CSS クリップ パスを活用して、画像を使用せずに DOM でクールな形状を作成する

導入
数年前までは、Web サイトの背景の形状やセクションを長方形以外にしたい場合、必要に応じて追加される静的な PNG または JPEG 画像をデザイナーに提供してもらう必要がほとんどでしたが、CSS はあれから長い道のりを歩んできました、友よ。
ページのコンテンツを異なる色の背景セクションに分割し、純粋な白と柔らかいグレーの色を交互に配置する Web サイトの更新に取り組んでいたとき、デザインのモックアップには、下端が上に傾いた 1 つのセクションが含まれていました。一般的なブロック要素のように、ページを完全に 90 度の角度で横切るのではなく、右に移動します。
これを行うためにデザイナーに背景画像の作成を依頼することもできましたが、代わりに CSS の力を使って自分でできるかどうかを確認したいと思いました。そしてなんと、CSS クリップパスを使えばそれができたのです。
DOM 内の興味深い形状やビジュアルは、もはや純粋にデザイナーの領域ではありません。CSS クリップパスなどのツールを使用すると、開発者は要素を再形成することができます。その方法を説明します。
CSS クリップパス
私のように、CSS クリップパス プロパティにあまり詳しくない場合は、要素のどの部分を表示するかを設定するクリッピング領域が作成されます。領域の内側にある部分は表示されますが、外側の部分は非表示になります。

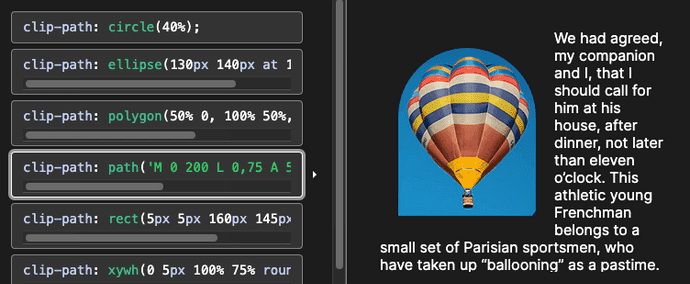
MDN クリップパス ドキュメントのデモ。さまざまなクリップパス オプションにより、熱気球とテキストのさまざまなビューが提供されます。
clip-path プロパティはさまざまな値を受け入れることができます:
-
。クリッピング パスが定義された SVG 要素の URL などの値を受け入れます。 -
、margin-box や border-box などの値を受け入れます。 -
。circle() や rect() などの値を受け入れます。 - global-values。inherit や revert などの値を受け入れます。
/* this CSS combines two different clip path properties */ clip-path: padding-box circle(50px at 0 100px);
この投稿では、クリップパスが受け入れることができるすべてのプロパティと、それらを組み合わせて非常に複雑な形状を作成する方法については詳しく説明しません。さらに詳しい情報と、clip=path の動作例が必要な場合は、Mozilla ドキュメントから始めることをお勧めします。
clip-path が受け入れる
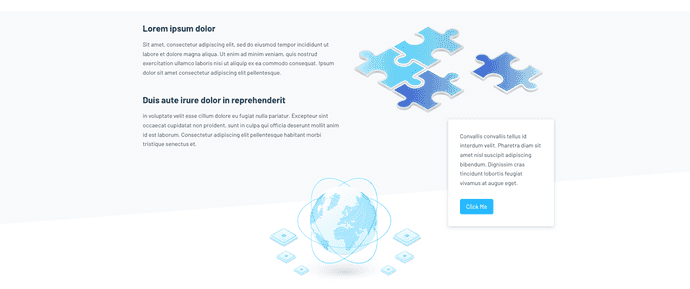
CSSで再作成する必要があったポリゴン

CSS で作成する必要があった灰色のポリゴンの背景。
上の画像は、CSS クリップパスの Polygon() プロパティを使用して再作成する必要があった灰色の背景セクションのスクリーンショットです。そして最初に行う必要があるのは、CSS を適用する HTML 要素をいくつか作成することでした。
polygon() クリップパスと rect() クリップパス
なぜクリップパスでrect()プロパティの代わりにpolygon()プロパティを使用することにしたのか疑問に思われるかもしれません。この 2 つは似ていますが、polygon() はより複雑な多角形の形状を作成でき、多角形の各頂点を定義するための座標のペアを受け入れることで高度な設計に優れた汎用性を提供します。一方、rect() は長方形の形状のみを処理できます。
HTMLとCSSを設定する
私が取り組んでいたサイトは、Go ベースのフレームワークである静的サイト ジェネレーター Hugo に依存していました。 Hugo はテンプレートを使用してサイトの HTML をレンダリングするため、HTML の知識がある場合は、以下のコード例は比較的馴染みがあるはずです。
テンプレートに関する注意:
JSX コンポーネント、Pug または Handlebars を備えた Node.js、または Jekyll を使用したことがある場合は、Hugo のテンプレートも同様です。Go 変数と関数を含む HTML 要素に {{ }} が散りばめられており、テンプレートのどこにでも正しい情報が表示されます。
が注入されます。
このセクションの前景にあるパズルのピースにちなんで、私がページの「パズル セクション」と名付けたコードを次に示します。この記事の目的と明確さのために、テンプレートに挿入された Go 変数を生成された HTML に置き換えました。
シングル.html
Lorem ipsum dolor
Sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Ipsum dolor sit amet consectetur adipiscing elit pellentesque.
Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Consectetur adipiscing elit pellentesque habitant morbi tristique senectus et.

コードのこのセクションは比較的コンパクトですが、議論する価値があります。 HTML 要素に加えて、レスポンシブ Web デザイン用のオリジナルのオープンソース CSS フレームワークの 1 つである Bootstrap ライブラリから派生したかなりの数の CSS クラスがあります。
カスタム スタイルを追加するために使用した about-body などのカスタム クラスの中には、container、row、col-12 またはcol-md-6、mb-5、mb-3 などのクラスがあります。
後者のクラスはすべて Bootstrap クラスであり、ビューポートが特定の幅 (col-md-6) を超える場合、または margin-bottom を適用するときに、画面上のテキスト要素と画像要素がページの幅を共有するように機能します。
タグ (mb-3 または mb-5) に一定量を追加します。
Bootstrap クラスはこの投稿の要点から外れていますが、注目すべきクラスは、すべてのテキストとパズルのピースの画像をラップする パズルセクション です。
このパズル セクション クラスでは、クリップ パス プロパティを追加して、テキストと画像の後ろに明るい灰色の背景を、わずかに傾いた右上がりのデザインで表示します。
CSS クリップパスをシェイプパズルセクションに追加します。
通常の長方形の

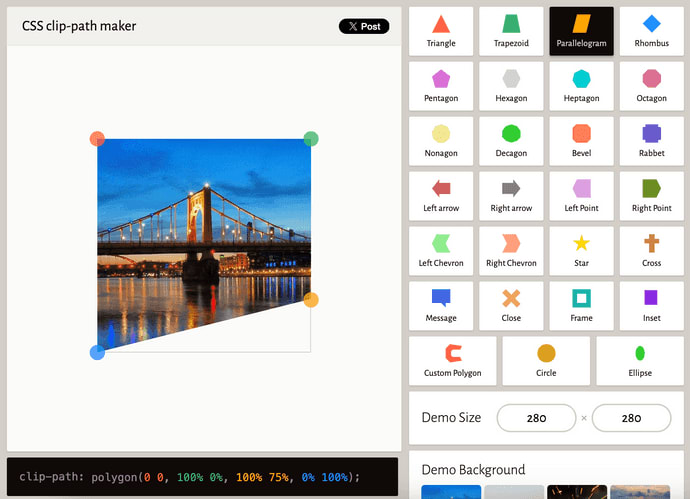
この CSS クリップパス作成 Web サイトは、豊富なプリセット形状、調整可能な画像サイズと背景があり、現在表示されている画像の頂点をドラッグして任意の配置にできるため、素晴らしいです。画面下部の行には、独自のプロジェクトの CSS にコピー/ペーストできる正確なクリップパス CSS 値が表示されます。
私は、開始点としてプリセット形状の平行四辺形を選択し、最初から再作成しようとしていた背景セクションの角度に合わせて角をドラッグしました。見た目が正確であることに満足したら、ページの下部にある CSS 行をクリップボードにコピーしました。
私のプロジェクトの SCSS ファイルでは、ライト グレーの背景色プロパティとパディングに加えて、コピーしたクリップパス CSS を追加して、ページ上のテキストとパズルのピースの画像に余裕を持たせました。
注: コード例に示されているこのファイルは純粋な CSS ではなく SCSS ですが、この投稿では違いは生じません。直接 1:1 で比較する必要があります。
.scss について
.about-body {
// this white sets the white background color for the whole webpage
background-color: white;
.puzzle-section {
// clip-path code copied from the clip-path maker website
clip-path: polygon(0 0, 100% 0%, 100% 75%, 0% 100%);
background-color: light-grey;
padding: 2rem 0 10rem 0;
}
}
クリップパス用のこのちょっとした CSS だけで、完全に長方形の DOM 要素を不完全な多角形に変えるのに必要でした。汚すぎる格好はやめて!
結論
CSS は、Web 開発者が画像、ビデオ、カスタム デザインの要素に常に依存せずにできることの限界を押し広げています。そして、ちょっとしたクールなデザインを自分で行う方法を見つけ出す満足感は、かなり力を与えてくれます。
この最近の例は、CSS クリップパス プロパティを使用して、下端が不均一なテキストと画像の背景ボックスを作成することでした。あらゆる形状やサイズのクリップパスをデコードする専用のインタラクティブな Web サイトの助けを借りて、このわずかに歪んだ多角形を素早く処理することができました。
そして、他の開発者のために非常に具体的な問題を解決する小さなサイトやコード スニペットを公開している人々に、私がどれだけ感謝しているかを叫ばせてください。皆さんはインターネットをより良い場所にし続けています。
数週間後にもう一度確認してください。JavaScript、React、IoT、またはその他の Web 開発関連のことについて詳しく書く予定です。
私が書いた記事を決して見逃さないようにしたい場合は、こちらからニュースレターにサインアップしてください: https://paigeniedringhaus.substack.com
読んでくれてありがとう。 CSS の力だけで DOM 内の要素の外観を変更する方法を学ぶことが、私にとって役に立ったのと同じように、あなたにも役立つことを願っています。
その他の参考資料とリソース
- MDN ドキュメント、CSS クリップパス
- CSS クリップパス ジェネレーター Web サイト
-
 Python Metaclass作業原則とクラスの作成とカスタマイズPythonのメタクラスとは?クラスがインスタンスを作成するのと同じように、Metaclassはクラスを作成します。クラスの作成プロセスを制御する層を提供し、クラスの動作と属性のカスタマイズを可能にします。これは、クラス自体がクラスキーワードを使用してクラスの「説明」から作成されたインスタン...プログラミング 2025-04-18に投稿されました
Python Metaclass作業原則とクラスの作成とカスタマイズPythonのメタクラスとは?クラスがインスタンスを作成するのと同じように、Metaclassはクラスを作成します。クラスの作成プロセスを制御する層を提供し、クラスの動作と属性のカスタマイズを可能にします。これは、クラス自体がクラスキーワードを使用してクラスの「説明」から作成されたインスタン...プログラミング 2025-04-18に投稿されました -
 Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-04-18に投稿されました
Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-04-18に投稿されました -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-18に投稿されました
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-18に投稿されました -
 なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 は、「ラムダ式で使用される変数が最終または効果的に最終的に」を示すことを示します。 final。 //コードがありません cal.getComponents()。getComponents( "vtimez...プログラミング 2025-04-18に投稿されました
なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 は、「ラムダ式で使用される変数が最終または効果的に最終的に」を示すことを示します。 final。 //コードがありません cal.getComponents()。getComponents( "vtimez...プログラミング 2025-04-18に投稿されました -
 Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-04-18に投稿されました
Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-04-18に投稿されました -
 なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-04-18に投稿されました
なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-04-18に投稿されました -
 多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-18に投稿されました
多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-18に投稿されました -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-04-18に投稿されました
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-04-18に投稿されました -
 Pythonで変動値を検出するために「if」の代わりに「試行」を使用するのはいつですか?を使用して、「try」vs. "を使用して、python で変数値をテストするために、変数が処理前に値を持っているかどうかを確認する必要がある状況があります。このジレンマは、「if」または「try」コンストラクトを使用するかどうかを決定するときに発生します。あなたの例では、「if」...プログラミング 2025-04-18に投稿されました
Pythonで変動値を検出するために「if」の代わりに「試行」を使用するのはいつですか?を使用して、「try」vs. "を使用して、python で変数値をテストするために、変数が処理前に値を持っているかどうかを確認する必要がある状況があります。このジレンマは、「if」または「try」コンストラクトを使用するかどうかを決定するときに発生します。あなたの例では、「if」...プログラミング 2025-04-18に投稿されました -
 Pythonでデータを簡単にテーブルにフォーマットする方法は?形式出力のデータのフォーマット は、表形式のデータを表すことが初心者にとって課題になります。この記事では、いくつかの実装解決策の概要を説明します。 data = np.array([[1、2、1]、 [0、1、0]、 [2...プログラミング 2025-04-18に投稿されました
Pythonでデータを簡単にテーブルにフォーマットする方法は?形式出力のデータのフォーマット は、表形式のデータを表すことが初心者にとって課題になります。この記事では、いくつかの実装解決策の概要を説明します。 data = np.array([[1、2、1]、 [0、1、0]、 [2...プログラミング 2025-04-18に投稿されました -
 ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-04-18に投稿されました
ポイントインポリゴン検出により効率的な方法:Ray TracingまたはMatplotlib \ 's path.contains_points?Pythonの効率的なポイントインポリゴン検出 ポリゴン内にあるかどうかを決定することは、計算ジオメトリの頻繁なタスクです。このタスクの効率的な方法を見つけることは、多数のポイントを評価する場合に有利です。ここでは、一般的に使用される2つの方法を調査して比較します:Ray TracingとM...プログラミング 2025-04-18に投稿されました -
 ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-04-18に投稿されました
ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-04-18に投稿されました -
 「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-04-18に投稿されました
「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-04-18に投稿されました -
 フォームリフレッシュ後に重複した提出を防ぐ方法は?を更新することで重複した提出を防ぐ Web開発で、フォームの提出後にページが更新された場合に重複した提出の問題に遭遇することが一般的です。これに対処するには、次のアプローチを検討してください。 if(isset($ _ post ['name'])){ ...プログラミング 2025-04-18に投稿されました
フォームリフレッシュ後に重複した提出を防ぐ方法は?を更新することで重複した提出を防ぐ Web開発で、フォームの提出後にページが更新された場合に重複した提出の問題に遭遇することが一般的です。これに対処するには、次のアプローチを検討してください。 if(isset($ _ post ['name'])){ ...プログラミング 2025-04-18に投稿されました -
 なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-04-18に投稿されました
なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-04-18に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























