セット構成で作業を楽にしましょう
ついに! Set が過去に導入されたとき、すでに私たちの生活は改善されていました。一意のリストを簡単に生成できましたが、それらのリスト上の項目の検索と設定のパフォーマンスも向上しました。
それは素晴らしかったですが、他の言語にはまだ欠けているものがいくつかありました。そしてこれは真実です、なぜなら私たちがそうだったからです。 2024 年に Set に追加された新しい合成メソッドにより、最終的に単純な呼び出しで和集合、積集合、差分などを実行できるようになります。
これ以上の苦労はせずに、早速始めましょう。
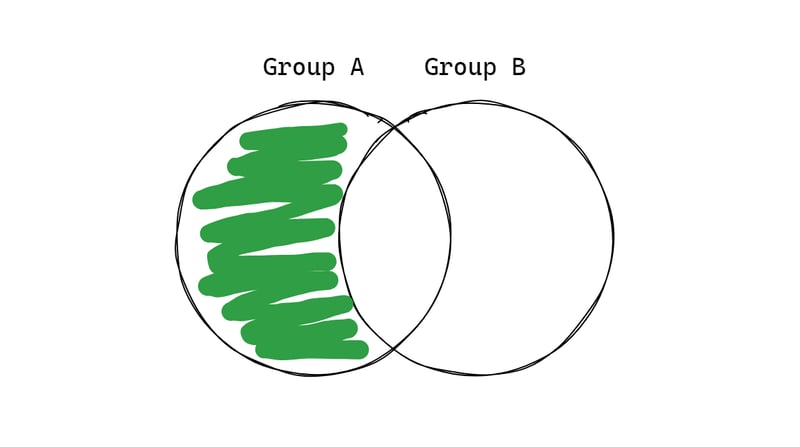
違い
最初の Set には存在するが 2 番目の Set には存在しない要素を含む新しい Set を返します。

例: 先月はアクセスしなかったが、今週はサイトにアクセスしたユーザーを確認したいとします。
使い方は?
const thisWeekUsers = new Set([1, 2, 3, 4]);
const lastMonthUsers = new Set([3, 4, 5, 6]);
const newUsers = thisWeekUsers.difference(lastMonthUsers);
console.log(newUsers); // Set(2) { 1, 2 }
昔だったらどうやってやっていたでしょうか?
const thisWeekUsers = [1, 2, 3, 4]; const lastMonthUsers = [3, 4, 5, 6]; let newUsers = thisWeekUsers.filter(x => !lastMonthUsers.includes(x)); console.log(newUsers); // (2) [1,2]
詳細については、https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/difference
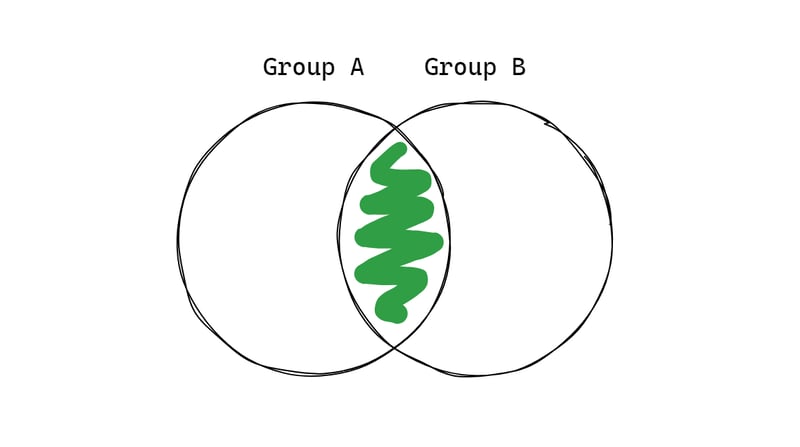
をご覧ください。交差点
両方のセットに存在する値のみを含む新しいセットを返します。

例: 電子書籍のバンドルをカートに追加していますが、それらの書籍の一部はすでにそこにあります。
使い方は?
const booksBundle = new Set([1, 2, 3, 4]);
const cart = new Set([3, 4, 5, 6]);
const booksToAdd = booksBundle.intersection(cart);
console.log(booksToAdd); // Set(2) { 3, 4 }
昔だったらどうやってやっていたでしょうか?
const booksBundle = [1, 2, 3, 4]; const cart = [3, 4, 5, 6]; const booksToAdd = booksBundle.filter(book => cart.includes(book)); console.log(booksToAdd); // (2) [3, 4]
詳細については、https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/intersection
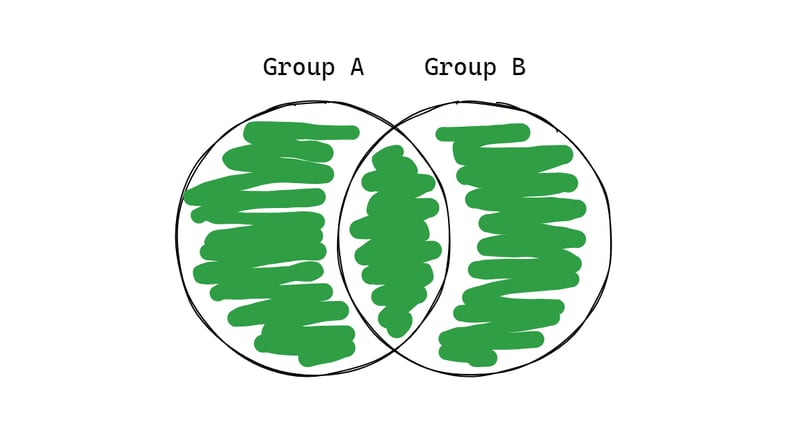
をご覧ください。対称的な差異
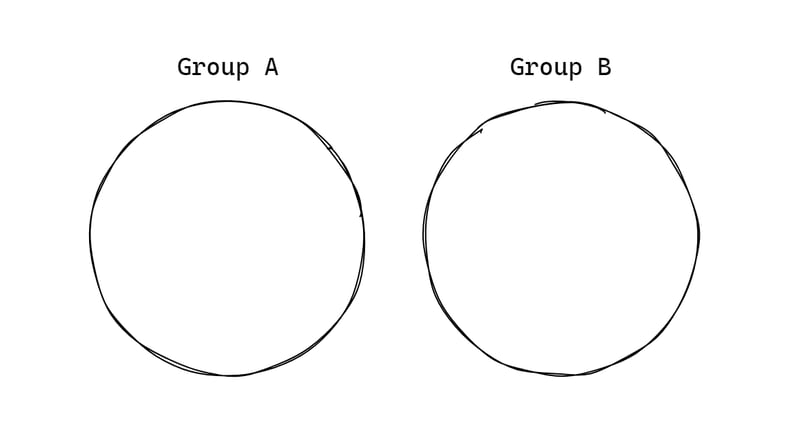
どちらのグループにも重複しない値を含む新しいセットを返します。

例: 店舗間で在庫過剰になっている商品をチェックし、交換可能な商品を確認する。
使い方は?
const firstStore = new Set([1, 2, 3, 4]);
const secondStore = new Set([3, 4, 5, 6]);
const overstockedItems = firstStore.symmetricDifference(secondStore);
console.log(overstockedItems); // Set(4) { 1, 2, 5, 6 }
昔だったらどうやってやっていたでしょうか?
const firstStore = [1, 2, 3, 4];
const secondStore = [3, 4, 5, 6];
const allItems = [firstStore, secondStore].flat();
const overstockedItems = allItems.filter(item => {
return !firstStore.includes(item) || !secondStore.includes(item);
});
console.log(overstockedItems); // (4) [1, 2, 5, 6]
詳細については、https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/metricDifference
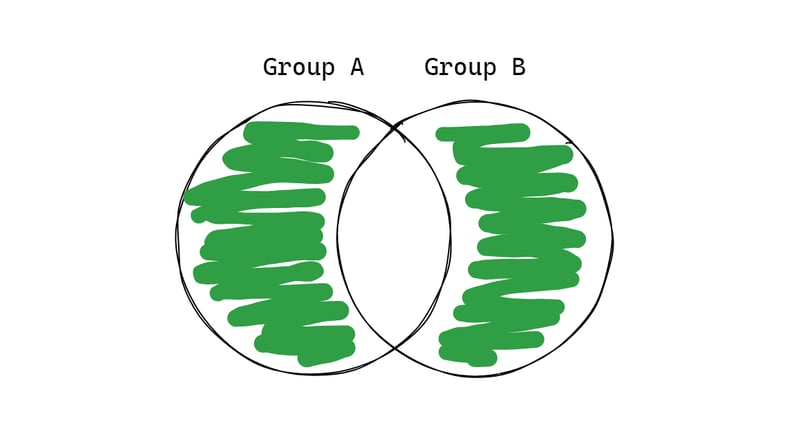
をご覧ください。連合
両方のグループの値を含む新しいセットを返しますが、値は繰り返されません。

例: あなたと友達のプレイリストを結合したいと考えていますが、一部の音楽は同じです。
使い方は?
const yourPlaylist = new Set([1, 2, 3, 4]);
const friendPlaylist = new Set([3, 4, 5, 6]);
const mergedPlaylist = yourPlaylist.union(friendPlaylist);
console.log(mergedPlaylist); // Set(6) { 1, 2, 3, 4, 5, 6 }
昔だったらどうやってやっていたでしょうか?
const yourPlaylist = [1, 2, 3, 4]; const friendPlaylist = [3, 4, 5, 6]; const mergedPlaylist = new Set([yourPlaylist, friendPlaylist].flat()); console.log(mergedPlaylist); // (6) [1, 2, 3, 4, 5, 6]
詳細については、https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/union
をご覧ください。からの素?
ブール値を返します。両方の Set に共通の値がない場合は true、少なくとも 1 つの共通の値がある場合は false です。

例: 他のグループに属する製品があることを確認してください。
使い方は?
const electronics = new Set([1, 2, 3, 4]); const furniture = new Set([3, 4, 5, 6]); const groceries = new Set(['apple']); console.log(electronics.isDisjointFrom(furniture)); // false console.log(electronics.isDisjointFrom(groceries)); // true
昔だったらどうやってやっていたでしょうか?
const electronics = [1, 2, 3, 4];
const furniture = [3, 4, 5, 6];
const groceries = ['apple'];
function isDisjoint(array1, array2) {
return array1.every(item => !array2.includes(item));
}
console.log(isDisjoint(electronics, furniture)); // false
console.log(isDisjoint(electronics, groceries)); // true
詳細については、https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/isDisjointFrom
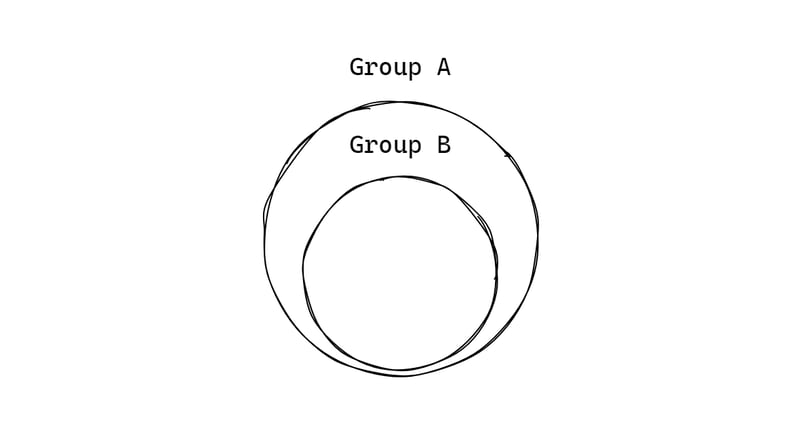
をご覧ください。スーパーセット/サブセットは何ですか?
これら 2 つの関数は非常に似ています。どちらもブール値を返し、正反対です。 Set が別のスーパーセットの場合、Superset は true を返し、Set が別のサブセットの場合、Subset は true を返します。
これらの関数をまとめているのは、一方の答えがわかればもう一方も理解できるからです。 Set は、サブセット Set のスーパーセットのみになることができます。

例: ユーザーが会社グループの一員であるかどうかを理解します。
使い方は?
const itDepartment = new Set([1, 2, 3, 4]); const genZFromToronto = new Set([3, 4]); console.log(itDepartment.isSupersetOf(genZFromToronto)); // true console.log(genZFromToronto.isSubsetOf(itDepartment)); // true
昔だったらどうやってやっていたでしょうか?
const itDepartment = [1, 2, 3, 4]; const genZFromToronto = [3, 4]; console.log(genZFromToronto.every(item => itDepartment.includes(item))); // true
詳細はこちら:
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/isSupersetOf
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/isSubsetOf
これで、申し訳ありませんをプロジェクトで使用する設定が完了しました!
また、別の機能に興味がある場合、または他の内容について知りたい場合はお知らせください。次回まで o/
-
 フレックス項目はブロックレベルですか、それともフレックスレベルですか? CSS レイアウトの詳細フレックス アイテムの複雑な性質: ブロック レベルかフレックス レベル?フレックス アイテムがブロック レベルであるかどうかという問題は、以前から話題になっています。 CSS 開発者間での議論。 CSS フレキシブル ボックス レイアウト モジュール レベル 1 では、フレックス項目はブロック レ...プログラミング 2024 年 11 月 9 日に公開
フレックス項目はブロックレベルですか、それともフレックスレベルですか? CSS レイアウトの詳細フレックス アイテムの複雑な性質: ブロック レベルかフレックス レベル?フレックス アイテムがブロック レベルであるかどうかという問題は、以前から話題になっています。 CSS 開発者間での議論。 CSS フレキシブル ボックス レイアウト モジュール レベル 1 では、フレックス項目はブロック レ...プログラミング 2024 年 11 月 9 日に公開 -
 Sudo を使用せずに Python パッケージを macOS にインストールする際の権限エラーを修正する方法macOS の Pip からの権限エラーのトラブルシューティングMac に Python パッケージをインストールしようとすると、ログ ファイルまたはサイト パッケージへの書き込みに関連した権限エラーが発生する可能性がありますディレクトリ。これらのエラーは、特に sudo を使用せずに現在のユーザー...プログラミング 2024 年 11 月 9 日に公開
Sudo を使用せずに Python パッケージを macOS にインストールする際の権限エラーを修正する方法macOS の Pip からの権限エラーのトラブルシューティングMac に Python パッケージをインストールしようとすると、ログ ファイルまたはサイト パッケージへの書き込みに関連した権限エラーが発生する可能性がありますディレクトリ。これらのエラーは、特に sudo を使用せずに現在のユーザー...プログラミング 2024 年 11 月 9 日に公開 -
 JavaScript は座標を使用してクリックをシミュレートできますか?JavaScript で座標を使用してクリックをシミュレートするWeb 開発では、クリックなどのユーザー インタラクションをシミュレートする必要がある場合があります。 JavaScript は、特定の座標を利用してこれを実現する方法を提供します。JavaScript で X、Y 座標に基づいてクリッ...プログラミング 2024 年 11 月 9 日に公開
JavaScript は座標を使用してクリックをシミュレートできますか?JavaScript で座標を使用してクリックをシミュレートするWeb 開発では、クリックなどのユーザー インタラクションをシミュレートする必要がある場合があります。 JavaScript は、特定の座標を利用してこれを実現する方法を提供します。JavaScript で X、Y 座標に基づいてクリッ...プログラミング 2024 年 11 月 9 日に公開 -
 Go で外部コマンド入力を自動化する方法: 「login」などのコマンドに対するユーザー操作をバイパスするためのガイドGo の外部コマンド入力の自動化Go では、外部コマンドの実行とその入出力の管理は一般的なタスクです。ただし、「ログイン」などのユーザー入力を求めるコマンドを扱う場合、これらの入力をプログラムで自動化するのは困難な場合があります。この問題に対する 1 つのアプローチは、コマンドの標準入力 (stdi...プログラミング 2024 年 11 月 9 日に公開
Go で外部コマンド入力を自動化する方法: 「login」などのコマンドに対するユーザー操作をバイパスするためのガイドGo の外部コマンド入力の自動化Go では、外部コマンドの実行とその入出力の管理は一般的なタスクです。ただし、「ログイン」などのユーザー入力を求めるコマンドを扱う場合、これらの入力をプログラムで自動化するのは困難な場合があります。この問題に対する 1 つのアプローチは、コマンドの標準入力 (stdi...プログラミング 2024 年 11 月 9 日に公開 -
 同時実行を使用して Go で CSV ファイルを効率的に読み書きするにはどうすればよいですか?Go での効率的な CSV 読み取りおよび書き込みGo で CSV ファイルを効率的に読み取りおよび書き込みするタスクには、I/O 操作の最適化が含まれます。 CSV ファイルを読み取り、データに対して計算を実行し、結果を新しい CSV ファイルに書き込む次のコード スニペットを考えてみましょう:p...プログラミング 2024 年 11 月 9 日に公開
同時実行を使用して Go で CSV ファイルを効率的に読み書きするにはどうすればよいですか?Go での効率的な CSV 読み取りおよび書き込みGo で CSV ファイルを効率的に読み取りおよび書き込みするタスクには、I/O 操作の最適化が含まれます。 CSV ファイルを読み取り、データに対して計算を実行し、結果を新しい CSV ファイルに書き込む次のコード スニペットを考えてみましょう:p...プログラミング 2024 年 11 月 9 日に公開 -
 CSS で複数の親にわたって特定の nth 子をスタイルする方法複数の親にわたる特定の n 番目の子のスタイル設定n 番目の子セレクターを使用してネストされた要素をスタイル設定する場合、セレクター単一の親コンテキスト内で動作します。これにより、複数の親にまたがる特定の子要素をターゲットにする場合に問題が発生する可能性があります。問題:次のマークアップを検討してく...プログラミング 2024 年 11 月 9 日に公開
CSS で複数の親にわたって特定の nth 子をスタイルする方法複数の親にわたる特定の n 番目の子のスタイル設定n 番目の子セレクターを使用してネストされた要素をスタイル設定する場合、セレクター単一の親コンテキスト内で動作します。これにより、複数の親にまたがる特定の子要素をターゲットにする場合に問題が発生する可能性があります。問題:次のマークアップを検討してく...プログラミング 2024 年 11 月 9 日に公開 -
 文字列補間を使用してSASSのミックスイン値としてCSSプロパティを設定するにはどうすればよいですか?SASS ミックスイン値を CSS プロパティに設定するユニバーサル マージン/パディング ミックスインを作成する場合、CSS プロパティをミックスイン値として設定する必要がある場合があります。これを実現するには、文字列補間が使用されます。CSS プロパティの文字列補間CSS プロパティ名として変数...プログラミング 2024 年 11 月 9 日に公開
文字列補間を使用してSASSのミックスイン値としてCSSプロパティを設定するにはどうすればよいですか?SASS ミックスイン値を CSS プロパティに設定するユニバーサル マージン/パディング ミックスインを作成する場合、CSS プロパティをミックスイン値として設定する必要がある場合があります。これを実現するには、文字列補間が使用されます。CSS プロパティの文字列補間CSS プロパティ名として変数...プログラミング 2024 年 11 月 9 日に公開 -
 MUI TextField: ビルド バリアント、色、スタイルThe mui textfield is a fundamental component in Material-UI, designed to capture user inputs efficiently and stylishly. This guide explores its build ...プログラミング 2024 年 11 月 9 日に公開
MUI TextField: ビルド バリアント、色、スタイルThe mui textfield is a fundamental component in Material-UI, designed to capture user inputs efficiently and stylishly. This guide explores its build ...プログラミング 2024 年 11 月 9 日に公開 -
 Java で Long を Int に安全にキャストするにはどうすればよいですか?Java で Long を Int に安全にキャストする: 包括的なソリューションJava で数値型を扱う場合、キャストが確実に行われるようにすることが重要です操作によってデータが失われることはありません。これは、long の精度が int の精度を超える可能性があるため、long 値を int に...プログラミング 2024 年 11 月 9 日に公開
Java で Long を Int に安全にキャストするにはどうすればよいですか?Java で Long を Int に安全にキャストする: 包括的なソリューションJava で数値型を扱う場合、キャストが確実に行われるようにすることが重要です操作によってデータが失われることはありません。これは、long の精度が int の精度を超える可能性があるため、long 値を int に...プログラミング 2024 年 11 月 9 日に公開 -
 Authorize.net Payment Gateway を統合する際の「未定義関数curl_init() への呼び出し」エラーを修正する方法?未定義の関数:curl_init()Authorize.net の支払いゲートウェイを実装するコンテキストで、「未定義への呼び出し」というエラーが発生する場合があります。関数curl_init()」。これは、PHP カール拡張機能がシステムに適切に構成されていない、またはシステムにインストールされて...プログラミング 2024 年 11 月 9 日に公開
Authorize.net Payment Gateway を統合する際の「未定義関数curl_init() への呼び出し」エラーを修正する方法?未定義の関数:curl_init()Authorize.net の支払いゲートウェイを実装するコンテキストで、「未定義への呼び出し」というエラーが発生する場合があります。関数curl_init()」。これは、PHP カール拡張機能がシステムに適切に構成されていない、またはシステムにインストールされて...プログラミング 2024 年 11 月 9 日に公開 -
 Next.js の SSR ページ ルーティングと比較したアプリ ルーティングの新機能導入 Next.js は、サーバーでレンダリングされる React アプリケーションを構築するための選択肢として長い間人気がありました。サーバーサイド レンダリング (SSR) のサポートが組み込まれているため、開発者は動的で SEO に優しいアプリケーションを作成できます。ただし...プログラミング 2024 年 11 月 9 日に公開
Next.js の SSR ページ ルーティングと比較したアプリ ルーティングの新機能導入 Next.js は、サーバーでレンダリングされる React アプリケーションを構築するための選択肢として長い間人気がありました。サーバーサイド レンダリング (SSR) のサポートが組み込まれているため、開発者は動的で SEO に優しいアプリケーションを作成できます。ただし...プログラミング 2024 年 11 月 9 日に公開 -
 CSS では垂直方向の配置は実際にどのように機能するのでしょうか?CSS の垂直方向の配置: ニュアンスを理解するvertical-align プロパティを使用すると、インライン要素を親要素内で垂直方向に配置できます。ただし、基礎となる原則を理解していないと、その動作は予測できない場合があります。インライン要素と高さ垂直位置合わせは、インライン要素にのみ影響します...プログラミング 2024 年 11 月 9 日に公開
CSS では垂直方向の配置は実際にどのように機能するのでしょうか?CSS の垂直方向の配置: ニュアンスを理解するvertical-align プロパティを使用すると、インライン要素を親要素内で垂直方向に配置できます。ただし、基礎となる原則を理解していないと、その動作は予測できない場合があります。インライン要素と高さ垂直位置合わせは、インライン要素にのみ影響します...プログラミング 2024 年 11 月 9 日に公開 -
 日付オブジェクトをタイムスタンプに変換する場合、単項プラス演算子は何をしますか?Unary Plus: 日付オブジェクトをミリ秒タイムスタンプに変換するJavaScript では、次のようなコードが発生する可能性があります。function fn() { return new Date; }この式は、完全な Date オブジェクトではなく、現在の時刻を表すタイムスタンプを...プログラミング 2024 年 11 月 9 日に公開
日付オブジェクトをタイムスタンプに変換する場合、単項プラス演算子は何をしますか?Unary Plus: 日付オブジェクトをミリ秒タイムスタンプに変換するJavaScript では、次のようなコードが発生する可能性があります。function fn() { return new Date; }この式は、完全な Date オブジェクトではなく、現在の時刻を表すタイムスタンプを...プログラミング 2024 年 11 月 9 日に公開 -
 Project Astra: マルチモーダル AI の新時代Google DeepMind によって開発された Project Astra は、マルチモーダル AI の進化における画期的な一歩を表しています。テキストや画像などの単一の入力タイプに依存する従来の AI システムとは異なり、Project Astra は、視覚、聴覚、テキスト入力を含む複数形式の...プログラミング 2024 年 11 月 9 日に公開
Project Astra: マルチモーダル AI の新時代Google DeepMind によって開発された Project Astra は、マルチモーダル AI の進化における画期的な一歩を表しています。テキストや画像などの単一の入力タイプに依存する従来の AI システムとは異なり、Project Astra は、視覚、聴覚、テキスト入力を含む複数形式の...プログラミング 2024 年 11 月 9 日に公開 -
 HTML 出力がレンダリングされずにプレーン テキストとして表示されるのはなぜですか?HTML 出力が HTML として受信されるのではなく、プレーン テキストとして解釈されるここでの質問は、HTML 出力が代わりにプレーン テキストとしてレンダリングされるシナリオに関するものです。適切な HTML として解析されるかどうか。基本的な Go 実装が提供されていますが、レンダリングされ...プログラミング 2024 年 11 月 9 日に公開
HTML 出力がレンダリングされずにプレーン テキストとして表示されるのはなぜですか?HTML 出力が HTML として受信されるのではなく、プレーン テキストとして解釈されるここでの質問は、HTML 出力が代わりにプレーン テキストとしてレンダリングされるシナリオに関するものです。適切な HTML として解析されるかどうか。基本的な Go 実装が提供されていますが、レンダリングされ...プログラミング 2024 年 11 月 9 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























