XAMPP を使用して Localhost サーバー データベースからデータをフェッチする PHP プログラム
XAMPPとは何ですか?
XAMPP は、ユーザーが自分のコンピュータ上にローカル Web 開発環境を作成できるようにするソフトウェア パッケージです。これには、Apache Web サーバー、MySQL データベース、PHP スクリプト言語、および Perl プログラミング言語が含まれます。 XAMPP は、Web アプリケーションのテストと開発のための Web サーバーのセットアップ プロセスを簡素化し、ユーザーがオフラインでプロジェクトに取り組むことができるようにします。これは、Web サイトや Web アプリケーションをライブサーバーに展開する前にプロトタイプを作成してデバッグするために開発者によって広く使用されています。
データベースとは何ですか?
データベースは、コンピューター システムに編成され保存されている構造化されたデータの集合です。これは、大量の情報を構造化された方法で保存および管理するための中央リポジトリとして機能し、データの取得、操作、分析を容易にします。データベースは、顧客情報、製品の詳細、財務記録などのデータを保存するために、さまざまなアプリケーションや業界で使用されています。これらは、各テーブルが行と列で構成されるテーブルにデータを格納するための構造化された方法を提供します。データベースは、SQL (構造化照会言語) などの照会言語を使用して、データの作成、読み取り、更新、削除などの操作を実行します。
Localhost サーバー データベースからデータを取得するには
手順に従ってサーバーからデータを取得します
XAMPP の起動: XAMPP サーバーを開くには、次の手順に従います。
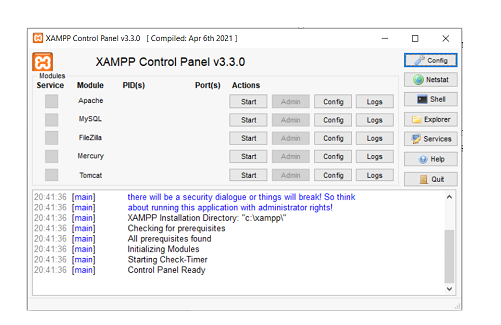
ステップ 1: XAMPP サーバーを起動する
XAMPP コントロール パネルを起動します。
各サービスの横にある [開始] ボタンをクリックして、Apache サービスと MySQL サービスを開始します。

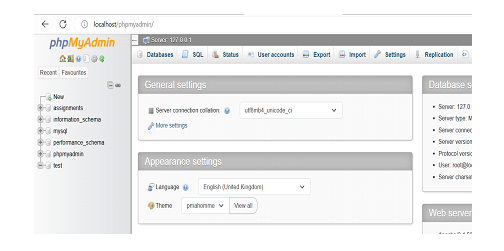
ステップ 2: phpMyAdmin にアクセスする
Web ブラウザを開いて http://localhost/phpmyadmin に移動します。
phpMyAdmin は、MySQL データベースの管理に使用される Web ベースのアプリケーションです。

データベースの作成: まずデータベースを作成し、次に次の手順で MySQL にテーブルを作成します。
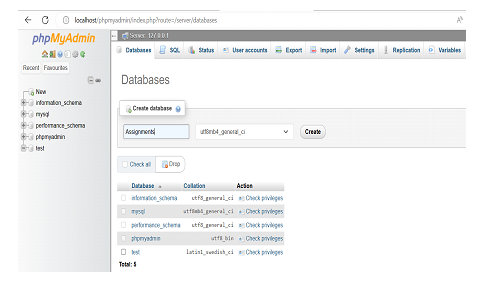
ステップ 1: データベースを作成する
phpMyAdmin で、[データベース] タブをクリックします。
[データベースの作成]フィールドにデータベースの名前を入力します。
「作成」ボタンをクリックしてデータベースを作成します。
ここでは「課題.

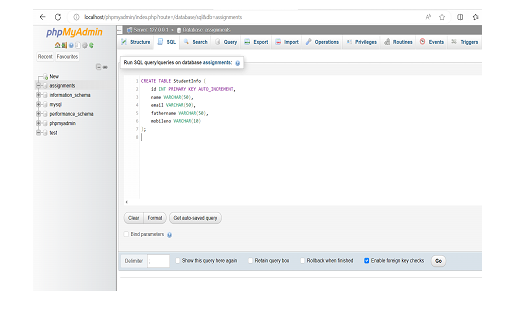
ステップ 2: テーブルを作成する
左側のサイドバーから新しく作成したデータベースを選択します。
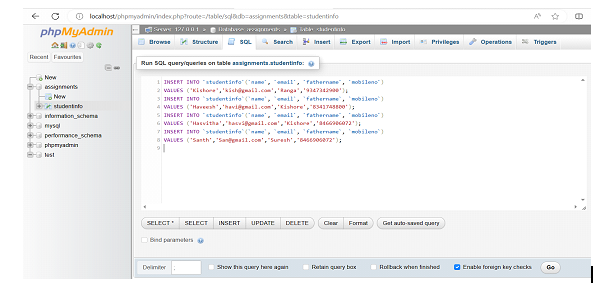
「SQL」タブをクリックします。
次の SQL クエリを入力してテーブルを作成します。
ここでは StudentInfo という名前のテーブルを作成しました。
[GO]ボタンをクリックしてクエリを実行し、テーブルを作成します。
以下はテーブルを作成するスクリプトです。

テーブルを作成するスクリプト:
CREATE TABLE StudentInfo ( id INT PRIMARY KEY AUTO_INCREMENT, name VARCHAR(50), email VARCHAR(50), fathername VARCHAR(50), mobileno VARCHAR(10) );
ステップ 3: テーブルにデータを挿入する
左側のサイドバーから新しく作成したデータベースを選択します。
「SQL」タブをクリックします。
次の SQL クエリを入力してテーブルにデータを挿入します。

テーブルにデータを挿入するスクリプト
INSERT INTO `studentinfo`(`name`, `email`, `fathername`, `mobileno`)
VALUES ('Kishore','[email protected]','Ranga','9347342900');
INSERT INTO `studentinfo`(`name`, `email`, `fathername`, `mobileno`)
VALUES ('Haveesh','[email protected]','Kishore','8341748800');
INSERT INTO `studentinfo`(`name`, `email`, `fathername`, `mobileno`)
VALUES ('Hasvitha','[email protected]','Kishore','8466906072');
INSERT INTO `studentinfo`(`name`, `email`, `fathername`, `mobileno`)
VALUES ('Santh','[email protected]','Suresh','8466906072');
PHP ファイルの作成: 次のステップでは、localhost サーバー データベースからデータを取得し、次の手順でレコードを表示するための PHP ファイルを作成する必要があります。
ステップ 1: 任意の IDE を開いて PHP コードを作成します。ここでは、IntelliJ IDEA を使用して PHP コードを作成しました。
IntelliJ IDEA IDE を起動し、プログラムを作成するフォルダーを作成します。
次に、[ファイル] -> [新規] -> [ファイル] に移動します。
拡張子として .PHP を付けたファイル名を付けます。ここではファイル名 Fetch.php を作成します。
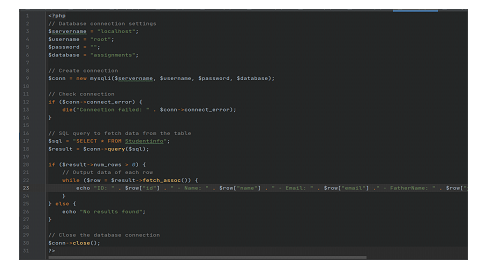
ここでは、新しく作成した PHP ファイルに次のコードを入力します。
XAMPP 構成に従ってデータベース接続設定 ($サーバー名、$ユーザー名、$パスワード)を変更します。
データを取得する必要があるデータベース名とテーブル名を変更します。
ここでは「assignments」という名前でデータベースを作成しました。
正しいサーバーの詳細を追加してください

PHP プログラムのスクリプト
connect_error) {
die("Connection failed: " . $conn->connect_error);
}
// SQL query to fetch data from the table
$sql = "SELECT * FROM Studentinfo";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// Output data of each row
while ($row = $result->fetch_assoc()) {
echo "ID: " . $row["id"] . " - Name: " . $row["name"] . " - Email: " . $row["email"] ." - FatherName: " . $row["fathername"] ." - MobileNo: " . $row["mobileno"] . "
";
}
} else {
echo "No results found";
}
// Close the database connection
$conn->close();
?>
ファイルを保存し、Web ブラウザ (例: http://localhost/fetch.php) を通じて PHP ファイルにアクセスし、データベースからフェッチされたデータがページに表示されることを確認します。
出力
ID: 1 - Name: Kishore - Email: [email protected] - FatherName: Ranga - MobileNo: 9347342900 ID: 2 - Name: Haveesh - Email: [email protected] - FatherName: Kishore - MobileNo: 8341748800 ID: 3 - Name: Hasvitha - Email: [email protected] - FatherName: Kishore - MobileNo: 8466906072 ID: 4 - Name: Santh - Email: [email protected] - FatherName: Suresh - MobileNo: 8466906072
結論
XAMPP を使用して localhost サーバー データベースからデータをフェッチするには、PHP プログラムを作成できます。まず、XAMPP をインストールし、Apache サービスと MySQL サービスを起動します。 phpMyAdmin にアクセスしてデータベースとテーブルを作成します。次に、適切なディレクトリに PHP ファイルを作成し、指定された資格情報を使用して MySQL データベースへの接続を確立します。 SQL クエリを実行してテーブルから目的のデータをフェッチし、結果を反復処理して表示します。最後に、データベース接続を閉じます。 WebブラウザからPHPファイルにアクセスすると、取得したデータがページ上に表示されます。このプロセスにより、PHP および XAMPP を使用してローカル サーバー データベースと対話できるようになり、効率的なデータの取得と利用が容易になります。
-
 1つのトランザクションでデータを複数のMySQLテーブルに効率的に挿入する方法は?mysqlは複数のテーブルに挿入されます 単一のMySQLクエリを持つ複数のテーブルにデータを挿入しようとすると、予期しない結果が得られる場合があります。複数のクエリが問題を解決するように思われるかもしれませんが、プロファイルテーブルのユーザーテーブルからマニュアルユーザーIDに自動イン...プログラミング 2025-07-06に投稿しました
1つのトランザクションでデータを複数のMySQLテーブルに効率的に挿入する方法は?mysqlは複数のテーブルに挿入されます 単一のMySQLクエリを持つ複数のテーブルにデータを挿入しようとすると、予期しない結果が得られる場合があります。複数のクエリが問題を解決するように思われるかもしれませんが、プロファイルテーブルのユーザーテーブルからマニュアルユーザーIDに自動イン...プログラミング 2025-07-06に投稿しました -
 Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-07-06に投稿しました
Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-07-06に投稿しました -
 C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-07-06に投稿しました
C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-07-06に投稿しました -
 AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-07-06に投稿しました
AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-07-06に投稿しました -
 Python Metaclass作業原則とクラスの作成とカスタマイズPythonのメタクラスとは?クラスがインスタンスを作成するのと同じように、Metaclassはクラスを作成します。クラスの作成プロセスを制御する層を提供し、クラスの動作と属性のカスタマイズを可能にします。これは、クラス自体がクラスキーワードを使用してクラスの「説明」から作成されたインスタン...プログラミング 2025-07-06に投稿しました
Python Metaclass作業原則とクラスの作成とカスタマイズPythonのメタクラスとは?クラスがインスタンスを作成するのと同じように、Metaclassはクラスを作成します。クラスの作成プロセスを制御する層を提供し、クラスの動作と属性のカスタマイズを可能にします。これは、クラス自体がクラスキーワードを使用してクラスの「説明」から作成されたインスタン...プログラミング 2025-07-06に投稿しました -
 右のテーブルの句でフィルタリングするとき、なぜ左結合が接続内に見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-07-06に投稿しました
右のテーブルの句でフィルタリングするとき、なぜ左結合が接続内に見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-07-06に投稿しました -
 formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-07-06に投稿しました
formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-07-06に投稿しました -
 GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-07-06に投稿しました
GOでSQLクエリを構築するときに、テキストと値を安全に連結するにはどうすればよいですか?go sql queries のテキストと値を連結するgoのテキストsqlクエリを構築する際に、特に文字列を使用した場合、文字列を使用した場合に、文字列を使用する場合、アプローチはGOでは有効ではなく、文字列としてパラメーターをキャストしようとすると、タイプのミスマッチエラーが発生しま...プログラミング 2025-07-06に投稿しました -
 右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-07-06に投稿しました
右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-07-06に投稿しました -
 セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-07-06に投稿しました
セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-07-06に投稿しました -
 MySQLデータベースメソッドは、同じインスタンスをダンプする必要はありません同じインスタンスでmysqlデータベースをコピーする 同じmysqlインスタンスでデータベースをコピーすることはできません。以下の方法は、従来のダンプアンドインポートプロセスのより簡単な代替手段を提供します。 | mysql new_db_name このコマンドは、new_db_nam...プログラミング 2025-07-06に投稿しました
MySQLデータベースメソッドは、同じインスタンスをダンプする必要はありません同じインスタンスでmysqlデータベースをコピーする 同じmysqlインスタンスでデータベースをコピーすることはできません。以下の方法は、従来のダンプアンドインポートプロセスのより簡単な代替手段を提供します。 | mysql new_db_name このコマンドは、new_db_nam...プログラミング 2025-07-06に投稿しました -
 顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-07-06に投稿しました
顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-07-06に投稿しました -
 C#でインデントのために文字列文字を効率的に繰り返す方法は?インデンテーションのために文字列を繰り返す アイテムの深さに基づいて文字列をインデントするとき、文字列を繰り返します。 Constructor 同じ文字を繰り返すだけの場合、文字を受け入れる文字列コンストラクターを使用してそれを繰り返すことができます: string indent = ...プログラミング 2025-07-06に投稿しました
C#でインデントのために文字列文字を効率的に繰り返す方法は?インデンテーションのために文字列を繰り返す アイテムの深さに基づいて文字列をインデントするとき、文字列を繰り返します。 Constructor 同じ文字を繰り返すだけの場合、文字を受け入れる文字列コンストラクターを使用してそれを繰り返すことができます: string indent = ...プログラミング 2025-07-06に投稿しました -
 `console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-06に投稿しました
`console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-06に投稿しました -
 オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-07-06に投稿しました
オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-07-06に投稿しました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























