Zustand 状態をオーバーライドする方法。
この記事では、マージせずに状態をオーバーライドするという興味深い機能に焦点を当てながら、Zustand が setState 関数を使用して状態の置換をどのように可能にするかを検討します。簡単なテストケースを交えて使い方を説明します。

状態のマージと状態のオーバーライドについて
コードを見る前に、マージ 状態と オーバーライド 状態の違いを理解することが重要です。
Merging State: デフォルトでは、Zustand (または React) で状態を更新すると、新しい状態が既存の状態とマージされます。更新されたフィールドのみが変更され、残りの状態はそのまま残ります。
Overriding State: 対照的に、状態をオーバーライドすると、状態全体が新しいオブジェクトに 置き換えられ、以前の状態に存在していたものの一部ではないフィールドはすべて破棄されます。新しい状態。
状態をオーバーライドする場合
状態全体の置き換えが必要な状況があります。たとえば、次のとおりです。
- フォーム送信後に状態をリセットします。
- 別のデータセットを読み込むときに状態を完全に置き換えます。
Zustand 状態をオーバーライドするためのテスト ケース
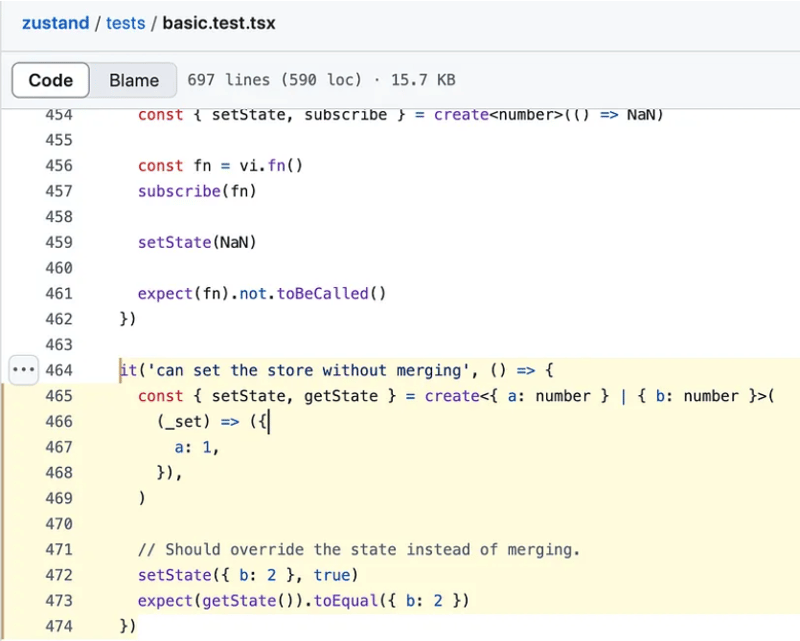
これは、setState 関数を使用して状態をオーバーライドする方法を示す、Zustand のコードベースからの簡単なテスト ケースです。
it('can set the store without merging', () => {
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
// Should override the state instead of merging.
setState({ b: 2 }, true)
expect(getState()).toEqual({ b: 2 })
})
テストの詳細
1.ストアの作成 まず、初期状態の Zustand ストアを作成します:
it('can set the store without merging', () => {
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
// Should override the state instead of merging.
setState({ b: 2 }, true)
expect(getState()).toEqual({ b: 2 })
})
初期状態は、1 に設定された 1 つのプロパティを持つオブジェクトです。create 関数は 2 つの重要なメソッドを返します:
- setState
: このメソッドはストアの状態を更新するために使用されます。
- getState
: このメソッドはストアの現在の状態を取得します。
2. State のオーバーライド ここでの重要な操作は、現在の状態 { a: 1 } を完全に新しい状態 に置き換えることです。
it('can set the store without merging', () => {
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
// Should override the state instead of merging.
setState({ b: 2 }, true)
expect(getState()).toEqual({ b: 2 })
})
- 2 番目の引数として true フラグを渡すことにより、Zustand は新しいオブジェクト { b: 2 } を既存のオブジェクトとマージするのではなく、状態を
- オーバーライド すべきであることを認識します。これにより前の状態が完全に置き換えられるため、{ a: 1 } が削除され、新しい状態は { b: 2 } になります。
3.状態の置換の検証 最後に、テストによって状態が完全に置換されたことを確認します:
it('can set the store without merging', () => {
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
// Should override the state instead of merging.
setState({ b: 2 }, true)
expect(getState()).toEqual({ b: 2 })
})
setState({ b: 2 }, true) を呼び出した後、ストアの状態には { b: 2 } のみが含まれ、{ a: 1 } は含まれないことが期待されます。
Zustand が状態をオーバーライドする方法
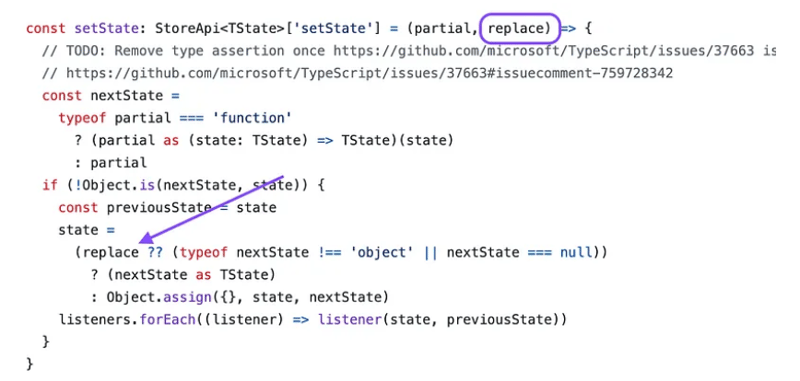
下の画像は、状態を設定する Zustand のソース コードです。

it('can set the store without merging', () => {
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
// Should override the state instead of merging.
setState({ b: 2 }, true)
expect(getState()).toEqual({ b: 2 })
})
これは賢い方法で、replace が false (デフォルトである) 場合、(typeof nextState !== ‘object’ || nextState === null)) 条件がチェックされます。
結論
Zustand は React で状態を管理する簡単な方法を提供し、オーバーライド フラグを指定した setState を使用して状態を完全にオーバーライドできる機能により、さらなる柔軟性が提供されます。フォームをリセットするか、新しいデータをロードするか、古い値を消去するかにかかわらず、この機能を使用すると、アプリケーション内で状態がどのように管理および更新されるかを完全に制御できます。
私たちについて:
Think Throo では、オープンソース プロジェクトで使用される高度なコードベース アーキテクチャの概念を教えることを使命としています。Next.js/React の高度なアーキテクチャ概念を実践してコーディング スキルを 10 倍にし、ベスト プラクティスを学び、本番レベルのプロジェクトを構築します。
私たちはオープンソースです — https://github.com/thinkthroo/thinkthroo (スターを付けてください!)
コードベース アーキテクチャに基づいた高度なコースでチームのスキルを向上させます。詳細については、
[email protected] までお問い合わせください。
参考文献:
- https://github.com/pmndrs/zustand/blob/v4.5.5/tests/basic.test.tsx#L471C13-L471C50
- https://github.com/pmndrs/zustand/tree/v4.5.5?tab=readme-ov-file#overwriting-state
-
 右のテーブルの句でフィルタリングするとき、なぜ左結合が接続内に見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-07-10に投稿されました
右のテーブルの句でフィルタリングするとき、なぜ左結合が接続内に見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-07-10に投稿されました -
 Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengineでは、正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ]を修正し、...プログラミング 2025-07-10に投稿されました
Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengineでは、正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ]を修正し、...プログラミング 2025-07-10に投稿されました -
 オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-07-10に投稿されました
オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-07-10に投稿されました -
 GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-07-10に投稿されました
GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-07-10に投稿されました -
 decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-07-10に投稿されました
decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-07-10に投稿されました -
 偽のウェイクアップは本当にJavaで起こりますか?Javaの偽りの目覚め:現実か神話ですか?そのような動作の可能性は存在しますが、問題は残ります:それらは実際に実際に発生しますか?プロセスが信号を受信すると、EINTRで突然戻ってきて、ブロッキングシステムの呼び出しを早期に終了させる可能性があります。その結果、POSIX信号はスプリアスウェ...プログラミング 2025-07-10に投稿されました
偽のウェイクアップは本当にJavaで起こりますか?Javaの偽りの目覚め:現実か神話ですか?そのような動作の可能性は存在しますが、問題は残ります:それらは実際に実際に発生しますか?プロセスが信号を受信すると、EINTRで突然戻ってきて、ブロッキングシステムの呼び出しを早期に終了させる可能性があります。その結果、POSIX信号はスプリアスウェ...プログラミング 2025-07-10に投稿されました -
 Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「DD/mm/yyyy HH:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-07-10に投稿されました
Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「DD/mm/yyyy HH:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-07-10に投稿されました -
 なぜ画像はまだChromeに境界があるのですか? `border:none;`無効な解決策cromeの画像境界を削除する 1つの頻繁な問題は、chromeとie9の画像を操作する際に遭遇する頻繁な問題です。と「国境:なし;」 CSSで。この問題を解決するには、次のアプローチを検討してください。スタイル。これを回避するには、次のCSS IDブロックを使用して、目的のパディング...プログラミング 2025-07-10に投稿されました
なぜ画像はまだChromeに境界があるのですか? `border:none;`無効な解決策cromeの画像境界を削除する 1つの頻繁な問題は、chromeとie9の画像を操作する際に遭遇する頻繁な問題です。と「国境:なし;」 CSSで。この問題を解決するには、次のアプローチを検討してください。スタイル。これを回避するには、次のCSS IDブロックを使用して、目的のパディング...プログラミング 2025-07-10に投稿されました -
 データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-07-10に投稿されました
データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-07-10に投稿されました -
 eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-07-10に投稿されました
eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-07-10に投稿されました -
 非同期操作を同時に実行し、JavaScriptでエラーを正しく処理する方法は?並行操作実行を待つ 問題のコードスニペットは非同期操作を実行する際の問題に遭遇します: この実装は、次の操作を開始する前に各操作の完了を順次待ちます。同時実行を有効にするには、修正されたアプローチが必要です。 getValue2async(); const value1 = awa...プログラミング 2025-07-10に投稿されました
非同期操作を同時に実行し、JavaScriptでエラーを正しく処理する方法は?並行操作実行を待つ 問題のコードスニペットは非同期操作を実行する際の問題に遭遇します: この実装は、次の操作を開始する前に各操作の完了を順次待ちます。同時実行を有効にするには、修正されたアプローチが必要です。 getValue2async(); const value1 = awa...プログラミング 2025-07-10に投稿されました -
 PHP Future:適応と革新PHPの将来は、新しいテクノロジーの傾向に適応し、革新的な機能を導入することで達成されます。1)クラウドコンピューティング、コンテナ化、マイクロサービスアーキテクチャに適応し、DockerとKubernetesをサポートします。 2)パフォーマンスとデータ処理の効率を改善するために、JITコンパイ...プログラミング 2025-07-10に投稿されました
PHP Future:適応と革新PHPの将来は、新しいテクノロジーの傾向に適応し、革新的な機能を導入することで達成されます。1)クラウドコンピューティング、コンテナ化、マイクロサービスアーキテクチャに適応し、DockerとKubernetesをサポートします。 2)パフォーマンスとデータ処理の効率を改善するために、JITコンパイ...プログラミング 2025-07-10に投稿されました -
 テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 MlStripperはHTML入力を取り、それを...プログラミング 2025-07-10に投稿されました
テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 MlStripperはHTML入力を取り、それを...プログラミング 2025-07-10に投稿されました -
 Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-07-10に投稿されました
Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-07-10に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























