Laravel Livewire: それとは何か、そしてそれを Web アプリで使用する方法
Livewire は、特にフロントエンド開発を対象とした Laravel エコシステムの中で最も重要なプロジェクトの 1 つです。 Livewire v3 が最近リリースされたので、Livewire とは何なのか、またそのアーキテクチャにどのようなプロジェクトが適合するのかを見てみましょう。
Livewire の特徴は、専用の JavaScript フレームワークを使用せずに「最新の」Web アプリケーションを開発できることです。
Livewire を使用すると、フロントエンドとバックエンドを分離してプロジェクトの複雑さを管理することなく、Vue や React と同等の反応性レベルを提供する Blade コンポーネントを開発できます。 Laravel テンプレートと Blade テンプレートの範囲内でアプリケーションの開発を続けることができます。
ライブワイヤーの仕組み
Livewire は、Laravel プロジェクトに追加できる Composer パッケージです。次に、適切な Blade ディレクティブを使用して、各 HTML ページ (単一ページ アプリケーションを作成する場合はそのページ) でアクティブ化する必要があります。 Livewire コンポーネントは、PHP クラスと、特定のフロントエンド コンポーネントがどのように動作し、レンダリングされる必要があるかのロジックを含む Blade ファイルで構成されます。
ブラウザが Livewire が使用されているページへのアクセスを要求すると、次のことが起こります:
- ページは、Blade を使用して作成された他のページと同様に、コンポーネントの初期状態でレンダリングされます;
- コンポーネント UI がインタラクションを起動すると、Livewire コンポーネントと発生したインタラクション、およびコンポーネントのステータスを示す適切なルートに対して AJAX 呼び出しが行われます。
- データはコンポーネントの PHP 部分で処理され、対話の結果として新しいレンダリングが実行され、ブラウザに送り返されます。
- ページの DOM は、サーバーから受信した変更に従って変更されます。
これは Vue や React の動作と非常に似ていますが、この場合、インタラクションに応答する反応性ロジックは JavaScript 側ではなくバックエンドによって管理されます。
ロジックをよりよく理解できるように、以下にこの比較の例を示します。
開発者主導の会社を構築する際の課題について詳しく知りたい場合は、Linkedin または X で私をフォローしてください。
Laravel Livewireのインストール方法
Livewire のインストールは最小限で済みます。 Laravel プロジェクトに Composer パッケージをインストールし、必要な Blade ディレクティブをすべてのページ (またはプロジェクト内のすべての Blade テンプレートの派生元となる共通レイアウト) に追加します。
composer require livewire/livewire
...
@livewireStyles
...
@livewireScripts
Laravel Livewire コンポーネントの作成方法
Composer パッケージがインストールされると、新しい Artisan make サブコマンドを使用して新しい Livewire コンポーネントを作成できるようになります。各コンポーネントは PHP クラスと Blade ビューで作成されます。
これは、Blade のクラスベースのコンポーネントに似ています。
php artisan make:livewire SpyInput COMPONENT CREATED ? CLASS: app/Http/Livewire/SpyInput.php VIEW: resources/views/livewire/spy-input.blade.php
この例のコンポーネントは、JavaScript コードを記述することなく、HTML 入力フィールドに書き込まれた内容を「スパイ」します。
次に、パブリック プロパティをコンポーネント クラスに挿入します。
// app/Http/Livewire/SpyInput.php
namespace App\Livewire;
use Livewire\Component;
class SpyInput extends Component
{
public string $message;
public function render()
{
return view('livewire.spy-input');
}
}
次のようにコンポーネント ビューを実装します:
// resources/views/livewire/spy-input.blade.phpYou typed: {{ $message }}
そして最後に Livewire コンポーネントをブレード ビューに配置します:
@livewireStyles
通常の Blade コンポーネントでは、コンポーネント クラスのすべてのパブリック プロパティがブレード テンプレートに表示されます。したがって、{{ $message }} には、$message プロパティの値が自動的に表示されます。ただし、通常のクラスベースのコンポーネントでは、これは最初のコンポーネントのレンダリング時にのみ発生します。入力フィールドに何かを入力しても、span タグは何も変更されません。
ただし、Livewire コンポーネントでは、フィールドで Wire:model="message" 属性を使用しました。この属性により、入力フィールドの値が PHP クラスの $message プロパティに確実にリンクされます。入力フィールドに新しい値を書き込むと、その値がサーバーに送信され、$message の値が更新されて新しいレンダリングが実行され、それがフロントエンドに送り返されて、{{ $ のテキストが更新されます。メッセージ }}.
ブラウザの開発ツールの [ネットワーク] タブを開くと、キーボードのキーを押すたびに、以下のルートでサーバーが呼び出されることがわかります:
/livewire/message/
各呼び出しに対する応答には、コンポーネント用に新しくレンダリングされた HTML が含まれており、Livewire は古い HTML の代わりにこれをページに挿入します。さまざまなカスタム ワイヤ属性が利用可能です。たとえば、ボタンをクリックしたときにコンポーネント クラスのパブリック メソッドを実行できます。この入札の例は次のとおりです:
class SpyInput extends Component
{
public function doSomething()
{
// Your code here…
}
}
ここで、doSomething は、Livewire コンポーネントの PHP クラスのパブリック メソッドです。
他の Laravel 機能との統合
コンポーネントに接続された PHP クラスは、Laravel プロジェクト内の他の PHP クラスと同様に動作します。唯一の違いは、クラスのパブリック プロパティを初期化するために、古典的な __construct クラス コンストラクターの代わりに mount メソッドを使用することです。
{{-- Initial assignment of the the $book property in the ShowBook class --}}
class ShowBook extends Component
{
public $title;
public $excerpt;
// "mount" instead of "__constuct"
public function mount(Book $book = null)
{
$this->title = $book->title;
$this->excerpt = $book->excerpt;
}
}
保護されたプロパティ $rules を使用して、フロントエンドからバックエンドに送信されるデータの検証制限を構成することもできます。データを検証するには、 validate() メソッドを呼び出す必要があります:
class BookForm extends Component
{
public $title;
public $excerpt;
public $isbn;
protected $rules = [
'title' => ['required', 'max:200'],
'isbn' => ['required', 'unique:books', 'size:17'],
'excerpt' => 'max:500'
];
public function saveBook()
{
$validated = $this->validate($this->rules);
Book::create($validated);
return redirect()->to('/books);
}
}
または、PHP 属性を使用して、クラス プロパティに必要な検証ルールを宣言できます。
class BookForm extends Component
{
#[Validate('required|max:200')]
public $title;
#[Validate('required|unique:books|size:17')]
public $isbn;
#[Validate('max:500')]
public $excerpt;
public function saveBook()
{
$this->validate();
Book::create([
'title' => $this->title,
'isbn' => $this->isbn,
'excerpt' => $this->excerpt,
]);
return redirect()->to('/books);
}
}
一般に、各 Livewire コンポーネントは、Laravel 開発者が Laravel プロジェクト内の PHP クラスに期待する方法で動作します。したがって、Laravel と Vue/React の間で開発プロジェクトを分離する必要なく、リアクティブ Web インターフェイスを作成できます。
Laravel アプリケーションを無料で監視する
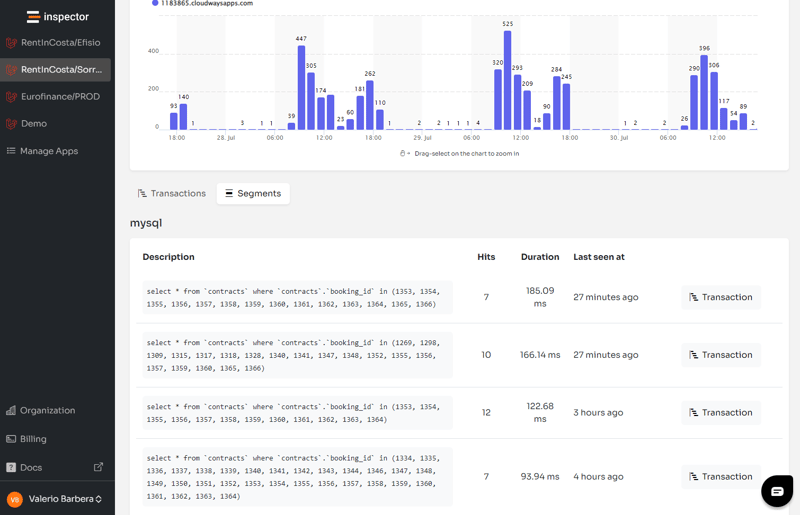
Inspector は、ソフトウェア開発者向けに特別に設計されたコード実行監視ツールです。サーバーレベルで何もインストールする必要はありません。Laravel パッケージをインストールするだけで準備完了です。
HTTP モニタリング、データベース クエリの洞察、アラートや通知を好みのメッセージング環境に転送する機能をお探しの場合は、Inspector を無料でお試しください。アカウントを登録してください。
または、Web サイトで詳細をご覧ください: https://inspector.dev

-
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-04-07に投稿しました
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-04-07に投稿しました -
 PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-04-07に投稿しました
PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-04-07に投稿しました -
 複数のユーザータイプ(学生、教師、および管理者)をFireBaseアプリでそれぞれのアクティビティにリダイレクトする方法は?red:複数のユーザータイプをそれぞれのアクティビティにリダイレクトする方法 ログイン。現在のコードは、2つのユーザータイプのリダイレクトを正常に管理しますが、3番目のタイプ(admin)を組み込もうとするときに課題に直面します。元のスキーマは、2種類のユーザーのみに対応していました。 3...プログラミング 2025-04-07に投稿しました
複数のユーザータイプ(学生、教師、および管理者)をFireBaseアプリでそれぞれのアクティビティにリダイレクトする方法は?red:複数のユーザータイプをそれぞれのアクティビティにリダイレクトする方法 ログイン。現在のコードは、2つのユーザータイプのリダイレクトを正常に管理しますが、3番目のタイプ(admin)を組み込もうとするときに課題に直面します。元のスキーマは、2種類のユーザーのみに対応していました。 3...プログラミング 2025-04-07に投稿しました -
 解決する方法\「スクリプト... \ "Androidのコンテンツセキュリティポリシーによるエラーのロードを拒否しましたか?ミステリーを発表する:コンテンツセキュリティポリシー指示エラー 謎めいたエラーに遭遇する「スクリプトのロードを拒否する...」Androidアプリを展開するときに?この問題は、信頼されていないソースからのリソースの負荷を制限するコンテンツセキュリティポリシー(CSP)指令に由来しています。...プログラミング 2025-04-07に投稿しました
解決する方法\「スクリプト... \ "Androidのコンテンツセキュリティポリシーによるエラーのロードを拒否しましたか?ミステリーを発表する:コンテンツセキュリティポリシー指示エラー 謎めいたエラーに遭遇する「スクリプトのロードを拒否する...」Androidアプリを展開するときに?この問題は、信頼されていないソースからのリソースの負荷を制限するコンテンツセキュリティポリシー(CSP)指令に由来しています。...プログラミング 2025-04-07に投稿しました -
 PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-04-07に投稿しました
PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-04-07に投稿しました -
 GOコンパイラでコンパイルの最適化をカスタマイズするにはどうすればよいですか?goコンパイラ のコンピレーション最適化のカスタマイズGOのデフォルトのコンパイルプロセスは、特定の最適化戦略に従います。ただし、ユーザーは特定の要件に対してこれらの最適化を調整する必要がある場合があります。これは、コンパイラが事前に定義されたヒューリスティックに基づいて最適化を自動的に...プログラミング 2025-04-07に投稿しました
GOコンパイラでコンパイルの最適化をカスタマイズするにはどうすればよいですか?goコンパイラ のコンピレーション最適化のカスタマイズGOのデフォルトのコンパイルプロセスは、特定の最適化戦略に従います。ただし、ユーザーは特定の要件に対してこれらの最適化を調整する必要がある場合があります。これは、コンパイラが事前に定義されたヒューリスティックに基づいて最適化を自動的に...プログラミング 2025-04-07に投稿しました -
 AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-04-07に投稿しました
AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-04-07に投稿しました -
 多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-07に投稿しました
多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-07に投稿しました -
 バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-04-07に投稿しました
バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-04-07に投稿しました -
 なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-04-07に投稿しました
なぜ私の線形勾配の背景にストライプがあるのか、どうすればそれらを修正できますか?リニアグラデーションからの背景ストライプを追放する 背景に線形勾配プロパティを使用する場合、方向が上または下に設定されているときに顕著なストライプに遭遇する場合があります。これらの見苦しいアーティファクトは、複雑なバックグラウンド伝播現象に起因する可能性があります。その後、線形勾配はこの高...プログラミング 2025-04-07に投稿しました -
 decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-04-07に投稿しました
decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-04-07に投稿しました -
 「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-04-07に投稿しました
「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-04-07に投稿しました -
 ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-04-07に投稿しました
ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-04-07に投稿しました -
 Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-04-07に投稿しました
Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-04-07に投稿しました -
 PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-04-07に投稿しました
PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-04-07に投稿しました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























