CSS の周期表
太陽系と同様、周期表も CSS で何度も作成されてきました…しかし、これから説明するように、これほど簡単に作成されたことはありません。
基本的なセマンティック マークアップから始めましょう:
- H
これは要素の順序付けされたシステムであるため、順序付きリスト、
- を使用します。
- タグと タグができます。
要素の名前は「abbreviation」という単語の略称で、かわいいです。
— ヘイドン・ピッカリング。ここで、各元素の原子量をグーグル検索する代わりに、ChatGPT にマークアップの残りの部分を記入するよう依頼するだけです。また、要素がどの type であるかを示す 3 文字のクラスを各要素に追加するように依頼します。 「希ガス」(class="nbl") など — 118 個の要素が得られます:
- H
- He
- Li
まだ見た目は良くありません。これは、要素の略語を含む単なる番号付きリストです。
1. H 2. He 3. Li etc.
リストを 18x10 のグリッドに変えてみましょう:
ol { all: unset; container-type: inline-size; counter-reset: element; display: grid; font-size: 2cqi; gap: 1px; grid-template-columns: repeat(18, 1fr); grid-template-rows: repeat(10, 1fr); }次に、各
- を正方形のボックスに設定し、原子番号を左上に、質量 (データ質量) を右上に、 タグを下に配置する内部グリッドを作成します。 :
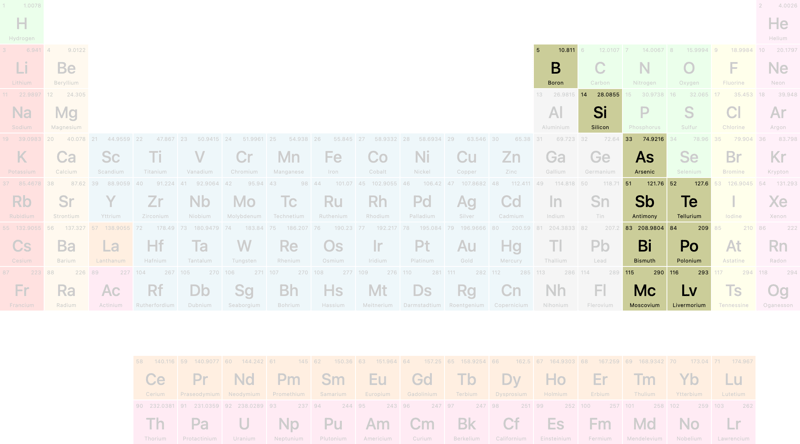
li { aspect-ratio: 1 / 1; background: #EEEEEE; counter-increment: element; display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; padding: .25ch; transition: scale .125s ease-in; &::before { content: counter(element); } &::after { content: attr(data-mass); grid-area: 1 / 2 / 2 / 2; justify-self: end; } &::before, &::after { font-size: .33em; } }私たちが何を達成したかを確認する前に、ChatGPT に、前に追加した「要素タイプ」クラスに色を追加するように依頼してみましょう。これで、
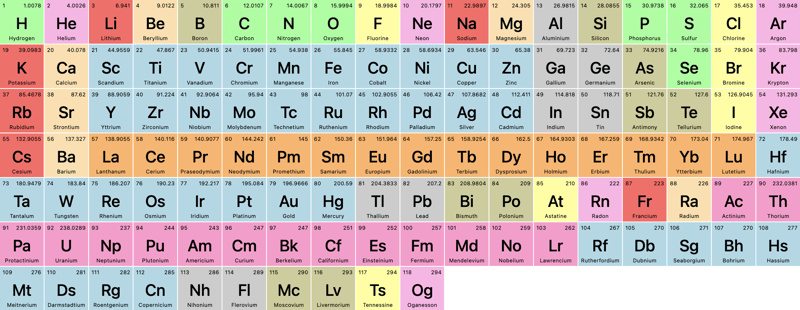
が得られます。
見た目は素晴らしいですが、学校で習った周期表とはまったく異なります。グリッドマジックを追加してみましょう。
ヘリウムの場合は、最後の列にプッシュする必要があります。グリッドの幅が 18 列であることがわかっているため、単純に次を追加します:
li { &:nth-of-type(2) { grid-column: 18; } }これは 順序付きリスト であるため、n 番目の型の値は常に各要素の原子番号に対応します。 ボロン と アルミニウム を列 13:
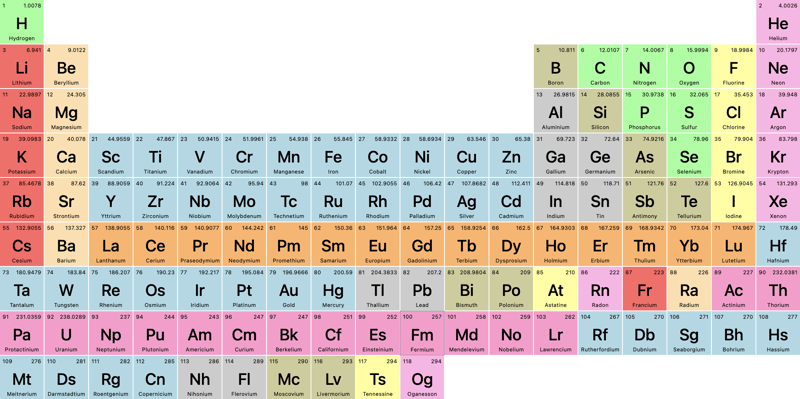
に移動します。li { &:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }チェックしてみましょう:

確かに改善ですが、グリッド列はグリッドを前に押し出すだけなので、要素 58 ~ 71 と 90 ~ 103 (ラテニドとアクチニド) を完全に グリッド フローから外すにはどうすればよいですか をメイン グリッドの下の 2 行に追加しますか?
そのために、次のように定義するグリッドエリアを使用できます:
行の先頭 / 列の先頭 / 行の末尾 / 列の末尾
私たちの場合、それは次のようになります:
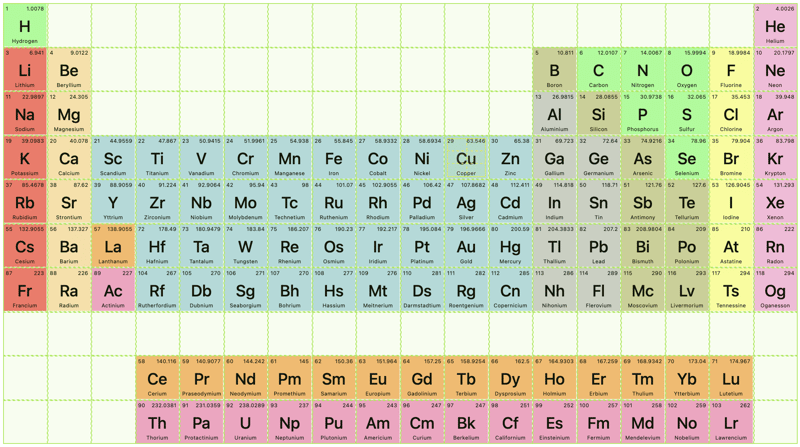
li { /* Lanthenides */ &:nth-of-type(58) { grid-area: 9 / 4 / 9/ 4; } &:nth-of-type(59) { grid-area: 9 / 5 / 9/ 5; } &:nth-of-type(60) { grid-area: 9 / 6 / 9/ 6; } /* etc. */ /* Actinides */ &:nth-of-type(90) { grid-area: 10 / 4 / 10 / 4; } &:nth-of-type(91) { grid-area: 10 / 5 / 10 / 5; } &:nth-of-type(92) { grid-area: 10 / 6 / 10 / 6; } / etc. */ }そして今は次のようになります(わかりやすくするために、Dev Toolsのグリッドビジュアライザを有効にしました):

フローから移動した要素の 後 がどのようにメイン フローに継続されるかに注目してください。
フィルタリング
さて、以前に ChatGPT に生成させたこれらの「元素タイプ」クラスを使用して、周期表を フィルタリング しましょう。
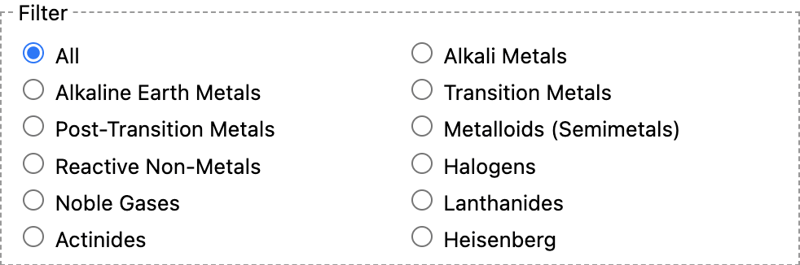
まず、基本的な HTML を追加しましょう:
次に、chatGPT に残りを入力してもらい、ID なしの「すべて」オプションを追加します。

フィルタリングするには大量の JavaScript が必要ですよね?いいえ、これはプレーンな CSS で行うことができます:
body:has(#alk:checked) li:not(.alk) { opacity: 0.2; }ロジックは次のように機能します。本文に id="alk" のチェックボックスが含まれており、それがチェックされている場合、スタイルは、にないすべての
- 要素に適用されます。アルコールクラス。
すべてのタイプとクラスに対して繰り返します。
「メタロイド」をクリックしましょう:

それはなんてクールですか?
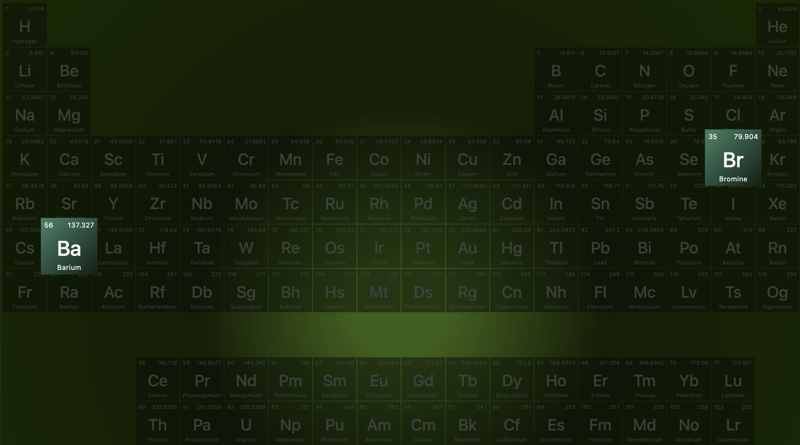
これでこのチュートリアルは終了です…しかし待ってください…そのハイゼンベルク フィルターは何をするのでしょうか? ChatGPT のフィルターのリストにありませんでしたか?
クリックしましょう:

…これで、私の史上最も好きなテレビ番組がわかりました!
デモ
これが Codepen です。完全にレスポンシブですが、大きな画面で表示することをお勧めします:
各要素に
-
 JavaはSimpleDateFormatを使用して「z」で日付メソッドを解析しますsimpledateformatの解析日「z」リテラル を使用して、ISO 8601形式の日付をsimpledateformatを使用して解析しようとすると、 'z'リテルを正しく処理しない場合があります。たとえば、パターンを使用した文字列「2010-04-05T17:16...プログラミング 2025-04-17に投稿されました
JavaはSimpleDateFormatを使用して「z」で日付メソッドを解析しますsimpledateformatの解析日「z」リテラル を使用して、ISO 8601形式の日付をsimpledateformatを使用して解析しようとすると、 'z'リテルを正しく処理しない場合があります。たとえば、パターンを使用した文字列「2010-04-05T17:16...プログラミング 2025-04-17に投稿されました -
 PHPでCurlで生のポストリクエストを送信する方法は?php を使用して生のポストリクエストを送信する方法phpでは、curlはhttpリクエストを送信するための人気のライブラリです。この記事では、Curlを使用して、データがエンコードされていない形式で送信される生のPOSTリクエストを実行する方法を示します。次に、次のオプションを構成し...プログラミング 2025-04-17に投稿されました
PHPでCurlで生のポストリクエストを送信する方法は?php を使用して生のポストリクエストを送信する方法phpでは、curlはhttpリクエストを送信するための人気のライブラリです。この記事では、Curlを使用して、データがエンコードされていない形式で送信される生のPOSTリクエストを実行する方法を示します。次に、次のオプションを構成し...プログラミング 2025-04-17に投稿されました -
 オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-04-17に投稿されました
オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-04-17に投稿されました -
 なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 は、「ラムダ式で使用される変数が最終または効果的に最終的に」を示すことを示します。 final。 //コードがありません cal.getComponents()。getComponents( "vtimez...プログラミング 2025-04-17に投稿されました
なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 は、「ラムダ式で使用される変数が最終または効果的に最終的に」を示すことを示します。 final。 //コードがありません cal.getComponents()。getComponents( "vtimez...プログラミング 2025-04-17に投稿されました -
 Silverlight linqクエリで「クエリパターンの実装が見つからなかった」エラーを取得するのはなぜですか?Queryパターンの実装不在:「silverlightアプリケーションで「&&&&] を解決する」cleryパターンの不在、linqを使用してデータベース接続を確立しようとする試みは、「クエリパターンの実装」を見つけることができませんでした。このエラーは通常、LINQネームスペースが省略...プログラミング 2025-04-17に投稿されました
Silverlight linqクエリで「クエリパターンの実装が見つからなかった」エラーを取得するのはなぜですか?Queryパターンの実装不在:「silverlightアプリケーションで「&&&&] を解決する」cleryパターンの不在、linqを使用してデータベース接続を確立しようとする試みは、「クエリパターンの実装」を見つけることができませんでした。このエラーは通常、LINQネームスペースが省略...プログラミング 2025-04-17に投稿されました -
 HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-04-17に投稿されました
HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-04-17に投稿されました -
 Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-04-17に投稿されました
Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-04-17に投稿されました -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-04-17に投稿されました
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-04-17に投稿されました -
 HTML5ナビゲーション要素の詳細な説明キーテイクアウト ナビゲーションリンクのグループを表すHTML5 NAV要素は、スクリーンリーダーがサイトナビゲーションをスキップし、視覚障害のある人のユーザーエクスペリエンスを改善できるため、ウェブサイトのアクセシビリティを強化するための重要なツールです。 NAV要素は、プライマリナビゲー...プログラミング 2025-04-17に投稿されました
HTML5ナビゲーション要素の詳細な説明キーテイクアウト ナビゲーションリンクのグループを表すHTML5 NAV要素は、スクリーンリーダーがサイトナビゲーションをスキップし、視覚障害のある人のユーザーエクスペリエンスを改善できるため、ウェブサイトのアクセシビリティを強化するための重要なツールです。 NAV要素は、プライマリナビゲー...プログラミング 2025-04-17に投稿されました -
 GojiフレームワークでHTMLフォーム入力を解析する方法は?go のhtmlフォームからの入力をWeb開発において、HTMLフォームからデータを抽出し、バックエンドコードで処理することは一般的なタスクです。 Gojiフレームワークを使用して、このプロセスは、Net/HTTPパッケージの強力な機能を活用することで実現できます。この方法は、着信要求...プログラミング 2025-04-17に投稿されました
GojiフレームワークでHTMLフォーム入力を解析する方法は?go のhtmlフォームからの入力をWeb開発において、HTMLフォームからデータを抽出し、バックエンドコードで処理することは一般的なタスクです。 Gojiフレームワークを使用して、このプロセスは、Net/HTTPパッケージの強力な機能を活用することで実現できます。この方法は、着信要求...プログラミング 2025-04-17に投稿されました -
 C ++ビルトインタイプには実際にデフォルトのコンストラクターがありますか?doビルトインタイプには、ビルトインタイプがデフォルトのコンストラクターを持っていると主張している声明にもかかわらず、c? のデフォルトのコンストラクターがあります。 「いいえ」 推論 int x0(5)として表示されます。 //デフォルトのコンストラクターのように見えます in...プログラミング 2025-04-17に投稿されました
C ++ビルトインタイプには実際にデフォルトのコンストラクターがありますか?doビルトインタイプには、ビルトインタイプがデフォルトのコンストラクターを持っていると主張している声明にもかかわらず、c? のデフォルトのコンストラクターがあります。 「いいえ」 推論 int x0(5)として表示されます。 //デフォルトのコンストラクターのように見えます in...プログラミング 2025-04-17に投稿されました -
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-04-17に投稿されました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-04-17に投稿されました -
 PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-04-17に投稿されました
PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-04-17に投稿されました -
 UTF8 MySQLテーブルでLATIN1文字をUTF8に正しく変換する方法latin1文字をUTF8テーブル内のutf8に変換する diaCriticsのキャラクターが遭遇した問題に遭遇しました( "Jáuòiñe")がUTF8テーブルで存在していないために、utf8テーブルが不足しているために存在していませんでした。 「mysql_se...プログラミング 2025-04-17に投稿されました
UTF8 MySQLテーブルでLATIN1文字をUTF8に正しく変換する方法latin1文字をUTF8テーブル内のutf8に変換する diaCriticsのキャラクターが遭遇した問題に遭遇しました( "Jáuòiñe")がUTF8テーブルで存在していないために、utf8テーブルが不足しているために存在していませんでした。 「mysql_se...プログラミング 2025-04-17に投稿されました -
 HTML要素の実際の幅と高さの方法の秘密を明らかにするHTML要素の実際の幅と高さを決定する ブラウザーのビューポート内のHTML要素を中心にするために、その寸法を正確に計算する必要があります。要素の実際の幅と高さを効率的に取得する方法は次のとおりです。これらのプロパティは、その.Styleオブジェクトではなく、要素の一部であり、 con...プログラミング 2025-04-17に投稿されました
HTML要素の実際の幅と高さの方法の秘密を明らかにするHTML要素の実際の幅と高さを決定する ブラウザーのビューポート内のHTML要素を中心にするために、その寸法を正確に計算する必要があります。要素の実際の幅と高さを効率的に取得する方法は次のとおりです。これらのプロパティは、その.Styleオブジェクトではなく、要素の一部であり、 con...プログラミング 2025-04-17に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























