React Native でディープ リンクとユニバーサル リンクをマスターする: OpenGraph Share と Node.js の統合
シナリオ
ShopEasy という名前の e コマース アプリがあり、電子メール、メッセージ、ソーシャル メディア内の商品リンクをクリックしたユーザーを、ウェブサイトではなくアプリ内の関連する商品ページに直接リダイレクトしたいとします。
ステップ 1: リンク プレビュー用に Nodejs サーバーで Opengraph 構成を行う:

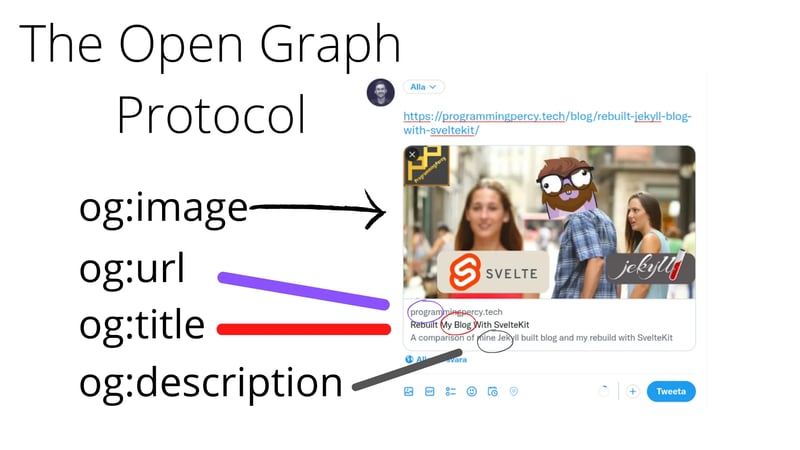
Open Graph は、Web 開発者が Facebook、Twitter、LinkedIn などのソーシャル メディア プラットフォームで共有するときに URL をどのように表現するかを制御するために使用するプロトコルです。 Web ページの HTML で Open Graph タグを使用すると、ユーザーがリンクを共有するときにプレビューに表示されるコンテンツを指定できます。
これらの OpenGraph タグを React Native アプリで使用するには、ディープ リンクまたはユニバーサル リンクを使用してサーバーへのリンク (https://ShopEasy.com/${type}/${id} など) を処理します。ユーザーがこれらのリンクを共有すると、Facebook、Twitter、iMessage などのプラットフォームは、定義した OpenGraph タグに基づいてコンテンツ プレビューを自動的に表示します。
/routes/share.js
const express = require('express');
const app = express();
const path = require('path');
// Serve static files (e.g., images, CSS, JavaScript)
app.use(express.static(path.join(__dirname, 'public')));
// Route to serve the OpenGraph meta tags
app.get('/:type/:id', (req, res) => { // type: product/category
const productId = req.params.id;
// Fetch product details from a database or API (placeholder data for this example)
const product = {
id: productId,
name: 'Sample Product',
description: "'This is a sample product description.',"
imageUrl: 'https://ShopEasy.com/images/sample-product.jpg',
price: '$19.99',
};
// Serve HTML with OpenGraph meta tags
res.send(`
${product.name}
${product.name}
${product.description}

Price: ${product.price}
`);
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
});
ステップ 2: iOS のセットアップと構成:
a) (本番用) apple-app-site-association ファイルを準備します
apple-app-site-association (AASA) ファイルは、どの URL でアプリを開く必要があるかを iOS に伝える JSON ファイルです。 e コマース アプリ用に設定する方法は次のとおりです:
{
"applinks": {
"apps": [],
"details": [
{
"appIDs": ["ABCDE12345.com.shopeasy.app"],
"paths": [
"/product/*",
"/category/*",
"/cart",
"/checkout"
]
}
]
}
}
- appID: . Apple チーム ID (ABCDE12345) とアプリのバンドル ID (com.shopeasy.app) を組み合わせたアプリの識別子。
- paths: アプリで開く必要がある Web サイト上のパス。
- /product/*: すべての商品ページ (https://www.shopeasy.com/product/123 など) がアプリで開く必要があります。
- /category/*: 任意のカテゴリ ページ (https://www.shopeasy.com/category/shoes など)。
- /cart および /checkout: ユーザーのカート ページとチェックアウト ページもアプリで開く必要があります。
b) (運用用) apple-app-site-association ファイルをホストします
関連付けファイルを作成したら、それをサイトの .well-known ディレクトリに配置します。ファイルの URL は次の形式と一致する必要があります:
https:///.well-known/apple-app-site-association(例: https://www.shopeasy.com/.well-known/apple-app-site-association )
有効な証明書を使用し、リダイレクトなしで https:// を使用してファイルをホストする必要があります。
c) Xcode で関連ドメインを有効にする
i) Xcode を開きます:
Xcode で ShopEasy プロジェクトを開きます。
ii) 関連ドメインの追加機能:
「署名と機能」タブに移動します。
「 」ボタンをクリックし、「関連ドメイン」
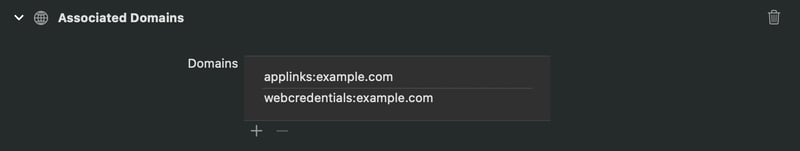
iii) ドメインを追加:
[関連付けられたドメイン] セクションで、applinks:.
というプレフィックスを付けてドメインを追加します。
例えば:
:
i) サービス アプリリンク: ディープ リンクとアプリからウェブへのインタラクションに使用され、アプリが特定の URL を直接処理できるようになります。
ii) サービス Web 認証情報: 認証情報の自動入力を有効にするために使用され、ユーザーが保存されたパスワードをアプリと Web サイト全体でシームレスに使用できるようになります。

開発者向け:
applinks:shopeasy webcredentials:shopeasy
プロダクション用:
applinks:shopeasy.com webcredentials:shopeasy.com
d)(ref) URL スキームを構成する Info.plist 内: (URL スキームは、必ずしも Web URL ではないリンクを介してアプリを開く場合に便利で、アプリ内でディープ リンクしたり、別のアプリから起動したりできます。)
どこ:
CFBundleURLName: 人間が判読できる URL スキームの名前。これには、任意の説明的な文字列を指定できます。
CFBundleURLSchemes: アプリがサポートする実際の URL スキーム。これは、shopeasy/showeasy.com (本番セットの場合) のような一意の文字列である必要があります。
... CFBundleTypeRole Editor CFBundleURLName shopeasy CFBundleURLSchemes shopeasy
d) AppDelegate.mm 内:
#import// ... // Add Below Code for DeepLinks - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary *)options { return [RCTLinkingManager application:application openURL:url options:options]; } - (BOOL)application:(UIApplication *)application continueUserActivity:(nonnull NSUserActivity *)userActivity restorationHandler:(nonnull void (^)(NSArray > * _Nullable))restorationHandler { return [RCTLinkingManager application:application continueUserActivity:userActivity restorationHandler:restorationHandler]; } - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { return [RCTLinkingManager application:application openURL:url sourceApplication:sourceApplication annotation:annotation]; } //DEEP LINKS TILL HERE @end
e) ディープリンクデバイスのテスト:
これによりアプリが開きます。
npx uri-scheme open "shopeasy://product/mobile" --ios
または
xcrun simctl openurl booted "shopeasy://product/mobile"
ステップ 3: Android のセットアップと構成:
i) AndroidManifest.xml 内:
/>
ii) アンドロイドをチェックイン:
adb shell am start -W -a android.intent.action.VIEW -d "shopeasy://product/apple" com.shopeasy
または
ルートが機能している場合は、エミュレータでこのリンクをクリックします:
http://localhost:3000/share/product/iphone
ステップ 3: React Native アプリでの使用:
ナビゲーション.jsx
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import MainNavigator from './MainNavigator';
import { navigationRef } from '../utils/NavigationUtil';
const config = {
screens: {
ProductScreen: '/product/:id',
CategoryScreen: '/category/:name',
},
};
const linking = {
prefixes: ['shopeasy://', 'https://shopeasy.com', 'http://localhost:3000'],
config,
};
const Navigation: React.FC = () => {
return (
);
};
export default Navigation;
App.jsx
useEffect(() => {
// Retrieve the initial URL that opened the app (if any) and handle it as a deep link.
Linking.getInitialURL().then(url => {
handleDeepLink({ url }, 'CLOSE'); // Pass the URL and an action ('CLOSE') to handleDeepLink function.
});
// Add an event listener to handle URLs opened while the app is already running.
Linking.addEventListener('url', event => handleDeepLink(event, 'RESUME'));
// When the app is resumed with a URL, handle it as a deep link with the action ('RESUME').
// Cleanup function to remove the event listener when the component unmounts.
return () => {
Linking.removeEventListener('url', event => handleDeepLink(event, 'RESUME'));
};
}, []);
CLOSE/RESUME はオプションであり、要件に従ってハンドルが渡されます。
-
 JavaScriptで複数の変数を宣言する方法はより保守可能ですか?javascriptの複数の変数を宣言する:2つの方法を調査する javascriptでは、開発者はしばしば複数の変数を宣言する必要性に遭遇します。これの2つの一般的なアプローチは次のとおりです。 var variable2 = "Testing ..."; var...プログラミング 2025-04-08に投稿
JavaScriptで複数の変数を宣言する方法はより保守可能ですか?javascriptの複数の変数を宣言する:2つの方法を調査する javascriptでは、開発者はしばしば複数の変数を宣言する必要性に遭遇します。これの2つの一般的なアプローチは次のとおりです。 var variable2 = "Testing ..."; var...プログラミング 2025-04-08に投稿 -
 formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-04-08に投稿
formdata()で複数のファイルアップロードを処理するにはどうすればよいですか?formdata() を使用して複数のファイルアップロードを処理すると、複数のファイルアップロードを処理する必要があることがよくあります。 fd.append("fileToUpload[]", files[x]);メソッドはこの目的に使用でき、単一のリクエストで複数...プログラミング 2025-04-08に投稿 -
 ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-04-08に投稿
ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-04-08に投稿 -
 PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-04-08に投稿
PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-04-08に投稿 -
 交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-04-08に投稿
交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-04-08に投稿 -
 Pythonのリクエストと偽のユーザーエージェントでWebサイトブロックをバイパスする方法は?Pythonのリクエストと偽のユーザーエージェントでブラウザの動作をシミュレートする方法これは、Webサイトが実際のブラウザと自動化されたスクリプトを区別するアンチボット測定を実装できるためです。これらのブロックをバイパスするために、開発者はブラウザの動作を模倣してカスタムユーザーエージェ...プログラミング 2025-04-08に投稿
Pythonのリクエストと偽のユーザーエージェントでWebサイトブロックをバイパスする方法は?Pythonのリクエストと偽のユーザーエージェントでブラウザの動作をシミュレートする方法これは、Webサイトが実際のブラウザと自動化されたスクリプトを区別するアンチボット測定を実装できるためです。これらのブロックをバイパスするために、開発者はブラウザの動作を模倣してカスタムユーザーエージェ...プログラミング 2025-04-08に投稿 -
 3つのMySQLテーブルのデータを新しいテーブルに組み合わせる方法は?mysql:3つのテーブルのデータと列から新しいテーブルを作成する 質問: 人々、詳細、および分類表の表? P。*、d.contentを年齢として選択します psとしての人々から D.Person_id = p.idのDとして詳細を結合します t.id = d.detail_idでt...プログラミング 2025-04-08に投稿
3つのMySQLテーブルのデータを新しいテーブルに組み合わせる方法は?mysql:3つのテーブルのデータと列から新しいテーブルを作成する 質問: 人々、詳細、および分類表の表? P。*、d.contentを年齢として選択します psとしての人々から D.Person_id = p.idのDとして詳細を結合します t.id = d.detail_idでt...プログラミング 2025-04-08に投稿 -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-04-08に投稿
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-04-08に投稿 -
 Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-04-08に投稿
Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-04-08に投稿 -
 複数のユーザータイプ(学生、教師、および管理者)をFireBaseアプリでそれぞれのアクティビティにリダイレクトする方法は?red:複数のユーザータイプをそれぞれのアクティビティにリダイレクトする方法 ログイン。現在のコードは、2つのユーザータイプのリダイレクトを正常に管理しますが、3番目のタイプ(admin)を組み込もうとするときに課題に直面します。元のスキーマは、2種類のユーザーのみに対応していました。 3...プログラミング 2025-04-08に投稿
複数のユーザータイプ(学生、教師、および管理者)をFireBaseアプリでそれぞれのアクティビティにリダイレクトする方法は?red:複数のユーザータイプをそれぞれのアクティビティにリダイレクトする方法 ログイン。現在のコードは、2つのユーザータイプのリダイレクトを正常に管理しますが、3番目のタイプ(admin)を組み込もうとするときに課題に直面します。元のスキーマは、2種類のユーザーのみに対応していました。 3...プログラミング 2025-04-08に投稿 -
 なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-04-08に投稿
なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-04-08に投稿 -
 decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-04-08に投稿
decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-04-08に投稿 -
 オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-04-08に投稿
オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-04-08に投稿 -
 CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-04-08に投稿
CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-04-08に投稿 -
 コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-04-08に投稿
コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-04-08に投稿
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























