&#プロジェクトをマスターする: Vue.js を使用したホームページ データの動的化&#
Web 開発スキルを向上させ、ダイナミックで視覚的に魅力的なホームページを作成したいと考えていますか? LabEx が提供する「プロジェクト: ホームページ データの動的化」コース以外に探す必要はありません。

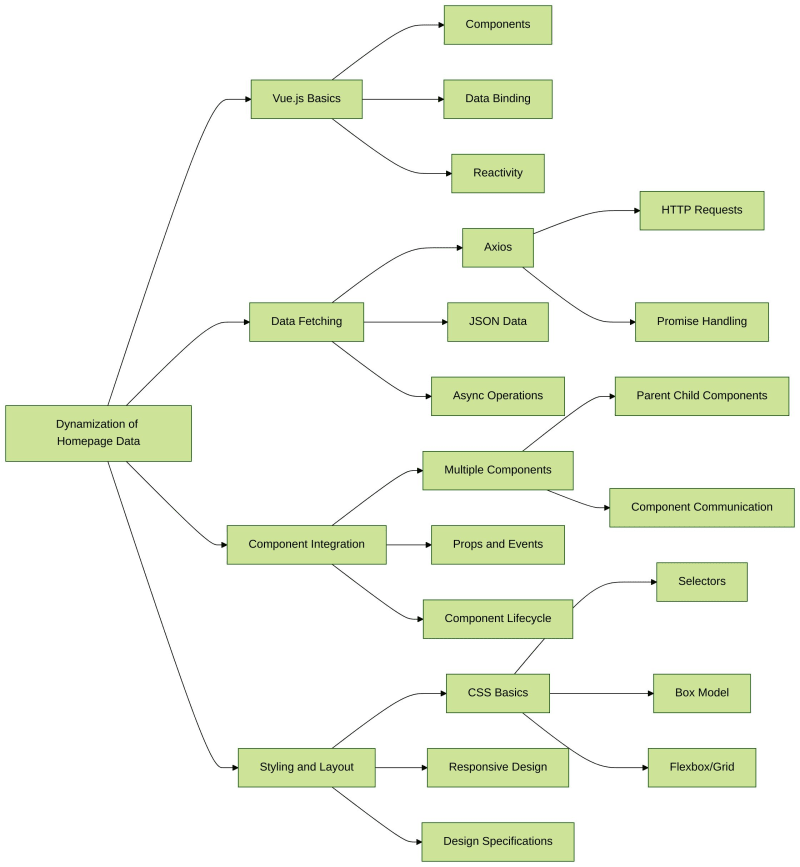
この包括的なプロジェクトベースの学習体験では、開発者が魅力的なユーザー インターフェイスを構築できるようにする強力な JavaScript フレームワークである Vue.js の世界に飛び込みます。段階的なアプローチを通じて、JSON ファイルからデータを取得し、それを Vue.js コンポーネントにシームレスに統合して、ホームページに命を吹き込む方法を学びます。
動的なデータ プレゼンテーションの力を解き放つ
プロジェクト: ホームページ データの動的化コースは、視覚的に魅力的でインタラクティブなホームページを作成するために必要なスキルを身につけるように設計されています。次の方法を学びます:
Axios でデータを取得する
人気の HTTP クライアントである Axios の能力を発見し、その機能を活用して JSON ファイルからデータをフェッチします。取得したデータを Vue.js コンポーネントに統合するプロセスを理解します。
データを Vue.js コンポーネントにバインドする
取得したデータを Vue.js コンポーネントにシームレスにバインドして、ホームページ コンテンツをスムーズかつ動的にレンダリングする方法を学びます。
レイアウトとスタイルを実装する
CSS の世界に飛び込み、コンポーネントのスタイルを設定するテクニックを探求し、ホームページのレイアウトとデザインが指定されたデザイン仕様と一致していることを確認します。
複数のコンポーネントを統合する
さまざまな Vue.js コンポーネントを組み合わせて、一貫性のある視覚的に魅力的なホームページを作成するための専門知識を獲得し、動的データ プレゼンテーションで新しく得たスキルを発揮します。
実践的な学習で目標を達成する
「プロジェクト: ホームページ データの動的化」コース全体を通じて、概念の理解を強化する実践的な実践演習に取り組みます。コースが終了するまでに、次のような自信とスキルが身につきます。
- Axios を使用して JSON ファイルからデータを取得する
- 取得したデータを Vue.js コンポーネントにバインドします
- 特定のデザインに合わせてコンポーネントのスタイルを設定する
- 複数の Vue.js コンポーネントを統合して完全なホームページを作成します
このエキサイティングな旅に乗り出し、Vue.js 開発者としての可能性を解き放ちましょう。今すぐ「プロジェクト: ホームページ データの動的化」コースに登録し、動的なホームページ データのプレゼンテーションをマスターするための第一歩を踏み出しましょう。
LabEx の利点: 実践的な学習と AI を活用した支援
LabEx は、教育への没入型の実践的なアプローチを提供するユニークなプログラミング学習プラットフォームです。各コースには専用のプレイグラウンド環境が付属しており、学習者は実践的でインタラクティブな設定で新しく得た知識を応用できます。
LabEx の特徴は、特に初心者に適したステップバイステップのチュートリアルです。学習プロセスの各ステップは自動検証によってサポートされ、学習者に進捗状況に関する即時フィードバックが提供されます。これにより、学習者は自分が正しい軌道に乗っていることがわかり、自信を持ってスキルを構築できるようになります。
しかし、LabEx エクスペリエンスはそれだけではありません。このプラットフォームには AI 学習アシスタントも搭載されており、学習者にパーソナライズされたサポートを提供できます。コードの修正、概念の説明、その他の学習関連の課題のいずれであっても、AI アシスタントは生徒を導き、力を与え、障害を克服して目標を達成できるよう支援します。
LabEx は、実践的な学習環境、構造化されたチュートリアル、AI を活用した支援を組み合わせることで、あらゆるレベルの意欲的なプログラマーに包括的で革新的な教育体験を提供します。
もっと詳しく知りたいですか?
- ? 20 のスキル ツリーを探索する
- ?何百ものプログラミングプロジェクトを実践する
- ? Discord に参加するか、@WeAreLabEx でツイートしてください
-
 ハクトーバーフェストウィーク オンラインオークションシステム概要 ハクトーバーフェストの第 3 週中に、私は小規模だが有望なプロジェクトであるオンライン オークション システムに貢献することにしました。このプロジェクトはまだ初期段階にありますが、すでに成長の可能性を示しており、コードベースの改善を支援する機会があると考えました。私の仕事は、...プログラミング 2024 年 11 月 6 日に公開
ハクトーバーフェストウィーク オンラインオークションシステム概要 ハクトーバーフェストの第 3 週中に、私は小規模だが有望なプロジェクトであるオンライン オークション システムに貢献することにしました。このプロジェクトはまだ初期段階にありますが、すでに成長の可能性を示しており、コードベースの改善を支援する機会があると考えました。私の仕事は、...プログラミング 2024 年 11 月 6 日に公開 -
 C++ で「Exception_ptr」を使用してスレッド間で例外を伝播するにはどうすればよいでしょうか?C のスレッド間で例外を伝播する C のスレッド間で例外を伝播するタスクは、メイン スレッドから呼び出された関数が複数のスレッドを生成するときに発生します。 CPU を集中的に使用する作業のためのワーカー スレッド。課題は、ワーカー スレッドで発生する可能性のある例外を処理し、それらをメイン スレッ...プログラミング 2024 年 11 月 6 日に公開
C++ で「Exception_ptr」を使用してスレッド間で例外を伝播するにはどうすればよいでしょうか?C のスレッド間で例外を伝播する C のスレッド間で例外を伝播するタスクは、メイン スレッドから呼び出された関数が複数のスレッドを生成するときに発生します。 CPU を集中的に使用する作業のためのワーカー スレッド。課題は、ワーカー スレッドで発生する可能性のある例外を処理し、それらをメイン スレッ...プログラミング 2024 年 11 月 6 日に公開 -
 3D CSS Transforms を使用して Firefox のギザギザのエッジを修正する方法3D CSS 変換による Firefox のギザギザのエッジCSS 変換による Chrome のギザギザのエッジの問題と同様に、Firefox でも 3D 変換でこの問題が発生します。 Chrome での潜在的な解決策である背面の表示は、Firefox では効果がないことが判明しました。回避策:Fi...プログラミング 2024 年 11 月 6 日に公開
3D CSS Transforms を使用して Firefox のギザギザのエッジを修正する方法3D CSS 変換による Firefox のギザギザのエッジCSS 変換による Chrome のギザギザのエッジの問題と同様に、Firefox でも 3D 変換でこの問題が発生します。 Chrome での潜在的な解決策である背面の表示は、Firefox では効果がないことが判明しました。回避策:Fi...プログラミング 2024 年 11 月 6 日に公開 -
 PHP の mail() 関数が電子メール配信に課題を引き起こすのはなぜですか?PHP の mail() 関数が不十分な理由: 制限と落とし穴PHP には電子メールを送信するための mail() 関数が用意されていますが、これには問題があります特殊なライブラリや拡張機能と比較すると短いです。ここでは、mail() の使用に関連する欠点と制限を包括的に調べます:フォーマットの問題...プログラミング 2024 年 11 月 6 日に公開
PHP の mail() 関数が電子メール配信に課題を引き起こすのはなぜですか?PHP の mail() 関数が不十分な理由: 制限と落とし穴PHP には電子メールを送信するための mail() 関数が用意されていますが、これには問題があります特殊なライブラリや拡張機能と比較すると短いです。ここでは、mail() の使用に関連する欠点と制限を包括的に調べます:フォーマットの問題...プログラミング 2024 年 11 月 6 日に公開 -
 npyConverter を使用して NumPy ファイル変換を効率化するNumPy の .npy ファイルを操作し、それらを .mat (MATLAB) または .csv 形式に変換する必要がある場合は、npyConverter が最適なツールです。このシンプルな GUI ベースのツールは、クリーンで使いやすいインターフェイスを備えた .npy ファイルのバッチ変換を提...プログラミング 2024 年 11 月 6 日に公開
npyConverter を使用して NumPy ファイル変換を効率化するNumPy の .npy ファイルを操作し、それらを .mat (MATLAB) または .csv 形式に変換する必要がある場合は、npyConverter が最適なツールです。このシンプルな GUI ベースのツールは、クリーンで使いやすいインターフェイスを備えた .npy ファイルのバッチ変換を提...プログラミング 2024 年 11 月 6 日に公開 -
 特定の回線の Eslint ルールを無効にするにはどうすればよいですか?特定の行に対する Eslint ルールの無効化JSHint では、次の構文を使用して特定の行に対して lint ルールを無効にできます。 /* jshint ignore:start */ $scope.someVar = ConstructorFunction(); /* jshint ignor...プログラミング 2024 年 11 月 6 日に公開
特定の回線の Eslint ルールを無効にするにはどうすればよいですか?特定の行に対する Eslint ルールの無効化JSHint では、次の構文を使用して特定の行に対して lint ルールを無効にできます。 /* jshint ignore:start */ $scope.someVar = ConstructorFunction(); /* jshint ignor...プログラミング 2024 年 11 月 6 日に公開 -
 エラーなしでリストを Pandas DataFrame セルに挿入する方法は?Pandas セルへのリストの挿入問題Python で Pandas DataFrame のセルにリストを挿入しようとすると、エラーまたはエラーが発生する可能性があります。予想外の結果。たとえば、DataFrame のセル 1B にリストを挿入しようとすると、 df:df = pd.DataFram...プログラミング 2024 年 11 月 6 日に公開
エラーなしでリストを Pandas DataFrame セルに挿入する方法は?Pandas セルへのリストの挿入問題Python で Pandas DataFrame のセルにリストを挿入しようとすると、エラーまたはエラーが発生する可能性があります。予想外の結果。たとえば、DataFrame のセル 1B にリストを挿入しようとすると、 df:df = pd.DataFram...プログラミング 2024 年 11 月 6 日に公開 -
 Matplotlib の `plt.plot`、`ax.plot`、および `figure.add_subplot` の主な違いは何ですか?Matplotlib のプロット、軸、および Figure の違いMatplotlib は、視覚エフェクトを作成するためのオブジェクト指向 Python ライブラリです。これは、Figure、Axes、およびプロットという 3 つの主要なオブジェクトを使用します。FigureFigure は、ビジュ...プログラミング 2024 年 11 月 6 日に公開
Matplotlib の `plt.plot`、`ax.plot`、および `figure.add_subplot` の主な違いは何ですか?Matplotlib のプロット、軸、および Figure の違いMatplotlib は、視覚エフェクトを作成するためのオブジェクト指向 Python ライブラリです。これは、Figure、Axes、およびプロットという 3 つの主要なオブジェクトを使用します。FigureFigure は、ビジュ...プログラミング 2024 年 11 月 6 日に公開 -
 FireDucks: 学習コストゼロでパンダを超えるパフォーマンスを手に入れましょう!Pandas は最も人気のあるライブラリの 1 つです。そのパフォーマンスをより簡単に高速化する方法を探していたときに、FireDucks を発見し、興味を持ちました。 パンダとの比較: なぜ FireDucks なのか? Pandas プログラムは、その記述方法によっては、重大なパ...プログラミング 2024 年 11 月 6 日に公開
FireDucks: 学習コストゼロでパンダを超えるパフォーマンスを手に入れましょう!Pandas は最も人気のあるライブラリの 1 つです。そのパフォーマンスをより簡単に高速化する方法を探していたときに、FireDucks を発見し、興味を持ちました。 パンダとの比較: なぜ FireDucks なのか? Pandas プログラムは、その記述方法によっては、重大なパ...プログラミング 2024 年 11 月 6 日に公開 -
 CSS グリッド: ネストされたグリッド レイアウト導入 CSS Grid は、複数列レイアウトの作成における柔軟性と効率性により、Web 開発者の間で急速に人気を博したレイアウト システムです。最も便利な機能の 1 つは、ネストされたグリッド レイアウトを作成できることです。ネストされたグリッドにより、複雑な Web ページの設計...プログラミング 2024 年 11 月 6 日に公開
CSS グリッド: ネストされたグリッド レイアウト導入 CSS Grid は、複数列レイアウトの作成における柔軟性と効率性により、Web 開発者の間で急速に人気を博したレイアウト システムです。最も便利な機能の 1 つは、ネストされたグリッド レイアウトを作成できることです。ネストされたグリッドにより、複雑な Web ページの設計...プログラミング 2024 年 11 月 6 日に公開 -
 Java 用 Jupyter ノートブックJupyter Notebook の強力な点 Jupyter Notebook は、もともとデータ サイエンティストやエンジニアが Python プログラミング言語を使用してデータの操作を簡素化できるように開発された優れたツールです。実際、ノートブックはインタラクティブな性質を備え...プログラミング 2024 年 11 月 6 日に公開
Java 用 Jupyter ノートブックJupyter Notebook の強力な点 Jupyter Notebook は、もともとデータ サイエンティストやエンジニアが Python プログラミング言語を使用してデータの操作を簡素化できるように開発された優れたツールです。実際、ノートブックはインタラクティブな性質を備え...プログラミング 2024 年 11 月 6 日に公開 -
 PyQt のメイン ウィンドウとスレッド間でデータを共有する方法: 直接参照 vs. シグナルとスロット?PyQt のメイン ウィンドウとスレッド間のデータの共有マルチスレッド アプリケーションでは、多くの場合、メイン ウィンドウのスレッドとワーカー スレッドの間でデータを共有する必要があります。スレッドの安全性と適切な通信を確保するために、PyQt はいくつかの実用的なアプローチを提供します。オプショ...プログラミング 2024 年 11 月 6 日に公開
PyQt のメイン ウィンドウとスレッド間でデータを共有する方法: 直接参照 vs. シグナルとスロット?PyQt のメイン ウィンドウとスレッド間のデータの共有マルチスレッド アプリケーションでは、多くの場合、メイン ウィンドウのスレッドとワーカー スレッドの間でデータを共有する必要があります。スレッドの安全性と適切な通信を確保するために、PyQt はいくつかの実用的なアプローチを提供します。オプショ...プログラミング 2024 年 11 月 6 日に公開 -
 プロの開発者にとって最も役立つ VS Code ショートカットは何ですか?VS Code で最も便利な 20 のショートカット 一般的なナビゲーション コマンド パレット: VS Code で使用可能なすべてのコマンドにアクセスします。 Ctrl Shift P (Windows/Linux) または Cmd Shift P (macOS) クイックオープン: ファイル...プログラミング 2024 年 11 月 6 日に公開
プロの開発者にとって最も役立つ VS Code ショートカットは何ですか?VS Code で最も便利な 20 のショートカット 一般的なナビゲーション コマンド パレット: VS Code で使用可能なすべてのコマンドにアクセスします。 Ctrl Shift P (Windows/Linux) または Cmd Shift P (macOS) クイックオープン: ファイル...プログラミング 2024 年 11 月 6 日に公開 -
 React でより良い数値入力を作成しましょうプログラミング 2024 年 11 月 6 日に公開
React でより良い数値入力を作成しましょうプログラミング 2024 年 11 月 6 日に公開 -
 「composer update」と「composer install」のどちらを使用するべきですか?composer update と combos install の違いを調べる人気の PHP 依存関係マネージャーである Composer には、composer update と Composer install という 2 つの主要なコマンドが用意されています。これらは依存関係を管理するという...プログラミング 2024 年 11 月 6 日に公開
「composer update」と「composer install」のどちらを使用するべきですか?composer update と combos install の違いを調べる人気の PHP 依存関係マネージャーである Composer には、composer update と Composer install という 2 つの主要なコマンドが用意されています。これらは依存関係を管理するという...プログラミング 2024 年 11 月 6 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























