推奨プロジェクト: 最新の経費分割 Web アプリの構築
Web 開発スキルを向上させる旅に乗り出しませんか? LabEx が提供する「Building a Modern Expense Splitter Web App」プロジェクト以外に探す必要はありません。このステップバイステップのチュートリアルでは、HTML、CSS、JavaScript を使用して、視覚的に魅力的で機能的な経費分割アプリケーションを作成するプロセスを説明します。

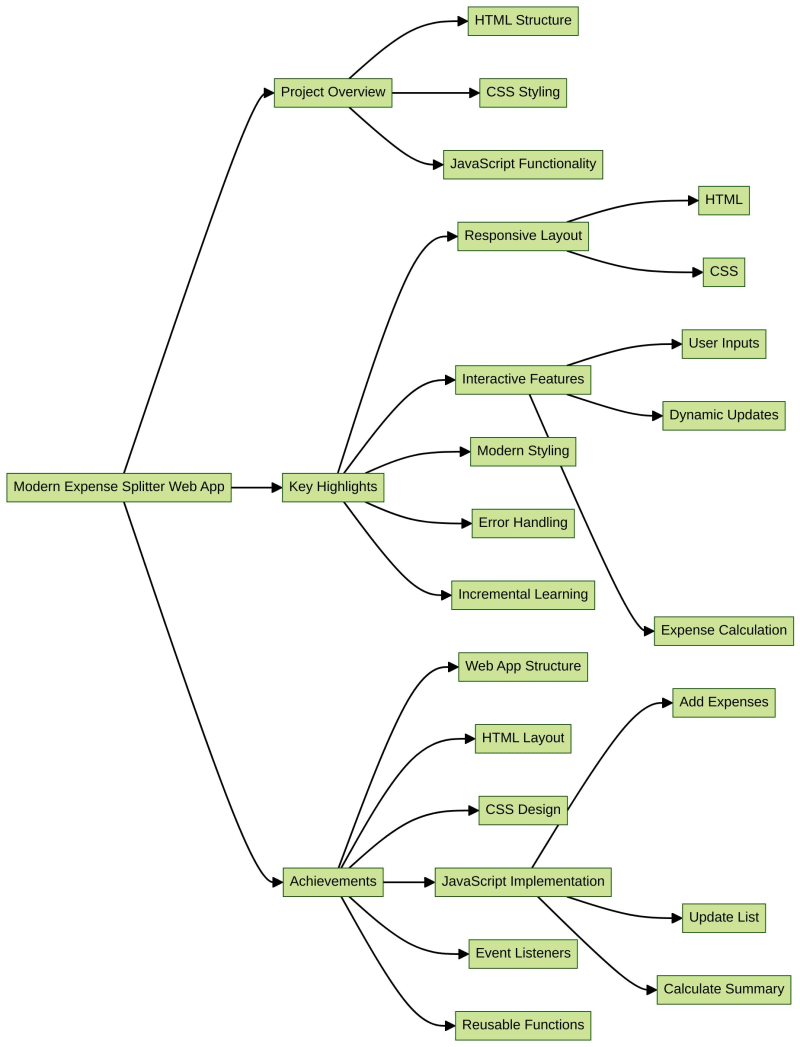
プロジェクト概要
この包括的なプロジェクトでは、レスポンシブ Web デザインとインタラクティブ機能の世界に飛び込みます。ゼロから始めて、HTML 構造を構築し、CSS でアプリケーションのスタイルを設定してモダンで視覚的に魅力的な外観を実現し、それを JavaScript 機能で実現する方法を学びます。
主なハイライト
レスポンシブなレイアウトとデザイン
HTML と CSS を使用して応答性の高い Web ページ レイアウトを作成する技術を学びましょう。アプリケーションがさまざまなデバイスや画面サイズにシームレスに適応するためのテクニックを発見してください。
インタラクティブな機能
JavaScript の力を活用してインタラクティブな機能を実装します。ユーザー入力を処理し、経費リストを動的に更新し、経費概要を正確に計算する方法を学びます。
モダンなスタイリング
モダンでカラフルなデザインを適用することで、経費分割アプリの視覚的な魅力を高めます。 CSS を利用して Web ページのスタイルを設定し、視覚的に魅力的なユーザー エクスペリエンスを作成します。
エラー処理
堅牢なエラー処理メカニズムを実装することで、データの正確性を確保し、潜在的な問題を防ぎます。ユーザー入力を処理し、有意義なフィードバックを提供するための戦略を策定します。
漸進的学習
このプロジェクトは段階的なアプローチに従っており、アプリケーションを段階的に構築できます。各ステップは前のステップに基づいて構築され、スムーズで魅力的な学習体験を保証します。
業績
この最新の経費スプリッター Web アプリの構築プロジェクトを完了すると、次のことができるようになります:
- Web アプリケーションの基本構造をセットアップする
- 経費分割アプリの HTML レイアウトを構築する
- CSS を使用して Web アプリケーションのスタイルを設定し、モダンで視覚的に魅力的なデザインを実現します
- 経費の追加、経費リストの更新、経費概要の計算を処理するための JavaScript 機能を実装します
- イベント リスナーを組み込んでアプリをインタラクティブにする
- JavaScript で再利用可能な関数を作成して特定のタスクを実行する
このエキサイティングな旅に乗り出し、Web 開発者としての可能性を最大限に引き出しましょう。今すぐ「Building a Modern Expense Splitter Web App」プロジェクトに登録し、次の優れた Web アプリケーションの構築を開始してください。
LabEx: インタラクティブなコーディングの遊び場
LabEx は、実践的な練習のための没入型のオンライン環境を提供するユニークなプログラミング学習プラットフォームとして際立っています。 LabEx の各コースには専用のプレイグラウンド環境が装備されており、学習者はコードに飛び込み、新しく見つけたスキルを試すことができます。
プラットフォームのステップバイステップのチュートリアルは初心者に特に適しており、学習プロセスを簡単にガイドできます。チュートリアルのすべてのステップは自動検証によって裏付けられており、学習者は進捗状況と理解度について即座にフィードバックを得ることができます。さらに、LabEx の AI 学習アシスタントがコード修正、概念の説明、個別のサポートを提供し、シームレスで充実した学習体験を保証します。
もっと詳しく知りたいですか?
- ? 20 のスキル ツリーを探索する
- ?何百ものプログラミングプロジェクトを実践する
- ? Discord に参加するか、@WeAreLabEx でツイートしてください
-
 Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-04-07に投稿しました
Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-04-07に投稿しました -
 多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-07に投稿しました
多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-07に投稿しました -
 PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-04-07に投稿しました
PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-04-07に投稿しました -
 eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-04-07に投稿しました
eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-04-07に投稿しました -
 オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-04-07に投稿しました
オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-04-07に投稿しました -
 Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-04-07に投稿しました
Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-04-07に投稿しました -
 数字のみの出力で単一の数字認識のためにPytesseractを構成するにはどうすればよいですか?pytesseract ocrを備えたpytesseract ocr pytesseractのコンテキストで、単一桁を認識し、数字を抑制するためにテッセラクトを構成します。この問題に対処するために、Tesseractの構成オプションの詳細を掘り下げます。単一文字認識の場合、適切な...プログラミング 2025-04-07に投稿しました
数字のみの出力で単一の数字認識のためにPytesseractを構成するにはどうすればよいですか?pytesseract ocrを備えたpytesseract ocr pytesseractのコンテキストで、単一桁を認識し、数字を抑制するためにテッセラクトを構成します。この問題に対処するために、Tesseractの構成オプションの詳細を掘り下げます。単一文字認識の場合、適切な...プログラミング 2025-04-07に投稿しました -
 Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-04-07に投稿しました
Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-04-07に投稿しました -
 最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-04-07に投稿しました
最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-04-07に投稿しました -
 java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-04-07に投稿しました
java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-04-07に投稿しました -
 PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-04-07に投稿しました
PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-04-07に投稿しました -
 「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-04-07に投稿しました
「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-04-07に投稿しました -
 Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-04-07に投稿しました
Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-04-07に投稿しました -
 JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-04-07に投稿しました
JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-04-07に投稿しました -
 Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-04-07に投稿しました
Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-04-07に投稿しました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























