状態のテストケース内の ReactDOM.unstable_batchedUpdates。
この記事では、テスト ケース内、特に React の一般的な状態管理ライブラリである Zustand 内での ReactDOM.unstable_batchedUpdates の使用について検討します。また、テストを詳しく説明し、バッチ更新が不必要な再レンダリングを最小限に抑えて React のパフォーマンスを向上させる方法についても説明します。
テストケースを理解する
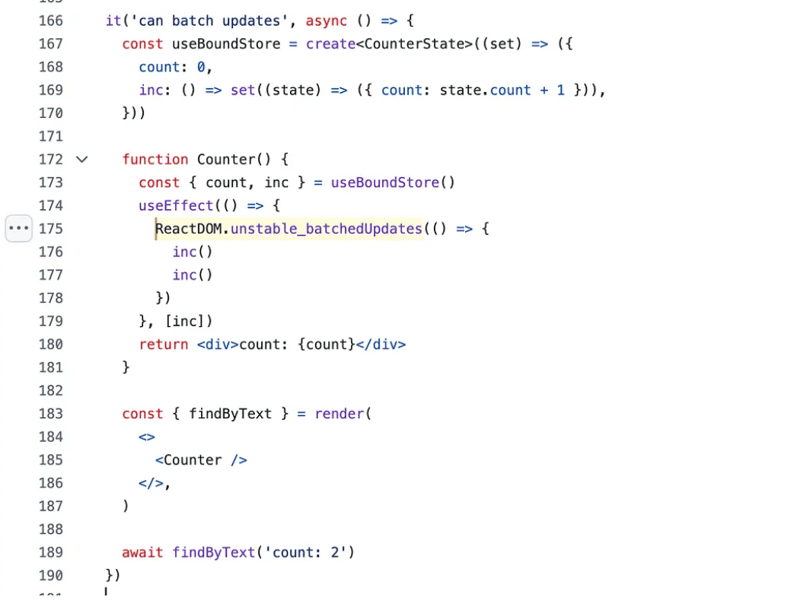
これが調査するテストケースです:

このテスト ケースは、React のレンダリング システムで Zustand を使用するときにバッチ更新が適用できることを検証するために作成されています。
テストケースの詳細
1. Zustand ストアのセットアップ: 最初のステップでは、作成関数を使用して Zustand ストアを作成します:
const useBoundStore = create( (set) => ({ count: 0, inc: () => set((state) => ({ count: state.count 1 })), }))
ここで、ストアは、0 に初期化された count プロパティとカウントをインクリメントする inc 関数を備えた単純な状態を維持します。 set 関数は、React の setState に似た、Zustand の状態を更新する方法です。
2. Counter コンポーネント: Counter コンポーネントは useBoundStore を使用して現在のカウントと inc 関数を取得します:
const { count, inc } = useBoundStore()
このコンポーネントはストアの状態をサブスクライブし、カウントが変更されると、新しい値で再レンダリングされます。
3.パフォーマンスのための ReactDOM.unstable_batchedUpdates の使用: useEffect フック内で、ReactDOM.unstable_batchedUpdates ブロック内で inc 関数が 2 回呼び出されます:
useEffect(() => {
ReactDOM.unstable_batchedUpdates(() => {
inc()
inc()
})
}, [inc])
ここで魔法が起こります。通常、inc() を呼び出すたびに個別の更新がトリガーされ、2 回のレンダリングが発生します。ただし、これらの呼び出しをunstable_batchedUpdatesでラップすることにより、Reactはそれらを1つの更新でまとめて処理できるため、レンダリングは1つだけになります。これにより、レンダリングの数が減ってパフォーマンスが最適化され、パフォーマンスが重要なアプリケーションで特に役立ちます。
4.コンポーネントのレンダリングと結果のアサート 最後に、コンポーネントがレンダリングされ、テストはカウントが 2:
に達するまで待機します。
const { findByText } = render(
このアサーションにより、2 回増加した後、カウントが正しく更新され、「count: 2」としてレンダリングされることが保証されます。
ReactDOM.unstable_batchedUpdates とは何ですか?
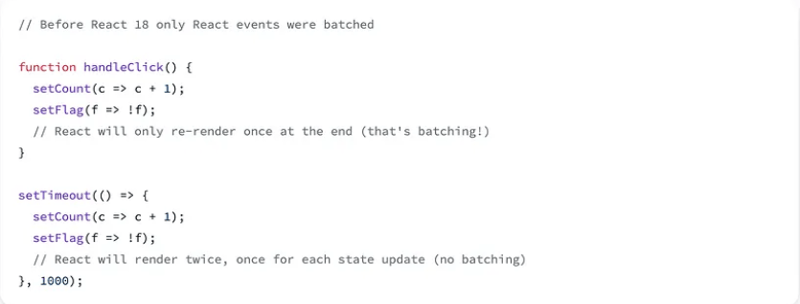
ReactDOM.unstable_batchedUpdates は、React によって提供されるメソッドで、複数の状態更新を 1 回のレンダリング サイクルで処理できるようにします。デフォルトでは、React はイベント ハンドラー (クリック イベントなど) 内でトリガーされた更新をバッチ処理します。つまり、ユーザー インタラクションに応じて複数の状態を更新する場合、React はコンポーネントを 1 回だけレンダリングします。ただし、イベント ハンドラーの外部 (setTimeout や useEffect 内など) では、更新は自動的にバッチ処理されません。
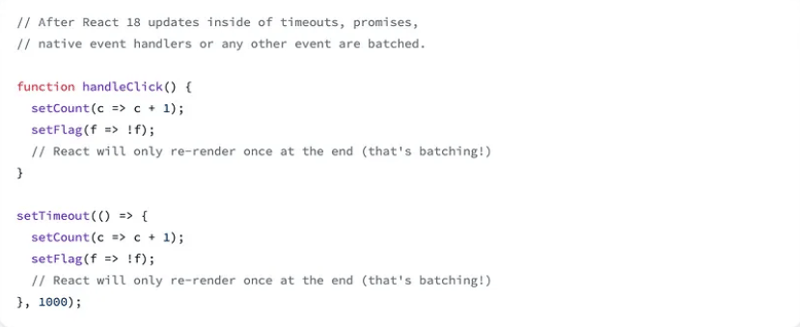
しかし、これは React 18 以降変更されました。以下は、react.dev から抜粋したスクリーンショットです


ドキュメントでは、タイムアウト、プロミス、ネイティブ イベント ハンドラー、またはその他のイベント内の更新は、React イベント内の更新と同じ方法でバッチ処理されると示唆されていることに注意してください。ただし、この Zustand のテスト ケースでは、バッチ更新が useEffect 内で適用されます。ここで、unstable_batchedUpdates が役立ちます。これにより、イベントドリブンのコンテキスト外であっても、React が複数の状態更新を 1 つのレンダリングにグループ化することが強制され、再レンダリングが最小限に抑えられ、パフォーマンスが向上します。
例:
unstable_batchedUpdate なし:
inc() // triggers one render inc() // triggers another render
unstable_batchedUpdate あり:
ReactDOM.unstable_batchedUpdates(() => {
inc() // triggers only one render for both updates
inc()
})
このメソッドは React の公式パブリック API の一部ではないため「不安定」とラベル付けされていますが、パフォーマンスの最適化のためにコミュニティで今でも広く使用されています。将来的には、より安定したものになるか、React の新しい同時レンダリング機能の一部として統合される可能性があります。
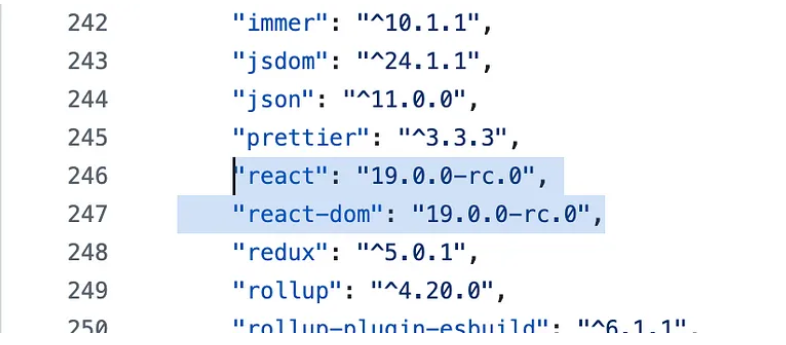
面白い事実: Zustand の 4.5.5 リリースではバージョン 19.0.0-rc.0 が使用されています

Zustand で ReactDOM.unstable_batchedUpdates を使用する理由?
Zustand は、React のコンポーネントのライフサイクルで動作する軽量の状態管理ライブラリです。 Zustand は状態の更新を効率的に処理しますが、React の反応性システムは状態が変化するたびにレンダリングをトリガーします。短期間に複数の状態変化が発生するシナリオでは、ReactDOM.unstable_batchedUpdates を使用すると、複数の再レンダリングを防ぎ、更新をバッチ処理できるため、よりスムーズで効率的なユーザー エクスペリエンスが可能になります。
提供されているテスト ケースでは、バッチ更新内で inc を 2 回呼び出すことで、カウントが 1 回だけ更新されるようになり、各更新を個別に実行する場合と比べて効率的になります。
私たちについて:
Think Throo では、オープンソース プロジェクトで使用される高度なコードベース アーキテクチャの概念を教えることを使命としています。
Next.js/React の高度なアーキテクチャ概念を実践してコーディング スキルを 10 倍にし、ベスト プラクティスを学び、本番レベルのプロジェクトを構築します。
私たちはオープンソースです — https://github.com/thinkthroo/thinkthroo (スターを付けてください!)
コードベース アーキテクチャに基づいた高度なコースでチームのスキルを向上させます。詳細については、[email protected] までお問い合わせください。
参考文献:
https://github.com/pmndrs/zustand/blob/v4.5.5/tests/basic.test.tsx#L175C7-L175C39
https://dev.to/devmoustafa97/do-you-know-unstablebatchedupdates-in-react-enforce-batching-state-update-5cn2
https://dev.to/jackbuchananconroy/react-18-what-s-changed-automatic-batching-13ec
https://react.dev/blog/2022/03/08/react-18-upgrade-guide#automatic-batching
https://github.com/pmndrs/zustand/blob/v4.5.5/package.json#L246C4-L247C32
-
 PHPとC ++関数の過負荷処理の違いPHP関数の過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げ...プログラミング 2025-07-13に投稿されました
PHPとC ++関数の過負荷処理の違いPHP関数の過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げ...プログラミング 2025-07-13に投稿されました -
 順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-07-13に投稿されました
順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-07-13に投稿されました -
 JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-07-13に投稿されました
JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-07-13に投稿されました -
 PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-07-13に投稿されました
PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-07-13に投稿されました -
 GO言語でエクスポートパッケージタイプを動的に発見する方法は?エクスポートされたパッケージタイプを動的に見つける 反射パッケージの限られたタイプの発見機能とは対照的に、この記事では、ランタイムですべてのパッケージタイプ(特に構造体)を発見するための代替方法を説明します。後で) in go 1.5および後続のバージョンでは、タイプとインポーターパッ...プログラミング 2025-07-13に投稿されました
GO言語でエクスポートパッケージタイプを動的に発見する方法は?エクスポートされたパッケージタイプを動的に見つける 反射パッケージの限られたタイプの発見機能とは対照的に、この記事では、ランタイムですべてのパッケージタイプ(特に構造体)を発見するための代替方法を説明します。後で) in go 1.5および後続のバージョンでは、タイプとインポーターパッ...プログラミング 2025-07-13に投稿されました -
 HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-07-13に投稿されました
HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-07-13に投稿されました -
 純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することのみです。複数の粘...プログラミング 2025-07-13に投稿されました
純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することのみです。複数の粘...プログラミング 2025-07-13に投稿されました -
 Spring Security 4.1以降でCORSの問題を解決するためのガイドスプリングセキュリティCORSフィルター:一般的な問題のトラブルシューティング 既存のプロジェクトにスプリング関連エラーを統合する場合、「Access-Control-Origin」のようなヘッダーが応答に設定されていない場合にCORS関連のエラーに遭遇する場合があります。これを解決するに...プログラミング 2025-07-13に投稿されました
Spring Security 4.1以降でCORSの問題を解決するためのガイドスプリングセキュリティCORSフィルター:一般的な問題のトラブルシューティング 既存のプロジェクトにスプリング関連エラーを統合する場合、「Access-Control-Origin」のようなヘッダーが応答に設定されていない場合にCORS関連のエラーに遭遇する場合があります。これを解決するに...プログラミング 2025-07-13に投稿されました -
 GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-07-13に投稿されました
GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-07-13に投稿されました -
 「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-07-13に投稿されました
「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-07-13に投稿されました -
 Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合、動的に変数を作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます。...プログラミング 2025-07-13に投稿されました
Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合、動的に変数を作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます。...プログラミング 2025-07-13に投稿されました -
 PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-07-13に投稿されました
PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-07-13に投稿されました -
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-07-13に投稿されました
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-07-13に投稿されました -
 なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-07-13に投稿されました
なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-07-13に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























