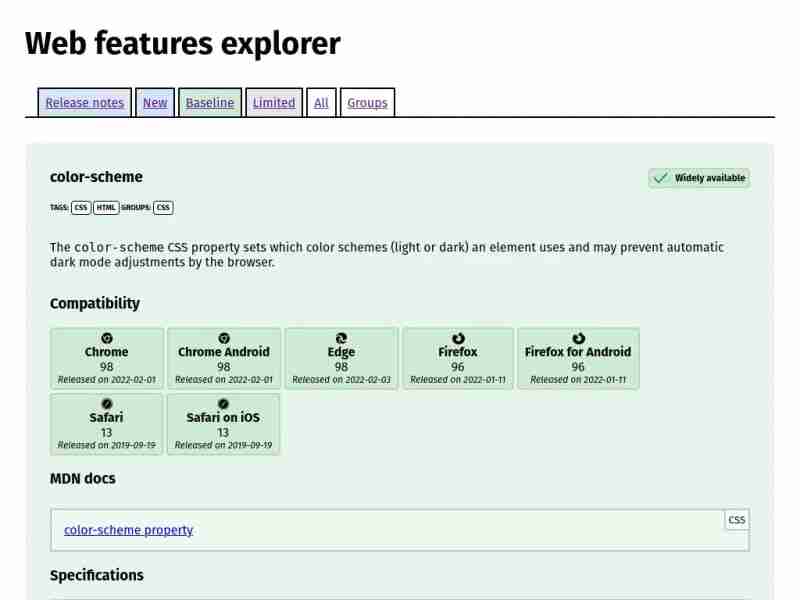
Web 機能エクスプローラーは情報をわかりやすく表示します

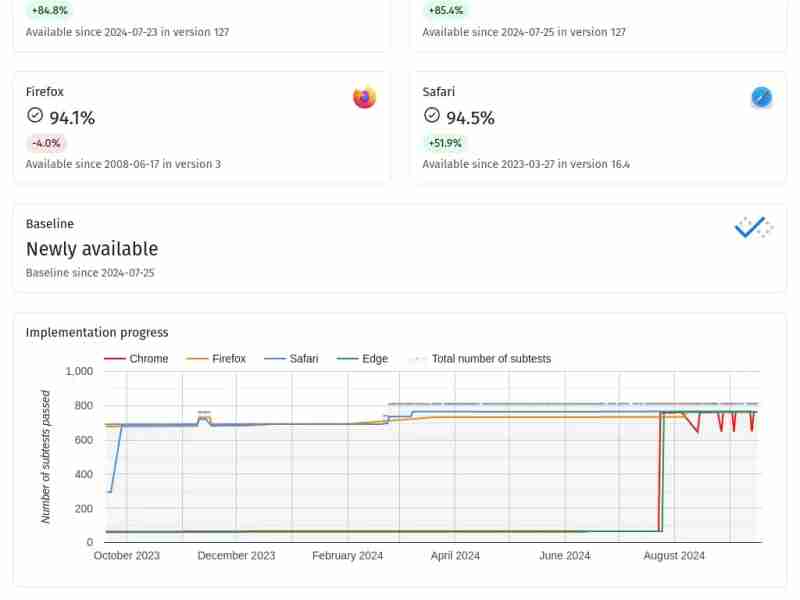
Webstatus.dev は、合格した Web プラットフォーム テストに関する機能の実際の進捗状況をグラフで示します

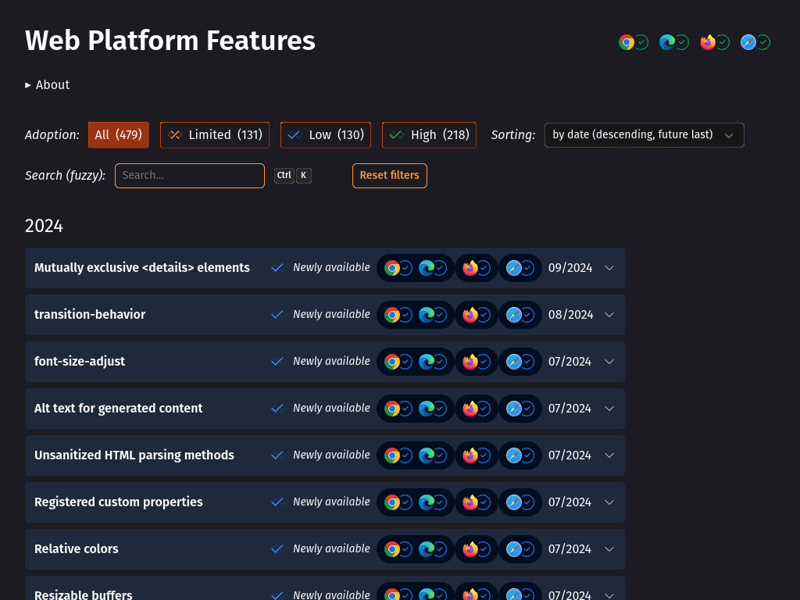
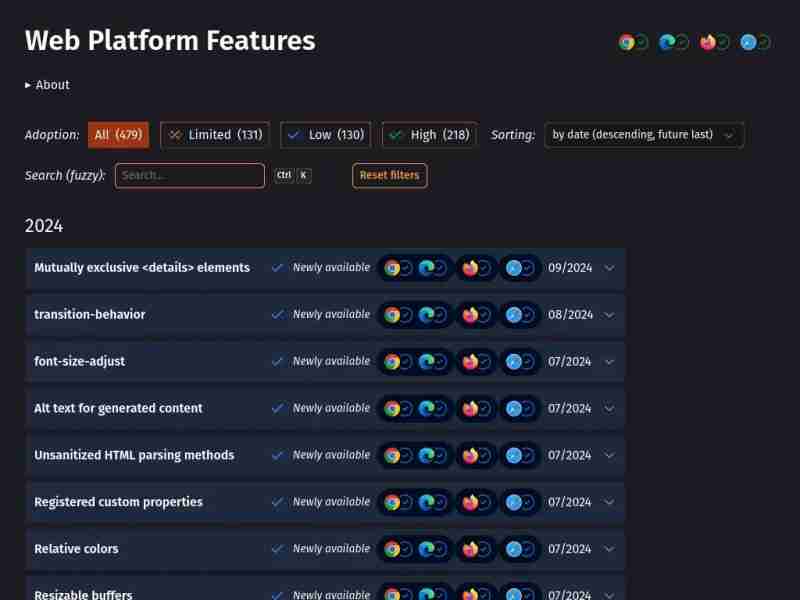
[Web プラットフォーム機能] ダッシュボードで機能のフィルタリングと並べ替えが可能
未来
最近、いくつかの機能がすべてのブラウザにかなり早く実装されました。ただし、一部のブラウザ メーカーによっては、良いアイデアとさえみなされないものもあります。何が提供されるか、または提供されない可能性があるかについての詳細情報は、次のサイトで見つけることができます:
- Mozilla 標準の立場
- Webkit チームの標準ポジション
- Google Chrome 機能ロードマップ
結論
Web プラットフォームが進化するのを見るのは興味深いです。フィードバックループは改善されています。多くの分野で相互運用性が向上しています。
長い間、Web 機能を備えた便利なダッシュボードが欲しいと思っていましたが、突然データの品質が非常に高くなったため、数晩で独自のダッシュボードを構築することができました。
-
 3つのMySQLテーブルのデータを新しいテーブルに組み合わせる方法は?mysql:3つのテーブルのデータと列から新しいテーブルを作成する 質問: 人々、詳細、および分類表の表? P。*、d.contentを年齢として選択します psとしての人々から D.Person_id = p.idのDとして詳細を結合します t.id = d.detail_idでt...プログラミング 2025-04-19に投稿されました
3つのMySQLテーブルのデータを新しいテーブルに組み合わせる方法は?mysql:3つのテーブルのデータと列から新しいテーブルを作成する 質問: 人々、詳細、および分類表の表? P。*、d.contentを年齢として選択します psとしての人々から D.Person_id = p.idのDとして詳細を結合します t.id = d.detail_idでt...プログラミング 2025-04-19に投稿されました -
 formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-04-19に投稿されました
formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-04-19に投稿されました -
 CSSを使用して2つのフローティングDIVを非常に一貫性にするためのヒント2つのフローティングdivをHTML/css はじめに は、特にゆったりとした距離を持っている場合、divで等しい距離を持っているとき、 1つの一般的な回避策はテーブルを使用することですが、このアプローチは意味的に適切ではない場合があります。 1つのアプローチでは、大きな底部パデ...プログラミング 2025-04-19に投稿されました
CSSを使用して2つのフローティングDIVを非常に一貫性にするためのヒント2つのフローティングdivをHTML/css はじめに は、特にゆったりとした距離を持っている場合、divで等しい距離を持っているとき、 1つの一般的な回避策はテーブルを使用することですが、このアプローチは意味的に適切ではない場合があります。 1つのアプローチでは、大きな底部パデ...プログラミング 2025-04-19に投稿されました -
 なぜ画像はまだChromeに境界があるのですか? `border:none;`無効な解決策cromeの画像境界を削除する 1つの頻繁な問題は、chromeとie9の画像を操作する際に遭遇する頻繁な問題です。と「国境:なし;」 CSSで。この問題を解決するには、次のアプローチを検討してください。スタイル。これを回避するには、次のCSS IDブロックを使用して、目的のパディング...プログラミング 2025-04-19に投稿されました
なぜ画像はまだChromeに境界があるのですか? `border:none;`無効な解決策cromeの画像境界を削除する 1つの頻繁な問題は、chromeとie9の画像を操作する際に遭遇する頻繁な問題です。と「国境:なし;」 CSSで。この問題を解決するには、次のアプローチを検討してください。スタイル。これを回避するには、次のCSS IDブロックを使用して、目的のパディング...プログラミング 2025-04-19に投稿されました -
 なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 は、「ラムダ式で使用される変数が最終または効果的に最終的に」を示すことを示します。 final。 //コードがありません cal.getComponents()。getComponents( "vtimez...プログラミング 2025-04-19に投稿されました
なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 は、「ラムダ式で使用される変数が最終または効果的に最終的に」を示すことを示します。 final。 //コードがありません cal.getComponents()。getComponents( "vtimez...プログラミング 2025-04-19に投稿されました -
 アレグロライブラリをビジュアルスタジオプロジェクトに統合する方法外部ライブラリを視覚的なスタジオプロジェクトに組み込む:アレグロ アレグロ、グラフィックス操作で有名なオープンソースCライブラリであるAllegroは、ビジュアルスタジオプロジェクトの機能を拡張できます。ただし、Allegroのようなサードパーティライブラリを統合することは、独自の課題をもたら...プログラミング 2025-04-19に投稿されました
アレグロライブラリをビジュアルスタジオプロジェクトに統合する方法外部ライブラリを視覚的なスタジオプロジェクトに組み込む:アレグロ アレグロ、グラフィックス操作で有名なオープンソースCライブラリであるAllegroは、ビジュアルスタジオプロジェクトの機能を拡張できます。ただし、Allegroのようなサードパーティライブラリを統合することは、独自の課題をもたら...プログラミング 2025-04-19に投稿されました -
 FASTAPIカスタム404ページ作成ガイドcustom 404 Fastapi を備えたPage not inound Page not foundページを作成するには、Fastapiがいくつかのアプローチを提供します。適切な方法は、特定の要件に依存します。 call_next(リクエスト) response.status_c...プログラミング 2025-04-19に投稿されました
FASTAPIカスタム404ページ作成ガイドcustom 404 Fastapi を備えたPage not inound Page not foundページを作成するには、Fastapiがいくつかのアプローチを提供します。適切な方法は、特定の要件に依存します。 call_next(リクエスト) response.status_c...プログラミング 2025-04-19に投稿されました -
 PHPでCurlで生のポストリクエストを送信する方法は?php を使用して生のポストリクエストを送信する方法phpでは、curlはhttpリクエストを送信するための人気のライブラリです。この記事では、Curlを使用して、データがエンコードされていない形式で送信される生のPOSTリクエストを実行する方法を示します。次に、次のオプションを構成し...プログラミング 2025-04-19に投稿されました
PHPでCurlで生のポストリクエストを送信する方法は?php を使用して生のポストリクエストを送信する方法phpでは、curlはhttpリクエストを送信するための人気のライブラリです。この記事では、Curlを使用して、データがエンコードされていない形式で送信される生のPOSTリクエストを実行する方法を示します。次に、次のオプションを構成し...プログラミング 2025-04-19に投稿されました -
 PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-04-19に投稿されました
PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-04-19に投稿されました -
 CSSフォント属性が定義されていないときに、JavaScriptで実際のレンダリングされたフォントを取得するにはどうすればよいですか?css javascript object.style.fontfamily and object.style.style.style.style.styles fort not not not not not not not not not not not not not not ...プログラミング 2025-04-19に投稿されました
CSSフォント属性が定義されていないときに、JavaScriptで実際のレンダリングされたフォントを取得するにはどうすればよいですか?css javascript object.style.fontfamily and object.style.style.style.style.styles fort not not not not not not not not not not not not not not ...プログラミング 2025-04-19に投稿されました -
 decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-04-19に投稿されました
decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-04-19に投稿されました -
 右のテーブルの句でフィルタリングするとき、なぜ左結合が接続内に見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-04-19に投稿されました
右のテーブルの句でフィルタリングするとき、なぜ左結合が接続内に見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-04-19に投稿されました -
 Javaが一般的な配列を作成できないのはなぜですか?generic array作成エラー 質問: ; public static ArrayList<myObject>[] a = new ArrayList<myObject>[2];プログラミング 2025-04-19に投稿されました
Javaが一般的な配列を作成できないのはなぜですか?generic array作成エラー 質問: ; public static ArrayList<myObject>[] a = new ArrayList<myObject>[2];プログラミング 2025-04-19に投稿されました -
 解決する方法\「スクリプト... \ "Androidのコンテンツセキュリティポリシーによるエラーのロードを拒否しましたか?ミステリーを発表する:コンテンツセキュリティポリシー指示エラー 謎めいたエラーに遭遇する「スクリプトのロードを拒否する...」Androidアプリを展開するときに?この問題は、信頼されていないソースからのリソースの負荷を制限するコンテンツセキュリティポリシー(CSP)指令に由来しています。...プログラミング 2025-04-19に投稿されました
解決する方法\「スクリプト... \ "Androidのコンテンツセキュリティポリシーによるエラーのロードを拒否しましたか?ミステリーを発表する:コンテンツセキュリティポリシー指示エラー 謎めいたエラーに遭遇する「スクリプトのロードを拒否する...」Androidアプリを展開するときに?この問題は、信頼されていないソースからのリソースの負荷を制限するコンテンツセキュリティポリシー(CSP)指令に由来しています。...プログラミング 2025-04-19に投稿されました -
 java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-04-19に投稿されました
java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-04-19に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























