パフォーマンスの最大化: PixiJS 最適化の詳細
高度な戦略とテクニックで PixiJS アプリケーションを次のレベルに引き上げましょう
序文
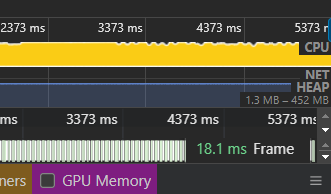
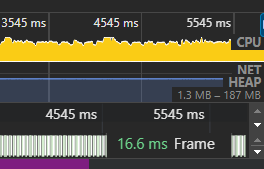
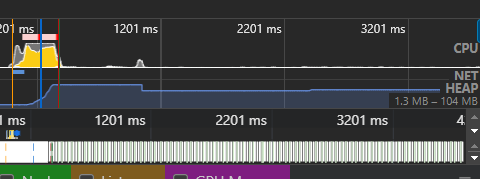
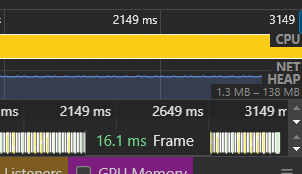
この投稿では、CPU / メモリの両方の観点から pixiJS 内の複数の要素のレンダリングを最適化するさまざまな方法について説明します。たとえば、キャッシュを行わずにすべてのフレームを再レンダリングする (CPU 使用率の点で優れたパフォーマンスが得られる) 場合と、レンダリングされたグラフィックスをメモリにキャッシュする場合の違いを考えてみます。これにより、シーン内のグラフィックスの数に比例してメモリ使用量が増加します。
このような最適化に対処するための戦略は多数あります。特に注目すべきはデータ指向設計です。これは、より伝統的に一般的なオブジェクト指向のプログラミング方法とは根本的に異なる一連のアプローチを提示します。
その他の主な方法には、より構造化された形式のカリングと利用が含まれます。たとえば、C# の NativeArray や TypeScript の TypedArray などです。これらにより、メモリ バッファの管理が大幅に強化され、キャッシュ ミスが制限される可能性がありますが、エンジニアリングの豊富な経験やカスタマイズも必要になります。
この投稿では、ベスト プラクティスを含む、PixiJS を使用した WebGL 環境の最適化の 1 つの有効な方法であるオブジェクト指向アプローチに焦点を当てます。これにより、PixiJS アプリケーションの速度と効率を向上させる、よく組織された手段が提供されます。
次回の記事では、もう 1 つの強力な最適化アプローチであるエンティティ-コンポーネント-システム アプローチについて説明します。 ECS のアプローチは驚くほどデータ指向であり、高性能環境での PixiJS の最適化に関しては斬新な外観を提供します。この記事では、引き続き Medium で ECS アプローチの核心を詳しく説明します。
Pixi アプリケーションのパフォーマンスを最適化し、さらに向上させるために、もっと改善できることが常にあるということを常に覚えておいてください。より優れているとは、最も最適化されたり、最速になったりすることを意味するものではありません。最適な解決策は、リソースを過剰に拡張することなく潜在的なユーザーを満足させるのに十分な最適化を行いながら、プロジェクトの期限を確実に守るための、最適化に投資する時間とその投資収益とのトレードオフの問題です。
オブジェクト指向アプローチ
このセクションでは、PixiJS アプリケーションを最適化する最良の方法を説明します。
このセクションは公式のヒントに基づいているため、チェックする価値があります!
残りの議論は、Pixi グラフィックス、スプライト、メッシュ、およびデフォルトの Pixi コンテナの代わりにパーティクル コンテナをいつ使用するかを中心に展開します。この章では、PixiJS プロジェクトが機能し、最大限の効率でレンダリングされるように、オブジェクト指向のコンテキストですべてを最適に使用する方法を明確に示します。
Pixi グラフィックスの内部動作を理解する
Pixi グラフィックを効果的に使用するには、Pixi グラフィックが内部でどのように機能するかを理解する必要があります。それでは、Pixi でグラフィックス オブジェクトを作成する非常に基本的な例を示すことから始めましょう:
const graphics = new PIXI.Graphics(); graphics.beginFill(0xff0000); graphics.drawRect(0, 0, 200, 100); graphics.endFill();
ただし、この単純な実装で重要なのは、「内部で」何が起こっているかです。この種のグラフィックを作成する際、Pixi は GraphicsGeometry オブジェクトと呼ばれるものを作成します。そのオブジェクトの形状とサイズは、描画している形状に対して指定した寸法とプロパティに基づいて決まります。最終的な Geometry オブジェクトは、Graphics オブジェクト内の GeometryList 内に保存されます。
PIXI.Graphics を使用して何かを描画するたびに、GeometryList が更新されることに注意してください。場合によっては、このリストをクリアしたいだけで、同時に Graphics オブジェクトを維持したいことがあります。そこで .clear() メソッドが活躍します。このプロセスがどのように機能するかを知ることは、Pixi がアプリ内でグラフィックを処理およびレンダリングする方法に直接影響するため、Pixi を使用する際に非常に役立ちます。
Pixi グラフィックスの最適化テクニック
PixiJS で 100 個の Graphics オブジェクトを作成するユースケースを通じて、最適化戦略を探ってみましょう。
function createGraphics(x, y) {
const graphic = new PIXI.Graphics();
graphic.beginFill(0xDE3249);
graphic.drawCircle(x, y, 10);
graphic.endFill();
return graphic;
}
for (let i = 0; i
このシナリオでは、100 個のグラフィックス オブジェクトすべてが同じ幅と高さを共有している場合、ジオメトリを再利用することで最適化できます。

GraphicsGeometry を参照として渡す
円用の単一のジオメトリを作成し、それを再利用します:
// Create a single geometry for a circle
const circleGeometry = new PIXI.Graphics();
circleGeometry.beginFill(0xDE3249);
circleGeometry.drawCircle(0, 0, 10); // Draw a circle at the origin
circleGeometry.endFill();
// Function to create a graphic using the circle geometry
function createCircle(x, y) {
const circle = new PIXI.Graphics(circleGeometry.geometry);
circle.x = x;
circle.y = y;
return circle;
}
// Create 100 circles using the same geometry
for (let i = 0; i
このメソッドは、オブジェクトごとにジオメトリを複製するのではなく、同じジオメトリを参照することでメモリ使用量を大幅に削減します。

オールインワングラフィックスオブジェクトを描画
静的なグラフィックスまたは複雑な構造の場合、すべての要素を 1 つの Graphics オブジェクトに描画することも別の最適化手法です:
const graphics = new PIXI.Graphics();
// Draw 100 circles using the same PIXI.Graphics instance
for (let i = 0; i
このアプローチでは、新しい Graphics オブジェクトを作成する代わりに、単一の Graphics インスタンスの GeometryList に新しいジオメトリを追加します。この方法は、より複雑なグラフィック構造の場合に特に効率的です。

PixiJS で CacheAsBitmap の力を活用する
PixiJS 内の最も強力な機能の 1 つは CacheAsBitmap です。基本的に、エンジンはグラフィックスをスプライトのように扱うことができます。これにより、特定のケースではパフォーマンスが大幅に向上する可能性があります。
オブジェクトが頻繁に更新されない場合にのみ CacheAsBitmap を使用します。
グラフィックスの大きなバッチをビットマップとしてコンテナにキャッシュできます。 100 個のグラフィックスを再レンダリングする代わりに、Pixi はスナップショットを取得し、それをビットマップとして事前レンダリングします。
常にメモリ使用量を考慮してください。キャッシュされたビットマップは大量のメモリを使用します。
CacheAsBitmap を使用する場合
cacheAsBitmap は慎重に使用する必要があります。めったに更新する必要がないオブジェクトに適用すると、最も効果的です。たとえば、静的またはまれにしか変更されない数千のグラフィックスがある場合、それらをビットマップとしてキャッシュすると、レンダリングのオーバーヘッドが大幅に削減されます。
100 個の個別のグラフィックを再レンダリングする代わりに、PixiJS はこれらの「スナップショット」を取得し、単一のビットマップとしてレンダリングできます。これが実装方法です:
const graphicsContainer = new PIXI.Container(); // Add your graphics to the container // ... // Cache the entire container as a bitmap graphicsContainer.cacheAsBitmap = true;
メモリ使用量の考慮事項
ただし、メモリの使用量に注意することが重要です。キャッシュされたビットマップは大量のメモリを消費する可能性があります。したがって、cacheAsBitmap はレンダリングの負荷を大幅に軽減できますが、より多くのメモリを使用することと引き換えになります。このトレードオフは、アプリケーションの特定のニーズと制約に基づいて慎重に検討する必要があります。
要約すると、cacheAsBitmap は、PixiJS、特に静的またはほとんど更新されないグラフィックスのパフォーマンスを最適化するための効果的なツールです。複雑なグラフィックスを単一のビットマップとして扱うことでレンダリングを簡素化しますが、メモリ フットプリントへの影響とのバランスをとることが重要です。
PixiJS ではスプライトがグラフィックスよりも効率的な場合が多い理由
PixiJS のメモリ効率に関しては、一般にスプライトがグラフィックスよりも優れています。これは、同じ形状またはテクスチャを共有する複数のオブジェクトを扱う場合に特に顕著です。 100 個の円グラフィックを作成する例をもう一度見てみましょう。今回はスプライトを使用します。
単一のテクスチャからスプライトを作成する
まず、単一の円グラフィックのジオメトリからテクスチャを作成します。
const circleGraphic = new PIXI.Graphics();
circleGraphic.beginFill(0xDE3249);
circleGraphic.drawCircle(0, 0, 10);
circleGraphic.endFill();
// Generate a texture from the graphic
const circleTexture = app.renderer.generateTexture(circleGraphic);
Next, we use this texture to create sprites:
// Function to create a sprite using the circle texture
function createCircleSprite(x, y) {
const sprite = new PIXI.Sprite(circleTexture);
sprite.x = x;
sprite.y = y;
return sprite;
}
// Create and add 100 circle sprites to the stage
for (let i = 0; i
このアプローチでは、グラフィックスを再レンダリングしてオブジェクトごとに増大するジオメトリ リストを管理する代わりに、1 つのテクスチャを作成し、それを複数のスプライトにわたって再利用します。これにより、レンダリングの負荷とメモリ使用量が大幅に削減されます。
制限と創造的な解決策
この方法の制限の 1 つは、作成したテクスチャによって制限されることです。ただし、ここでは創造性が鍵となります。 PIXI.Graphics を使用してさまざまな形状のテクスチャを生成し、スプライトに適用できます。特に効率的なアプローチは、1x1 ピクセルのビットマップのような BaseTexture を作成し、それをすべての長方形のスプライトに再利用することです。スプライトのサイズを異なる次元に変更すると、冗長性を持たずに複数のスプライトにわたって同じ BaseTexture を利用できます。
例えば:
// これにより、16x16 の白いテクスチャが作成されます
const BaseTexture = PIXI.Texture.WHITE;
// このbaseTextureをすべての長方形に使用します
const sprite= new PIXI.Sprite(baseTexture);
スプライト.ティント = 0xDE3249; // スプライトの色を設定します
sprite.position.set(x, y);
スプライト.幅 = 幅;
スプライト.高さ = 高さ;
// This creates a 16x16 white texture
const baseTexture = PIXI.Texture.WHITE;
// Use this baseTexture for all rectangular shapes
const sprite= new PIXI.Sprite(baseTexture);
sprite.tint = 0xDE3249; // Set the sprite color
sprite.position.set(x, y);
sprite.width = width;
sprite.height = height;

このメソッドを使用すると、.tint() を使用すると、色合いが追加のシェーダー効果として GPU に直接適用されるため、完全な再レンダリングをトリガーせずにスプライトに色を付けることができます。
パーティクル コンテナで 100k のスプライトを使用する
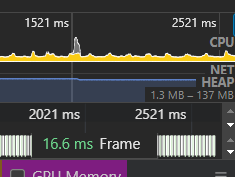
このテクニックの威力を説明するために、滑らかな 60 FPS を維持しながら、ランダムな色合いを持つ 100,000 個の個別のスプライトを実行し、それぞれのスプライトをフレームごとに変換することを想像してください。


PixiJS の最適化についてさらに詳しく読むには、renderTexture テクニックを深く掘り下げた、PixiJS のオリジナル作成者の 1 人による洞察力に富んだ記事を強くお勧めします。
ここで見つけることができます
すごい! ここまでたどり着いたなら、PixiJS の最適化についてのこの深い掘り下げに最後まで付き合ってくれて心から感謝したいと思います。ここで共有した洞察とテクニックがあなたのプロジェクトにとって有益であると感じていただければ幸いです。次回の記事にご期待ください。そこでは、Entity-Component-System (ECS) アプローチと NativeArrays の力についてさらに詳しく説明します。これらの方法により、PixiJS アプリケーションのパフォーマンスと効率性が新たな高みに引き上げられます。読んでいただきありがとうございます。また次回でお会いしましょう!
-
 Python を使用して Github リポジトリ データを取得する方法あなたの組織には (非常に) 多くの github リポジトリがあり、レポート、ダッシュボード、または監査の目的で、それぞれが何であるかを要約して記録する簡単な方法が必要ですか?ここに、Github API を使用してまさにそのことを行うための簡単なスクリプトを示します。 機能: ...プログラミング 2024 年 11 月 8 日に公開
Python を使用して Github リポジトリ データを取得する方法あなたの組織には (非常に) 多くの github リポジトリがあり、レポート、ダッシュボード、または監査の目的で、それぞれが何であるかを要約して記録する簡単な方法が必要ですか?ここに、Github API を使用してまさにそのことを行うための簡単なスクリプトを示します。 機能: ...プログラミング 2024 年 11 月 8 日に公開 -
 useState を使用した状態更新メソッドReact は、動的でインタラクティブなユーザー インターフェイスを開発するための最も人気のある JavaScript ライブラリの 1 つです。アプリケーションを開発する場合、状態管理はパフォーマンスとユーザー エクスペリエンスの観点から非常に重要です。この文脈において、useState フックは...プログラミング 2024 年 11 月 8 日に公開
useState を使用した状態更新メソッドReact は、動的でインタラクティブなユーザー インターフェイスを開発するための最も人気のある JavaScript ライブラリの 1 つです。アプリケーションを開発する場合、状態管理はパフォーマンスとユーザー エクスペリエンスの観点から非常に重要です。この文脈において、useState フックは...プログラミング 2024 年 11 月 8 日に公開 -
 libcurl の可用性を考慮すると、PHP で「allow_url_fopen」を有効にするのはどのような場合が適切ですか?PHP での「allow_url_fopen」の許可: バランス調整法開発者は、PHP での「allow_url_fopen」のアクティブ化を頻繁に要求します。この記事では、現在の業界標準を調査し、特に libcurl が利用可能な場合にこの機能を許可することが依然として賢明であるかどうかを評価しま...プログラミング 2024 年 11 月 8 日に公開
libcurl の可用性を考慮すると、PHP で「allow_url_fopen」を有効にするのはどのような場合が適切ですか?PHP での「allow_url_fopen」の許可: バランス調整法開発者は、PHP での「allow_url_fopen」のアクティブ化を頻繁に要求します。この記事では、現在の業界標準を調査し、特に libcurl が利用可能な場合にこの機能を許可することが依然として賢明であるかどうかを評価しま...プログラミング 2024 年 11 月 8 日に公開 -
 jQuery.parseJSON で単一引用符と二重引用符を使用する場合は?jQuery.parseJSON の単一引用符と二重引用符jQuery の parseJSON メソッドを使用する場合、ユーザーは単一引用符か二重引用符かに応じて動作の違いに遭遇する可能性があります。 JSON 文字列を囲むために二重引用符が使用されます。この記事では、これらの違いについて説明します...プログラミング 2024 年 11 月 8 日に公開
jQuery.parseJSON で単一引用符と二重引用符を使用する場合は?jQuery.parseJSON の単一引用符と二重引用符jQuery の parseJSON メソッドを使用する場合、ユーザーは単一引用符か二重引用符かに応じて動作の違いに遭遇する可能性があります。 JSON 文字列を囲むために二重引用符が使用されます。この記事では、これらの違いについて説明します...プログラミング 2024 年 11 月 8 日に公開 -
 マルチプロセッシング Python アプリケーションでログを処理するにはどうすればよいですか?Python でのマルチプロセッシング ロギングPython のマルチプロセッシング モジュールを使用する場合、複数のプロセスが同じファイルハンドルを同時に処理します。デフォルトでは、mp.get_logger() によって提供されるマルチプロセッシング対応ロガーにより、sys.stderr. で適...プログラミング 2024 年 11 月 8 日に公開
マルチプロセッシング Python アプリケーションでログを処理するにはどうすればよいですか?Python でのマルチプロセッシング ロギングPython のマルチプロセッシング モジュールを使用する場合、複数のプロセスが同じファイルハンドルを同時に処理します。デフォルトでは、mp.get_logger() によって提供されるマルチプロセッシング対応ロガーにより、sys.stderr. で適...プログラミング 2024 年 11 月 8 日に公開 -
 回答: 特定の phinx Seeder を実行して、生成されたレコードを phpunit で取得するにはどうすればよいですか?この回答では、私が抱えていた問題を解決していました: phpunit: での phinx Seeder の実行 回答: 特定の phinx Seeder を実行して、phpunit で...プログラミング 2024 年 11 月 8 日に公開
回答: 特定の phinx Seeder を実行して、生成されたレコードを phpunit で取得するにはどうすればよいですか?この回答では、私が抱えていた問題を解決していました: phpunit: での phinx Seeder の実行 回答: 特定の phinx Seeder を実行して、phpunit で...プログラミング 2024 年 11 月 8 日に公開 -
 LinearLayout のボタンにプログラムでマージンを追加する方法LinearLayout の動的マージンAndroid 開発では、レイアウトはユーザー インターフェイス要素の整理と表示において重要な役割を果たします。レイアウトの一般的な要件は、要素間のマージンを指定できることです。 XML はマージンを定義する直感的な方法を提供しますが、開発者は柔軟性を確保した...プログラミング 2024 年 11 月 8 日に公開
LinearLayout のボタンにプログラムでマージンを追加する方法LinearLayout の動的マージンAndroid 開発では、レイアウトはユーザー インターフェイス要素の整理と表示において重要な役割を果たします。レイアウトの一般的な要件は、要素間のマージンを指定できることです。 XML はマージンを定義する直感的な方法を提供しますが、開発者は柔軟性を確保した...プログラミング 2024 年 11 月 8 日に公開 -
 PowerMock と Mockito を使用してプライベート メソッドを効果的にモックするにはどうすればよいですか?PowerMock を使用してプライベート メソッドをモックするための代替ソリューションPowerMock を使用した最初に提案されたソリューションでは困難が発生しましたが、別のアプローチが成功したことが証明されています。 Mockito と PowerMock を組み合わせて使用すると、プライ...プログラミング 2024 年 11 月 8 日に公開
PowerMock と Mockito を使用してプライベート メソッドを効果的にモックするにはどうすればよいですか?PowerMock を使用してプライベート メソッドをモックするための代替ソリューションPowerMock を使用した最初に提案されたソリューションでは困難が発生しましたが、別のアプローチが成功したことが証明されています。 Mockito と PowerMock を組み合わせて使用すると、プライ...プログラミング 2024 年 11 月 8 日に公開 -
 PHP で列形式のデータ構造を行ベースの形式に転置する方法多次元列指向データを行ベースの構造に並べ替える列指向のデータを含む連想配列が与えられた場合、タスクはそれを転置することです。行で構成される多次元配列。元の配列内のデータは列ごとに配置されており、目的は同じ列の値を行にマージすることです。元の配列:$where = [ 'id' => [...プログラミング 2024 年 11 月 8 日に公開
PHP で列形式のデータ構造を行ベースの形式に転置する方法多次元列指向データを行ベースの構造に並べ替える列指向のデータを含む連想配列が与えられた場合、タスクはそれを転置することです。行で構成される多次元配列。元の配列内のデータは列ごとに配置されており、目的は同じ列の値を行にマージすることです。元の配列:$where = [ 'id' => [...プログラミング 2024 年 11 月 8 日に公開 -
 Next.JS と Nuxt.JS はどちらが最適ですかThe ability to build scalable and seamless web applications quickly is the dream of every web developer. As a result, the importance of frameworks in ...プログラミング 2024 年 11 月 8 日に公開
Next.JS と Nuxt.JS はどちらが最適ですかThe ability to build scalable and seamless web applications quickly is the dream of every web developer. As a result, the importance of frameworks in ...プログラミング 2024 年 11 月 8 日に公開 -
 RESTful API と Web サービスについて: 主な違いと使用例現代のソフトウェア開発の状況では、RESTful API と Web サービスの両方が、異なるシステム間のシームレスな通信を可能にするための基礎です。これらの用語はしばしば同じ意味で使用されますが、固有の特性と使用例を持つ異なる概念を表します。 RESTful API と Web サービス の違いを...プログラミング 2024 年 11 月 8 日に公開
RESTful API と Web サービスについて: 主な違いと使用例現代のソフトウェア開発の状況では、RESTful API と Web サービスの両方が、異なるシステム間のシームレスな通信を可能にするための基礎です。これらの用語はしばしば同じ意味で使用されますが、固有の特性と使用例を持つ異なる概念を表します。 RESTful API と Web サービス の違いを...プログラミング 2024 年 11 月 8 日に公開 -
 React アプリの基本的なデザイン パターン: コンポーネント ゲームのレベルアップReact の世界にしばらく関わったことがある人なら、おそらく「それは単なる JavaScript です」というフレーズを聞いたことがあるでしょう。それは事実ですが、React アプリをより保守しやすく、再利用しやすく、実に快適に操作できるようにするために、実証済みのパターンの恩恵を受けられないとい...プログラミング 2024 年 11 月 8 日に公開
React アプリの基本的なデザイン パターン: コンポーネント ゲームのレベルアップReact の世界にしばらく関わったことがある人なら、おそらく「それは単なる JavaScript です」というフレーズを聞いたことがあるでしょう。それは事実ですが、React アプリをより保守しやすく、再利用しやすく、実に快適に操作できるようにするために、実証済みのパターンの恩恵を受けられないとい...プログラミング 2024 年 11 月 8 日に公開 -
 PHP を使用して API と Web サービスを構築するPHP を使用して API と Web サービスを構築するには、PHP 環境のセットアップ、PHP、Apache サーバー、および mod_php モジュールのインストールの手順が必要です。 API を作成し、リクエストを処理してレスポンスを返すための PHP スクリプトを作成します。 Web サー...プログラミング 2024 年 11 月 8 日に公開
PHP を使用して API と Web サービスを構築するPHP を使用して API と Web サービスを構築するには、PHP 環境のセットアップ、PHP、Apache サーバー、および mod_php モジュールのインストールの手順が必要です。 API を作成し、リクエストを処理してレスポンスを返すための PHP スクリプトを作成します。 Web サー...プログラミング 2024 年 11 月 8 日に公開 -
 Restful ルーティング - Flask API の例Restful ルーティングは、すべての異なるアプリケーションで一貫したルーティングを実現するための推進手段です。 REST は Representational State Transfer です。 HTTP は、一貫性があり、人間が判読できる、機械が判読できる方法で使用されます。 標準は GE...プログラミング 2024 年 11 月 8 日に公開
Restful ルーティング - Flask API の例Restful ルーティングは、すべての異なるアプリケーションで一貫したルーティングを実現するための推進手段です。 REST は Representational State Transfer です。 HTTP は、一貫性があり、人間が判読できる、機械が判読できる方法で使用されます。 標準は GE...プログラミング 2024 年 11 月 8 日に公開 -
 ## 後方参照を使用せずに Go の正規表現で繰り返し文字を照合するにはどうすればよいですか?Go の正規表現での繰り返し文字の一致Go の正規表現では、後方参照がサポートされていないため、繰り返し文字の一致が困難になることがあります。これは、特に複雑なパターン マッチング タスクを実行する必要がある場合にイライラする可能性があります。この制限に対処するには、2 つの解決策が考えられます:代...プログラミング 2024 年 11 月 8 日に公開
## 後方参照を使用せずに Go の正規表現で繰り返し文字を照合するにはどうすればよいですか?Go の正規表現での繰り返し文字の一致Go の正規表現では、後方参照がサポートされていないため、繰り返し文字の一致が困難になることがあります。これは、特に複雑なパターン マッチング タスクを実行する必要がある場合にイライラする可能性があります。この制限に対処するには、2 つの解決策が考えられます:代...プログラミング 2024 年 11 月 8 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























