React+GSAP Flip を使用したプロジェクトに助けが必要です
2024 年 8 月 9 日に公開
 先日見た CodePen プロジェクトを再現しようとしています。これが私が複製しようとしている CodePen プロジェクトです。
先日見た CodePen プロジェクトを再現しようとしています。これが私が複製しようとしている CodePen プロジェクトです。
https://codepen.io/cmalven/pen/RwGqewd?editors=0110
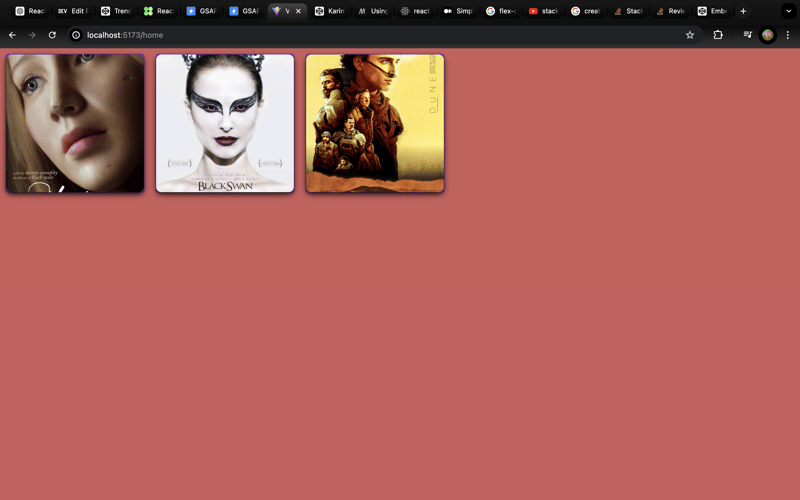
これを完璧にするために多くの努力と長い時間を費やしましたが、同じ結果を達成することはできません。この問題はプロジェクトの CSS に関連しているのではないかと思われます。これが StackBlitz 上の私のプロジェクトです。
https://stackblitz.com/edit/gsap-react-basic-f48716-dbpaw5?file=src/index.js
実践して学ぶことが大切だと信じていますので、明らかな間違いがある場合は、ご指摘ください。さらに、特定の場所でマークを見逃している場合は、修正方法についてアドバイスをいただければ幸いです。
codepen で見られるものと同様の結果を達成したいと考えています。画像をクリックすると、コンテナが常に画面の左側に表示されます。
助けてくれてありがとう!
リリースステートメント
この記事は次の場所に転載されています: https://dev.to/rahber_hossain_d5eda51b82/need-some-help-for-my-project-using-reactgsap-flip-n39?1 権利侵害がある場合は、[email protected] までご連絡ください。それを削除するには
最新のチュートリアル
もっと>
-
 Python \ 'のロギングモジュールでカスタム例外処理を実装する方法は?Pythonのロギングモジュールでのカスタムエラー処理 を保証することができます。 Pythonアプリケーション。例外を手動でキャッチして記録することは実行可能なアプローチですが、退屈でエラーが発生しやすい場合があります。これは、詳細な例外情報をキャプチャして記録する便利で体系的な方法を...プログラミング 2025-02-07に投稿しました
Python \ 'のロギングモジュールでカスタム例外処理を実装する方法は?Pythonのロギングモジュールでのカスタムエラー処理 を保証することができます。 Pythonアプリケーション。例外を手動でキャッチして記録することは実行可能なアプローチですが、退屈でエラーが発生しやすい場合があります。これは、詳細な例外情報をキャプチャして記録する便利で体系的な方法を...プログラミング 2025-02-07に投稿しました -
 パスワードプロンプトなしでUbuntuにMySQLをインストールするにはどうすればよいですか?ubuntu ubuntuを使用してubuntuにmysqlサーバーをインストールする標準的な方法であるmysqlサーバーをインストールする標準的な方法で、mysql serverをインストールする標準的な方法でmysqlプロンプトをインストールする標準的な方法は、mysqlプロン...プログラミング 2025-02-07に投稿しました
パスワードプロンプトなしでUbuntuにMySQLをインストールするにはどうすればよいですか?ubuntu ubuntuを使用してubuntuにmysqlサーバーをインストールする標準的な方法であるmysqlサーバーをインストールする標準的な方法で、mysql serverをインストールする標準的な方法でmysqlプロンプトをインストールする標準的な方法は、mysqlプロン...プログラミング 2025-02-07に投稿しました -
 char_length()を使用してmysqlの文字列長でデータを並べ替える方法は?string_length(列)を使用する代わりに、mysqlの文字列長に基づいてデータをソートするために、mysql で文字列長でデータを選択する」を選択してください。組み込みchar_length()function。マルチバイト文字エンコード(UTF-8など)を考慮して、文字列内...プログラミング 2025-02-07に投稿しました
char_length()を使用してmysqlの文字列長でデータを並べ替える方法は?string_length(列)を使用する代わりに、mysqlの文字列長に基づいてデータをソートするために、mysql で文字列長でデータを選択する」を選択してください。組み込みchar_length()function。マルチバイト文字エンコード(UTF-8など)を考慮して、文字列内...プログラミング 2025-02-07に投稿しました -
 オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-02-07に投稿しました
オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-02-07に投稿しました -
 HibernateをMySQL列挙列にマッピングするときに列挙値を保存する方法は?hibernateの列挙値を保存:間違った列タイプのトラブルシューティング データ持続性の領域で、データモデル間の互換性を確保する、データベーススキーマ、そしてそれぞれのマッピングが不可欠です。 Javaで列挙されたタイプを操作する場合、冬眠がこれらの酵素を基礎となるデータベースにマッ...プログラミング 2025-02-07に投稿しました
HibernateをMySQL列挙列にマッピングするときに列挙値を保存する方法は?hibernateの列挙値を保存:間違った列タイプのトラブルシューティング データ持続性の領域で、データモデル間の互換性を確保する、データベーススキーマ、そしてそれぞれのマッピングが不可欠です。 Javaで列挙されたタイプを操作する場合、冬眠がこれらの酵素を基礎となるデータベースにマッ...プログラミング 2025-02-07に投稿しました -
 動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のCSS高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスを確保するために不可欠ですアクセシビリティ。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。固定サイドバー...プログラミング 2025-02-07に投稿しました
動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のCSS高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスを確保するために不可欠ですアクセシビリティ。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。固定サイドバー...プログラミング 2025-02-07に投稿しました -
 formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数のファイルを送...プログラミング 2025-02-07に投稿しました
formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数のファイルを送...プログラミング 2025-02-07に投稿しました -
 オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-02-07に投稿しました
オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-02-07に投稿しました -
 Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、python 2のu ''プレフィックスを使用して指定する必要があります。さらに、re.unicod...プログラミング 2025-02-07に投稿しました
Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、python 2のu ''プレフィックスを使用して指定する必要があります。さらに、re.unicod...プログラミング 2025-02-07に投稿しました -
 `exec()` Python 3のローカル変数を更新しますか?そうでない場合は、どのように作成できますか?execのローカル変数への影響: のダイビング、エグゼクティブ関数、動的コード実行のためのPythonステープルは興味深いクエリを提起します:関数内のローカル変数を更新できますか? def f(): a = 1 exec( "a = 3") ...プログラミング 2025-02-07に投稿しました
`exec()` Python 3のローカル変数を更新しますか?そうでない場合は、どのように作成できますか?execのローカル変数への影響: のダイビング、エグゼクティブ関数、動的コード実行のためのPythonステープルは興味深いクエリを提起します:関数内のローカル変数を更新できますか? def f(): a = 1 exec( "a = 3") ...プログラミング 2025-02-07に投稿しました -
 交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するには、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性がありますインポートされたパッケージのgo.modと実際のインポートパスの間のパスの不一致を備えています。これは、 `replace github.com/cor...プログラミング 2025-02-07に投稿しました
交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するには、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性がありますインポートされたパッケージのgo.modと実際のインポートパスの間のパスの不一致を備えています。これは、 `replace github.com/cor...プログラミング 2025-02-07に投稿しました -
 PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「Ca n't Redeclare」エラーになります。 } //エラー: "redecla...プログラミング 2025-02-07に投稿しました
PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「Ca n't Redeclare」エラーになります。 } //エラー: "redecla...プログラミング 2025-02-07に投稿しました -
 PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-02-07に投稿しました
PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-02-07に投稿しました -
 Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java の文字列の複数のサブストリングを、文字列内の複数のサブストリングを交換する必要性に直面した場合、それは魅力的ですstring.replace()メソッドを繰り返し適用するというブルートフォースアプローチに頼ります。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率...プログラミング 2025-02-07に投稿しました
Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java の文字列の複数のサブストリングを、文字列内の複数のサブストリングを交換する必要性に直面した場合、それは魅力的ですstring.replace()メソッドを繰り返し適用するというブルートフォースアプローチに頼ります。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率...プログラミング 2025-02-07に投稿しました -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-02-07に投稿しました
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-02-07に投稿しました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























