Amazonでランクを上げる方法(Amazon SEO)
2024 年 8 月 22 日に公開
Amazon の検索結果で複数のキーワードに対して商品を有機的にランク付けすることは、サイト検索時により多くの顧客が商品を見つけられるようになるため、売上を増やすための優れた方法です。
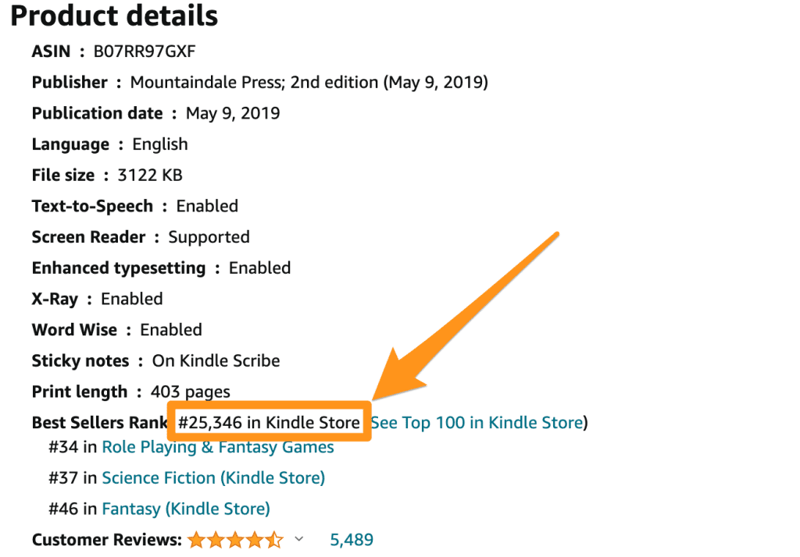
Amazon は世界最大のオンライン マーケットプレイスの 1 つであり、多くの販売を行って Amazon ベストセラー ランクを獲得したり、顧客のレビューを獲得したりすることで、商品を検索で上位に表示することができます。
以下は、Amazon の検索結果でランク付けする方法に関する包括的なガイドです。

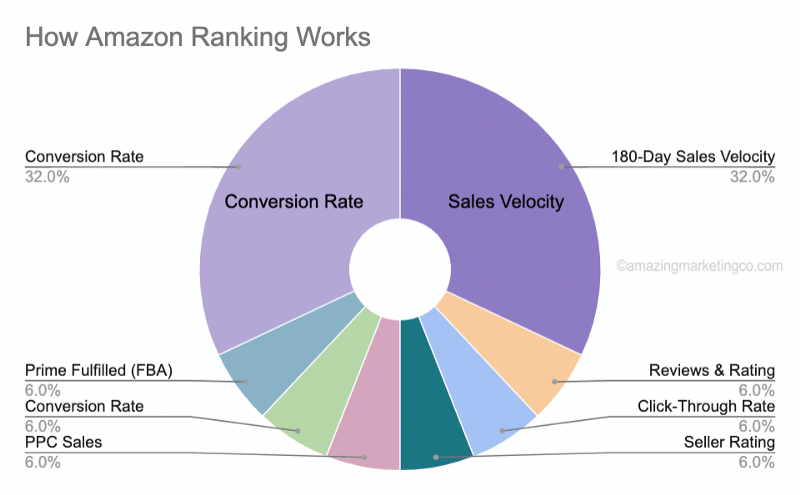
A9 として知られる Amazon の検索エンジンは、Google などの他の検索エンジンとは異なります。 Google は最も関連性の高いコンテンツをユーザーに配信することに重点を置いていますが、Amazon の A9 アルゴリズムは、関連性と購入の可能性に基づいて検索結果に優先順位を付けます。 Amazon の A9 に影響を与える主な要因は次のとおりです:
- コンバージョン率: 商品がクリックされてからコンバージョンに至る頻度。
- 関連性: 商品が検索クエリとどの程度関連しているか。
- 顧客満足度および顧客維持: これには、製品レビュー、返品、顧客サービスなどの要素が含まれます。

商品タイトルは、Amazon SEO にとって最も重要な要素の 1 つです。最適化する方法は次のとおりです:
- 主なキーワードを含める: メインのキーワードをタイトルに、できれば先頭の方に使用します。
- 関連する記述子を使用する: ブランド名、サイズ、色、素材、数量などの詳細を含めます。
- 説明的だが簡潔にする: キーワードを含めることは重要ですが、タイトルが読みやすく、Amazon の文字数制限 (通常は 200 文字) を超えないようにしてください。
「蓋付きステンレススチール断熱トラベルコーヒーマグ、16オンス、ブラック – 飲み物を温かくまたは冷たく保ち、漏れ防止デザイン、BPAフリー」
3. バックエンドのキーワードAmazon では、販売者が顧客には見えないが検索インデックス作成に役立つバックエンド キーワードを入力できるようにしています。使用方法は次のとおりです:
- 同義語と関連キーワードを使用する: ここには、商品タイトルや説明に自然には収まらないキーワードを含めます。
- 繰り返しを避ける: タイトルや説明ですでに使用されている単語を繰り返さないでください。
- スペルミス: 製品またはブランドのよくあるスペルミスを含めます。

Amazon の商品説明と箇条書きは、SEO とコンバージョンの両方にとって非常に重要です:
- キーワードを自然に組み込む: 関連性のあるキーワードを使用しますが、テキスト内に自然に収まるようにしてください。
- 利点と機能を強調する: 箇条書きは主要な機能と利点に焦点を当て、顧客のニーズと問題点に対処する必要があります。
- HTML 書式設定を使用する: 単純な HTML タグを使用してテキストを分割し、読みやすくします。これには、箇条書き、太字のテキスト、または改行を含めることができます。
- 飲み物を8時間温かく保ちます: 二重壁断熱技術により、コーヒーは一日中温かいままです。
画像は Amazon のランキングとコンバージョン率において重要な役割を果たします:
- 高解像度: ズーム機能を使用できるように、すべての画像が高解像度 (少なくとも 1000x1000 ピクセル) であることを確認してください。
- 複数の角度とビュー: 製品をさまざまな角度から示し、使用中、主要な機能が強調表示された画像が含まれます。
- インフォグラフィック: インフォグラフィックを使用して、主要な機能を強調したり、寸法を表示したりできます。
価格は Amazon の検索アルゴリズムで重要な役割を果たします:
- 競争力のある価格設定: 競合他社の価格設定を監視し、競争力を維持するために価格を調整します。
- Amazon の自動価格設定を使用する: リアルタイムで競争力を維持するには、Amazon の自動価格設定ツールの使用を検討してください。
- プロモーションと割引: 割引を提供したり、Amazon のクーポン機能を使用したりすると、商品の魅力が増し、ランキングが上昇する可能性があります。
顧客のレビューと評価は、Amazon でのランキングとコンバージョンに重要です:
- 正直なレビューを奨励する: 購入後に顧客をフォローアップして、レビューを残すよう促します。
- 否定的なレビューに対応する: 否定的なレビューに専門的に対処し、可能な場合は問題を解決します。これにより、販売者のフィードバック スコアが向上します。
- Amazon 早期レビュープログラムを使用する: 新しい商品については、Amazon の早期レビュープログラムを使用して初期レビューを取得することを検討してください。

Amazon の A9 アルゴリズムは在庫レベルと発送方法を考慮します:
- 在庫を確保: 在庫がなくなると、ランキングに大きな悪影響を及ぼす可能性があります。ツールを使用して在庫レベルを監視し、在庫がなくなる前に商品を再注文します。
- フルフィルメント by Amazon (FBA): Amazon フルフィルメント (FBA) の商品は、配達時間が短縮され、プライムバッジが付与されるため、検索結果で優先的に扱われることがよくあります。
Amazon の PPC (Pay-Per-Click) 広告は、商品の認知度を高めるのに役立ちます:
- スポンサー プロダクト: スポンサー プロダクト広告を使用して、検索結果でリスティングを直接宣伝します。
- 自動キャンペーンと手動キャンペーン: 自動キャンペーンから始めてデータを収集し、キーワードの掲載結果に基づいて手動ターゲティングで絞り込みます。
- 広告費用の最適化: ROI を最大化するために、広告キャンペーンを継続的に監視および調整します。
継続的な監視と調整がランキングの維持と向上の鍵となります:
- Amazon セラーセントラル分析 (ブランド分析): セラーセントラルの分析ツールを使用して、売上、コンバージョン率、検索語レポートなどの商品のパフォーマンスを追跡します。
- A/B テスト: さまざまなタイトル、画像、箇条書き、価格設定を試して、何が最も効果的かを確認します。
- 定期的なキーワード更新: 新しいトレンドや検索行動に基づいてキーワードを定期的に更新します。
ブランドにとって、Amazon ブランド ストアを持つことは、ランキングとコンバージョンのための強力なツールとなり得ます:
- カスタム レイアウトとグラフィックス: Amazon のストア ビルダーを使用して、豊富なコンテンツ、画像、ビデオを備えたカスタム ブランド ストアを作成します。
- 商品へのリンク: ブランド ストアがすべての商品にリンクしていることを確認し、トラフィックを促進し、カタログ全体のランキングを向上させます。
- Amazon Posts を活用する: ソーシャル メディアと同様に、Amazon Posts を使用すると、ブランドは商品ページに直接リンクした投稿を通じて顧客と関わることができます。
Amazon の商品への外部トラフィックを誘導すると、ランキングにプラスの影響を与えることができます:
- ソーシャル メディア マーケティング: Facebook、Instagram、Pinterest などのソーシャル メディア プラットフォームで製品を宣伝します。
- インフルエンサー マーケティング: Amazon の商品へのトラフィックを促進できるインフルエンサーと協力します。
- ブログとコンテンツ マーケティング: Amazon 製品にリンクするブログ投稿を作成して、オーガニック トラフィックを促進します。
Amazon の検索フィルターも商品のランク付けに影響を与える可能性があります:
- プライム フィルター: 多くのユーザーが検索結果をフィルターして、プライム対象商品のみを表示します。 Amazon FBA を通じて商品を発送すると、確実に商品を逃すことがなくなります。
- 評価フィルター: 顧客が評価でフィルターすると、評価の高い商品が表示される可能性が高くなります。
- 価格フィルタ: 多くのユーザーが検索時に価格フィルタを設定しているため、商品が該当する価格帯に注意してください。
登録ブランドの場合、A コンテンツを使用すると、商品の認知度とコンバージョンが大幅に向上します:
- リッチメディア: 動画、比較表、拡張画像を組み込んで、商品ページの魅力を高めます。
- ストーリーテリング: コンテンツを使用してブランドと製品のストーリーを伝え、競合他社との差別化に役立ちます。
Amazon はアルゴリズムとポリシーを頻繁に更新します。常に最新情報を入手すると、ランキングの維持と向上に役立ちます:
- Amazon 販売者フォーラム: 販売者フォーラムに参加して、変化や傾向の最新情報を入手してください。
- Amazon ニュースレター: Amazon ニュースレターを購読して最新情報を入手してください。
- 継続的学習: Amazon の進化に合わせて、新しい戦略やテクニックの学習に時間を投資します。
DEV コミュニティに公開されました。
リリースステートメント
この記事は次の場所に転載されています: https://dev.to/okabarack/how-to-rank-on-amazon-amazon-seo-aaj?1 侵害がある場合は、[email protected] に連絡して削除してください。
最新のチュートリアル
もっと>
-
 1つのトランザクションでデータを複数のMySQLテーブルに効率的に挿入する方法は?mysqlは複数のテーブルに挿入されます 単一のMySQLクエリを持つ複数のテーブルにデータを挿入しようとすると、予期しない結果が得られる場合があります。複数のクエリが問題を解決するように思われるかもしれませんが、プロファイルテーブルのユーザーテーブルからマニュアルユーザーIDに自動イン...プログラミング 2025-04-27に投稿されました
1つのトランザクションでデータを複数のMySQLテーブルに効率的に挿入する方法は?mysqlは複数のテーブルに挿入されます 単一のMySQLクエリを持つ複数のテーブルにデータを挿入しようとすると、予期しない結果が得られる場合があります。複数のクエリが問題を解決するように思われるかもしれませんが、プロファイルテーブルのユーザーテーブルからマニュアルユーザーIDに自動イン...プログラミング 2025-04-27に投稿されました -
 Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-04-27に投稿されました
Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-04-27に投稿されました -
 Pythonがハイパースコープサブストリングのスライスにエラーを報告しない理由範囲外のスライスをサブストリングする:二重性と空のシーケンス Pythonのスライス演算子の要素にアクセスし、「例」[999:999]などのスライス演算子を使用してシーケンスの要素にアクセスします。 「例」[9]を使用して個々の要素をインデックス作成するのとは異なり、エラーが発生します...プログラミング 2025-04-27に投稿されました
Pythonがハイパースコープサブストリングのスライスにエラーを報告しない理由範囲外のスライスをサブストリングする:二重性と空のシーケンス Pythonのスライス演算子の要素にアクセスし、「例」[999:999]などのスライス演算子を使用してシーケンスの要素にアクセスします。 「例」[9]を使用して個々の要素をインデックス作成するのとは異なり、エラーが発生します...プログラミング 2025-04-27に投稿されました -
 入力:なぜ「警告:mysqli_query()がパラメーター1がmysqliであると予想し、リソースが与えられた「エラーが発生し、それを修正する方法」 出力:エラーを解決するための分析と修正「警告:mysqli_query()パラメーターは、リソースの代わりにmysqliである必要があります」mysqli_query()は、パラメーター1がmysqliであることを期待しています。発生する可能性があります。このエラーは、最初のパラメーターのタイプと予想されるリソースタイプとの間の不一致を示します。これらの2つの拡張機能は交換可能ではなく、一緒に使用することはできません。 MySQ...プログラミング 2025-04-27に投稿されました
入力:なぜ「警告:mysqli_query()がパラメーター1がmysqliであると予想し、リソースが与えられた「エラーが発生し、それを修正する方法」 出力:エラーを解決するための分析と修正「警告:mysqli_query()パラメーターは、リソースの代わりにmysqliである必要があります」mysqli_query()は、パラメーター1がmysqliであることを期待しています。発生する可能性があります。このエラーは、最初のパラメーターのタイプと予想されるリソースタイプとの間の不一致を示します。これらの2つの拡張機能は交換可能ではなく、一緒に使用することはできません。 MySQ...プログラミング 2025-04-27に投稿されました -
 Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-04-27に投稿されました
Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-04-27に投稿されました -
 なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 は、「ラムダ式で使用される変数が最終または効果的に最終的に」を示すことを示します。 final。 //コードがありません cal.getComponents()。getComponents( "vtimez...プログラミング 2025-04-27に投稿されました
なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 は、「ラムダ式で使用される変数が最終または効果的に最終的に」を示すことを示します。 final。 //コードがありません cal.getComponents()。getComponents( "vtimez...プログラミング 2025-04-27に投稿されました -
 JavaScriptオブジェクトにキーを動的に設定する方法は?JavaScriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-04-27に投稿されました
JavaScriptオブジェクトにキーを動的に設定する方法は?JavaScriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-04-27に投稿されました -
 JavaScriptのグローバル変数に動的にアクセスする方法は?javascriptの名前で動的にグローバル変数にアクセスする ランタイム中にグローバル変数にアクセスすることは、一般的な要件になる可能性があります。通常、グローバル変数はウィンドウオブジェクトを介してアクセスできます。ただし、これは、異なるスクリプトにわたってローカル変数にアクセスしようと...プログラミング 2025-04-27に投稿されました
JavaScriptのグローバル変数に動的にアクセスする方法は?javascriptの名前で動的にグローバル変数にアクセスする ランタイム中にグローバル変数にアクセスすることは、一般的な要件になる可能性があります。通常、グローバル変数はウィンドウオブジェクトを介してアクセスできます。ただし、これは、異なるスクリプトにわたってローカル変数にアクセスしようと...プログラミング 2025-04-27に投稿されました -
 Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-04-27に投稿されました
Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-04-27に投稿されました -
 CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-04-27に投稿されました
CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-04-27に投稿されました -
 JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-04-27に投稿されました
JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-04-27に投稿されました -
 Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengine、静的ファイルハンドラーは正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ...プログラミング 2025-04-27に投稿されました
Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengine、静的ファイルハンドラーは正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ...プログラミング 2025-04-27に投稿されました -
 PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-04-27に投稿されました
PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-04-27に投稿されました -
 CSSフォント属性が定義されていないときに、JavaScriptで実際のレンダリングされたフォントを取得するにはどうすればよいですか?css javascript object.style.fontfamily and object.style.style.style.style.styles fort not not not not not not not not not not not not not not ...プログラミング 2025-04-27に投稿されました
CSSフォント属性が定義されていないときに、JavaScriptで実際のレンダリングされたフォントを取得するにはどうすればよいですか?css javascript object.style.fontfamily and object.style.style.style.style.styles fort not not not not not not not not not not not not not not ...プログラミング 2025-04-27に投稿されました -
 Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-04-27に投稿されました
Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-04-27に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























