Next.js キャッシュ: 効率的なデータ取得でアプリをターボチャージする
Next.js でのキャッシュは時間を節約するだけではなく、冗長なネットワーク リクエストを削減し、データを最新の状態に保ち、アプリをロックスターのように実行できるようにすることを目的としています。
データを長期間キャッシュしておきたい場合でも、オンデマンドで更新したい場合でも、Next.js は必要なツールをすべて提供します。この記事では、Next.js
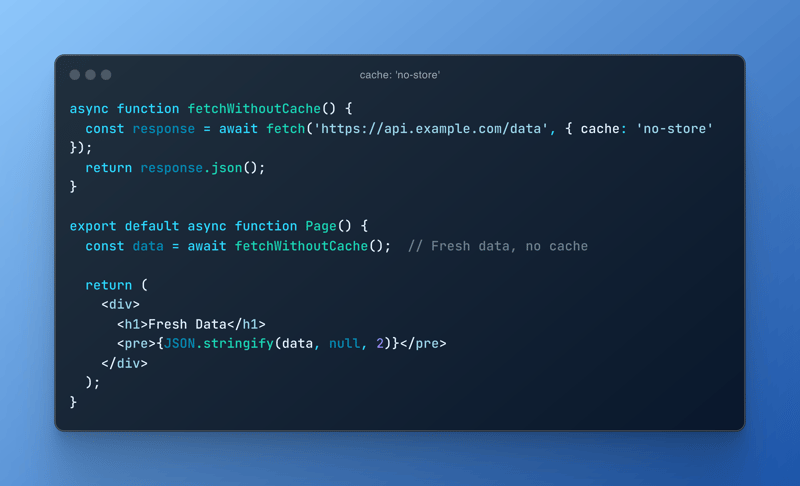
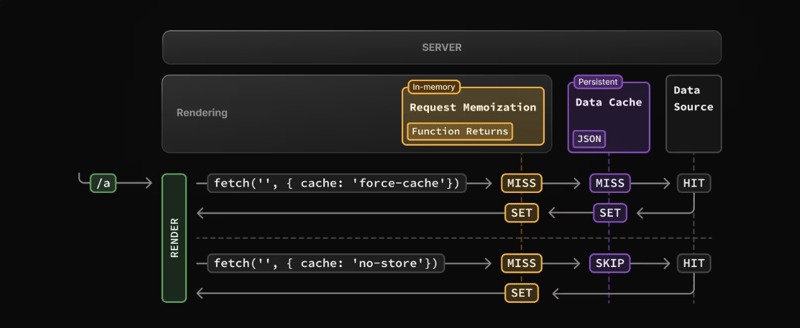
Next.js はフェッチ API を拡張して、キャッシュに関してスーパーパワーを提供します。 cache: 'no-store' や cache: 'force-cache' のような単純なフェッチ オプションを使用すると、データをいつどのようにキャッシュするかを簡単に制御できます。
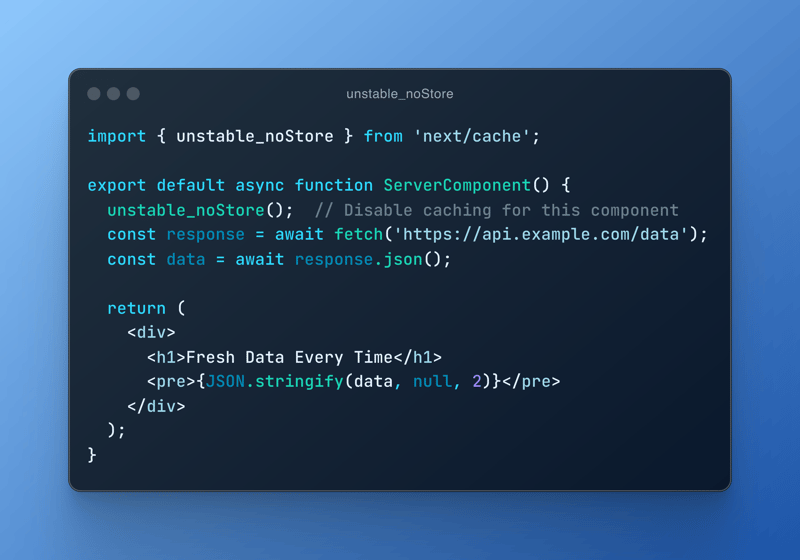
キャッシュを使用して常に最新の状態: 'no-store' (unstable_noStore() と同等)
毎回新しいデータが必要ですか? cache: 'no-store' が最適です。このフェッチ オプションはキャッシュを完全にスキップし、リクエストごとに最新のデータを取得します。リアルタイムの精度が必要な場合に最適です。昨日のフェッチの残り物は許可されません。

注: サーバー コンポーネントのキャッシュをスキップしたい場合は、unstable_noStore() を使用することもできます。構文は後で変更される可能性があるため、安定性のために cache: 'no-store' を使用してください。
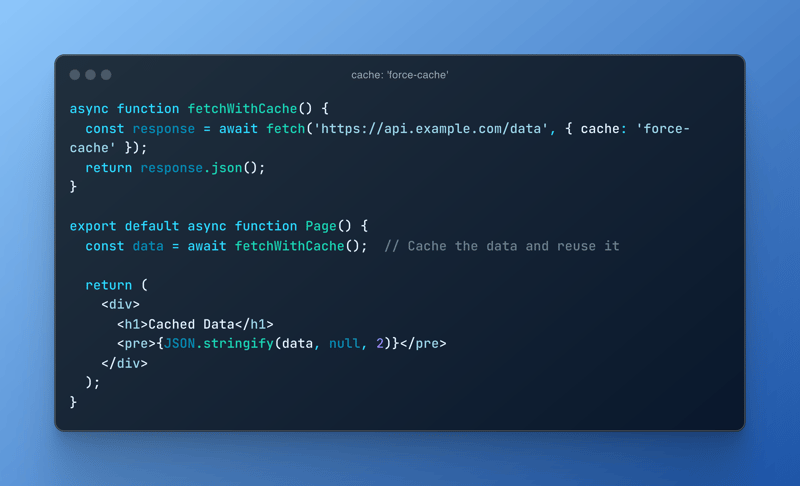
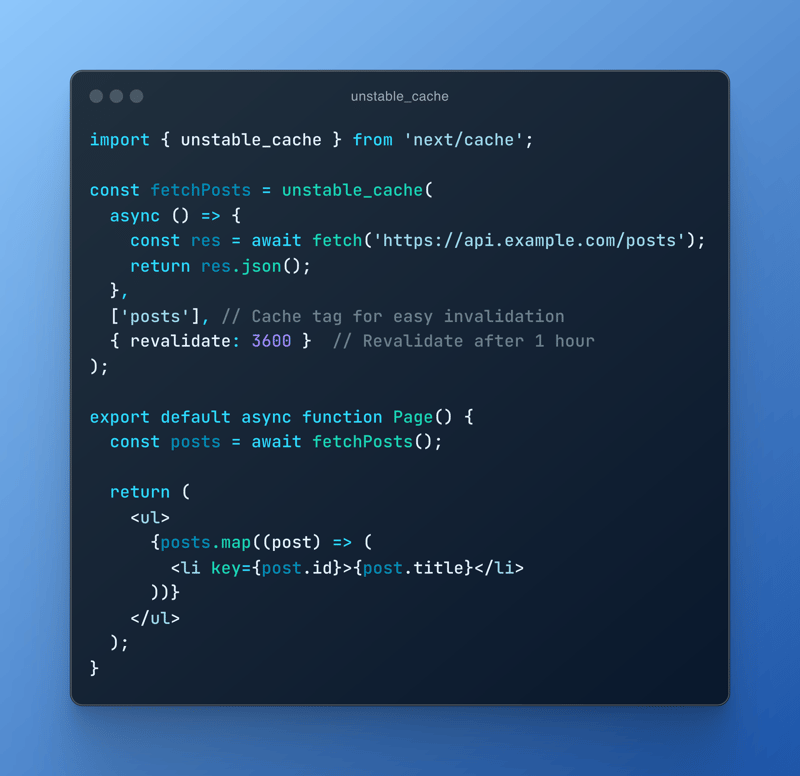
キャッシュによるデータの再利用: 'force-cache' (unstable_cache() と同等)
一方、キャッシュされたデータの使用に問題がない場合 (頻繁に変更されない静的コンテンツを考えてください)、cache: 'force-cache' を使用してください。将来の使用のために応答を保存し、冗長なネットワーク リクエストをスキップします。

注: unstable_cache() もデータをキャッシュしますが、将来の予期せぬ事態を回避する場合は、安定した cache: 'force-cache' を使用する方が信頼性が高くなります。

再検証で最新の状態を保つ
特定の時間が経過した場合やイベントによってトリガーされた場合など、キャッシュされたデータの更新が必要になる場合があります。幸いなことに、Next.js を使用すると、キャッシュされたデータをいくつかの方法で再検証できます。
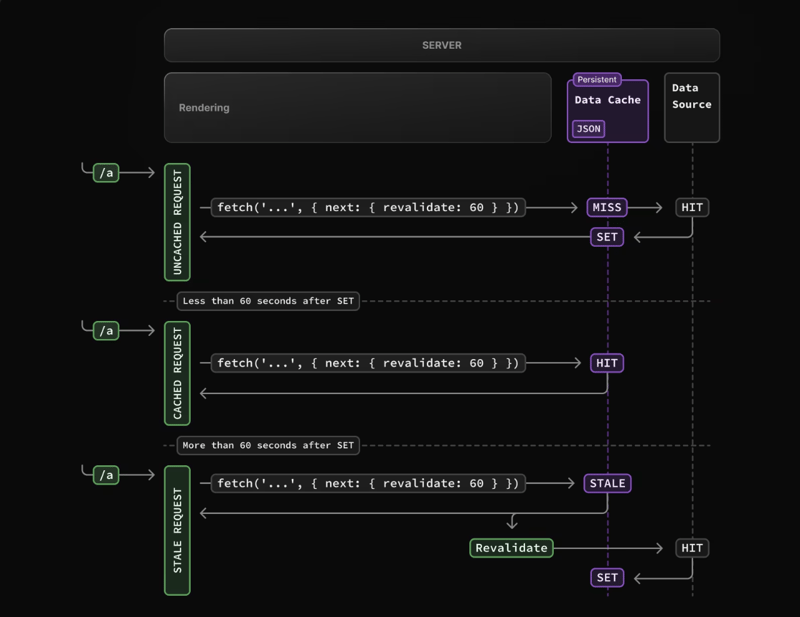
時間とともに再検証: next.revalidate
データを定期的に (1 時間ごと、1 日ごとなど) 更新する必要がある場合は、フェッチ リクエストの next.revalidate オプションを使用して再検証期間を設定できます。指定した時間の経過後に最新のデータを取得し、残りの時間はキャッシュされたままになります。

fetch('https://api.example.com/data', {
next: { revalidate: 3600 } // Revalidate data every hour (3600 seconds)
});
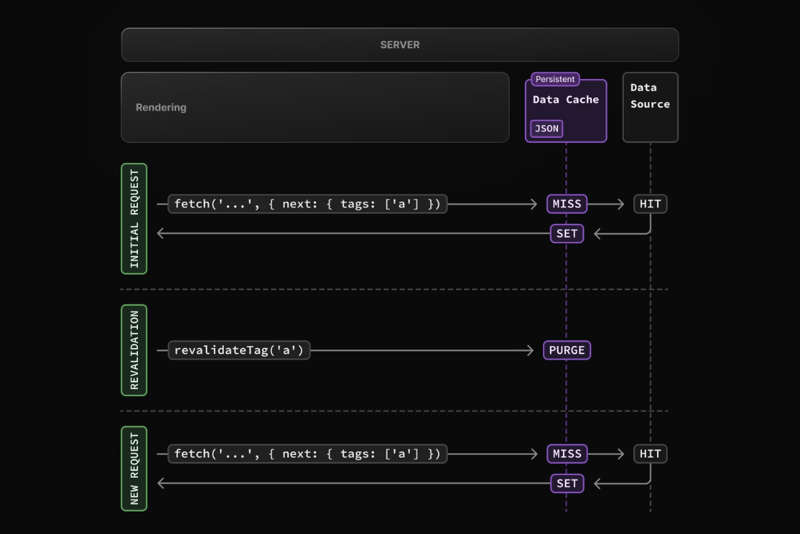
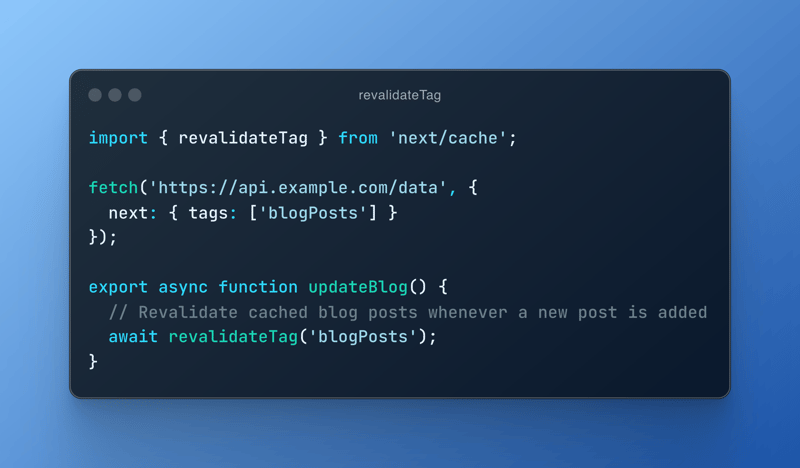
タグを使用したオンデマンド再検証: revalidateTag()
さて、フォームの送信や新しいブログ投稿の公開など、何か重要なことが起こったときに、キャッシュされたデータの特定のビットを更新するように Next.js に指示できると想像してください。キャッシュされたデータにタグを割り当て、必要に応じてそれらのタグを再検証できます。


これにより、次にスケジュールされた再検証を待たずに、オンデマンドでキャッシュの一部を手動で更新できます。
不安定なメソッドの使用
冒険好きな人は、unstable_noStore() メソッドと unstable_cache() メソッドをサーバー コンポーネントで直接使用して、キャッシュ動作を管理することもできます。これらは何らかの理由で「不安定」であるため、将来変更される可能性がある (または、これを読んでいる時点で変更されている可能性がある) ことに注意してください。

または、キャッシュに興味がある場合は、unstable_cache() の使用方法を次に示します:

プロペラの穴あけを省略
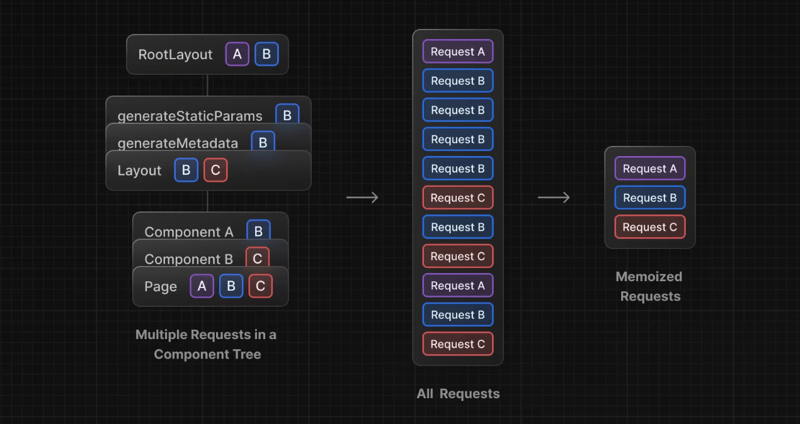
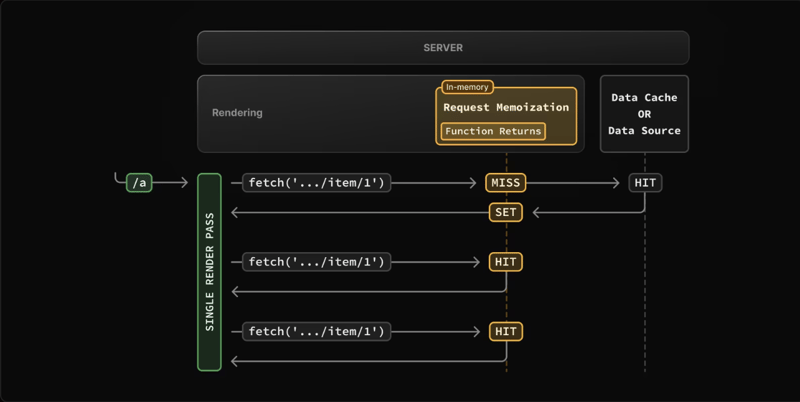
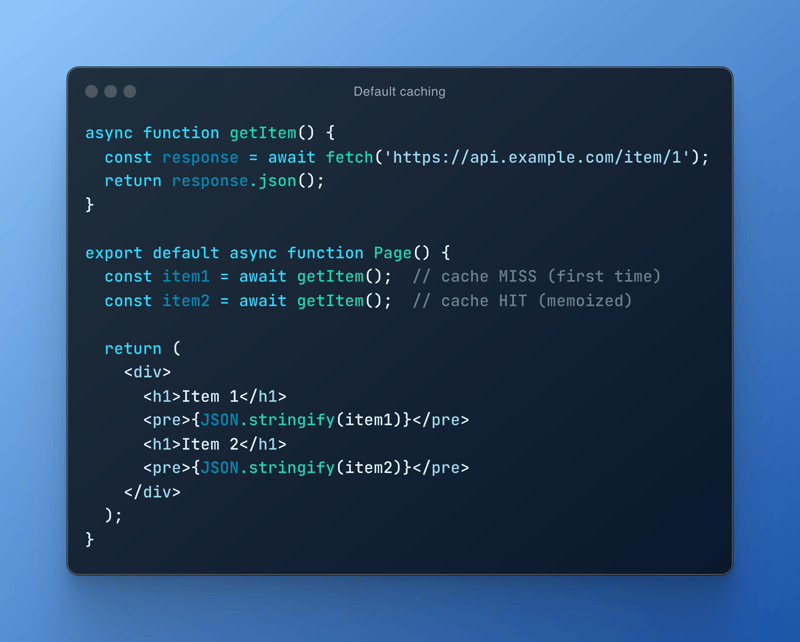
これが巧妙なトリックです: 複数のコンポーネント (レイアウト、ページ、一部の内部コンポーネントなど) にまたがって同じデータをフェッチしている場合は、最初にデータをフェッチして下に渡すか、またはフェッチする必要があるかについてストレスを感じないでください。複数のコンポーネント上でそのデータを複数回リクエストすると、パフォーマンスが低下します。 Next.js は、サーバー レンダリング中にフェッチ リクエストを自動的にメモ化します。つまり、同じデータを複数回フェッチする場合でも、ネットワークにアクセスするのは 1 回だけで、その結果を複数のコンポーネントで共有するだけで十分賢明です。



まとめ
Next.js は、cache: 'no-store' や cache: 'force-cache' などのフェッチ API オプションを使用するかどうかに関係なく、キャッシュを効果的に管理するために必要なすべてのツールを提供します。 ]、またはより実験的なunstable_noStore()およびunstable_cache()メソッド。 next.revalidate や revalidateTag などの再検証戦略を追加すると、苦労することなくデータを最新の状態に保つために必要なものがすべて揃います。
出典:
Next.js キャッシュ
-
 Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-04-30に投稿されました
Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-04-30に投稿されました -
 右のテーブルの句でフィルタリングするとき、なぜ左結合が接続内に見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-04-30に投稿されました
右のテーブルの句でフィルタリングするとき、なぜ左結合が接続内に見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-04-30に投稿されました -
 Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-04-30に投稿されました
Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-04-30に投稿されました -
 java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-04-30に投稿されました
java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-04-30に投稿されました -
 オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-04-30に投稿されました
オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-04-30に投稿されました -
 マウスクリック時にDiv内のすべてのテキストをプログラム的に選択するにはどうすればよいですか?マウスクリックでプログラムをプログラム的に選択する 質問 テキストコンテンツのdiv要素が与えられた場合、ユーザーは1つのマウスクリックでdiv内のテキスト全体をプログラム的に選択できますか?これにより、ユーザーは選択したテキストを簡単にドラッグアンドドロップしたり、直接コピーしたりできます。...プログラミング 2025-04-30に投稿されました
マウスクリック時にDiv内のすべてのテキストをプログラム的に選択するにはどうすればよいですか?マウスクリックでプログラムをプログラム的に選択する 質問 テキストコンテンツのdiv要素が与えられた場合、ユーザーは1つのマウスクリックでdiv内のテキスト全体をプログラム的に選択できますか?これにより、ユーザーは選択したテキストを簡単にドラッグアンドドロップしたり、直接コピーしたりできます。...プログラミング 2025-04-30に投稿されました -
 MySQLデータベースメソッドは、同じインスタンスをダンプする必要はありません同じインスタンスでmysqlデータベースをコピーする 同じmysqlインスタンスでデータベースをコピーすることはできません。以下の方法は、従来のダンプアンドインポートプロセスのより簡単な代替手段を提供します。 | mysql new_db_name このコマンドは、new_db_nam...プログラミング 2025-04-30に投稿されました
MySQLデータベースメソッドは、同じインスタンスをダンプする必要はありません同じインスタンスでmysqlデータベースをコピーする 同じmysqlインスタンスでデータベースをコピーすることはできません。以下の方法は、従来のダンプアンドインポートプロセスのより簡単な代替手段を提供します。 | mysql new_db_name このコマンドは、new_db_nam...プログラミング 2025-04-30に投稿されました -
 Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合、動的に変数を作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます。...プログラミング 2025-04-30に投稿されました
Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合、動的に変数を作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます。...プログラミング 2025-04-30に投稿されました -
 Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-04-30に投稿されました
Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-04-30に投稿されました -
 JavaのPNGファイルに軸とタグを追加する方法は?java 既存のPNG画像に軸とラベルを追加するaxesとラベルを注釈する方法は挑戦的です。エラーや矛盾につながる可能性のある変更を試みるのではなく、チャート作成プロセス中に注釈を統合することをお勧めします。次の例は、カスタマイズされた注釈を使用してカスタムチャートを作成する方法を示...プログラミング 2025-04-30に投稿されました
JavaのPNGファイルに軸とタグを追加する方法は?java 既存のPNG画像に軸とラベルを追加するaxesとラベルを注釈する方法は挑戦的です。エラーや矛盾につながる可能性のある変更を試みるのではなく、チャート作成プロセス中に注釈を統合することをお勧めします。次の例は、カスタマイズされた注釈を使用してカスタムチャートを作成する方法を示...プログラミング 2025-04-30に投稿されました -
 ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-04-30に投稿されました
ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-04-30に投稿されました -
 なぜ画像はまだChromeに境界があるのですか? `border:none;`無効な解決策cromeの画像境界を削除する 1つの頻繁な問題は、chromeとie9の画像を操作する際に遭遇する頻繁な問題です。と「国境:なし;」 CSSで。この問題を解決するには、次のアプローチを検討してください。スタイル。これを回避するには、次のCSS IDブロックを使用して、目的のパディング...プログラミング 2025-04-30に投稿されました
なぜ画像はまだChromeに境界があるのですか? `border:none;`無効な解決策cromeの画像境界を削除する 1つの頻繁な問題は、chromeとie9の画像を操作する際に遭遇する頻繁な問題です。と「国境:なし;」 CSSで。この問題を解決するには、次のアプローチを検討してください。スタイル。これを回避するには、次のCSS IDブロックを使用して、目的のパディング...プログラミング 2025-04-30に投稿されました -
 JavaのJARファイルのファイルにアクセスする方法は?Javaのjarアーカイブ内のファイルにアクセスする 質問: Java内からjarアーカイブ内に居住するファイルにアクセスするにはどうすればよいですかApplication? 回答: JARアーカイブ内からファイルを取得するには、inputstreamクラスを使用できます。方法は次...プログラミング 2025-04-30に投稿されました
JavaのJARファイルのファイルにアクセスする方法は?Javaのjarアーカイブ内のファイルにアクセスする 質問: Java内からjarアーカイブ内に居住するファイルにアクセスするにはどうすればよいですかApplication? 回答: JARアーカイブ内からファイルを取得するには、inputstreamクラスを使用できます。方法は次...プログラミング 2025-04-30に投稿されました -
 PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?php のXMLファイルから属性値を取得するすべての開発者は、XMLファイルを解析して特定の値を抽出する必要性に遭遇します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xm...プログラミング 2025-04-30に投稿されました
PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?php のXMLファイルから属性値を取得するすべての開発者は、XMLファイルを解析して特定の値を抽出する必要性に遭遇します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xm...プログラミング 2025-04-30に投稿されました -
 Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-04-30に投稿されました
Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-04-30に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























