New Relic を使用して App Router Next.js アプリケーションを監視する方法
Next.js は、開発と実行時の両方で最適化された速度とパフォーマンスを提供する強力な JavaScript フレームワークです。 Next.js 13 のリリースにより、App Router が Next.js アプリケーションでルーティングを処理する推奨方法になりました。この新しいルーターは、サーバー コンポーネントやストリーミングなどの React の最新機能を活用して、Web アプリケーションを構築するためのより現代的で効率的なアプローチを提供します。
このブログ投稿では、新しい App Router を使用してサーバー側のアプリケーション パフォーマンス監視とフロントエンドのブラウザ監視を設定し、Next.js アプリケーションでフルスタックの可観測性を実現する方法を学びます。開始するには、New Relic アカウントとライセンス キーが必要です。どちらも無料で入手できます。
エージェントとミドルウェアのインストール
Next.js プロジェクトで次のコマンドを実行して、New Relic Node.js APM エージェントと Next.js 用の New Relic ミドルウェアをインストールします。
npm install newrelic @newrelic/next
コマンドが正常に完了すると、package.json ファイルに含まれる依存関係が表示されます。
"dependencies": {
"@newrelic/next": "^0.10.0",
"newrelic": "^11.23.0",
"next": "14.2.5",
"react": "^18",
"react-dom": "^18"
},
@newrelic/next パッケージは、Next.js アプリケーションの New Relic モニタリングのための公式インスツルメンテーションを提供します。これは、ページとサーバーの両方のリクエストに対するサーバー側のレンダリング、ミドルウェア、トランザクションの命名に焦点を当てており、サーバー側のアクティビティの包括的な監視可能性を確保します。
このパッケージは個別にインストールされますが、New Relic Node.js エージェントとシームレスに統合され、Next.js アプリケーションのパフォーマンス監視とエラー追跡を強化するためのエージェントのすべての機能を提供します。
クライアント側のアクションについては説明していませんが、クライアント側のテレメトリ用に New Relic ブラウザ エージェントを挿入できます (詳細については、このブログ投稿で後ほど説明します)。
構成New Relic を使用して Next.js アプリケーションを効果的にインストルメントするには、next.config.js ファイルを変更する必要があります。この構成により、New Relic によってサポートされるモジュールが webpack によって破壊されず、それらのモジュールが外部化されます。
次の内容を含む next.config.js ファイルをプロジェクト ルートに作成または更新します:
'use strict'
const nrExternals = require('@newrelic/next/load-externals')
module.exports = {
experimental: {
serverComponentsExternalPackages: ['newrelic']
},
webpack: (config) => {
nrExternals(config)
return config
}
}
次に、dev を変更し、package.json ファイルの script セクションを修正して npm スクリプトを開始します。 Node の -r オプションを使用してアプリケーションを実行できるようにします。これにより、@newrelic/next ミドルウェアがプリロードされます。
'use strict'
const nrExternals = require('@newrelic/next/load-externals')
module.exports = {
experimental: {
serverComponentsExternalPackages: ['newrelic']
},
webpack: (config) => {
nrExternals(config)
return config
}
}
アプリケーションを実行する前に、newrelic.js AMP エージェント設定ファイルをプロジェクトのルート ディレクトリに追加します。詳細については、Next.js アプリの構成ファイルの例を参照してください。さらに、アプリケーションの .env ファイルの例に示すように、.env ファイルで NEW_RELIC_APP_NAME と NEW_RELIC_LICENSE_KEY を使用します。
New Relic でのパフォーマンス データの表示
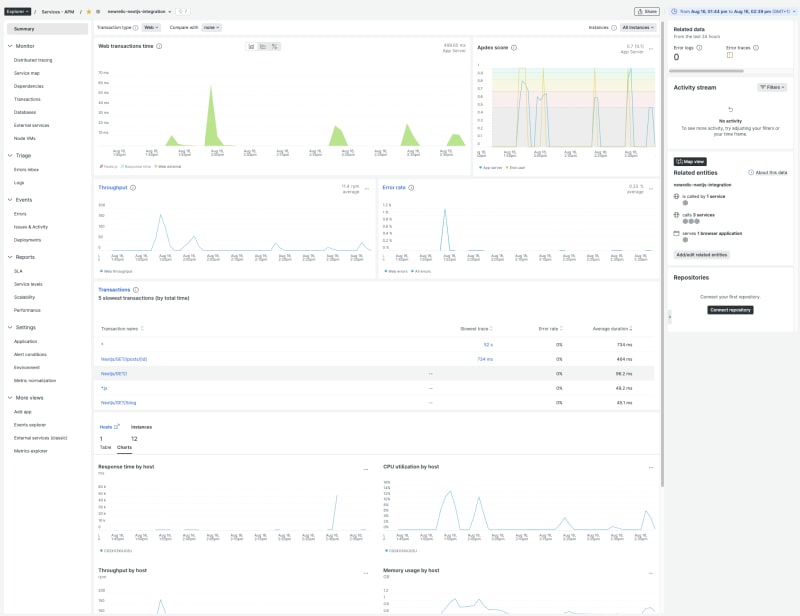
アプリケーションを実行し、New Relic の APM ページに移動します。アプリケーションのサーバー側データが New Relic に流れ込んでいるのがわかります。

App Router の使用時にブラウザ エージェントを挿入するには、app/layout.js(.ts) ファイルを編集します。
- ホーム
- ユーザー
- }>概要
-
 Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-07-03に投稿されました
Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-07-03に投稿されました -
 PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-07-03に投稿されました
PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-07-03に投稿されました -
 マウスクリック時にDiv内のすべてのテキストをプログラム的に選択するにはどうすればよいですか?マウスクリックでプログラムをプログラム的に選択する 質問 テキストコンテンツのdiv要素が与えられた場合、ユーザーは1つのマウスクリックでdiv内のテキスト全体をプログラム的に選択できますか?これにより、ユーザーは選択したテキストを簡単にドラッグアンドドロップしたり、直接コピーしたりできます。...プログラミング 2025-07-03に投稿されました
マウスクリック時にDiv内のすべてのテキストをプログラム的に選択するにはどうすればよいですか?マウスクリックでプログラムをプログラム的に選択する 質問 テキストコンテンツのdiv要素が与えられた場合、ユーザーは1つのマウスクリックでdiv内のテキスト全体をプログラム的に選択できますか?これにより、ユーザーは選択したテキストを簡単にドラッグアンドドロップしたり、直接コピーしたりできます。...プログラミング 2025-07-03に投稿されました -
 PHPとC ++関数の過負荷処理の違いPHP関数の過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げ...プログラミング 2025-07-03に投稿されました
PHPとC ++関数の過負荷処理の違いPHP関数の過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げ...プログラミング 2025-07-03に投稿されました -
 CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-07-03に投稿されました
CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-07-03に投稿されました -
 Async void vs. asyncタスクのasp.net:Async voidメソッドが例外を投げることがあるのはなぜですか?ASP.NETにおける非同期voidと非同期タスクの区別を理解する は、ASP.NETアプリケーションで、非同期プログラミングはパフォーマンスと応答性を高める上で重要な役割を果たします。ただし、Async voidと非同期タスクメソッドの重要な違いを誤解すると、予期しないエラーが発生する...プログラミング 2025-07-03に投稿されました
Async void vs. asyncタスクのasp.net:Async voidメソッドが例外を投げることがあるのはなぜですか?ASP.NETにおける非同期voidと非同期タスクの区別を理解する は、ASP.NETアプリケーションで、非同期プログラミングはパフォーマンスと応答性を高める上で重要な役割を果たします。ただし、Async voidと非同期タスクメソッドの重要な違いを誤解すると、予期しないエラーが発生する...プログラミング 2025-07-03に投稿されました -
 eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-07-03に投稿されました
eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-07-03に投稿されました -
 プログラムを終了する前に、C ++のヒープ割り当てを明示的に削除する必要がありますか?プログラム出口にもかかわらず、Cでの明示的な削除 次の例を考慮してください。 a* a = new a(); a-> dosomething(); a; 0を返します。 } この例では、「削除」ステートメントは、「a」ポインターに割り当てられたヒープメモ...プログラミング 2025-07-03に投稿されました
プログラムを終了する前に、C ++のヒープ割り当てを明示的に削除する必要がありますか?プログラム出口にもかかわらず、Cでの明示的な削除 次の例を考慮してください。 a* a = new a(); a-> dosomething(); a; 0を返します。 } この例では、「削除」ステートメントは、「a」ポインターに割り当てられたヒープメモ...プログラミング 2025-07-03に投稿されました -
 mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-07-03に投稿されました
mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-07-03に投稿されました -
 コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-07-03に投稿されました
コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-07-03に投稿されました -
 C#でインデントのために文字列文字を効率的に繰り返す方法は?インデンテーションのために文字列を繰り返す アイテムの深さに基づいて文字列をインデントするとき、文字列を繰り返します。 Constructor 同じ文字を繰り返すだけの場合、文字を受け入れる文字列コンストラクターを使用してそれを繰り返すことができます: string indent = ...プログラミング 2025-07-03に投稿されました
C#でインデントのために文字列文字を効率的に繰り返す方法は?インデンテーションのために文字列を繰り返す アイテムの深さに基づいて文字列をインデントするとき、文字列を繰り返します。 Constructor 同じ文字を繰り返すだけの場合、文字を受け入れる文字列コンストラクターを使用してそれを繰り返すことができます: string indent = ...プログラミング 2025-07-03に投稿されました -
 C ++メンバー関数ポインターを正しく渡す方法c でメンバー関数ポインターを渡す方法。特定の署名を持つ関数ポインターが必要です。メンバー関数を渡すには、オブジェクトポインター(この)とメンバー関数ポインターの両方を提供する必要があります。これは、次のようにmenubutton :: setButton()を変更することで実現でき...プログラミング 2025-07-03に投稿されました
C ++メンバー関数ポインターを正しく渡す方法c でメンバー関数ポインターを渡す方法。特定の署名を持つ関数ポインターが必要です。メンバー関数を渡すには、オブジェクトポインター(この)とメンバー関数ポインターの両方を提供する必要があります。これは、次のようにmenubutton :: setButton()を変更することで実現でき...プログラミング 2025-07-03に投稿されました -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-03に投稿されました
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-03に投稿されました -
 ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉ざされた Pythonのネストされた関数は、以下の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの外側に実行される場合、 に実行...プログラミング 2025-07-03に投稿されました
ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉ざされた Pythonのネストされた関数は、以下の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの外側に実行される場合、 に実行...プログラミング 2025-07-03に投稿されました -
 ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-07-03に投稿されました
ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-07-03に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























