Django をマスターする: 安全なユーザー認証 API をゼロから構築する
``## 4日目
#100daysofMiva コーディング チャレンジが始まってからすでに 4 日が経過しました。 ???
? Django の詳細: 安全なユーザー認証 API を最初から構築する!
Django スキルを 次のレベル に引き上げる準備はできていますか? ?このチュートリアルでは、Django を使用して堅牢なユーザー認証 API を作成する方法を説明します。経験豊富な開発者であっても、初心者であっても、このステップバイステップのガイドでは、ユーザー登録、ログイン、トークンベースの認証のセットアップについて説明します。
このセッションが終わるまでに、:
の方法をしっかりと理解できるようになります。- Django プロジェクトをセットアップし、必須パッケージを構成する
- ユーザー データのシリアライザーを作成およびカスタマイズする
- ユーザー登録と認証を処理するビューを構築
- 安全な API アクセスのためのトークンベースの認証の実装
- 私たちと一緒に空白のキャンバスを強力な認証システムに変換し、Django の旅の新たな可能性を解き放ちましょう! ??
コーディングを始めましょう! ?✨

ステップ 1: Django 環境をセットアップします。
これを行うには、python がインストールされている必要があります。次を実行して、Python が インストールされている ことを確認します。
macOS/Linux:
多くの場合、Python はプリインストールされています。次を実行して確認できます:
 または
または
 必要に応じて、Homebrew (macOS) またはパッケージ マネージャー (Linux) 経由で Python をインストールします:
必要に応じて、Homebrew (macOS) またはパッケージ マネージャー (Linux) 経由で Python をインストールします:

- python.org から Python をダウンロードしてインストールします。
- インストール中に Python を PATH に追加するには、必ずチェックボックスをオンにしてください。
macOS/Linux:
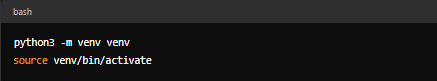
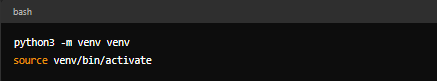
仮想環境を作成してアクティブ化します:

仮想環境を作成してアクティブ化します:

それでは、パッケージのないフレームワークとは何でしょうか?...必要なパッケージをインストールしましょう。?
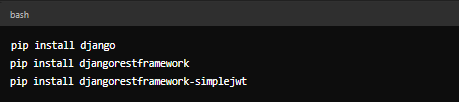
仮想環境がアクティブ化されている場合、Django と追加のパッケージをインストールするコマンドはすべてのオペレーティング システムで同じです:
 説明:
説明:
`
- djangorestframework: これは、Django で Web API を構築するための強力で柔軟なツールキットです。
- djangorestframework-simplejwt: このパッケージは、安全な API 認証に一般的に使用される JSON Web Token (JWT) 認証を提供します。
macOS/Linux/Windows:
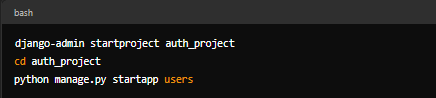
Django プロジェクトとアプリを作成する:
 必要なことを単純化しましょう:
必要なことを単純化しましょう:
- startproject1: このコマンドは、新しい Django プロジェクトを作成します。プロジェクトは、データベース構成、Django 固有のオプション、アプリケーション固有の設定など、Django インスタンスの設定のコレクションです。
- startapp: これにより、プロジェクト内に新しいアプリが作成されます。アプリは、特定の機能 (ユーザー管理など) を処理するプロジェクトのコンポーネントです。
すべての OS:
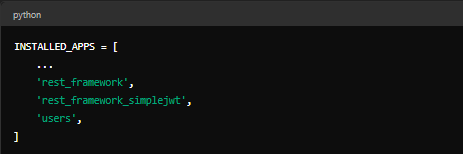
アプリとインストールされているパッケージを含めるように settings.py を変更します。
ファイル: auth_project/settings.py

INSTALLED_APPS: ここでアプリとサードパーティのパッケージを登録します。ここでは、API 機能用のrest_framework、JWT 認証用のrest_framework_simplejwt、およびユーザー関連のタスクを管理するためのユーザー (作成したアプリ) を追加します。
一度にすべての手順を知らなくても問題ありません...練習するだけで、正しく理解できるようになります
フォローしていただければ幸いです...難しいことではありません、複雑ですか?次に進みます...?(それがうまくいったかどうかはわかりません?)...
ここからはみんなに注目してください?
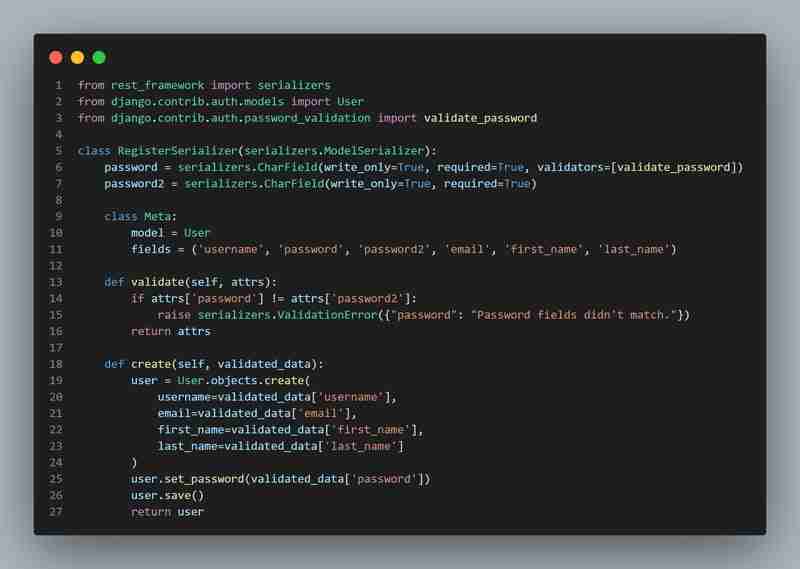
ファイル: users/serializers.py

-
**シリアライザー**: Django REST フレームワークでは、シリアライザーは複雑なデータ型 (Django モデルなど) を JSON に変換する、またはその逆に変換するために使用されます。
- **RegisterSerializer**: このカスタム シリアライザーはユーザー登録を処理します。ユーザー名、パスワード、電子メールなどのフィールドが含まれます。
- **validate_password**: パスワードが特定のセキュリティ基準を満たしていることを確認します。
- **検証メソッド**: 2 つのパスワード フィールドが一致するかどうかを確認するためのカスタム検証。
- **create** メソッド: このメソッドは、新しいユーザーの作成と保存を担当します。
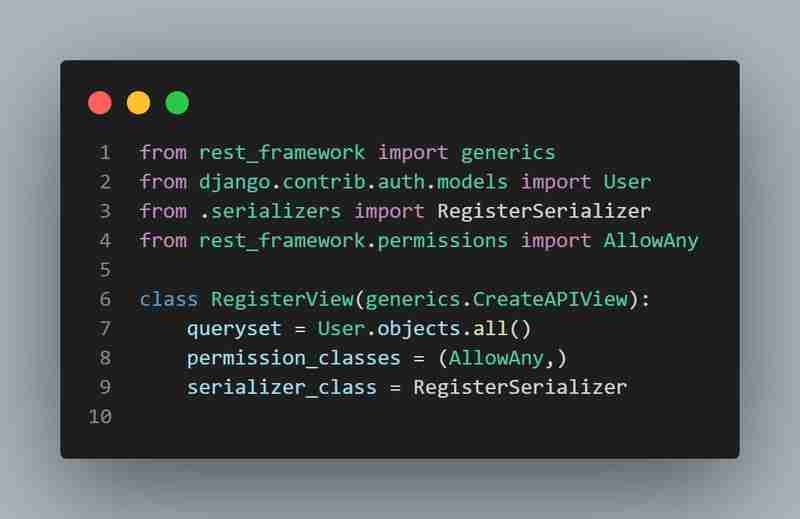
ファイル: users/views.py
 説明:
説明:
-
**ビュー**: Django では、ビューはユーザー リクエストを処理するためのロジックを処理します。
- **RegisterView**: このビューはユーザー登録を処理します。
- **CreateAPIView**: 新しいレコードの作成を処理するための組み込みビュー。ここでは、新しいユーザーを作成するために使用されます。
- **permission_classes**:AllowAny は、このエンドポイントが誰でも (認証されていないユーザーも含めて) アクセスできることを意味します。これは登録に必要です。
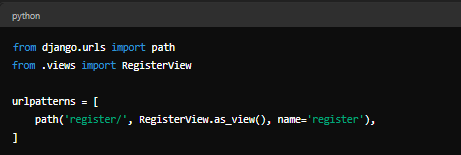
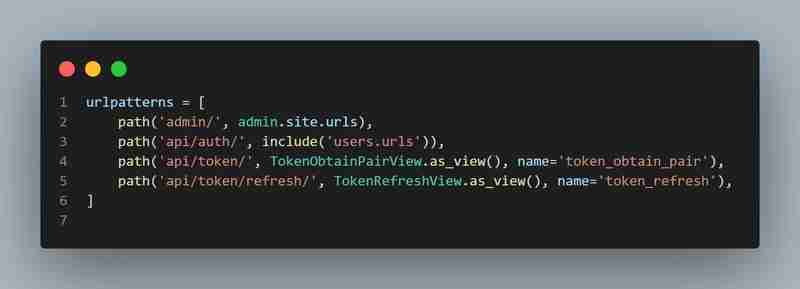
ファイル: users/urls.py
このコードはアプリの URL
に記述されています

URL パターン: これらはビューにマップするパスを定義します。
**register/**: この URL はユーザー登録を処理します。
これを入力してください...?

-
**include('users.urls')**: これにはユーザー アプリの URL が含まれます。
- JWT ビュー: TokenObtainPairView: このビューは、アクセス トークンとリフレッシュ トークンのペアを返します。 TokenRefreshView: このビューにより、クライアントはリフレッシュ トークンを使用してアクセス トークンをリフレッシュできます。
- **TokenObtainPairView**: このビューは、アクセス トークンとリフレッシュ トークンのペアを返します。
- **TokenRefreshView**: このビューにより、クライアントはリフレッシュ トークンを使用してアクセス トークンをリフレッシュできます。
ステップ 9: 移行の実行
指示:

言い換えれば、プロジェクトを最新の状態に保ちます
ステップ 10: サーバーの実行とテスト
指示:

さて、これまでに何をしたか見てみましょう...
Postman または cURL を使用したテスト (この拡張機能は IDE からダウンロードできます)
郵便配達員の使用
- Postman (または任意の API テスト ツール) を開きます。
- 新しいリクエストを設定します
- 1. URL: http://127.0.0.1:8000/api/auth/register/
- 2.メソッド: POST
- [本文] タブで、生の形式と JSON 形式を選択します。
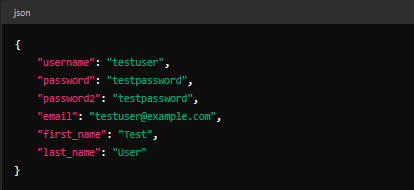
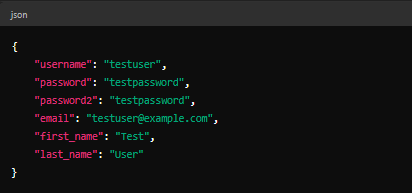
- 次の JSON データを入力します:
体:

- [送信]をクリックします。
成功すると、HTTP ステータス コード 201 Created の応答と、ユーザー データを含む JSON 応答を受け取るはずです。
トークン認証エンドポイントをテストする
JWT 認証が機能していることを確認するには、トークン エンドポイントをテストします。
郵便配達員の使用:
- 新しいリクエストを設定します:
メソッド: POST
URL: http://127.0.0.1:8000/api/token/
- [本文]タブで、raw 形式と JSON 形式を選択します。
- 次の JSON データを入力します

アクセス トークンとリフレッシュ トークンを含む JSON 応答を受信するはずです:

トラブルシューティングのヒント
**
サーバーが起動していません: 正しいディレクトリにいて、仮想環境がアクティブ化されていることを確認してください。
エンドポイント エラー: URL パスを再確認し、Django アプリが URL で正しく設定されていることを確認してください。
無効な応答: API エンドポイントとシリアライザーが正しく構成されていることを確認してください。
これらの手順に従うことで、Django 開発サーバーを正常に実行し、登録エンドポイントをテストし、トークンベースの認証を検証できるようになります。
-
 バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-07-06に投稿しました
バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-07-06に投稿しました -
 Javaのオブザーバーパターンを使用してカスタムイベントを実装する方法は?Javaでカスタムイベントを作成する カスタムイベントは、多くのプログラミングシナリオで不可欠であり、特定のトリガーに基づいてコンポーネントが相互に通信できるようにします。この記事は、以下に対処することを目的としています。オブザーバーパターンの概要を次に示します。 サンプル実装 次の...プログラミング 2025-07-06に投稿しました
Javaのオブザーバーパターンを使用してカスタムイベントを実装する方法は?Javaでカスタムイベントを作成する カスタムイベントは、多くのプログラミングシナリオで不可欠であり、特定のトリガーに基づいてコンポーネントが相互に通信できるようにします。この記事は、以下に対処することを目的としています。オブザーバーパターンの概要を次に示します。 サンプル実装 次の...プログラミング 2025-07-06に投稿しました -
 コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-07-06に投稿しました
コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-07-06に投稿しました -
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-07-06に投稿しました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-07-06に投稿しました -
 C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-07-06に投稿しました
C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-07-06に投稿しました -
 Spring Security 4.1以降でCORSの問題を解決するためのガイドスプリングセキュリティCORSフィルター:一般的な問題のトラブルシューティング 既存のプロジェクトにスプリング関連エラーを統合する場合、「Access-Control-Origin」のようなヘッダーが応答に設定されていない場合にCORS関連のエラーに遭遇する場合があります。これを解決するに...プログラミング 2025-07-06に投稿しました
Spring Security 4.1以降でCORSの問題を解決するためのガイドスプリングセキュリティCORSフィルター:一般的な問題のトラブルシューティング 既存のプロジェクトにスプリング関連エラーを統合する場合、「Access-Control-Origin」のようなヘッダーが応答に設定されていない場合にCORS関連のエラーに遭遇する場合があります。これを解決するに...プログラミング 2025-07-06に投稿しました -
 PHPのUnicode文字列からURLに優しいナメクジを効率的に生成するにはどうすればよいですか?効率的なナメクジ生成のための関数を作成する スラッグの作成、URLで使用されるユニコード文字列の単純化された表現は挑戦的な作業になります。この記事では、スラッグを効率的に生成し、特殊文字と非ASCII文字をURLに優しい形式に変換するための簡潔なソリューションを紹介します。一連の操作を使用...プログラミング 2025-07-06に投稿しました
PHPのUnicode文字列からURLに優しいナメクジを効率的に生成するにはどうすればよいですか?効率的なナメクジ生成のための関数を作成する スラッグの作成、URLで使用されるユニコード文字列の単純化された表現は挑戦的な作業になります。この記事では、スラッグを効率的に生成し、特殊文字と非ASCII文字をURLに優しい形式に変換するための簡潔なソリューションを紹介します。一連の操作を使用...プログラミング 2025-07-06に投稿しました -
 Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-07-06に投稿しました
Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-07-06に投稿しました -
 フォームリフレッシュ後に重複した提出を防ぐ方法は?を更新することで重複した提出を防ぐ Web開発で、フォームの提出後にページが更新された場合に重複した提出の問題に遭遇することが一般的です。これに対処するには、次のアプローチを検討してください。 if(isset($ _ post ['name'])){ ...プログラミング 2025-07-06に投稿しました
フォームリフレッシュ後に重複した提出を防ぐ方法は?を更新することで重複した提出を防ぐ Web開発で、フォームの提出後にページが更新された場合に重複した提出の問題に遭遇することが一般的です。これに対処するには、次のアプローチを検討してください。 if(isset($ _ post ['name'])){ ...プログラミング 2025-07-06に投稿しました -
 ubuntu 12.04 mysqlローカル接続エラー修正ガイドプログラミング 2025-07-06に投稿しました
ubuntu 12.04 mysqlローカル接続エラー修正ガイドプログラミング 2025-07-06に投稿しました -
 Microsoft Visual C ++が2フェーズテンプレートのインスタンス化を正しく実装できないのはなぜですか?Microsoft Visual Cの「壊れた」2フェーズテンプレートのインスタンス化の謎 問題声明: ユーザーは、Microsoft Visual C(MSVC)の懸念を表現する一般的な懸念を表明します。メカニズムの特定の側面は、予想どおりに動作できませんか?ただし、このチェックがテンプ...プログラミング 2025-07-06に投稿しました
Microsoft Visual C ++が2フェーズテンプレートのインスタンス化を正しく実装できないのはなぜですか?Microsoft Visual Cの「壊れた」2フェーズテンプレートのインスタンス化の謎 問題声明: ユーザーは、Microsoft Visual C(MSVC)の懸念を表現する一般的な懸念を表明します。メカニズムの特定の側面は、予想どおりに動作できませんか?ただし、このチェックがテンプ...プログラミング 2025-07-06に投稿しました -
 Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading ビルトインCSVモジュールを使用してPythonにCSVファイルを読み取ろうとする場合、エラーが発生する: SyntaxError: (unicode error) 'unicodeescape' codec can't...プログラミング 2025-07-06に投稿しました
Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading ビルトインCSVモジュールを使用してPythonにCSVファイルを読み取ろうとする場合、エラーが発生する: SyntaxError: (unicode error) 'unicodeescape' codec can't...プログラミング 2025-07-06に投稿しました -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-07-06に投稿しました
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-07-06に投稿しました -
 Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-07-06に投稿しました
Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-07-06に投稿しました -
 年と四半期の列をパンダの1つの定期的な列にマージする方法は?新しい期間の列の列の連結 問題ステートメント: 2000 Q2 2001 Q3 目的は、「年」と「四半期」を組み合わせて「期間」と呼ばれる新しい列を作成して、次の結果を取得することです。 2001q3 ソリューション: はpythonで文字列列を連結するために、 &q...プログラミング 2025-07-06に投稿しました
年と四半期の列をパンダの1つの定期的な列にマージする方法は?新しい期間の列の列の連結 問題ステートメント: 2000 Q2 2001 Q3 目的は、「年」と「四半期」を組み合わせて「期間」と呼ばれる新しい列を作成して、次の結果を取得することです。 2001q3 ソリューション: はpythonで文字列列を連結するために、 &q...プログラミング 2025-07-06に投稿しました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























