Neo.mjs: 高性能のオープンソース JavaScript フレームワーク。
GitHub を閲覧し、共同作業できるオープンソース プロジェクトを探しているときに、Neo.mjs を見つけました。私はこのプロジェクトに興味を持ち、この新しいフレームワークについて詳しく調べ始めました。このブログ投稿で、それについて私が知ったことすべてを共有したいと思います。
Neo.mjsとは何ですか?
Neo.mjs は、Web ワーカーを活用して UI の応答性を向上させることに重点を置き、高性能のデータ駆動型 Web アプリケーションを構築するために設計されました。これが提供できるものの詳細な概要は次のとおりです:
- Web ワーカーによるマルチスレッド: Neo.mjs の主要な革新の 1 つは、Web ワーカーのデフォルトの使用です。複雑なロジック、重い計算、データ処理タスクをバックグラウンド スレッド (Web ワーカー) にオフロードし、メイン UI スレッドの応答性を維持できるようにします。
- 高速&軽量: フレームワークのフットプリントを削減しながら、高効率で高速なアプリケーションを作成することを目的としています。そのため、ダッシュボード、CRM、データ視覚化ツールなど、大規模でデータ量の多いアプリケーションの構築に最適です。
- データ駆動型 UI: このフレームワークはデータ駆動型のアプローチを提供し、開発者がデータ モデルを UI コンポーネントに効率的にバインドできるようにします。
フレームワークの機能:
- リアクティブ プログラミング: Neo.mjs はリアクティブ プログラミング モデルを使用します。これは、データ モデルの変更が UI コンポーネントに自動的に反映され、スムーズなユーザー エクスペリエンスを保証することを意味します。
- コンポーネントベースのアーキテクチャ: 多くの最新の JavaScript フレームワークと同様に、Neo.mjs はコンポーネントベースのアーキテクチャを採用しており、開発者は再利用可能な UI コンポーネントを作成でき、コードのモジュール性と保守性を促進します。
- 宣言型 UI: ユーザー インターフェイスを定義する宣言型の方法をサポートし、開発者がよりクリーンで理解しやすいコードを作成できるようにします。
- 最小限の依存関係: Neo.mjs は最小限の依存関係で動作するように構築されており、バンドル サイズと読み込み時間の削減に役立ちます。
- UI/ワーカーの分離: このフレームワークは、UI レンダリングを大量のデータ処理タスクから効果的に分離します。これは、応答性の高いアプリケーションを維持するための重要な要素です。
セットアップ: Neo.mjs の使用を開始する
最初のプロジェクトのセットアップは簡単です。開始方法は次のとおりです:
ステップ 1: Neo.mjs App Generator をインストールする
ターミナルを開き、次のコマンドを実行して、新しい Neo.mjs ワークスペースとアプリケーションを生成します。
npx neo-app@latest
ステップ 2: セットアップ プロンプトに従います
コマンドを実行すると、新しい Neo.mjs アプリケーションをカスタマイズするための一連のプロンプトが表示されます。私の設定は次のとおりです:
> npx neo-app@latest Need to install the following packages: [email protected] Ok to proceed? (y) y Welcome to the neo.mjs app generator! current version of neo-app: 7.10.0 ? Please choose a name for your neo workspace: neo-workspace ? Please choose a name for your neo app: MyApp ? Please choose a theme for your neo app: neo-theme-dark neo-theme-light neo-theme-neo-light all ❯ none ? Please choose your main thread addons: (Pressto select, to toggle all, to invert selection, and to proceed) ❯◯ AmCharts ◯ AnalyticsByGoogle ◉ DragDrop ◯ HighlightJS ◯ LocalStorage ◉ Navigator ◯ MapboxGL (Move up and down to reveal more choices) ? Do you want to use SharedWorkers? Pick yes for multiple main threads (Browser Windows): no ? Do you want to use a ServiceWorker for caching assets? no
このリンクでは、すべてのセットアップを詳細に説明する素晴らしいビデオが見つかります。
ステップ 3: アプリケーションを起動する
セットアップが完了すると、必要なパッケージが自動的にインストールされます。アプリケーションはデフォルトのブラウザを起動し、localhost:8080 を開きます。ここで、新しく作成した Neo.mjs アプリケーションが実行されていることがわかります:

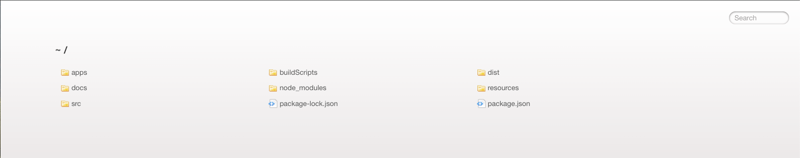
Neo.mjs がワークスペースにアプリ フォルダーを自動的に生成していることがわかります。このフォルダー内の view/MainContainer.mjs ファイルにアプリケーションのメイン エントリ ポイントがあります。ここで、UI コンポーネントとアプリケーション ロジックの構築を開始します。
ステップ 4: 構造を調べる
新しい Neo.mjs ワークスペースには、ビュー、コンポーネント、その他のアプリケーション ファイル用のフォルダーが事前に構成されています。時間をかけてファイル構造を調べて、アプリのさまざまな部分がどのように構成されているかを理解してください。これにより、カスタム コンポーネントの構築を開始するときに簡単になります。
注意喚起
Neo.mjs には、従来の JavaScript フレームワークとは少し異なるように見える独自の構文があります。 オブジェクト リテラルを広範囲に使用して、JSON に似た方法で UI コンポーネントを定義します。この構文は、パフォーマンスを最大化し、複雑なデータ駆動型アプリケーションを構築するための柔軟性を提供するように設計されています。
初心者として、最初はファイルがどのように相互作用し、相互に通信するかを理解するのが難しいと感じました。それは私がまだ学んでいることです。
次は何ですか?
Neo.mjs をさらに深く掘り下げて、シンプルな UI の構築を実験し、そのマルチスレッド パフォーマンス機能を最大限に活用する方法を模索する予定です。今後のブログ投稿やビデオ チュートリアルにもご期待ください。そこでは、Neo.mjs を使用して高パフォーマンスの Web アプリケーションを構築するためのより詳細なヒント、テクニック、例を共有できればと思っています。
この学習の旅に参加することに興味があれば、お気軽に Neo.mjs GitHub リポジトリを探索し、Web サイトにあるサンプル アプリケーションのいくつかを試してみてください。
以前に Neo.mjs を使用したことがある場合は、いくつかのヒントとともにコメントを残してください!
-
 cProfile と PyPy モジュールを使用した Python コードの最適化: 完全ガイド導入 Python 開発者として、私たちはコードの最適化について心配する前に、コードが機能することに重点を置くことがよくあります。ただし、大規模なアプリケーションやパフォーマンスが重要なコードを扱う場合は、最適化が重要になります。この投稿では、Python コードの最適化に使用でき...プログラミング 2024 年 11 月 7 日に公開
cProfile と PyPy モジュールを使用した Python コードの最適化: 完全ガイド導入 Python 開発者として、私たちはコードの最適化について心配する前に、コードが機能することに重点を置くことがよくあります。ただし、大規模なアプリケーションやパフォーマンスが重要なコードを扱う場合は、最適化が重要になります。この投稿では、Python コードの最適化に使用でき...プログラミング 2024 年 11 月 7 日に公開 -
 Java アプリケーションを Linux システム上でサービスとして実行するにはどうすればよいですか?Linux システム サービスのナビゲート: サービスとしての Java アプリケーションの実行Linux システム管理の領域では、アプリケーションをサービスとして管理することは、アプリケーションの信頼性と制御された実行を確保するために非常に重要です。この記事では、Java サーバー アプリケーショ...プログラミング 2024 年 11 月 7 日に公開
Java アプリケーションを Linux システム上でサービスとして実行するにはどうすればよいですか?Linux システム サービスのナビゲート: サービスとしての Java アプリケーションの実行Linux システム管理の領域では、アプリケーションをサービスとして管理することは、アプリケーションの信頼性と制御された実行を確保するために非常に重要です。この記事では、Java サーバー アプリケーショ...プログラミング 2024 年 11 月 7 日に公開 -
 Angular CLI をインストールせずに Angular プロジェクトの特定のバージョンを作成する方法Angular を使用していて、異なる Angular バージョンでプロジェクトをセットアップする必要がありますか?これは、Angular CLI を使用する場合と使用しない場合の両方で、特定のバージョンの Angular プロジェクトを作成するための簡単なガイドです! 特定の An...プログラミング 2024 年 11 月 7 日に公開
Angular CLI をインストールせずに Angular プロジェクトの特定のバージョンを作成する方法Angular を使用していて、異なる Angular バージョンでプロジェクトをセットアップする必要がありますか?これは、Angular CLI を使用する場合と使用しない場合の両方で、特定のバージョンの Angular プロジェクトを作成するための簡単なガイドです! 特定の An...プログラミング 2024 年 11 月 7 日に公開 -
 CSS でテキストの方向を反転するにはどうすればよいですか?CSS でテキストの方向を反転する方法テキストを操作するとき、方向を反転する必要がある場合があります。デフォルトの左から右ではなく、右から左に流れます。この記事では、CSS を使用したこのようなシナリオの解決策を提供します。テキストの方向を変更する CSS コード次の CSS コードを使用して、テキ...プログラミング 2024 年 11 月 7 日に公開
CSS でテキストの方向を反転するにはどうすればよいですか?CSS でテキストの方向を反転する方法テキストを操作するとき、方向を反転する必要がある場合があります。デフォルトの左から右ではなく、右から左に流れます。この記事では、CSS を使用したこのようなシナリオの解決策を提供します。テキストの方向を変更する CSS コード次の CSS コードを使用して、テキ...プログラミング 2024 年 11 月 7 日に公開 -
 JavaScript を使用して文字列から「data-」プレフィックスを削除する方法文字列からのプレフィックスの削除: "data-" の削除多くのプログラミング タスクには文字列の操作が含まれます。一般的なタスクの 1 つは、プレフィックスやサフィックスなどの文字列の特定の部分を削除することです。この場合、残りの文字を保持したまま、文字列から「data-」プレ...プログラミング 2024 年 11 月 7 日に公開
JavaScript を使用して文字列から「data-」プレフィックスを削除する方法文字列からのプレフィックスの削除: "data-" の削除多くのプログラミング タスクには文字列の操作が含まれます。一般的なタスクの 1 つは、プレフィックスやサフィックスなどの文字列の特定の部分を削除することです。この場合、残りの文字を保持したまま、文字列から「data-」プレ...プログラミング 2024 年 11 月 7 日に公開 -
 ## PHP のメモリ使用量を効果的にプロファイリングする方法: Xdebug の代替案とベスト プラクティスPHP メモリ消費の分析PHP ページのメモリ使用量を精査する方法を探しています。具体的には、データのメモリ割り当てを決定し、大量のメモリ消費の原因となっている関数呼び出しを特定することを目的としています。Xdebug の制限事項Xdebug は、次のようなトレース機能を提供します。はメモリ デルタ...プログラミング 2024 年 11 月 7 日に公開
## PHP のメモリ使用量を効果的にプロファイリングする方法: Xdebug の代替案とベスト プラクティスPHP メモリ消費の分析PHP ページのメモリ使用量を精査する方法を探しています。具体的には、データのメモリ割り当てを決定し、大量のメモリ消費の原因となっている関数呼び出しを特定することを目的としています。Xdebug の制限事項Xdebug は、次のようなトレース機能を提供します。はメモリ デルタ...プログラミング 2024 年 11 月 7 日に公開 -
 仮想 DOM でコンポーネントがレンダリングされる方法と再レンダリングを最適化する方法最新の Web アプリケーションを構築する場合、アプリの高速性と応答性を維持するには、UI (ユーザー インターフェイス) を効率的に更新することが不可欠です。多くのフレームワーク (React など) で使用される一般的な戦略は、仮想 DOM と コンポーネント を使用することです。この記事では、...プログラミング 2024 年 11 月 7 日に公開
仮想 DOM でコンポーネントがレンダリングされる方法と再レンダリングを最適化する方法最新の Web アプリケーションを構築する場合、アプリの高速性と応答性を維持するには、UI (ユーザー インターフェイス) を効率的に更新することが不可欠です。多くのフレームワーク (React など) で使用される一般的な戦略は、仮想 DOM と コンポーネント を使用することです。この記事では、...プログラミング 2024 年 11 月 7 日に公開 -
 CRUD オペレーション: それは何ですか? どのように使用できますか?CRUD オペレーション: それは何ですか? どのように使用できますか? CRUD 操作 (作成、読み取り、更新、削除) は、データ管理を必要とするアプリケーションの基本です。これらの操作はデータベースと効果的に対話するために必要な基本機能を提供するため、開発者にとってこれらの操作...プログラミング 2024 年 11 月 7 日に公開
CRUD オペレーション: それは何ですか? どのように使用できますか?CRUD オペレーション: それは何ですか? どのように使用できますか? CRUD 操作 (作成、読み取り、更新、削除) は、データ管理を必要とするアプリケーションの基本です。これらの操作はデータベースと効果的に対話するために必要な基本機能を提供するため、開発者にとってこれらの操作...プログラミング 2024 年 11 月 7 日に公開 -
 無料の Java ユーティリティ パッケージの紹介Java バックエンド開発者向けの高速で使いやすいプログラミング ツールキット 管理者および開発者としての職業生活の中で、私は数え切れないほどのフリーウェアやオープンソース製品から何度も恩恵を受けてきました。したがって、私もこのコミュニティに貢献するのは自然なことです。 この Java クラスのコレ...プログラミング 2024 年 11 月 7 日に公開
無料の Java ユーティリティ パッケージの紹介Java バックエンド開発者向けの高速で使いやすいプログラミング ツールキット 管理者および開発者としての職業生活の中で、私は数え切れないほどのフリーウェアやオープンソース製品から何度も恩恵を受けてきました。したがって、私もこのコミュニティに貢献するのは自然なことです。 この Java クラスのコレ...プログラミング 2024 年 11 月 7 日に公開 -
 入れ子になった配列の PHP Foreach ループで配列キーを取得する方法PHP: Foreach ループでの配列キーの取得PHP では、foreach ループを使用して連想配列を反復処理すると、両方の値にアクセスできます。そして鍵。ただし、key() 関数は現在の値のキーのみを返すため、ネストされた配列を操作する場合には不十分な場合があります。たとえば、次のような配列を...プログラミング 2024 年 11 月 7 日に公開
入れ子になった配列の PHP Foreach ループで配列キーを取得する方法PHP: Foreach ループでの配列キーの取得PHP では、foreach ループを使用して連想配列を反復処理すると、両方の値にアクセスできます。そして鍵。ただし、key() 関数は現在の値のキーのみを返すため、ネストされた配列を操作する場合には不十分な場合があります。たとえば、次のような配列を...プログラミング 2024 年 11 月 7 日に公開 -
 MySQL テーブルで Latin1 文字を UTF-8 に変換するにはどうすればよいですか?UTF8 テーブルの Latin1 文字を UTF8 に変換適切な処理を保証するために必要な mysql_set_charset 関数が PHP スクリプトに欠けていることがわかりました。 UTF-8 文字の。この修正を実装したにもかかわらず、UTF8 テーブルに格納されている Latin1 文字を...プログラミング 2024 年 11 月 7 日に公開
MySQL テーブルで Latin1 文字を UTF-8 に変換するにはどうすればよいですか?UTF8 テーブルの Latin1 文字を UTF8 に変換適切な処理を保証するために必要な mysql_set_charset 関数が PHP スクリプトに欠けていることがわかりました。 UTF-8 文字の。この修正を実装したにもかかわらず、UTF8 テーブルに格納されている Latin1 文字を...プログラミング 2024 年 11 月 7 日に公開 -
 Zapcap API (字幕用 API) の使用方法自動ビデオ処理用の ZapCap の API を既存のシステムに統合することは、複雑さを最小限に抑え、効率を最大限に高めるように設計された簡単なプロセスです。 ZapCap は、シームレスなオンボーディングを確保するために、開発者向けの API ドキュメントを提供します。 ステップバ...プログラミング 2024 年 11 月 7 日に公開
Zapcap API (字幕用 API) の使用方法自動ビデオ処理用の ZapCap の API を既存のシステムに統合することは、複雑さを最小限に抑え、効率を最大限に高めるように設計された簡単なプロセスです。 ZapCap は、シームレスなオンボーディングを確保するために、開発者向けの API ドキュメントを提供します。 ステップバ...プログラミング 2024 年 11 月 7 日に公開 -
 ブートストラップ コンポーネントを探索するBootstrap 5 は、最も人気のあるフロントエンド フレームワークの 1 つであり、開発者が応答性が高く視覚的に魅力的な Web サイトを迅速に構築するのに役立つ、さまざまな便利なコンポーネントとユーティリティを提供します。 カード カードは、Bootstrap 5 の多用途...プログラミング 2024 年 11 月 7 日に公開
ブートストラップ コンポーネントを探索するBootstrap 5 は、最も人気のあるフロントエンド フレームワークの 1 つであり、開発者が応答性が高く視覚的に魅力的な Web サイトを迅速に構築するのに役立つ、さまざまな便利なコンポーネントとユーティリティを提供します。 カード カードは、Bootstrap 5 の多用途...プログラミング 2024 年 11 月 7 日に公開 -
 SVG 管理の簡素化: パスを定数の単一の JS ファイルに変換React.js アプリケーションを構築する場合、SVG アイコンを効率的に管理することが重要です。 SVG はレスポンシブ デザインに必要なスケーラビリティと柔軟性を提供しますが、大規模なプロジェクトでの取り扱いは煩雑になる可能性があります。そこで svg-path-constants が登場しま...プログラミング 2024 年 11 月 7 日に公開
SVG 管理の簡素化: パスを定数の単一の JS ファイルに変換React.js アプリケーションを構築する場合、SVG アイコンを効率的に管理することが重要です。 SVG はレスポンシブ デザインに必要なスケーラビリティと柔軟性を提供しますが、大規模なプロジェクトでの取り扱いは煩雑になる可能性があります。そこで svg-path-constants が登場しま...プログラミング 2024 年 11 月 7 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























