現代の Web デザインの秘密: Tailwind CSS が Web サイトの構築方法にどのように革命をもたらしているか
進化し続ける Web デザインの世界では、時代の先を行くことが重要です。テクノロジーが進歩し、ユーザーの期待が高まるにつれ、開発者やデザイナーは、魅力的で応答性の高い Web サイトを効率的に作成するための新しいツールやテクニックを常に模索しています。 Tailwind CSS は、Web デザイン コミュニティを席巻しているユーティリティファーストの CSS フレームワークです。このブログ投稿では、Tailwind CSS が Web サイトの構築方法にどのような変革をもたらしているのか、そしてなぜそれが現代の Web デザインの秘密のソースになっているのかを見ていきます。
Tailwind CSS とは何ですか?
Tailwind CSS は、高度にカスタマイズ可能な低レベル CSS フレームワークであり、カスタム デザインを迅速かつ簡単に構築するためのユーティリティ クラスのセットを提供します。事前に設計されたコンポーネントが付属する従来の CSS フレームワークとは異なり、Tailwind CSS は、カスタム CSS を最初から作成することなく、独自のデザインを作成するための構成要素を開発者に提供することに重点を置いています。
追い風の背後にある哲学
Tailwind CSS の中核となる哲学は、組み合わせてあらゆるデザインを作成できるプリミティブ ユーティリティ クラスのセットを提供することです。このアプローチにより、プロジェクト間の一貫性を維持しながら、最大限の柔軟性と創造性が可能になります。これらのユーティリティ クラスを使用すると、開発者は要素ごとにカスタム CSS を記述することなく、迅速にプロトタイプを作成し、デザインを反復処理できます。
Tailwind CSS を使用する利点
1.急速な開発
Tailwind CSS の最も重要な利点の 1 つは、開発者が Web サイトを構築してプロトタイプを作成できる速度です。包括的なユーティリティ クラスのセットをすぐに使えるため、デザイナーや開発者は、カスタム CSS を作成しなくても、さまざまなレイアウト、色、スタイルをすばやく試すことができます。
2.一貫性と保守性
Tailwind CSS は、標準化されたクラスのセットを提供することで、プロジェクト間の一貫性を促進します。この一貫性により、チームは長期にわたって共同作業やコードの保守が容易になります。さらに、スタイルは HTML に直接適用されるため、個別の CSS ファイルを調べなくても、デザインを理解し、変更することが容易になります。
3.レスポンシブデザインが簡単に
Tailwind CSS を使用すると、レスポンシブ デザインの作成が簡単になります。このフレームワークには、開発者が画面サイズに基づいてさまざまなスタイルを適用できるようにする組み込みの応答性修飾子が含まれています。この機能により、複雑なメディア クエリが不要になり、モバイル ファーストのデザインを簡単に作成できるようになります。
4.カスタマイズと柔軟性
Tailwind CSS はデフォルトのユーティリティ クラスのセットを提供しますが、高度にカスタマイズ可能です。開発者は、色、間隔、ブレークポイントなどのデフォルト構成をプロジェクトのデザインシステムに合わせて簡単に変更できます。この柔軟性により、チームはフレームワークの実用性第一のアプローチの恩恵を受けながら、独自のルック アンド フィールを作成できます。
Tailwind CSS と従来の CSS フレームワークの違い
事前設計されたコンポーネントからの脱却
Bootstrap や Foundation などの従来の CSS フレームワークには、Web サイトが似たような外観になることが多い、事前に設計されたコンポーネントが付属しています。 Tailwind CSS は、組み合わせて独自のデザインを作成できる低レベルのユーティリティ クラスを提供することで、異なるアプローチを採用しています。このアプローチにより、デザイナーは Web サイトの最終的な外観と雰囲気をより詳細に制御できるようになります。
CSS の肥大化を軽減する
従来の CSS フレームワークによくある問題の 1 つは、ブラウザーに送信される未使用の CSS の量です。 Tailwind CSS は、開発者がビルド プロセス中に未使用のスタイルを削除できるようにすることでこの問題に対処し、その結果、ファイル サイズが大幅に小さくなり、読み込み時間が短縮されます。
Tailwind CSS の実際の例: 実際の例
Tailwind CSS がどのように Web デザインに革命をもたらしているかをより深く理解するために、一般的な UI コンポーネントの作成に Tailwind CSS を使用する方法の実例をいくつか見てみましょう。
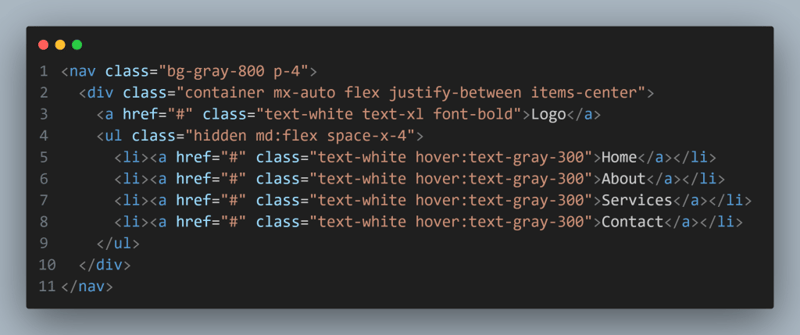
レスポンシブ ナビゲーション バーの作成

この例では、Tailwind CSS ユーティリティ クラスを使用して応答性の高いナビゲーション バーを作成しました。非表示の md:flex クラスにより、モバイル デバイスではナビゲーション リンクが非表示になり、中サイズ以上の画面では表示されます。
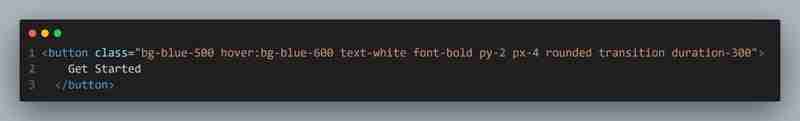
CTA ボタンのデザイン

このシンプルなボタンの例は、Tailwind CSS を使用して魅力的でインタラクティブな要素をいかに簡単に作成できるかを示しています。ユーティリティ クラスは、背景色やテキストのスタイルからホバー効果やトランジションまで、あらゆるものを処理します。
Tailwind CSS のベスト プラクティスとヒント
Web デザイン プロジェクトで Tailwind CSS を最大限に活用するには、次のベスト プラクティスとヒントを考慮してください。
- 公式ドキュメントを使用します: Tailwind CSS には、フレームワークのあらゆる側面をカバーする広範なドキュメントがあります。学習とトラブルシューティングのための頼りになるリソースにしてください。
- Tailwind の構成ファイルを活用します: プロジェクトのデザイン システムに一致するようにデフォルト構成をカスタマイズし、ウェブサイト全体の一貫性を向上させます。
- Tailwind の @apply ディレクティブを利用する: 頻繁に使用されるユーティリティ クラスの組み合わせについては、CSS で @apply ディレクティブを使用して再利用可能なコンポーネント クラスを作成します。
- 制作用に最適化: Tailwind の組み込みパージ機能を使用して、未使用のスタイルを削除し、制作用の CSS ファイル サイズを最小限に抑えます。
- 他のツールと組み合わせる: Tailwind CSS は、React、Vue、Angular などの一般的な JavaScript フレームワークとうまく連携します。開発ワークフローを強化するための統合を検討してください。
Tailwind CSS による Web デザインの未来
Tailwind CSS の人気が高まり続けるにつれ、これが単なる一時的なトレンドではなく、Web デザインへのアプローチ方法に大きな変化が生じていることは明らかです。このフレームワークのユーティリティ第一のアプローチと柔軟性により、小規模プロジェクトと大規模アプリケーションの両方にとって優れた選択肢となります。
コミュニティとともに進化
Tailwind CSS の強みの 1 つは、活発で成長し続けるコミュニティです。より多くの開発者がこのフレームワークを採用するにつれて、その機能をさらに強化する新しいプラグイン、拡張機能、ツールが登場することが期待されます。このコミュニティ主導の進化により、Tailwind CSS は Web デザイナーや開発者の変化するニーズに適応し続けることが保証されます。
デザインシステムとの統合
Web 開発においてデザイン システムがより普及するにつれて、Tailwind CSS は重要な役割を果たす有利な立場にあります。カスタマイズ可能な性質により、デザイン トークンの実装が容易になり、大規模プロジェクト全体で一貫性を維持できます。将来的には、Tailwind CSS とデザイン システム ツールの統合がさらに進むことが予想されます。
結論: Tailwind CSS 革命を受け入れる
Tailwind CSS は間違いなく、最新の Web デザインに関して状況を変えました。ユーティリティ第一のアプローチ、柔軟性、迅速な開発への重点により、Web デザイナーとフロントエンド開発者の両方にとって非常に貴重なツールとなっています。 Tailwind CSS を採用することで、チームはユニークで応答性が高く、保守しやすい Web サイトをこれまでより効率的に作成できるようになります。
Web デザインの将来に目を向けると、Tailwind CSS が Web サイトの構築方法を形作る上で重要な役割を果たし続けることは明らかです。あなたが経験豊富な開発者であっても、Web デザインの取り組みを始めたばかりであっても、Tailwind CSS を探索することは価値のある投資であり、ワークフローに革命をもたらし、創造性を解き放つことができます。
それでは、Tailwind CSS に飛び込み、最新の Web デザインの秘密のソースを発見する準備はできていますか?次のプロジェクトで試してみて、この革新的なフレームワークが Web サイトの構築方法をどのように変革しているかを直接体験してください。
-
 Javaが一般的な配列を作成できないのはなぜですか?generic array作成エラー 質問: ; public static ArrayList<myObject>[] a = new ArrayList<myObject>[2];プログラミング 2025-07-12に投稿されました
Javaが一般的な配列を作成できないのはなぜですか?generic array作成エラー 質問: ; public static ArrayList<myObject>[] a = new ArrayList<myObject>[2];プログラミング 2025-07-12に投稿されました -
 なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-07-12に投稿されました
なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-07-12に投稿されました -
 PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-07-12に投稿されました
PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-07-12に投稿されました -
 コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のDIVに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-07-12に投稿されました
コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のDIVに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-07-12に投稿されました -
 Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合、動的に変数を作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます。...プログラミング 2025-07-12に投稿されました
Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合、動的に変数を作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます。...プログラミング 2025-07-12に投稿されました -
 JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-07-12に投稿されました
JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-07-12に投稿されました -
 純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することのみです。複数の粘...プログラミング 2025-07-12に投稿されました
純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することのみです。複数の粘...プログラミング 2025-07-12に投稿されました -
 テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonでストリップするために、html応答を操作することがよくある間、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、...プログラミング 2025-07-12に投稿されました
テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonでストリップするために、html応答を操作することがよくある間、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、...プログラミング 2025-07-12に投稿されました -
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-07-12に投稿されました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-07-12に投稿されました -
 コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-07-12に投稿されました
コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-07-12に投稿されました -
 PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-07-12に投稿されました
PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-07-12に投稿されました -
 バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-07-12に投稿されました
バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-07-12に投稿されました -
 PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-07-12に投稿されました
PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-07-12に投稿されました -
 Python環境変数のアクセスおよび管理方法Python の環境変数へのアクセスPythonの環境変数にアクセスするには、 os.environ オブジェクトを利用します。デフォルトでは、マッピング内の変数にアクセスすると、インタープリターにPython辞書の値を検索するように促します。 print(os.environ [&#...プログラミング 2025-07-12に投稿されました
Python環境変数のアクセスおよび管理方法Python の環境変数へのアクセスPythonの環境変数にアクセスするには、 os.environ オブジェクトを利用します。デフォルトでは、マッピング内の変数にアクセスすると、インタープリターにPython辞書の値を検索するように促します。 print(os.environ [&#...プログラミング 2025-07-12に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























