厳選された最高の React 管理者ダッシュボード テンプレート
Hi there ?. I'm Syakir, a Front-end engineer.
In this page, i curated premium react admin templates from various vendors with top features and design to help you choose the right template for your projects. I will share the free list version later next week. So, stay tune for that ?.
I browsed and researched these templates, then summarize what they offer, what stacks do they use, and rate them (if needed) so you can quickly decide your choice.
The most of links in this list are affiliate links, meaning I may earn a small commission at no extra cost to you. This supports my work in providing curated resources like this one.
I also include some templates without affiliate links, because they are just good and worth to mention.
Either way, i hope this list helps and save your time to research them.
Cheers ?.
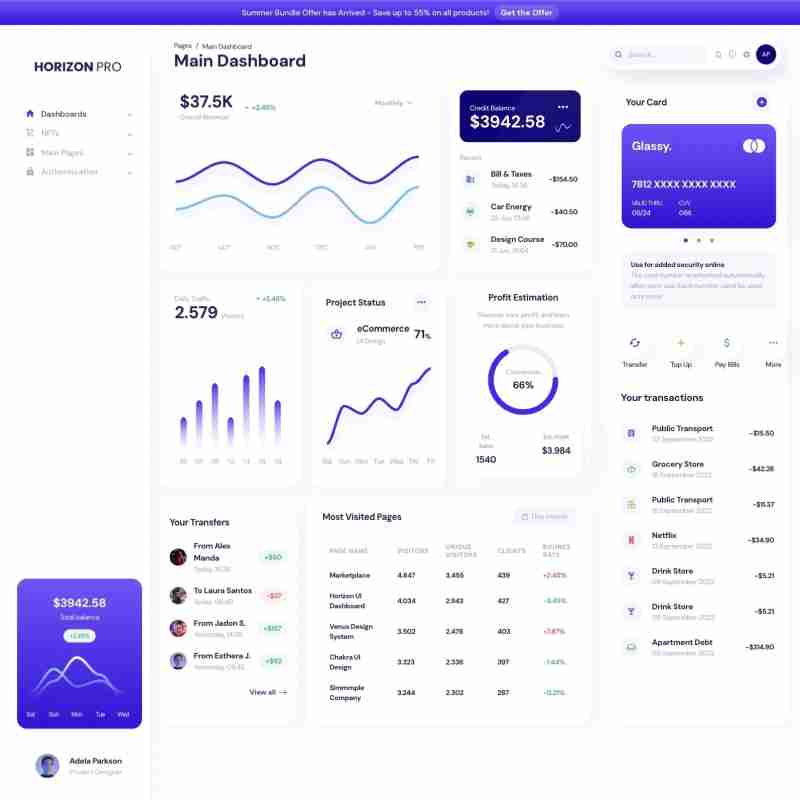
1. Horizon UI Pro By Horizon UI

? Price: $69 , ⭐ Rating: 4.9/5 (Editor rating)
? Features:
400 Components & Elements
44 Ready-to-use page templates
10x Faster than other dashboards
Theme customizer & 6 Color presets
New pages & components almost every month
Lifetime access & free updates
1 year premium support (extendable based on pricing)
Live demo ? Details ?
Horizon UI PRO is a modern and highly responsive React dashboard template, ideal for eCommerce, Marketplace, NFTs, and project management dashboards. It features a sleek design with customizable layouts and pre-built pages, enabling users to create visually appealing and functional dashboards with ease.
In terms of value, Horizon UI PRO offers a comprehensive set of features, including light/dark mode, advanced charts, and support for various integrations at a competitive price. Its highlights include seamless responsiveness, extensive documentation, and optimized performance, making it an excellent choice for developers looking to build professional-grade admin interfaces.
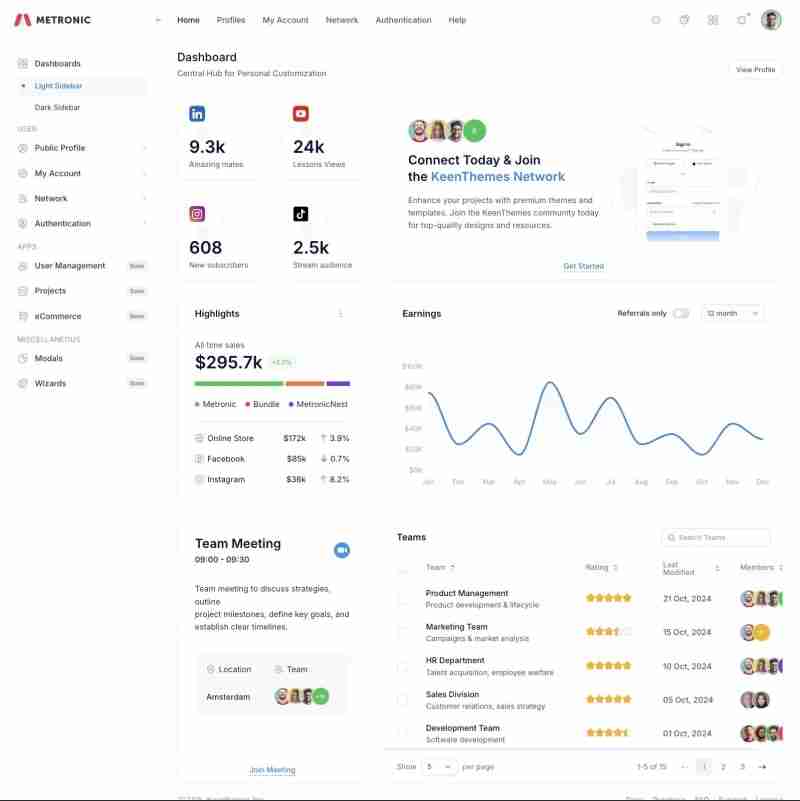
2. Metronic By keenthemes

? Price: $49 , ⭐ Rating: 4.89/5 (7.9k reviews)
? Features:
1000 UI Elements
114k Sales on Themeforest
60 Unique handcrafted demos
60 Pre-defined layouts (Starters)
Advanced Theming and Design system
Available in other frameworks: Vue, Angular, Laravel, etc
In-depth documentation with previews
Live demo ? Details ?
Metronic is a premium multi frameworks admin templates with a modern and beautiful design. It comes with 4 framework versions: Bootstrap 4, Angular 8, Reactjs, and Vuejs.
Metronic comes with 12 unique pre-built dashboard application demos with 18 coming soon demos. You will get a lifetime update with new components or demos if you buy this template.
With an exclusive layouts builder, you can craft your own dashboard easier with just setting some layout options. The builder will generate your preferred dashboard based on the options.
Metronic is the best seller and featured on theme forest for admin templates category. When this post was written, Metronic has been reached 80000 sales on ThemeForest.
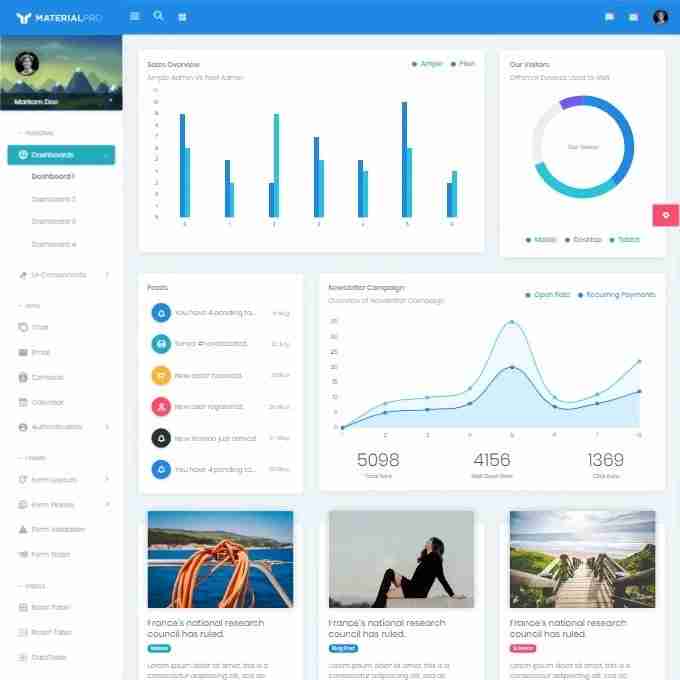
3. MaterialPro React Redux Admin By Wrappixel

? Price: $49 , ⭐ Rating: 4.87/5 (7 reviews)
? Features:
10 Applications / Demos
100 Page themes
6 Color skins
300 UI Components
3000 Font icons
Figma files included
Light & Dark Mode supports
Detailed documentation
Live demo ? Details ?
MaterialPro React Redux Admin is a premium dashboard template that takes Google’s material design principles for web applications.
MaterialPro comes with unique demos (like horizontal menu version, mini sidebar version, dark version etc). Also included are various exciting features such as 250 Page Templates along with 65 UI Components.
MaterialPro can be used for any industry to create any kinds of admin panel. With a lot of components, ready-to-use plugins, and easy customization, you can easily create an React application.eact Material Admin Full is a great template to build E-Commerce, SASS, project management and other web applications!
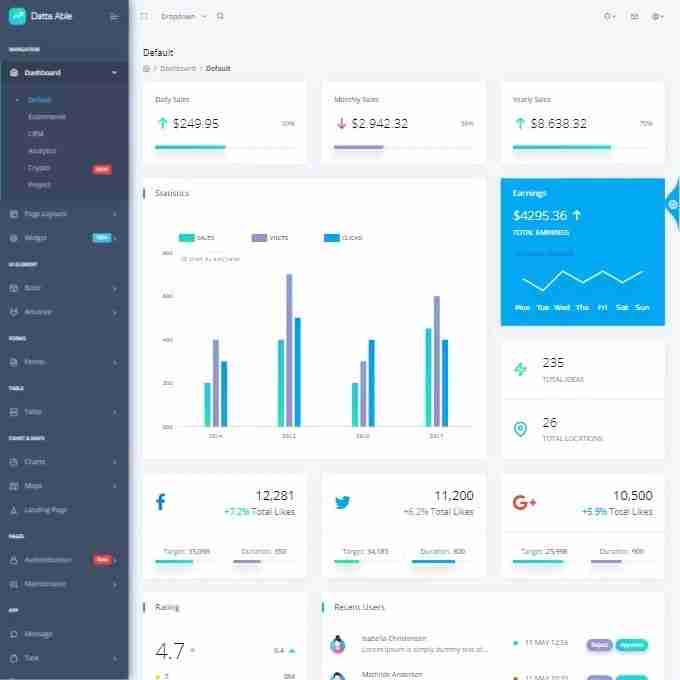
4. Datta Able React Admin By CodedThemes

? Price: $35 , ⭐ Rating: 4.87/5 (Editor rating)
? Features:
6 Dashboards
4 Applications
8 Layouts
130 Pages
60 UI Components
250 Widgets
80 Charts
1 Year support
Well documented
Live demo ? Details ?
Datta Able pro is a powerful React admin template with a huge collection of UI elements, ready-to-use pages and pre-built applications.
Datta Able coded built with developer centric code and easy to customize. It comes with error/bug-free, well structured, well-commented code and regularly with all latest updated code. Which saves your large amount of developing backend application time and it is fully customizable.
When it comes to performance, Datta Able rendering is fast in all major browser. It is passed through a good score in Google Page Speed, Pingdom, gtMetrix. The code is passed via w3 validators with all w3 standards.
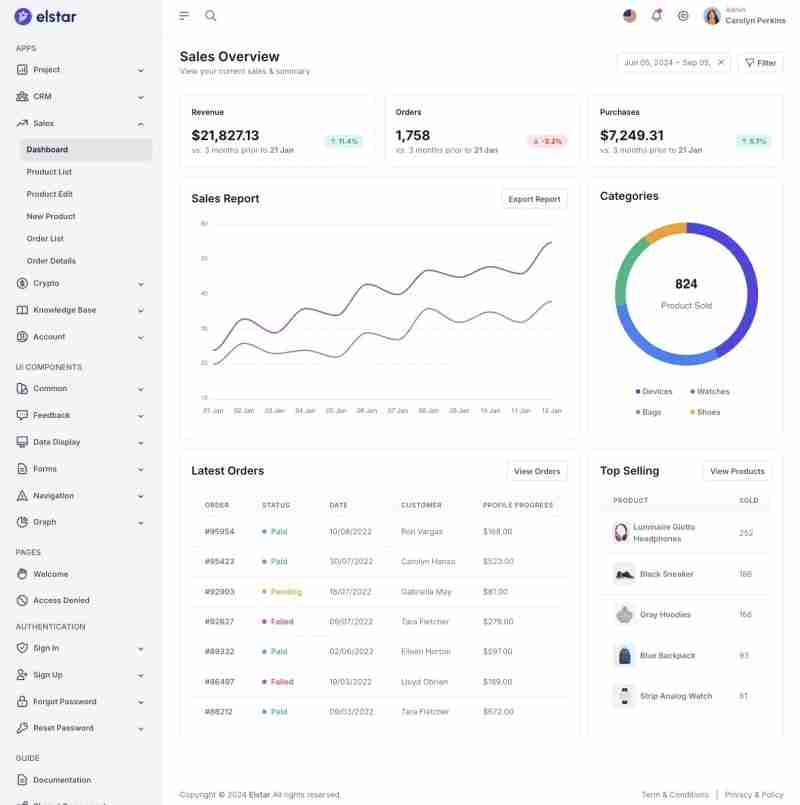
5. Elstar By Theme Nate

? Price: $22 , ⭐ Rating: 4.84/5 (51 reviews)
? Features:
4 Prebuilt dashboards
6 Starter layouts
100 Color presets
Theme Customizer
Well documented
6 months support (extendable with additional cost)
Live demo ? Details ?
Elstar is a React admin template ideal for SaaS, CRM, and analytics dashboards. It offers flexible layouts, pre-built components, and a clean design, perfect for creating data-driven dashboards quickly.
With features like dark mode, multi-language support, and compatibility with Redux and Formik, Elstar provides great value for its price. Its customization options and regular updates make it a solid choice for both simple and complex admin projects.
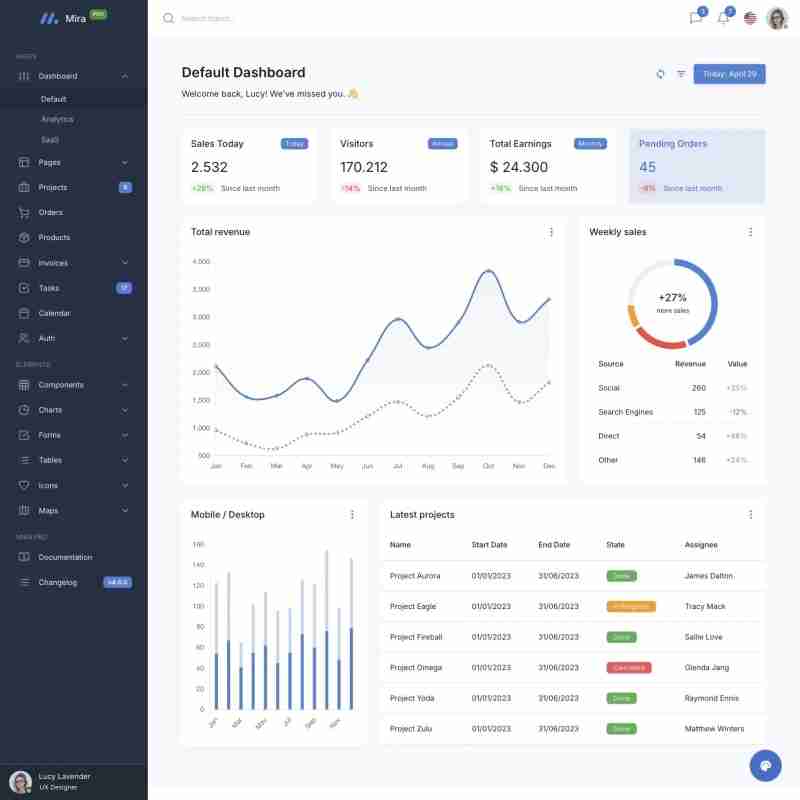
6. Mira Pro By Bootlab

? Price: $69 , ⭐ Rating: 4.81/5 (16 reviews)
? Features:
3 Dashboards
50 Demo pages
6 Theme colors
Multiple chart libraries
Clean code & Fully documented
1 year free updates & 6 months technical support
Live demo ? Details ?
Mira Pro is a sleek and versatile React admin template best suited for Sales dashboard, SaaS, and analytics dashboards. Its clean design and intuitive interface make it easy to customize for various business applications, with ready-to-use widgets and components.
In terms of value, Mira Pro offers a range of features like dark mode, multi-language support, and multiple dashboard styles at an affordable price. Highlights include its lightweight architecture, fast performance, and excellent documentation, providing a great balance of functionality and price for professional-grade dashboards.
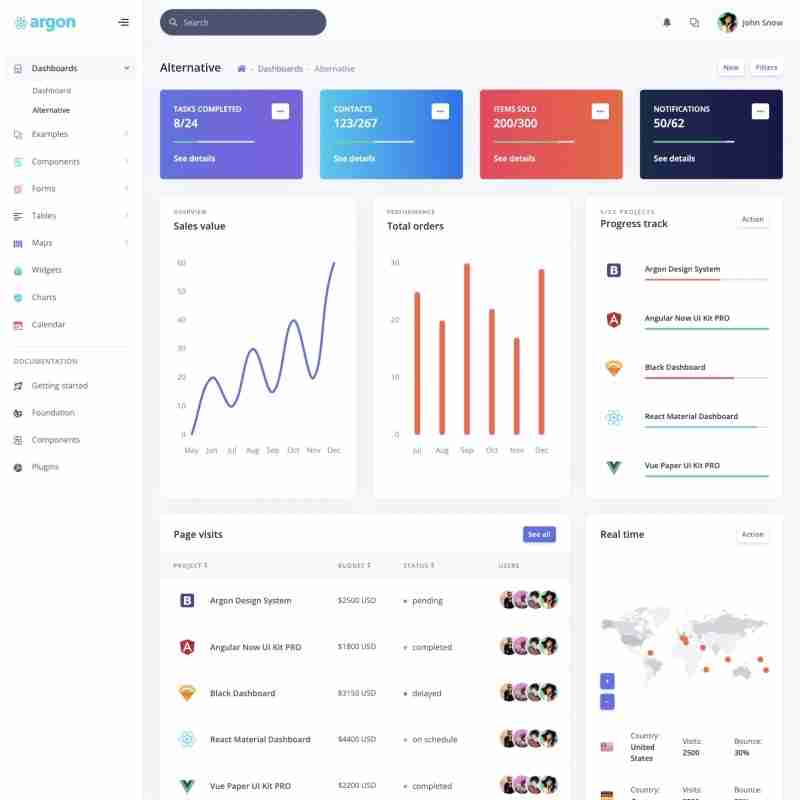
7. Argon Dashboard PRO React By Creative Tim

? Price: $89 , ⭐ Rating: 4.8/5 (90 reviews)
? Features:
200 Individual components/elements
17 Plugins
6 Example pages
Design files included
Premium Support
6 Months Free Updates (Extendable based on pricing)
Well documented
Live demo ? Details ?
Argon Dashboard is built with over 200 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using Sass files.
You will save a lot of time going from prototyping to full-functional code because all elements are implemented. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
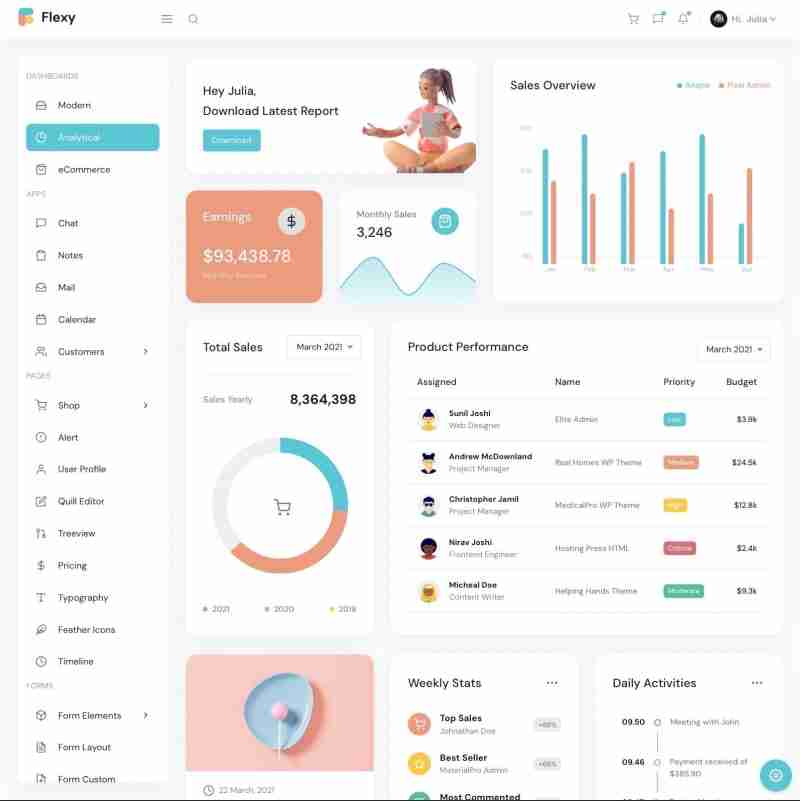
8. Flexy By Wrappixel

? Price: $49 , ⭐ Rating: 4.8/5 (Editor rating)
? Features:
50 Page Templates
40 UI Components
3 Unique Dashboards
Color Skins
Design files included
1 year dedicated support & free updates
Well documented
Live demo ? Details ?
Flexy React Material Dashboard is a seamless blend of React's dynamic capabilities with the aesthetic elegance of Material UI.
Flexy React Material Dashboard is more than just an admin template; it's an experience. It's designed for those who demand efficiency without compromising on design. it's a gateway to a more intuitive, efficient, and visually appealing way to manage your digital space.
Whether you're a seasoned developer or just starting out, Flexy React Material Dashboard is the perfect tool to revolutionize your web administration tasks.
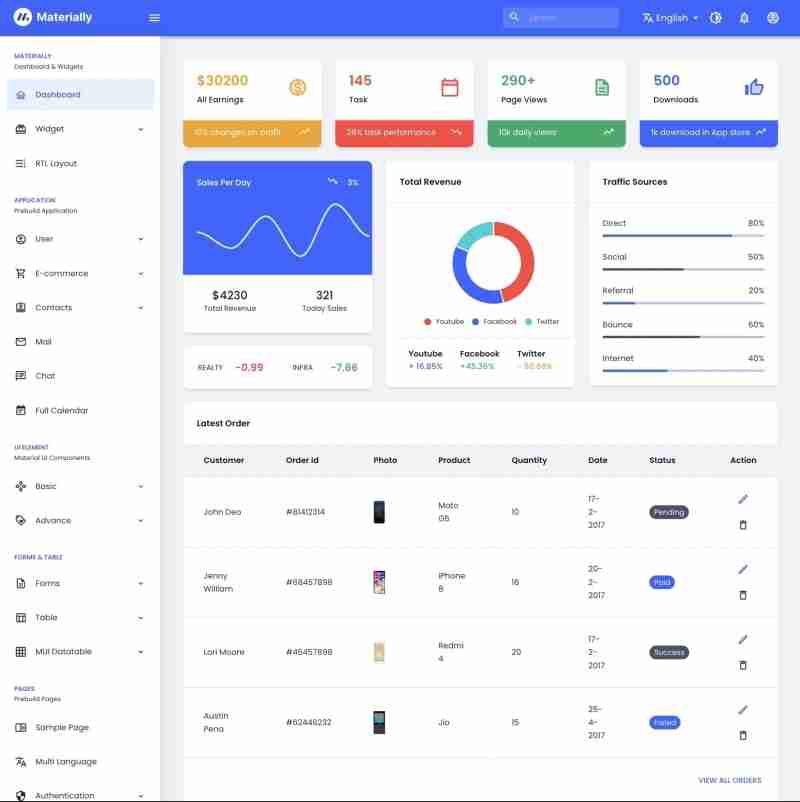
9. Materially By CodedThemes

? Price: $35 , ⭐ Rating: 4.73/5 (Editor rating)
? Features:
2 Layouts
100 Page Templates
9 Applications
60 UI Components
200 Widgets
Live customizer
Clean & well-tested codes
1 year support & updates
Well documented
Live demo ? Details ?
Building on the foundation of Material-UI and React 18 Materially brings modern yet powerful UI design which can give you the best design experience and development for your site.
It is loaded with powerful layouts and options to choose from. Hand-picked and crafted designs reduce your design time and concepts for pages.
Materially loaded with App Pages and Components which are ready to serve and utilize on any site with minimal configuration. Materially focused on code quality without compromising design to give you the best site experience.
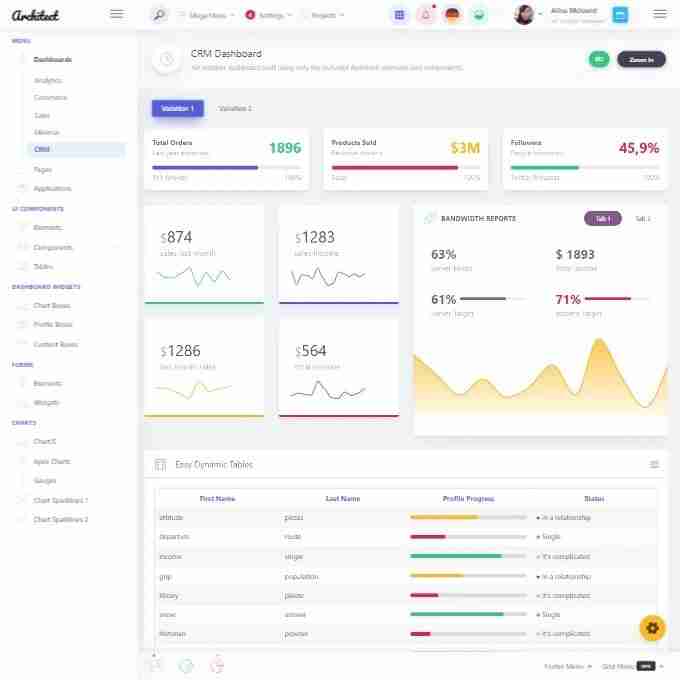
10. Architect UI By DashboardPack

? Price: $69 , ⭐ Rating: 4.7/5 (Editor rating)
? Features:
9 Unique dashboards
200 Customized components
Easy layout modifiers
Multiple color schemes
Easy layout modifiers
Full-Service Support
Live demo ? Details ?
ArchitectUI is a clean and sleek premium react dashboard template built for modern web applications.
It includes lots of components, elements and widgets so that developers don’t waste time with the visual/design part. They just put some components together and voila, the app looks like it was built by a professional designer.
ArchitectUI built with create-react-app starter-kit and styled by Bootstrap 4 framework. With 9 ready-to-use dashboards and a lot of UI components, ArchitectUI is all you need to create a powerful web application.
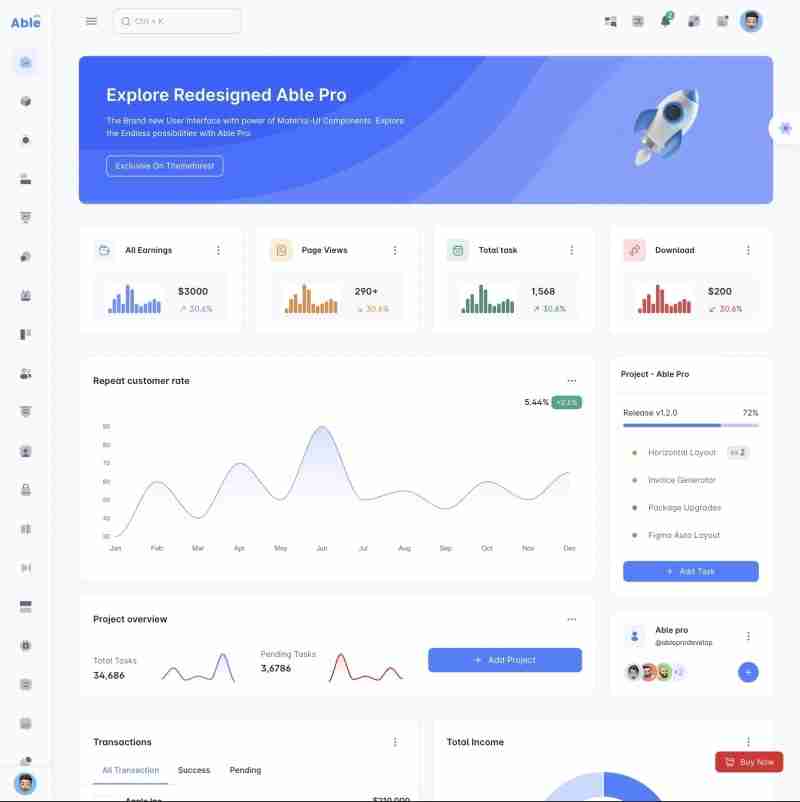
11. Able Pro By phoenixcoded

? Price: $35 , ⭐ Rating: 4.66/5 (125 reviews)
? Features:
13 in #1 Dashboard Template
10 Primary color options
20 Chart components
40 Conceptual Widget Collection
Figma file included
Live Customizer
Also available on: HTML (Bootstrap), Vue, Angular, Laravel, etc
6 months support (can be extended)
Live demo ? Details ?
Able Pro 8.0 is a premium admin template that comes with 3 frameworks version: HTML (Bootstrap 4), Angular 9 and React.
Able Pro is a fully responsive admin template with a material look and clean design. Able pro is easy to use for development as it well-structured and commented code.
With over 1000 UI components, 100 Ready-made widgets, and a lot of chart options, Able Pro is all you need to develop your web application in Bootstrap 4, Angular or React framework.
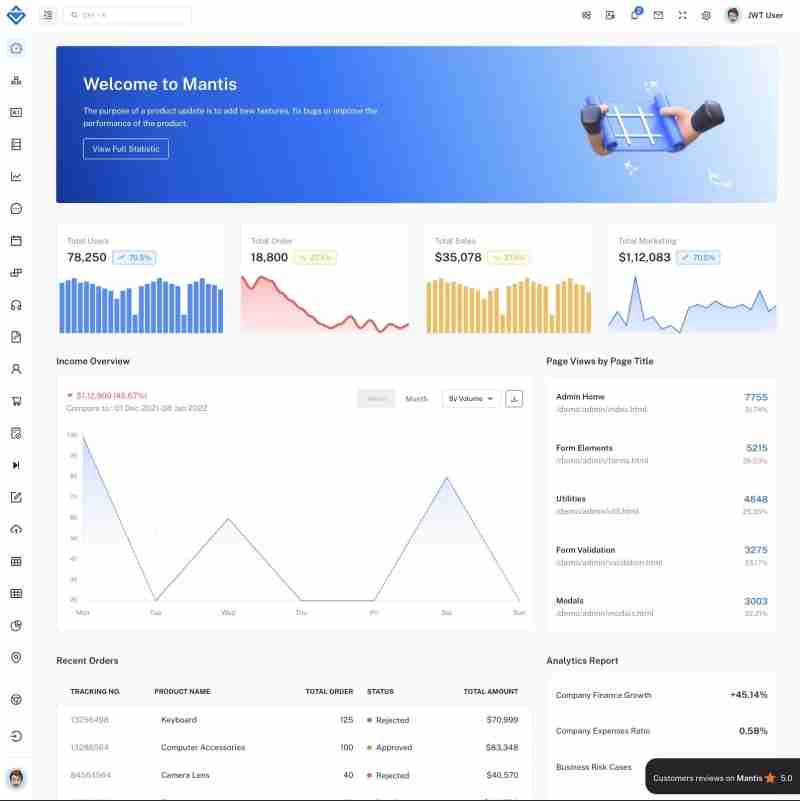
12. Mantis By CodedThemes

? Price: $69 , ⭐ Rating: 4.64/5 (14 reviews)
? Features:
80 Ready to use page templates
2 Conceptual dashboards
5 Conceptual applications
8 Color palletes
Live Customizer
Well documented
1 year free updates & 6 months technical support
Live demo ? Details ?
Mantis is a versatile React admin template best suited for creating modern, responsive dashboards and web applications. It excels in scenarios requiring quick deployment of feature-rich admin panels, analytics dashboards, or management systems with a clean, professional aesthetic.
Offering strong value, Mantis includes a comprehensive set of pre-built components, multiple theme options, and integration with popular libraries like Redux and React Router. Its extensive collection of ready-to-use templates covers various admin functionalities, while maintaining flexibility for customization to specific project requirements.
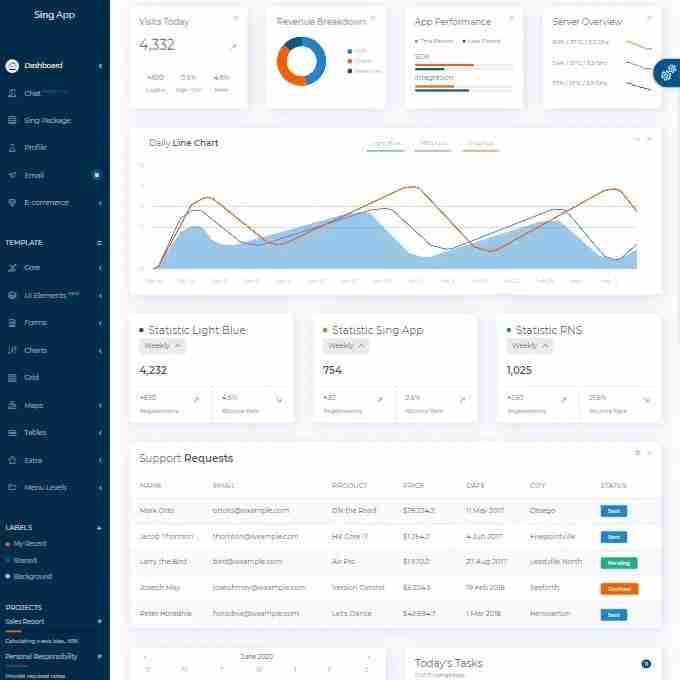
13. Sing App React By Flatlogic

? Price: $99 , ⭐ Rating: 4.63/5 (36 reviews)
? Features:
2 Dashboards
8 Chart libraries
Hundreds of unique components
Multi color schemes
Tens of Pages
Ecommerce Section
Full support via forum and email
Fully documented codebase
Live demo ? Details ?
Sing App React template is a premium admin dashboard template built on top React 17 framework.
Sing App goes beyond usual admin templates and provides you entire intuitive programming framework. Server Side Rendering and Node.js backend will even further speed up your development.
It comes with a lot of UI components, charts, and some pre-built application. You can use Sing App React to build any type of web applications like SAAS, CMS, financial dashboards, project management tools, etc.
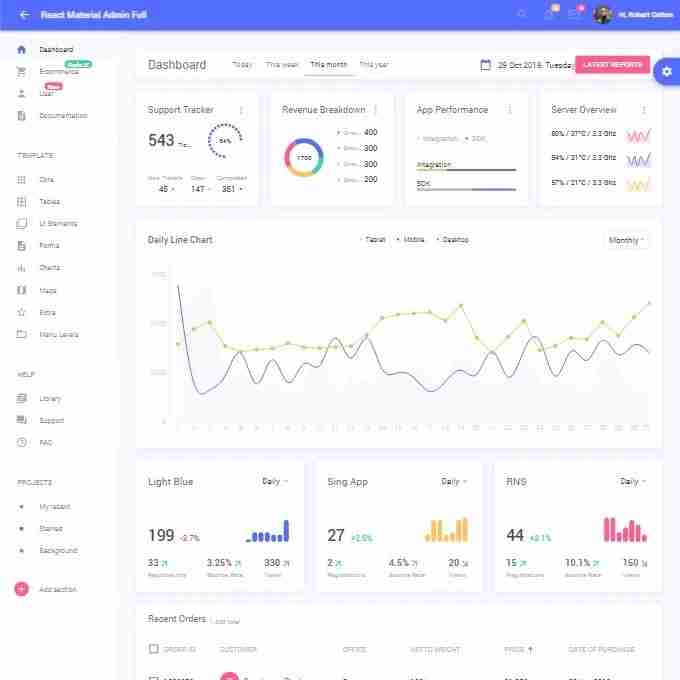
14. React Material Admin Full By Flatlogic

? Price: $99 , ⭐ Rating: 4.62/5 (15 reviews)
? Features:
3 Color themes
Sketch files included
Material UI design system
Various chart libraries
Ecommerce Section
Full support via forum and email
Fully documented codebase
Live demo ? Details ?
React Material Admin Full is a premium react admin template built on top React Material UI framework with React Hooks.
React Material Admin Full comes with Three color themes, hundreds of components and pages, modular architecture and latest industry best practices - all you need to start modern material application.
React Material Admin Full is a great template to build E-Commerce, SASS, project management and other web applications!
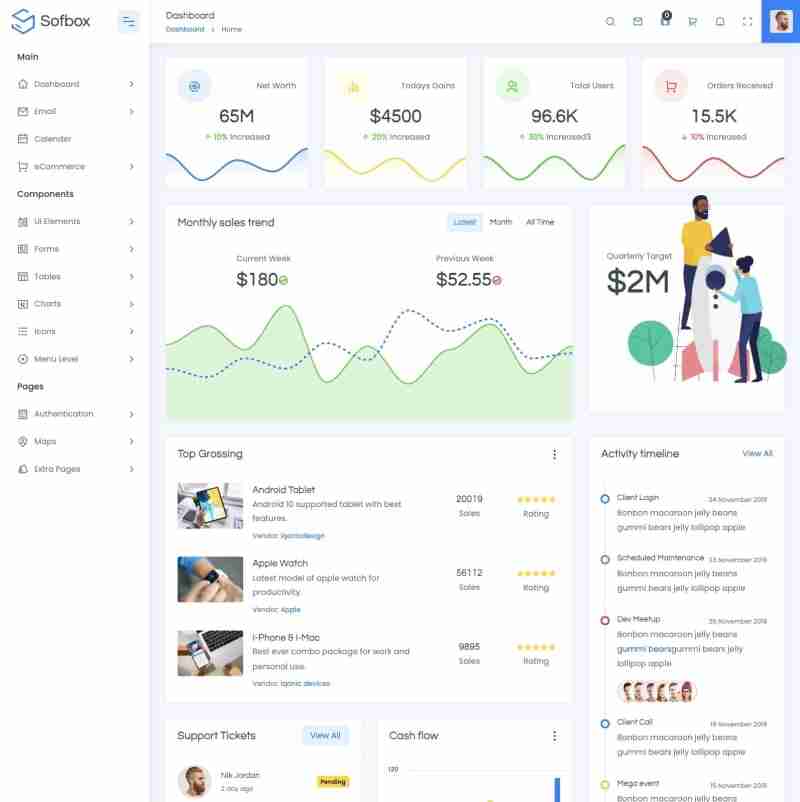
15. Sofbox Admin By iconicdesign

? Price: $24 , ⭐ Rating: 4.44/5 (9 reviews)
? Features:
9 Dashboards
10 Homepage layouts
3 Header styles
Component based structure
Cross Browser Optimisation
Also available on: HTML, Vue, Angular, Laravel, etc
6 months support (can be extended)
Live demo ? Details ?
Softbox is a premium admin template with 4 different framework supports : Angular, React, Vue and Laravel.
Softbox style built on top of Bootstrap 4 framework with component based structure. With modern and stunning UI/UX elements, this template is a perfect package for any of your web projec
Softbox includes ready-to-use pages with many more upcoming pre-builts. With a sleek and clean design, and multi-frameworks supports, Softbox is all you need to create any of web application projects.
-
 コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-03-25に投稿されました
コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-03-25に投稿されました -
 順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-03-25に投稿されました
順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-03-25に投稿されました -
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-03-25に投稿されました
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-03-25に投稿されました -
 すべての開発者がマスターする必要がある重要なJavaScriptの概念1。現代のJavaScriptのマスター:あなたが知る必要があるトップES6機能 ES6(ECMAScript 2015)およびその後のバージョンの導入により、JavaScriptは大幅に進化しました。 Let and const、矢印関数、テンプレートリテラル、破壊などの...プログラミング 2025-03-25に投稿されました
すべての開発者がマスターする必要がある重要なJavaScriptの概念1。現代のJavaScriptのマスター:あなたが知る必要があるトップES6機能 ES6(ECMAScript 2015)およびその後のバージョンの導入により、JavaScriptは大幅に進化しました。 Let and const、矢印関数、テンプレートリテラル、破壊などの...プログラミング 2025-03-25に投稿されました -
 なぜ私はPHPで「HTTPSラッパーを見つけることができない」エラーを得るのですか?httpsラッパーを見つけることができません - 問題の解決 背景: このエラーメッセージは、通常、Phpのfile_get_contents()機能を使用してHTTPSを介してリソースを介してリソースにアクセスしようとするときに発生します。根本的な原因は、PHPの構成で有効にする必要があ...プログラミング 2025-03-25に投稿されました
なぜ私はPHPで「HTTPSラッパーを見つけることができない」エラーを得るのですか?httpsラッパーを見つけることができません - 問題の解決 背景: このエラーメッセージは、通常、Phpのfile_get_contents()機能を使用してHTTPSを介してリソースを介してリソースにアクセスしようとするときに発生します。根本的な原因は、PHPの構成で有効にする必要があ...プログラミング 2025-03-25に投稿されました -
 Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-03-25に投稿されました
Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-03-25に投稿されました -
 解決する方法\「スクリプト... \ "Androidのコンテンツセキュリティポリシーによるエラーのロードを拒否しましたか?ミステリーを発表する:コンテンツセキュリティポリシー指示エラー 謎めいたエラーに遭遇する「スクリプトのロードを拒否する...」Androidアプリを展開するときに?この問題は、信頼されていないソースからのリソースの負荷を制限するコンテンツセキュリティポリシー(CSP)指令に由来しています。...プログラミング 2025-03-25に投稿されました
解決する方法\「スクリプト... \ "Androidのコンテンツセキュリティポリシーによるエラーのロードを拒否しましたか?ミステリーを発表する:コンテンツセキュリティポリシー指示エラー 謎めいたエラーに遭遇する「スクリプトのロードを拒否する...」Androidアプリを展開するときに?この問題は、信頼されていないソースからのリソースの負荷を制限するコンテンツセキュリティポリシー(CSP)指令に由来しています。...プログラミング 2025-03-25に投稿されました -
 java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-03-25に投稿されました
java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-03-25に投稿されました -
 FlexBoxと垂直スクロールをフルハイトレイアウトで効果的に組み合わせるにはどうすればよいですか?FlexBoxと垂直スクロールをフルハイトレイアウトに統合する フルハイトアプリケーションを操作する場合、FlexBoxと垂直スクロールバーを組み合わせた場合、一般的な要件になります。ただし、フレックスボックスレイアウトのインタラクティブな性質により、課題を引き起こす可能性があります。こ...プログラミング 2025-03-25に投稿されました
FlexBoxと垂直スクロールをフルハイトレイアウトで効果的に組み合わせるにはどうすればよいですか?FlexBoxと垂直スクロールをフルハイトレイアウトに統合する フルハイトアプリケーションを操作する場合、FlexBoxと垂直スクロールバーを組み合わせた場合、一般的な要件になります。ただし、フレックスボックスレイアウトのインタラクティブな性質により、課題を引き起こす可能性があります。こ...プログラミング 2025-03-25に投稿されました -
 PHPのUnicode文字列からURLに優しいナメクジを効率的に生成するにはどうすればよいですか?効率的なナメクジ生成のための関数を作成する スラッグの作成、URLで使用されるユニコード文字列の単純化された表現は、挑戦的な作業になります。この記事では、スラッグを効率的に生成し、特殊文字と非ASCII文字をURLに優しい形式に変換するための簡潔なソリューションを紹介します。一連の操作を使...プログラミング 2025-03-25に投稿されました
PHPのUnicode文字列からURLに優しいナメクジを効率的に生成するにはどうすればよいですか?効率的なナメクジ生成のための関数を作成する スラッグの作成、URLで使用されるユニコード文字列の単純化された表現は、挑戦的な作業になります。この記事では、スラッグを効率的に生成し、特殊文字と非ASCII文字をURLに優しい形式に変換するための簡潔なソリューションを紹介します。一連の操作を使...プログラミング 2025-03-25に投稿されました -
 データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-03-25に投稿されました
データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-03-25に投稿されました -
 Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-03-25に投稿されました
Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-03-25に投稿されました -
 Javaで、ディレクトリの変更を含むコマンドプロンプトコマンドを実行するにはどうすればよいですか?executeコマンドプロンプトコマンドのjava 問題: を実行しているコマンドプロンプトコマンドをJavaを介して挑戦することができます。コマンドプロンプトを開くコードスニペットを見つけることができますが、ディレクトリを変更して追加のコマンドを実行する機能が不足しています。こ...プログラミング 2025-03-25に投稿されました
Javaで、ディレクトリの変更を含むコマンドプロンプトコマンドを実行するにはどうすればよいですか?executeコマンドプロンプトコマンドのjava 問題: を実行しているコマンドプロンプトコマンドをJavaを介して挑戦することができます。コマンドプロンプトを開くコードスニペットを見つけることができますが、ディレクトリを変更して追加のコマンドを実行する機能が不足しています。こ...プログラミング 2025-03-25に投稿されました -
 PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-03-25に投稿されました
PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-03-25に投稿されました -
 PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-03-25に投稿されました
PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-03-25に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























