ダークテーマの力とパフォーマンスの最適化: シンプルなガイド
今日のデジタル時代では、ユーザー エクスペリエンスが重要です。このエクスペリエンスを強化する 1 つの方法は、Web サイトまたはアプリにダーク テーマを実装することです。スタイリッシュに見えるだけでなく、最新のデバイスのパフォーマンスを向上させ、バッテリー寿命を節約することもできます。ダークテーマを使用してウェブサイトを最適化し、パフォーマンスを向上させる方法を見てみましょう。
ダークテーマを選択する理由
目の疲れの軽減: ダークテーマは、特に暗い場所で目に優しくなります。これにより、ユーザーは不快感を感じることなくサイトでより多くの時間を過ごすことが容易になります。
バッテリー節約: OLED および AMOLED 画面では、黒いピクセルが基本的にオフになり、バッテリー寿命が節約されます。これはモバイル ユーザーにとって大きなメリットです。
モダンな美学: ダークテーマは、ウェブサイトやアプリに洗練されたモダンな外観を与え、視覚的に魅力的なものにします。
パフォーマンス最適化のヒント
再レンダリングを減らす: 不必要な再レンダリングにより、サイトの速度が低下する可能性があります。メモ化や効率的な状態管理などのテクニックを使用して、これらを最小限に抑えます。
遅延読み込み: 画像、ビデオ、その他のリソースを必要な場合にのみ読み込みます。これにより、初期ロード時間が短縮され、帯域幅が節約されます。
効率的な CSS: 軽量の CSS を使用し、複雑なセレクターを避けます。 CSS 変数は、テーマを効率的に管理するのに役立ちます。
ダークテーマ Web サイトの例
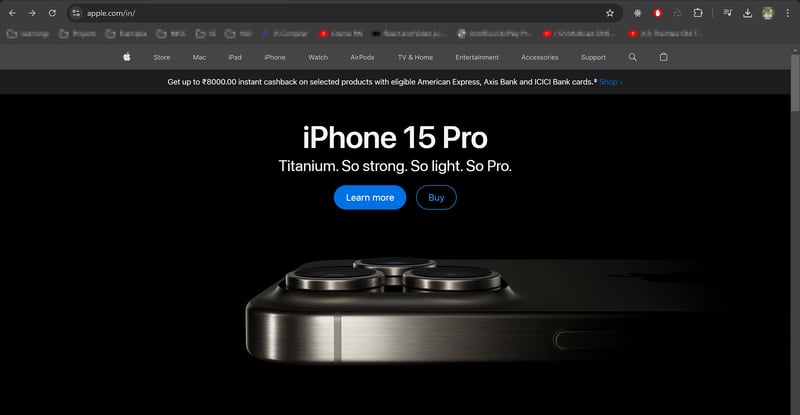
- Apple: Apple の Web サイトでは、特に iPhone や MacBook Pro などのデバイスの製品ページでダーク テーマが効果的に使用されています。 Apple でチェックしてください。

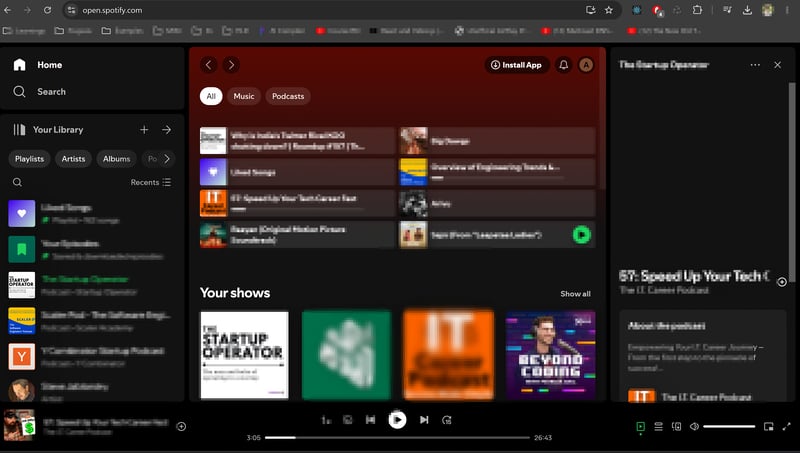
- Spotify: Spotify のダークテーマは視覚的な魅力を高め、アルバムのアートワークを際立たせます。 Spotify にアクセスして実際の動作を確認してください。

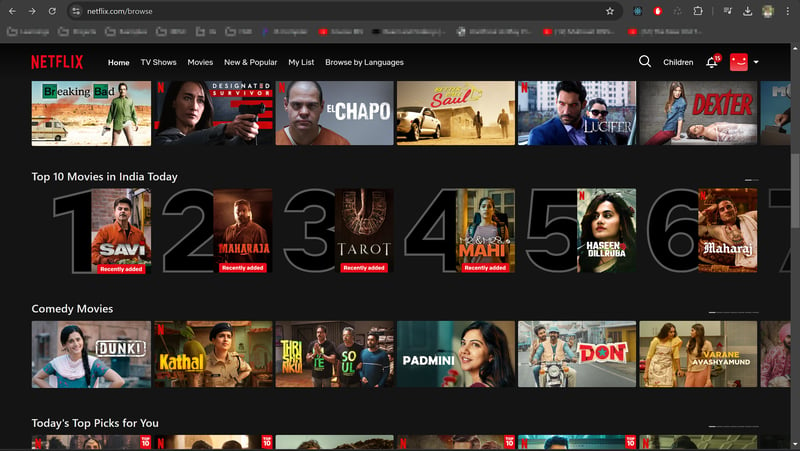
- Netflix: Netflix のダークテーマは映画のような体験を提供し、映画や番組を見るのに最適です。 Netflix でご覧ください。

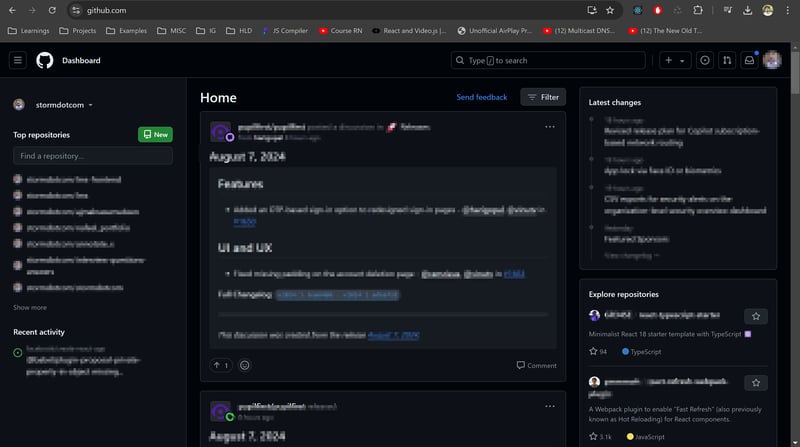
- GitHub: GitHub は、コードの読みやすさを向上させ、開発者の目の疲れを軽減するダーク モードを提供します。 GitHub にアクセスして試してください。

ダークテーマのベストプラクティス
一貫性: ダーク テーマがすべてのコンポーネントとページに均一に適用されるようにします。
アクセシビリティ: テキストが読みやすく、すべてのユーザーがサイトを利用できるように、高いコントラスト比を維持します。
定期テスト: Lighthouse やブラウザ DevTools などのツールを使用して、サイトのパフォーマンスを継続的にテストし、最適化します。
結論
ダーク テーマを実装すると、特に最新の高リフレッシュ レート LED スクリーンで、ユーザー エクスペリエンスが大幅に向上し、パフォーマンスが向上します。ベスト プラクティスに従い、リソース消費を最適化することで、視覚的に魅力的で効率的な Web サイトまたはアプリを作成できます。ダーク テーマの力を活用し、それがもたらす違いを確認してください!
コーディングを楽しんでください!
-
 Web UX: ユーザーに意味のあるエラーを表示するユーザー主導でユーザーフレンドリーな Web サイトを作成することは、開発チーム全体が機能やコア ビジネスに価値を付加しないことに多くの時間を費やすことになるため、場合によっては難しい場合があります。しかし、短期的にはユーザーを助け、長期的には価値を付加することができます。納期に厳格なプロジェクト ...プログラミング 2024 年 11 月 6 日に公開
Web UX: ユーザーに意味のあるエラーを表示するユーザー主導でユーザーフレンドリーな Web サイトを作成することは、開発チーム全体が機能やコア ビジネスに価値を付加しないことに多くの時間を費やすことになるため、場合によっては難しい場合があります。しかし、短期的にはユーザーを助け、長期的には価値を付加することができます。納期に厳格なプロジェクト ...プログラミング 2024 年 11 月 6 日に公開 -
 小規模クラスのマニピュレーターSmall Class マニピュレータの新しいメジャー リリース コードは完全にリファクタリングされ、属性操作の新しいサポートがコーディングされました これは操作の例です: $classFile = \Small\ClassManipulator\ClassManipulator::from...プログラミング 2024 年 11 月 6 日に公開
小規模クラスのマニピュレーターSmall Class マニピュレータの新しいメジャー リリース コードは完全にリファクタリングされ、属性操作の新しいサポートがコーディングされました これは操作の例です: $classFile = \Small\ClassManipulator\ClassManipulator::from...プログラミング 2024 年 11 月 6 日に公開 -
 機械学習プロジェクトにおける効果的なモデルのバージョン管理機械学習 (ML) プロジェクトにおいて、最も重要なコンポーネントの 1 つはバージョン管理です。従来のソフトウェア開発とは異なり、ML プロジェクトの管理にはソース コードだけでなく、時間の経過とともに進化するデータとモデルも関係します。そのため、実験を管理し、最適なモデルを選択し、最終的に実稼働...プログラミング 2024 年 11 月 6 日に公開
機械学習プロジェクトにおける効果的なモデルのバージョン管理機械学習 (ML) プロジェクトにおいて、最も重要なコンポーネントの 1 つはバージョン管理です。従来のソフトウェア開発とは異なり、ML プロジェクトの管理にはソース コードだけでなく、時間の経過とともに進化するデータとモデルも関係します。そのため、実験を管理し、最適なモデルを選択し、最終的に実稼働...プログラミング 2024 年 11 月 6 日に公開 -
 PHPでキーを保持しながら列の値で連想配列をグループ化するにはどうすればよいですか?キーを保持しながら列の値で連想配列をグループ化するそれぞれが「id」などの属性を持つエンティティを表す連想配列の配列を考えます。そして「名前」。課題は、元のキーを維持しながら、特定の列 'id' に基づいてこれらの配列をグループ化することです。これを実現するには、PHP の fore...プログラミング 2024 年 11 月 6 日に公開
PHPでキーを保持しながら列の値で連想配列をグループ化するにはどうすればよいですか?キーを保持しながら列の値で連想配列をグループ化するそれぞれが「id」などの属性を持つエンティティを表す連想配列の配列を考えます。そして「名前」。課題は、元のキーを維持しながら、特定の列 'id' に基づいてこれらの配列をグループ化することです。これを実現するには、PHP の fore...プログラミング 2024 年 11 月 6 日に公開 -
 Gradle で特定の推移的な依存関係を除外する方法は?Gradle での推移的な依存関係の除外Gradle では、アプリケーション プラグインを使用して jar ファイルを生成するときに、次のような推移的な依存関係が発生する可能性があります。除外したい場合があります。これを実現するには、exclude メソッドを使用できます。Exclude のデフォル...プログラミング 2024 年 11 月 6 日に公開
Gradle で特定の推移的な依存関係を除外する方法は?Gradle での推移的な依存関係の除外Gradle では、アプリケーション プラグインを使用して jar ファイルを生成するときに、次のような推移的な依存関係が発生する可能性があります。除外したい場合があります。これを実現するには、exclude メソッドを使用できます。Exclude のデフォル...プログラミング 2024 年 11 月 6 日に公開 -
 ミニマリスト生活の芸術ミニマリストの暮らしとは何ですか? ミニマリスト生活とは、意図的に所有物の数や生活の中の物を減らすライフスタイルです。それは単に空間を整理整頓することではなく、生活をシンプルにし、本当に重要なことに集中し、気を散らすものを減らすことでもあります。 なぜミニマリズムを...プログラミング 2024 年 11 月 6 日に公開
ミニマリスト生活の芸術ミニマリストの暮らしとは何ですか? ミニマリスト生活とは、意図的に所有物の数や生活の中の物を減らすライフスタイルです。それは単に空間を整理整頓することではなく、生活をシンプルにし、本当に重要なことに集中し、気を散らすものを減らすことでもあります。 なぜミニマリズムを...プログラミング 2024 年 11 月 6 日に公開 -
 Java 難読化パズルCome play with our Java Obfuscator & try to deobfuscate this output. The price is the free activation code! Obfuscated Java code Your goal...プログラミング 2024 年 11 月 6 日に公開
Java 難読化パズルCome play with our Java Obfuscator & try to deobfuscate this output. The price is the free activation code! Obfuscated Java code Your goal...プログラミング 2024 年 11 月 6 日に公開 -
 画像なしの Outlook メールで角を丸くする方法画像を使用しない Outlook での丸い角のスタイル設定CSS を使用すると、電子メール クライアントで丸い角を簡単に作成できます。ただし、CSS border-radius プロパティを使用する従来の方法は、Microsoft Outlook では機能しません。この制限は、角の丸い要素を含む電子...プログラミング 2024 年 11 月 6 日に公開
画像なしの Outlook メールで角を丸くする方法画像を使用しない Outlook での丸い角のスタイル設定CSS を使用すると、電子メール クライアントで丸い角を簡単に作成できます。ただし、CSS border-radius プロパティを使用する従来の方法は、Microsoft Outlook では機能しません。この制限は、角の丸い要素を含む電子...プログラミング 2024 年 11 月 6 日に公開 -
 Python で等しいキーと値のペアの辞書を効率的に比較するにはどうすればよいですか?等しいキーと値のペアの辞書の比較Python では、辞書を比較してキーと値のペアが等しいかどうかを確認するのが一般的なタスクです。 1 つのアプローチは、zip メソッドと iteritems メソッドを使用してディクショナリを反復処理し、各ペアを比較することです。ただし、より優れたコードの優雅さを...プログラミング 2024 年 11 月 6 日に公開
Python で等しいキーと値のペアの辞書を効率的に比較するにはどうすればよいですか?等しいキーと値のペアの辞書の比較Python では、辞書を比較してキーと値のペアが等しいかどうかを確認するのが一般的なタスクです。 1 つのアプローチは、zip メソッドと iteritems メソッドを使用してディクショナリを反復処理し、各ペアを比較することです。ただし、より優れたコードの優雅さを...プログラミング 2024 年 11 月 6 日に公開 -
 配列関数を使用して PHP で配列要素を左に回転するにはどうすればよいですか?PHP で配列要素を左に回転するPHP で配列を回転し、最初の要素を最後に移動し、配列のインデックスを再設定します。これは、PHP の array_push() 関数と array_shift() 関数の組み合わせを使用して実現できます。PHP 関数:PHP には、回転専用の組み込み関数がありません...プログラミング 2024 年 11 月 6 日に公開
配列関数を使用して PHP で配列要素を左に回転するにはどうすればよいですか?PHP で配列要素を左に回転するPHP で配列を回転し、最初の要素を最後に移動し、配列のインデックスを再設定します。これは、PHP の array_push() 関数と array_shift() 関数の組み合わせを使用して実現できます。PHP 関数:PHP には、回転専用の組み込み関数がありません...プログラミング 2024 年 11 月 6 日に公開 -
 Java でファイルにアクセスするときに発生する「指定されたパスが見つかりません」エラーを解決するにはどうすればよいですか?「指定されたパスが見つかりません」が発生した場合の Java でのファイル パスの問題の解決Java プロジェクトで、テキストにアクセスしようとするとエラーが発生します指定された相対パスからファイルを取得します。このエラーは、java.io.File クラスが指定されたパスを見つけられないことが原因...プログラミング 2024 年 11 月 6 日に公開
Java でファイルにアクセスするときに発生する「指定されたパスが見つかりません」エラーを解決するにはどうすればよいですか?「指定されたパスが見つかりません」が発生した場合の Java でのファイル パスの問題の解決Java プロジェクトで、テキストにアクセスしようとするとエラーが発生します指定された相対パスからファイルを取得します。このエラーは、java.io.File クラスが指定されたパスを見つけられないことが原因...プログラミング 2024 年 11 月 6 日に公開 -
 Laravel では defer() 関数はどのように機能しますか?Taylor Otwell は最近、defer() と呼ばれる Laravel の新しい関数を発表しました。これは、defer() 関数がどのように機能するか、そしてそれに関してどのような問題が発生するかについて、非常に基本的な概要を説明するだけです。 問題を特定します API から何かをフェッチし...プログラミング 2024 年 11 月 6 日に公開
Laravel では defer() 関数はどのように機能しますか?Taylor Otwell は最近、defer() と呼ばれる Laravel の新しい関数を発表しました。これは、defer() 関数がどのように機能するか、そしてそれに関してどのような問題が発生するかについて、非常に基本的な概要を説明するだけです。 問題を特定します API から何かをフェッチし...プログラミング 2024 年 11 月 6 日に公開 -
 Python ノートブックで PySpark、Pandas、DuckDB、Polars、DataFusion を使用したデータ操作を探索するApache Iceberg Crash Course: What is a Data Lakehouse and a Table Format? Free Copy of Apache Iceberg the Definitive Guide Free Apache Iceberg Crash ...プログラミング 2024 年 11 月 6 日に公開
Python ノートブックで PySpark、Pandas、DuckDB、Polars、DataFusion を使用したデータ操作を探索するApache Iceberg Crash Course: What is a Data Lakehouse and a Table Format? Free Copy of Apache Iceberg the Definitive Guide Free Apache Iceberg Crash ...プログラミング 2024 年 11 月 6 日に公開 -
 Vue + Tailwind および動的クラス私が最近取り組んでいるプロジェクトでは、Vite、Vue、Tailwind を利用しています。 カスタム カラーを使用してしばらく作業した後、混乱に直面しました。 テンプレートにカスタム カラーを追加して使用することは問題ではありませんでした。プロセスは Tailwind ドキュメントを使用する...プログラミング 2024 年 11 月 6 日に公開
Vue + Tailwind および動的クラス私が最近取り組んでいるプロジェクトでは、Vite、Vue、Tailwind を利用しています。 カスタム カラーを使用してしばらく作業した後、混乱に直面しました。 テンプレートにカスタム カラーを追加して使用することは問題ではありませんでした。プロセスは Tailwind ドキュメントを使用する...プログラミング 2024 年 11 月 6 日に公開 -
 エンドツーエンド (E テスト: 総合ガイド)エンドツーエンド テストの概要 エンドツーエンド (E2E) テストはソフトウェア開発ライフサイクルの重要な部分であり、アプリケーション フロー全体が最初から最後まで期待どおりに機能することを保証します。個々のコンポーネントやいくつかのモジュール間の相互作用に焦点を当てる単体テストや統合テストとは...プログラミング 2024 年 11 月 6 日に公開
エンドツーエンド (E テスト: 総合ガイド)エンドツーエンド テストの概要 エンドツーエンド (E2E) テストはソフトウェア開発ライフサイクルの重要な部分であり、アプリケーション フロー全体が最初から最後まで期待どおりに機能することを保証します。個々のコンポーネントやいくつかのモジュール間の相互作用に焦点を当てる単体テストや統合テストとは...プログラミング 2024 年 11 月 6 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























