JavaScript を使用して電話連絡先を読み取る
著者の注: この記事で説明されているテクノロジとプロセスは 実験的なものであり、いくつかのブラウザでのみ動作します。この記事の執筆時点では、Contact Picker API は Android Chrome (バージョン 80 以降) と iOS Safari (バージョン 14.5 以降、ただしフラグの背後でのみ) でのみサポートされていました。機能を確認したい場合は、私の Web サイトで実行中のデモを確認してください。
携帯電話やタブレットで連絡先リストからエントリを読み取ることは、従来、ネイティブ アプリに限定されていました。しかし、Contact Picker API を使用すると、JavaScript を使用してそれを行うことができます。
この機能は、電話番号や VoIP などの連絡先情報を必要とするアプリ、既知の人を見つけたいソーシャル ネットワーク、またはデータを表示するためにアプリケーションを切り替えることなくフォーム情報を入力する必要があるアプリで興味深い場合があります。
API とデバイスによって、使用できるプロパティが制限されます。開発者が選択できる標準的なものは 5 つあります:
- 名前
- 電話
- メール
- 住所
- アイコン
連絡先には複数の電話、電子メール、または複数のアドレスが含まれる可能性があるため、ここでの複数形は重要です。返されるデータは、たとえ単一の値であっても、一貫性を保つために常に配列内にあります。詳細については後ほど説明します。
プライバシーとセキュリティ
携帯電話に保存されている連絡先情報には、慎重に扱う必要がある機密情報が含まれている可能性があります。そのため、プライバシーとセキュリティについて考慮する必要があります:
- 連絡先ピッカー API コードは、トップレベルの閲覧コンテキストで実行する必要があります。広告やサードパーティのプラグインなどの外部コードが携帯電話の連絡先リストを読み取るのを防ぎます。
- 連絡先ピッカー API コードは、ユーザー ジェスチャの後にのみ実行できます。したがって、開発者はプロセスを完全に自動化することはできません。ユーザーは、接触読み取りをトリガーするように行動する必要があります。
- その人は連絡先リストへのアクセスを許可する必要があります。この制限は、JS ではなく電話によって課されます。ユーザーは、連絡先にアクセスするための許可をブラウザに与える必要があります (まだ許可されていない場合)。
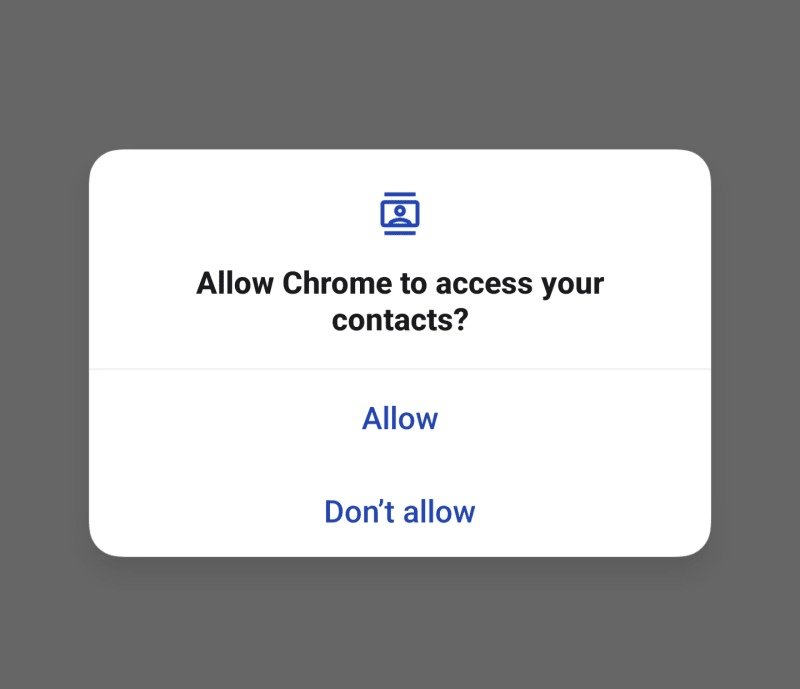
連絡先選択 API を使用するウェブサイトを初めて使用すると、次のようなメッセージが表示される場合があります:

ユーザーが「許可」をタップするまで、電話機には毎回このポップアップが表示されます。それが行われるまで、Contact Picker API は実行されません。それは良いことです。ユーザーが適切な権限を付与していることを確認したいと考えています。それが一度限りのものであることも良いことです。ページが Contact Picker API コードを実行するたびに承認を与えるのは面倒です。
API とコード
Contact Picker API は 2 つのメソッドのみを定義します:
- getProperties(): デバイス上で読み取り可能なプロパティのリストを返します。定義には、「アドレス」、「メール」、「アイコン」(連絡先の写真ではない可能性があります)、「名前」、「電話番号」(電話番号)の 5 つだけがありますが、デバイスによってはすべてへのアクセスが許可されない場合があります。
- select(): 連絡先ポップアップを開き、ユーザーがアクションを完了すると選択内容を返します。これは 2 つのパラメータを取ります: 読み取るプロパティのリストと、オプションを含むオプションのオブジェクトです。
どちらのメソッドも Promise を返しますが、トリガーされるアクションがアプリの通常のフローをブロックすることを考慮すると、それらを処理するときは async / await を使用する必要があります。
getProperties() を無視して、すべてのプロパティを直接リクエストしたくなるかもしれません。ただし、これを行う場合は注意してください。おそらく機能しますが、指定されたプロパティのいずれかが使用できない場合、select() メソッドは例外をスローします。
例
Contact Picker API のデモが実行中です (ここでオンラインで実行するか、このビデオをご覧ください)。 API がサポートされている場合は、連絡先の電話番号、名前、電子メールを読み取って表示するボタンが表示されます。
まず、ボタンが必要です。プライバシーとセキュリティのセクションで前述したように、API を呼び出す前にユーザーのアクションが必要であるため、ユーザーの操作なしでは何もトリガーできません:
メインコードは getContactData() 関数内にあります。その前に、Contact Picker API が利用できない場合にボタンを表示する意味は何でしょうか?ボタンが無い場合は非表示にしておきましょう。あるいは、デフォルトでボタンを非表示にし (hidden 属性を追加)、API が利用可能な場合にのみボタンを表示しましょう。
// only show the button if browser supports Contact Picker API
if ("contacts" in navigator) {
document.querySelector("button").removeAttribute("hidden");
}
ボタン ロジックが整ったので、getContactData() に焦点を当てましょう。以下は関数のコメント版です:
// it is asynchronous because we'll wait for the modal selection
async function getContactData() {
// indicate what contact values will be read
const props = ["tel", "name", "email"];
// wrap everything in a try...catch, just in case
try {
// open the native contact selector (after permission is granted)
const contacts = await navigator.contacts.select(props);
// this will execute after the native contact selector is closed
if (contacts.length) {
// if there's data, show it
alert("Selected data: " JSON.stringify(contacts));
} else {
// ...if not, indicate nothing was selected
alert("No selection done");
}
} catch (ex) {
// if something fails, show the error message
alert(ex.message)
}
}
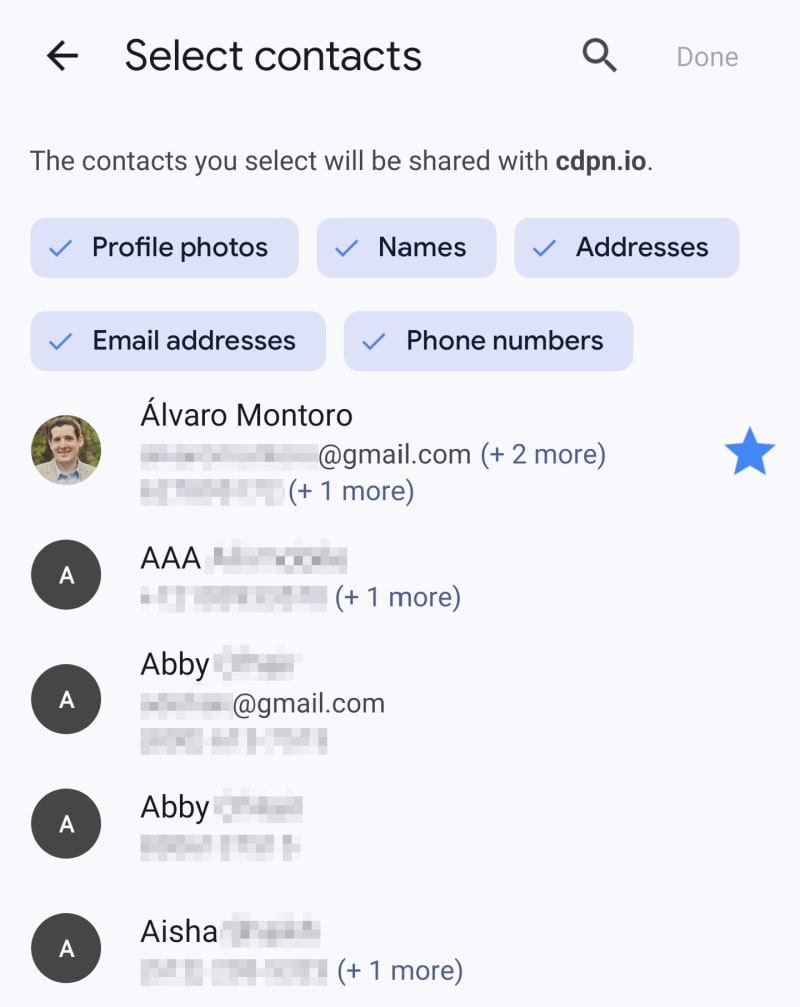
ボタンがこの機能をトリガーすると、ブラウザーにアクセス許可がある場合 (前のセクションのスクリーンショットを参照)、連絡先モーダルが表示され、データを読み取る URL、返されるデータ、および重要な情報を示します。選択する連絡先のリスト。

モーダルを閉じた後、contacts 変数は、要求された情報を含むオブジェクトを含む配列としてデータを JSON に保存します (連絡先カードで利用できない場合は空になる可能性があります)。 &&&]
たとえば、これは連絡先として自分を選択した後の結果です (偽のデータ):[ { "住所": []、 "メール":
[
{
"address": [],
"email": [ "[email protected]" ],
"icon": [],
"name": [ "Alvaro Montoro" ],
"tel": [ "555-555-5555", "555-123-4567" ]
}
]
,
"電話": } ]
データにアイコンが含まれる場合、画像付きのブロブとなります。データに住所が含まれる場合、番地、都市、国、郵便番号などを含むより複雑なオブジェクトになります。仕様で戻り値を確認できます。
しかし、連絡先を 1 つしか選択していないのに、なぜ配列なのでしょうか?複数の連絡先を選択するオプションがあるため!
複数の連絡先を選択する
const props = ["tel", "address", "icon", "name", "email"];
// only one option available: read multiple or only one (default)
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
// ...
const props = ["電話番号", "アドレス", "アイコン", "名前", "メールアドレス"]; // 利用可能なオプションは 1 つだけです: 複数読み取りまたは 1 つだけ読み取り (デフォルト) const オプション = { 複数: true }; 試す { const contacts = await navigator.contacts.select(props, options); // ...
結果は連絡先の配列なので、コードの残りの部分はこの例と同じままで構いません。
async function getContactData() {
if ("contacts" in navigator) {
const props = await navigator.contacts.getProperties();
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
if (contacts.length) {
// code managing the selected data
} else {
// code when nothing was selected
}
} catch (ex) {
// code if there was an error
}
}
}
非同期関数 getContactData() { if (ナビゲーターの「連絡先」) { const props = await navigator.contacts.getProperties(); const オプション = { 複数: true }; 試す { const contacts = await navigator.contacts.select(props, options); if (contacts.length) { // 選択したデータを管理するコード } それ以外 { // 何も選択されていないときのコード } } キャッチ (例) { // エラーがあった場合のコード } } }
私のウェブサイトで実行中のデモをチェックできます。心配しないでください。連絡先情報を画面に書き込む以外のことは行いません。ただし、私を信頼できない場合は、その前にコードを見直してください。
結論: 著作権侵害よりもプライバシー
連絡先情報は PII (個人を特定できる情報) であり、機密データに必要なあらゆる注意と安全性を持って取り扱う必要があります。
- 私が通過する予定のない法的要件は別として(私は法的要件を知りませんし、国によって異なるため)、機密データを扱う際の基本的なガイドラインをいくつか示します。
- 人々のプライバシーを尊重します。共有したくない情報を共有するよう強制しないでください。
- データは安全な方法で慎重に扱ってください。あなたが処理しているデータがあなたのものだったら安心しますか?
- 必要がない場合はデータを保存しないでください。読んで、使って、忘れてください。使用していないデータは保存しないでください。
Web アプリが電話番号の選択中に住所、名前、または電子メールを読み取ろうとするとします。もしそのようなことが私に起こったら、私は自動的に許可を拒否し、ウェブサイトを離れるでしょう。
それでは、JavaScript と Contact Picker API を調べてみましょう。ただし、画面の向こうには人がいて、彼らが共有するデータが悪者の手に渡った場合に危険が伴う可能性があることを常に念頭に置いてください。無謀にはならないでください。
JavaScript に関するこの記事を気に入っていただき、Web API や JS を使ったさまざまなことをテストしたい場合は、この他の記事もチェックしてください:
 HTML と JavaScript を使用してロック バンド ゲームを開発する
HTML と JavaScript を使用してロック バンド ゲームを開発する
-
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-04-16に投稿されました
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-04-16に投稿されました -
 Pythonがハイパースコープサブストリングのスライスにエラーを報告しない理由範囲外のスライスをサブストリングする:二重性と空のシーケンス Pythonのスライス演算子の要素にアクセスし、「例」[999:999]などのスライス演算子を使用してシーケンスの要素にアクセスします。 「例」[9]を使用して個々の要素をインデックス作成するのとは異なり、エラーが発生します...プログラミング 2025-04-16に投稿されました
Pythonがハイパースコープサブストリングのスライスにエラーを報告しない理由範囲外のスライスをサブストリングする:二重性と空のシーケンス Pythonのスライス演算子の要素にアクセスし、「例」[999:999]などのスライス演算子を使用してシーケンスの要素にアクセスします。 「例」[9]を使用して個々の要素をインデックス作成するのとは異なり、エラーが発生します...プログラミング 2025-04-16に投稿されました -
 3つのMySQLテーブルのデータを新しいテーブルに組み合わせる方法は?mysql:3つのテーブルのデータと列から新しいテーブルを作成する 質問: 人々、詳細、および分類表の表? P。*、d.contentを年齢として選択します psとしての人々から D.Person_id = p.idのDとして詳細を結合します t.id = d.detail_idでt...プログラミング 2025-04-16に投稿されました
3つのMySQLテーブルのデータを新しいテーブルに組み合わせる方法は?mysql:3つのテーブルのデータと列から新しいテーブルを作成する 質問: 人々、詳細、および分類表の表? P。*、d.contentを年齢として選択します psとしての人々から D.Person_id = p.idのDとして詳細を結合します t.id = d.detail_idでt...プログラミング 2025-04-16に投稿されました -
 PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-04-16に投稿されました
PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-04-16に投稿されました -
 動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-04-16に投稿されました
動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-04-16に投稿されました -
 なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-04-16に投稿されました
なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-04-16に投稿されました -
 ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-04-16に投稿されました
ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-04-16に投稿されました -
 Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-04-16に投稿されました
Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-04-16に投稿されました -
 Web開発のための新しい視野:プロフェッショナルツールが推奨されます1。JavaScriptユーティリティ: JS作業をスピードアップします。テストにはJSFiddleを使用し、フォーマットにはJSBeautifierを使用します。便利さはシンプルになりました。 2。パフォーマンス分析: ウェブサイトの速度が重要です。 Pa...プログラミング 2025-04-16に投稿されました
Web開発のための新しい視野:プロフェッショナルツールが推奨されます1。JavaScriptユーティリティ: JS作業をスピードアップします。テストにはJSFiddleを使用し、フォーマットにはJSBeautifierを使用します。便利さはシンプルになりました。 2。パフォーマンス分析: ウェブサイトの速度が重要です。 Pa...プログラミング 2025-04-16に投稿されました -
 プログラムを終了する前に、C ++のヒープ割り当てを明示的に削除する必要がありますか?プログラム出口にもかかわらず、Cでの明示的な削除 次の例を考慮してください。 a* a = new a(); a-> dosomething(); a; 0を返します。 } この例では、「削除」ステートメントは、「a」ポインターに割り当てられたヒープメモ...プログラミング 2025-04-16に投稿されました
プログラムを終了する前に、C ++のヒープ割り当てを明示的に削除する必要がありますか?プログラム出口にもかかわらず、Cでの明示的な削除 次の例を考慮してください。 a* a = new a(); a-> dosomething(); a; 0を返します。 } この例では、「削除」ステートメントは、「a」ポインターに割り当てられたヒープメモ...プログラミング 2025-04-16に投稿されました -
 コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-04-16に投稿されました
コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-04-16に投稿されました -
 右のテーブルの句でフィルタリングするときに、なぜ左結合が接続内のように見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-04-16に投稿されました
右のテーブルの句でフィルタリングするときに、なぜ左結合が接続内のように見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-04-16に投稿されました -
 \ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-04-16に投稿されました
\ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-04-16に投稿されました -
 CSSは言語分析を強く入力しましたプログラミング言語を分類する方法の1つは、それがどれほど強くまたは弱く入力されているかによってです。ここで、「タイプされた」とは、変数がコンパイル時に既知の場合を意味します。これの例は、整数(1)が整数( "1")を含む文字列に追加されるシナリオです: result = 1 ...プログラミング 2025-04-16に投稿されました
CSSは言語分析を強く入力しましたプログラミング言語を分類する方法の1つは、それがどれほど強くまたは弱く入力されているかによってです。ここで、「タイプされた」とは、変数がコンパイル時に既知の場合を意味します。これの例は、整数(1)が整数( "1")を含む文字列に追加されるシナリオです: result = 1 ...プログラミング 2025-04-16に投稿されました -
 JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-04-16に投稿されました
JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-04-16に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























