Ollama と Next.js を使用したローカル GPT
導入
今日の AI の進歩により、コンピューター上で生成 AI モデルをセットアップしてチャットボットを作成するのは簡単です。
この記事では、Ollama と Next.js を使用してシステムにチャットボットをセットアップする方法を説明します
オラマのセットアップ
システムに Ollama をセットアップすることから始めましょう。 ollama.com にアクセスし、お使いの OS に合わせてダウンロードしてください。これにより、ターミナル/コマンド プロンプトで ollam コマンドを使用できるようになります。
コマンド ollam -v
を使用して Ollama のバージョンを確認します
Ollama ライブラリ ページでモデルのリストを確認してください。
モデルをダウンロードして実行する
モデルをダウンロードして実行するには、コマンド ollama run
を実行します。
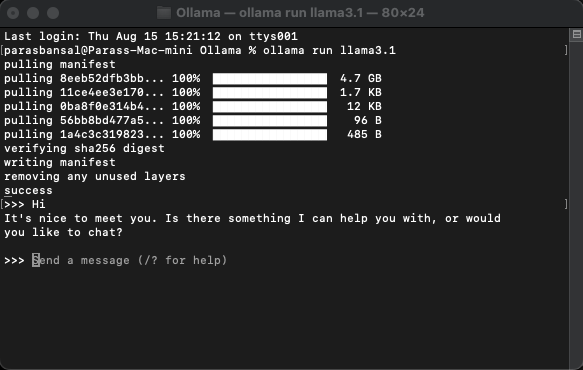
例: ollam run llama3.1 または ollam run gemma2
ターミナル内でモデルと直接チャットできるようになります。

Web アプリケーションのセットアップ
Next.js の基本セットアップ
- 最新バージョンの Node.js をダウンロードしてインストールします
- 目的のフォルダーに移動し、npx create-next-app@latest を実行して Next.js プロジェクトを生成します。
- 定型コードを生成するためにいくつかの質問が行われます。このチュートリアルでは、すべてをデフォルトのままにします。
- 選択したコード エディターで新しく作成したプロジェクトを開きます。 VS Code を使用します。
依存関係のインストール
ollam を使用するには、インストールする必要がある npm パッケージがいくつかあります。
- ヴェルセルのai。
- ollama Ollama JavaScript ライブラリは、JavaScript プロジェクトを Ollama と統合する最も簡単な方法を提供します。
- ollama-ai-provider は、ai と ollama を接続するのに役立ちます。
- チャットの結果はマークダウン スタイルでフォーマットされ、マークダウンを解析するには、react-markdown パッケージを使用します。
これらの依存関係をインストールするには、npm i ai ollama ollama-ai-provider を実行します。
チャットページを作成する
app/src の下に、page.tsx という名前のファイルがあります。
その中のすべてを削除して、基本的な機能コンポーネントから始めましょう:
src/app/page.tsx
export default function Home() {
return (
{/* Code here... */}
);
}
まず、ai/react と React-Markdown から useChat フックをインポートしてみましょう
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
フックを使用しているため、このページをクライアント コンポーネントに変換する必要があります。
ヒント: チャット用に別のコンポーネントを作成し、それを page.tsx で呼び出して、クライアント コンポーネントの使用を制限できます。
コンポーネントでは、useChat フックからメッセージ、入力、handleInputChange、および handleSubmit を取得します。
const { messages, input, handleInputChange, handleSubmit } = useChat();
JSX で、会話を開始するためにユーザー入力を取得する入力フォームを作成します。
これについてよく考えてみると、ハンドラーを修正したり、入力値の状態を維持したりする必要がなく、useChat フックがそれを提供してくれるということです。
メッセージ配列をループすることでメッセージを表示できます。
messages.map((m, i) => ({m})
送信者の役割に基づいてスタイル設定されたバージョンは次のようになります:
{messages.length ? ( messages.map((m, i) => { return m.role === "user" ? (You) : ({m.content} AI); }) ) : ({m.content} )}Local AI Chat
ファイル全体を見てみましょう
src/app/page.tsx
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
export default function Home() {
const { messages, input, handleInputChange, handleSubmit } = useChat();
return (
);
}
これでフロントエンド部分は完成です。次に、API を処理しましょう。
APIの処理
まず、app/api/chat 内に Route.ts を作成しましょう。
Next.js の命名規則に基づいて、localhost:3000/api/chat エンドポイントでリクエストを処理できるようになります。
src/app/api/chat/route.ts
import { createOllama } from "ollama-ai-provider";
import { streamText } from "ai";
const ollama = createOllama();
export async function POST(req: Request) {
const { messages } = await req.json();
const result = await streamText({
model: ollama("llama3.1"),
messages,
});
return result.toDataStreamResponse();
}
上記のコードは基本的に ollam と vercel ai を使用して、データを応答としてストリーミングバックしています。
- createOllama は、システムにインストールされているモデルと通信する ollam のインスタンスを作成します。
- POST 関数は、post メソッドを備えた /api/chat エンドポイントのルート ハンドラーです。
- リクエスト本文には、以前のすべてのメッセージのリストが含まれています。したがって、制限することをお勧めします。制限しないと、時間の経過とともにパフォーマンスが低下します。 この例では、ollam 関数は「llama3.1」をモデルとして受け取り、メッセージ配列に基づいて応答を生成します。
システム上の生成 AI
npm run dev を実行して、開発モードでサーバーを起動します。
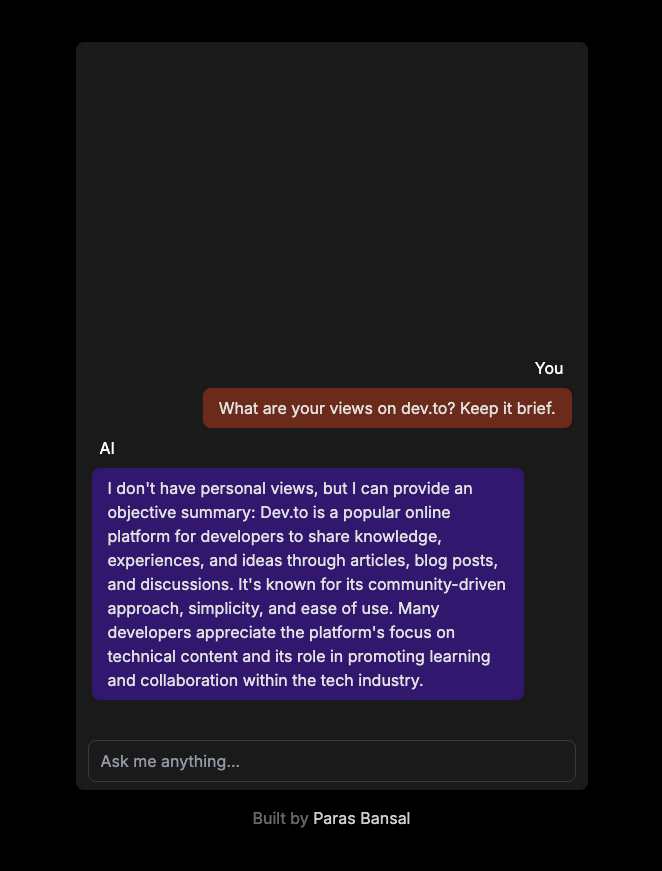
ブラウザを開いて localhost:3000 に移動し、結果を確認します。
すべてが正しく設定されていれば、独自のチャットボットと会話できるようになります。

ソースコードはここで見つけることができます: https://github.com/parasbansal/ai-chat
ご質問がございましたら、コメント欄でお知らせください。お答えできるよう努めます。
-
 React: React のイベント システムを理解するOverview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...プログラミング 2024 年 11 月 5 日に公開
React: React のイベント システムを理解するOverview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...プログラミング 2024 年 11 月 5 日に公開 -
 Multipart/Form-Data POST リクエストを使用すると 301 Moved Permanently エラーが発生するのはなぜですか?Multipart/Form-Data POSTmultipart/form-data を使用してデータを POST しようとすると、次のようなエラー メッセージが表示される場合があります。遭遇した。問題を理解するには、問題の構成を調べる必要があります。発生したエラーは 301 Moved Perm...プログラミング 2024 年 11 月 5 日に公開
Multipart/Form-Data POST リクエストを使用すると 301 Moved Permanently エラーが発生するのはなぜですか?Multipart/Form-Data POSTmultipart/form-data を使用してデータを POST しようとすると、次のようなエラー メッセージが表示される場合があります。遭遇した。問題を理解するには、問題の構成を調べる必要があります。発生したエラーは 301 Moved Perm...プログラミング 2024 年 11 月 5 日に公開 -
 PHP で日付と時刻オブジェクトを使用して時間境界を決定する方法PHP での時間境界の決定このプログラミング シナリオでは、指定された時間が事前定義された範囲内にあるかどうかを確認する必要があります。具体的には、現在時刻、日の出、日の入りという 3 つの時刻文字列が与えられます。私たちの目的は、現在時刻が日の出と日の入りの境界時間の間にあるかどうかを判断すること...プログラミング 2024 年 11 月 5 日に公開
PHP で日付と時刻オブジェクトを使用して時間境界を決定する方法PHP での時間境界の決定このプログラミング シナリオでは、指定された時間が事前定義された範囲内にあるかどうかを確認する必要があります。具体的には、現在時刻、日の出、日の入りという 3 つの時刻文字列が与えられます。私たちの目的は、現在時刻が日の出と日の入りの境界時間の間にあるかどうかを判断すること...プログラミング 2024 年 11 月 5 日に公開 -
 CSS 変換スケールでの jQuery のドラッグ/サイズ変更の問題を修正する方法CSS Transform Scale を使用した jQuery のドラッグ/サイズ変更問題: CSS 変換を適用する場合、特に変換: 行列(0.5, 0, 0, 0.5, 0, 0); を div に追加し、子要素で jQuery の draggable() および resizable() プラグ...プログラミング 2024 年 11 月 5 日に公開
CSS 変換スケールでの jQuery のドラッグ/サイズ変更の問題を修正する方法CSS Transform Scale を使用した jQuery のドラッグ/サイズ変更問題: CSS 変換を適用する場合、特に変換: 行列(0.5, 0, 0, 0.5, 0, 0); を div に追加し、子要素で jQuery の draggable() および resizable() プラグ...プログラミング 2024 年 11 月 5 日に公開 -
 TensorFlow の「ValueError: NumPy Array を Tensor に変換できませんでした (サポートされていないオブジェクト タイプ Float)」エラーを修正する方法は?TensorFlow: 「ValueError: NumPy Array を Tensor に変換できませんでした (サポートされていないオブジェクト型 Float)」を解決します作業中に発生する一般的なエラーTensorFlow では、「ValueError: NumPy 配列を Tensor に...プログラミング 2024 年 11 月 5 日に公開
TensorFlow の「ValueError: NumPy Array を Tensor に変換できませんでした (サポートされていないオブジェクト タイプ Float)」エラーを修正する方法は?TensorFlow: 「ValueError: NumPy Array を Tensor に変換できませんでした (サポートされていないオブジェクト型 Float)」を解決します作業中に発生する一般的なエラーTensorFlow では、「ValueError: NumPy 配列を Tensor に...プログラミング 2024 年 11 月 5 日に公開 -
 ローカル ストレージ アイテムの存在を効率的に判断するにはどうすればよいですか?ローカル ストレージ アイテムの存在の確認Web ストレージを使用する場合、特定のアイテムにアクセスしたり変更したりする前に、そのアイテムの存在を確認することが重要です。この場合、特定の項目が localStorage に設定されているかどうかを確認したいと考えています。現在のアプローチ項目の存在を...プログラミング 2024 年 11 月 5 日に公開
ローカル ストレージ アイテムの存在を効率的に判断するにはどうすればよいですか?ローカル ストレージ アイテムの存在の確認Web ストレージを使用する場合、特定のアイテムにアクセスしたり変更したりする前に、そのアイテムの存在を確認することが重要です。この場合、特定の項目が localStorage に設定されているかどうかを確認したいと考えています。現在のアプローチ項目の存在を...プログラミング 2024 年 11 月 5 日に公開 -
 Javaのアトミックとは何ですか? Java のアトミック性とスレッド セーフを理解する1. Java における Atomic の概要 1.1 Java のアトミックとは何ですか? Java では、java.util.concurrent.atomic パッケージは、単一変数に対するロックフリーのスレッドセーフ プログラミングをサポートするクラスのセッ...プログラミング 2024 年 11 月 5 日に公開
Javaのアトミックとは何ですか? Java のアトミック性とスレッド セーフを理解する1. Java における Atomic の概要 1.1 Java のアトミックとは何ですか? Java では、java.util.concurrent.atomic パッケージは、単一変数に対するロックフリーのスレッドセーフ プログラミングをサポートするクラスのセッ...プログラミング 2024 年 11 月 5 日に公開 -
 フロントエンド/バックエンドの主な設定ファイルDevOps の観点から見ると、Java と Node.js (バックエンドとフロントエンド) の両方のコードベースの構成ファイルを理解することは、ビルド プロセス、デプロイメント、および環境設定を管理するために不可欠です。 Java および Node.js アプリケーションで注意すべき構成ファイル...プログラミング 2024 年 11 月 5 日に公開
フロントエンド/バックエンドの主な設定ファイルDevOps の観点から見ると、Java と Node.js (バックエンドとフロントエンド) の両方のコードベースの構成ファイルを理解することは、ビルド プロセス、デプロイメント、および環境設定を管理するために不可欠です。 Java および Node.js アプリケーションで注意すべき構成ファイル...プログラミング 2024 年 11 月 5 日に公開 -
 Python での「予期しないインデント」エラーの原因と解決方法は何ですか?Python における予期しないインデントの重要性は何ですか?Python プログラミングの領域では、細心の注意を払って作成されたインデントが重要な役割を果たします。コードの構造とフローを定義します。このインデントが誤って崩れると、「予期しないインデント」エラーが発生し、直ちに修正する必要があります...プログラミング 2024 年 11 月 5 日に公開
Python での「予期しないインデント」エラーの原因と解決方法は何ですか?Python における予期しないインデントの重要性は何ですか?Python プログラミングの領域では、細心の注意を払って作成されたインデントが重要な役割を果たします。コードの構造とフローを定義します。このインデントが誤って崩れると、「予期しないインデント」エラーが発生し、直ちに修正する必要があります...プログラミング 2024 年 11 月 5 日に公開 -
 Node.js で「setImmediate」と「process.nextTick」を使用する必要があるのはどのような場合ですか?setImmediate と nextTick の違いを理解するNode.js バージョン 0.10 では、process.nextTick を補完することを目的とした新しい API である setImmediate が導入されました。どちらの関数もコールバックを非同期に実行する手段を提供しますが、...プログラミング 2024 年 11 月 5 日に公開
Node.js で「setImmediate」と「process.nextTick」を使用する必要があるのはどのような場合ですか?setImmediate と nextTick の違いを理解するNode.js バージョン 0.10 では、process.nextTick を補完することを目的とした新しい API である setImmediate が導入されました。どちらの関数もコールバックを非同期に実行する手段を提供しますが、...プログラミング 2024 年 11 月 5 日に公開 -
 jQueryで非表示要素の高さを効率的に取得する方法?jQuery での非表示要素の高さの取得非表示要素を扱う場合、その高さを取得するのは困難な場合があります。要素を一時的に表示して高さを測定し、その後再び非表示にするという従来のアプローチは非効率であるように思えます。より最適な解決策はありますか?jQuery 1.4.2 アプローチjQuery 1....プログラミング 2024 年 11 月 5 日に公開
jQueryで非表示要素の高さを効率的に取得する方法?jQuery での非表示要素の高さの取得非表示要素を扱う場合、その高さを取得するのは困難な場合があります。要素を一時的に表示して高さを測定し、その後再び非表示にするという従来のアプローチは非効率であるように思えます。より最適な解決策はありますか?jQuery 1.4.2 アプローチjQuery 1....プログラミング 2024 年 11 月 5 日に公開 -
 Go Struct タグで変数を使用できないのはなぜですか?Go 構造体タグでの変数の使用Go では、構造体タグを使用して、構造体内のフィールドに関するメタデータを指定します。文字列リテラルを使用してタグを定義することは可能ですが、その場所で変数を使用しようとするとエラーが発生します。無効な使用法:const ( TYPE = "type&...プログラミング 2024 年 11 月 5 日に公開
Go Struct タグで変数を使用できないのはなぜですか?Go 構造体タグでの変数の使用Go では、構造体タグを使用して、構造体内のフィールドに関するメタデータを指定します。文字列リテラルを使用してタグを定義することは可能ですが、その場所で変数を使用しようとするとエラーが発生します。無効な使用法:const ( TYPE = "type&...プログラミング 2024 年 11 月 5 日に公開 -
 Qopy: 開発者としてお気に入りのクリップボード マネージャー開発者として、私はワークフローをよりスムーズかつ効率的にできるツールを常に探しています。最近、Linux と Windows で動作するオープンソースのクリップボード マネージャーである Qopy を見つけました。 クコピーって何? Qopy は、標準的なクリップボード エクスペリエ...プログラミング 2024 年 11 月 5 日に公開
Qopy: 開発者としてお気に入りのクリップボード マネージャー開発者として、私はワークフローをよりスムーズかつ効率的にできるツールを常に探しています。最近、Linux と Windows で動作するオープンソースのクリップボード マネージャーである Qopy を見つけました。 クコピーって何? Qopy は、標準的なクリップボード エクスペリエ...プログラミング 2024 年 11 月 5 日に公開 -
 私のボタンでホバー効果が機能しないのはなぜですか?ホバー時にボタンの色を変更する: 別の解決策ホバー時にボタンの色を変更しようとすると、イライラすることがあります。解決策は望ましい効果を生み出すことができません。提供されているサンプル コードを考えてみましょう:a.button { ... } a.button a:hover{ b...プログラミング 2024 年 11 月 5 日に公開
私のボタンでホバー効果が機能しないのはなぜですか?ホバー時にボタンの色を変更する: 別の解決策ホバー時にボタンの色を変更しようとすると、イライラすることがあります。解決策は望ましい効果を生み出すことができません。提供されているサンプル コードを考えてみましょう:a.button { ... } a.button a:hover{ b...プログラミング 2024 年 11 月 5 日に公開 -
 Pythonのみを使用してフロントエンドを構築するバックエンドに重点を置く開発者にとって、フロントエンド開発は困難な、さらには悪夢のような作業になる可能性があります。私のキャリアの初期には、フロントエンドとバックエンドの境界があいまいで、誰もが両方を扱うことが期待されていました。特に CSS は絶えず苦労しました。不可能なミッションのように感じまし...プログラミング 2024 年 11 月 5 日に公開
Pythonのみを使用してフロントエンドを構築するバックエンドに重点を置く開発者にとって、フロントエンド開発は困難な、さらには悪夢のような作業になる可能性があります。私のキャリアの初期には、フロントエンドとバックエンドの境界があいまいで、誰もが両方を扱うことが期待されていました。特に CSS は絶えず苦労しました。不可能なミッションのように感じまし...プログラミング 2024 年 11 月 5 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























