初めて作ったホームページをもう一度見てみる
2024 年 8 月 21 日に公開
2009 年のスナップショットを見つけるために、ウェイバック インターネット アーカイブにアクセスする必要がありました。
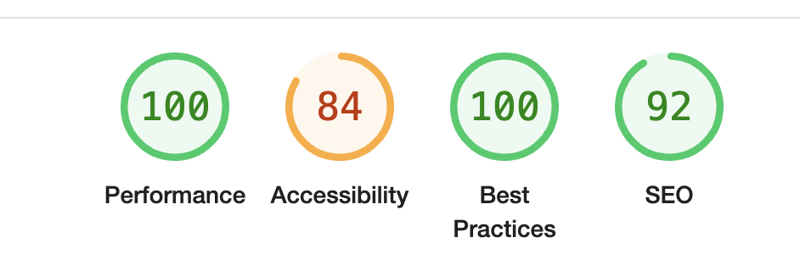
そのままにして灯台のスコアを確認してみたら、嬉しい驚きでした。

私が 15 年前にケープタウンで説教したベスト プラクティスの多くは、今でも当てはまります。新しい、より優れたものはありますが、古典的なもののいくつかはまだ適用されます!
古いサイトを趣味でホストしています。お手柔らかにお願いします(笑)冗談ですが、もしよろしければ批評を受け付けますが、歴史的な参考資料であり 15 年前のサイトなので更新はしません。
https://gregbenner-classic-2009.netlify.app/
(ソーシャルはどれも存在せず、多くのリンクが壊れています)
当時私が採用していた「高度な」機能には、独自のカスタム アイコン フォント、非同期ノンブロッキング JS 読み込み、インライン Base64 の小さな画像などがありました。
以下のすべての側面をチェックしてください、乾杯!
リリースステートメント
この記事は次の場所に転載されています: https://dev.to/jswhisperer/revisiting-my-first-homepage-2e2k?1 侵害がある場合は、[email protected] に連絡して削除してください。
最新のチュートリアル
もっと>
-
 C#のnullReferenceExceptionsを防止して対処する方法は?nullReferenceExceptionとは何ですか? nullreferenceExceptionは、空のオブジェクトのメンバーにアクセスしようとすると発生するC#のランタイム例外です。これは、の場合に発生する可能性があります 空のオブジェクトの方法を呼び出してみてください。 空...プログラミング 2025-04-18に投稿されました
C#のnullReferenceExceptionsを防止して対処する方法は?nullReferenceExceptionとは何ですか? nullreferenceExceptionは、空のオブジェクトのメンバーにアクセスしようとすると発生するC#のランタイム例外です。これは、の場合に発生する可能性があります 空のオブジェクトの方法を呼び出してみてください。 空...プログラミング 2025-04-18に投稿されました -
 解決する方法\「スクリプト... \ "Androidのコンテンツセキュリティポリシーによるエラーのロードを拒否しましたか?ミステリーを発表する:コンテンツセキュリティポリシー指示エラー 謎めいたエラーに遭遇する「スクリプトのロードを拒否する...」Androidアプリを展開するときに?この問題は、信頼されていないソースからのリソースの負荷を制限するコンテンツセキュリティポリシー(CSP)指令に由来しています。...プログラミング 2025-04-18に投稿されました
解決する方法\「スクリプト... \ "Androidのコンテンツセキュリティポリシーによるエラーのロードを拒否しましたか?ミステリーを発表する:コンテンツセキュリティポリシー指示エラー 謎めいたエラーに遭遇する「スクリプトのロードを拒否する...」Androidアプリを展開するときに?この問題は、信頼されていないソースからのリソースの負荷を制限するコンテンツセキュリティポリシー(CSP)指令に由来しています。...プログラミング 2025-04-18に投稿されました -
 ORA-12560エラー解像度:TNSプロトコルアダプタートラブルシューティングガイドORA-12560の解決:TNS:Oracleのプロトコルアダプターエラー 「ORA-12560:TNS:Protocol Adapter Error」は、Oracleデータベースに接続する際に頻繁に問題です。このエラーは通常、データベースサービスまたはクライアントがサーバーに接続できな...プログラミング 2025-04-18に投稿されました
ORA-12560エラー解像度:TNSプロトコルアダプタートラブルシューティングガイドORA-12560の解決:TNS:Oracleのプロトコルアダプターエラー 「ORA-12560:TNS:Protocol Adapter Error」は、Oracleデータベースに接続する際に頻繁に問題です。このエラーは通常、データベースサービスまたはクライアントがサーバーに接続できな...プログラミング 2025-04-18に投稿されました -
 順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-04-18に投稿されました
順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-04-18に投稿されました -
 JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-04-18に投稿されました
JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-04-18に投稿されました -
 JavaScriptで複数の変数を宣言する方法はより保守可能ですか?javascriptの複数の変数を宣言する:2つの方法を調査する javascriptでは、開発者はしばしば複数の変数を宣言する必要性に遭遇します。これの2つの一般的なアプローチは次のとおりです。 var variable2 = "Testing ..."; var...プログラミング 2025-04-18に投稿されました
JavaScriptで複数の変数を宣言する方法はより保守可能ですか?javascriptの複数の変数を宣言する:2つの方法を調査する javascriptでは、開発者はしばしば複数の変数を宣言する必要性に遭遇します。これの2つの一般的なアプローチは次のとおりです。 var variable2 = "Testing ..."; var...プログラミング 2025-04-18に投稿されました -
 PHPスクリプトの実行時間を正確に測定する方法は?php でスクリプト実行時間を取得すると、スクリプトの実行時間を追跡することは、max_execution_timeの制限を施行するために重要です。しかし、スクリプト内からこの情報にアクセスする方法はありますか?この疑問は、PHP実行中にCPU使用を追跡するときに発生します。データベー...プログラミング 2025-04-18に投稿されました
PHPスクリプトの実行時間を正確に測定する方法は?php でスクリプト実行時間を取得すると、スクリプトの実行時間を追跡することは、max_execution_timeの制限を施行するために重要です。しかし、スクリプト内からこの情報にアクセスする方法はありますか?この疑問は、PHP実行中にCPU使用を追跡するときに発生します。データベー...プログラミング 2025-04-18に投稿されました -
 `console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-04-18に投稿されました
`console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-04-18に投稿されました -
 Pythonのリクエストと偽のユーザーエージェントでWebサイトブロックをバイパスする方法は?Pythonのリクエストと偽のユーザーエージェントでブラウザの動作をシミュレートする方法これは、Webサイトが実際のブラウザと自動化されたスクリプトを区別するアンチボット測定を実装できるためです。これらのブロックをバイパスするために、開発者はブラウザの動作を模倣してカスタムユーザーエージェ...プログラミング 2025-04-18に投稿されました
Pythonのリクエストと偽のユーザーエージェントでWebサイトブロックをバイパスする方法は?Pythonのリクエストと偽のユーザーエージェントでブラウザの動作をシミュレートする方法これは、Webサイトが実際のブラウザと自動化されたスクリプトを区別するアンチボット測定を実装できるためです。これらのブロックをバイパスするために、開発者はブラウザの動作を模倣してカスタムユーザーエージェ...プログラミング 2025-04-18に投稿されました -
 C#の2つの日付の差を効率的に計算する方法は?C# の日付差を効率的に計算する方法 さまざまなプログラミングシナリオで、2つの日付間の日数の違いを決定することが一般的なタスクです。 C#では、 date classおよび timespan 構造を使用するなど、この違いを計算する方法がいくつかあります。 日付クラスとタイムパン構造...プログラミング 2025-04-18に投稿されました
C#の2つの日付の差を効率的に計算する方法は?C# の日付差を効率的に計算する方法 さまざまなプログラミングシナリオで、2つの日付間の日数の違いを決定することが一般的なタスクです。 C#では、 date classおよび timespan 構造を使用するなど、この違いを計算する方法がいくつかあります。 日付クラスとタイムパン構造...プログラミング 2025-04-18に投稿されました -
 JavaScript 10進数および16進変換技術javascript たとえば、10進数10を16進数に変換するために、 hexstring = 10.tostring(16); 10。 六量体文字列 hexString = yourNumber.toString(16);からの変換を行い、六十種類の文字列を小数等価に変換しま...プログラミング 2025-04-18に投稿されました
JavaScript 10進数および16進変換技術javascript たとえば、10進数10を16進数に変換するために、 hexstring = 10.tostring(16); 10。 六量体文字列 hexString = yourNumber.toString(16);からの変換を行い、六十種類の文字列を小数等価に変換しま...プログラミング 2025-04-18に投稿されました -
 decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-04-18に投稿されました
decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-04-18に投稿されました -
 CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-04-18に投稿されました
CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-04-18に投稿されました -
 SQL Server 2016でJSONオブジェクト配列から値アレイを抽出する方法は?SQL Server 2016:JSONオブジェクト配列を値アレイに変換 SQL Server 2016のJSON機能は堅牢ですが、特定のデータ構造を抽出するには、創造的なアプローチが必要な場合があります。 この例では、オブジェクトのJSON配列をより単純な値の配列に変換することを示...プログラミング 2025-04-18に投稿されました
SQL Server 2016でJSONオブジェクト配列から値アレイを抽出する方法は?SQL Server 2016:JSONオブジェクト配列を値アレイに変換 SQL Server 2016のJSON機能は堅牢ですが、特定のデータ構造を抽出するには、創造的なアプローチが必要な場合があります。 この例では、オブジェクトのJSON配列をより単純な値の配列に変換することを示...プログラミング 2025-04-18に投稿されました -
 多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-18に投稿されました
多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-18に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning


 スライドシェアネット
スライドシェアネット
























