

このチュートリアルでは、Modulo だけでなく、React.js、Vue.js などの多くの人気のある最新の Web フレームワークの中心的な概念の 1 つを紹介します。これが状態の概念です。
これまでのところ、私たちのコンポーネントは静的で変化しません。彼らは多くのことはできません。これらは、HTML をより多くの D.R.Y にリファクタリングするのに役立つかもしれません。 (「Don't Reply Yourself」)、再利用可能なコンポーネントですが、それ以上のものではありません。フォーム データを検証したり、API を使用したり、完全なアプリケーションで使用したりすることはできません。実際、いかなるインタラクションも、動的や変化するコンテンツも含めることはできません。コンポーネントには反応性が必要です。
これらの 状態変数 の概念は、「データ用のバケツ」または「埋めることができる空白」のようなものと考えることができます。これらを使用すると、データを参照するために「名前を付ける」ことができ、より汎用的なコードやテンプレートを作成できるようになります。そうすれば、コンポーネントのコンテンツを変更できます: 状態を変更して、結果を確認してください!
State コンポーネント パーツは Props とよく似ていますが、単に属性名をリストするのではなく、初期値をデフォルトとして指定する必要がある点が異なります。次のように Props を State に「変換」できます:
State は、Props と同様に Template に挿入できます。実際、前の例を新しく追加された State 部分で再度動作させるために必要なのは、次のように props を state に変更するだけです。
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
これら 2 つの手順を正しく実行すると、データが「状態」から取得されるため、属性が不要になることを除いて、ストーリー ジェネレーターは引き続き機能します。これは、下部のコンポーネントの使用からそれらを忘れずに削除する必要があることを意味し、次のようになります:
これまでのところ、ソース コードの状態を手動で変更できますが、実際のユーザー (つまり、コーディング者ではない) は状態を変更できないため、アプリはまだインタラクティブではありません。 ここで「バインディング」が登場します。ユーザー入力が状態に「バインド」され、アプリのユーザーはアプリの使用中に状態変数を変更することもできます。
「バインド」するには、ディレクティブを使用する必要があります。 ディレクティブは、HTML 属性の一種です。 ディレクティブは、属性名内の特定の特殊文字を見つけることで認識できます。他にもディレクティブがありますが、ここでは 1 つのディレクティブのみを扱います: [state.bind].
これはどういう意味ですか?キーストロークごとに入力と状態を「同期」します。バインディングは「双方向」です。状態を変更すると入力が変更され、入力を変更すると状態が変更されます。たとえば、 は、[state.bind] ディレクティブを含む入力 HTML タグです。この場合、入力を「animal」状態変数に「バインド」します。
私たちの場合、State 変数「animal」にバインドされたラベル付き入力を追加するには、次のようにします。
次に、残りのすべての入力に対して「すすぎと繰り返し」を行います:
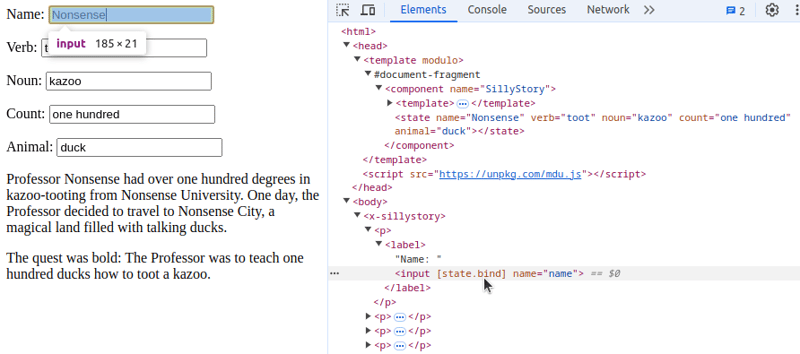
これをテストする方法は次のとおりです。 まず、すべての入力が入力されていることを確認します (名前にタイプミスがあると、これが表示されなくなる可能性があります。開発ツールでエラーがないか確認してください)。次に、さまざまな入力をそれぞれ編集してみてください。新しいばかばかしい単語を入力すると、それがどのように「反応」して、各ストーリーを自動的に再レンダリングするかわかりますか?
すべてを組み合わせると、次の (愚かな) 結果が得られます:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
いくつかの考えの材料: これは UI 開発でどのように使用できますか?日常的な Web アプリケーションの State について考えてみましょう。フォーム、タブ、モーダル ポップアップ インターフェイスなど、動的または反応的なものはすべて含まれます。これらはすべて状態変化しています。 State は、CSS クラス、CSS 値を保持したり、スライダーや他のタイプの入力にバインドしたり、その他多くのことができます。言い換えれば、State についてはさらに詳しく説明する必要がありますが、それはパート 4 に取っておきます。このようなチュートリアルをさらに参照するには、必ずフォローしてください。また、いつものように、お気軽に質問してください。またはコメントで提案してください。
","image":"http://www.luping.net/uploads/20241015/1728970205670dfdddbcc08.png","datePublished":"2024-11-07T01:50:26+08:00","dateModified":"2024-11-07T01:50:26+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}?おかえり!パート 1 を理解できませんでしたか?心配はいりません。最初から始めることも、ここからいきなり始めることもできます。
このチュートリアルのタスクは、ストーリー生成コンポーネントを構築することです。これにより、State の使い方をたくさん練習することができます。前回は以下のような抜粋で終わりました。ただし、このチュートリアルでは、Props として与えられた単語によって生成されるばかげたストーリーを表示するために「テンプレート」を変更しました。これにより、コンポーネントを別の愚かな言葉で「再利用」することができます。このチュートリアルを開始するには、次の内容をコピーして新しいファイルに貼り付け、ブラウザで開きます:
Professor {{ props.name }} had over {{ props.count }} degrees in {{ props.noun }}-{{ props.verb }}ing from {{ props.name }} University. One day, the Professor decided to travel to {{ props.name }} City, a magical land filled with talking {{ props.animal }}s.
The quest was bold: The Professor was to teach {{ props.count }} {{ props.animal }}s how to {{ props.verb }} a {{ props.noun }}.

このチュートリアルでは、Modulo だけでなく、React.js、Vue.js などの多くの人気のある最新の Web フレームワークの中心的な概念の 1 つを紹介します。これが状態の概念です。
これまでのところ、私たちのコンポーネントは静的で変化しません。彼らは多くのことはできません。これらは、HTML をより多くの D.R.Y にリファクタリングするのに役立つかもしれません。 (「Don't Reply Yourself」)、再利用可能なコンポーネントですが、それ以上のものではありません。フォーム データを検証したり、API を使用したり、完全なアプリケーションで使用したりすることはできません。実際、いかなるインタラクションも、動的や変化するコンテンツも含めることはできません。コンポーネントには反応性が必要です。
これらの 状態変数 の概念は、「データ用のバケツ」または「埋めることができる空白」のようなものと考えることができます。これらを使用すると、データを参照するために「名前を付ける」ことができ、より汎用的なコードやテンプレートを作成できるようになります。そうすれば、コンポーネントのコンテンツを変更できます: 状態を変更して、結果を確認してください!
State コンポーネント パーツは Props とよく似ていますが、単に属性名をリストするのではなく、初期値をデフォルトとして指定する必要がある点が異なります。次のように Props を State に「変換」できます:
State は、Props と同様に Template に挿入できます。実際、前の例を新しく追加された State 部分で再度動作させるために必要なのは、次のように props を state に変更するだけです。
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
これら 2 つの手順を正しく実行すると、データが「状態」から取得されるため、属性が不要になることを除いて、ストーリー ジェネレーターは引き続き機能します。これは、下部のコンポーネントの使用からそれらを忘れずに削除する必要があることを意味し、次のようになります:
これまでのところ、ソース コードの状態を手動で変更できますが、実際のユーザー (つまり、コーディング者ではない) は状態を変更できないため、アプリはまだインタラクティブではありません。 ここで「バインディング」が登場します。ユーザー入力が状態に「バインド」され、アプリのユーザーはアプリの使用中に状態変数を変更することもできます。
「バインド」するには、ディレクティブを使用する必要があります。 ディレクティブは、HTML 属性の一種です。 ディレクティブは、属性名内の特定の特殊文字を見つけることで認識できます。他にもディレクティブがありますが、ここでは 1 つのディレクティブのみを扱います: [state.bind].
これはどういう意味ですか?キーストロークごとに入力と状態を「同期」します。バインディングは「双方向」です。状態を変更すると入力が変更され、入力を変更すると状態が変更されます。たとえば、 は、[state.bind] ディレクティブを含む入力 HTML タグです。この場合、入力を「animal」状態変数に「バインド」します。
私たちの場合、State 変数「animal」にバインドされたラベル付き入力を追加するには、次のようにします。
次に、残りのすべての入力に対して「すすぎと繰り返し」を行います:
これをテストする方法は次のとおりです。 まず、すべての入力が入力されていることを確認します (名前にタイプミスがあると、これが表示されなくなる可能性があります。開発ツールでエラーがないか確認してください)。次に、さまざまな入力をそれぞれ編集してみてください。新しいばかばかしい単語を入力すると、それがどのように「反応」して、各ストーリーを自動的に再レンダリングするかわかりますか?
すべてを組み合わせると、次の (愚かな) 結果が得られます:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
いくつかの考えの材料: これは UI 開発でどのように使用できますか?日常的な Web アプリケーションの State について考えてみましょう。フォーム、タブ、モーダル ポップアップ インターフェイスなど、動的または反応的なものはすべて含まれます。これらはすべて状態変化しています。 State は、CSS クラス、CSS 値を保持したり、スライダーや他のタイプの入力にバインドしたり、その他多くのことができます。言い換えれば、State についてはさらに詳しく説明する必要がありますが、それはパート 4 に取っておきます。このようなチュートリアルをさらに参照するには、必ずフォローしてください。また、いつものように、お気軽に質問してください。またはコメントで提案してください。















免責事項: 提供されるすべてのリソースの一部はインターネットからのものです。お客様の著作権またはその他の権利および利益の侵害がある場合は、詳細な理由を説明し、著作権または権利および利益の証拠を提出して、電子メール [email protected] に送信してください。 できるだけ早く対応させていただきます。
Copyright© 2022 湘ICP备2022001581号-3