ランバLLRT
警告: 投稿されたすべてのコンテンツは、私の知識を思い出させたり維持したりすることを目的としており、あなたの学習の旅にも役立つことを願っています。
この投稿は公開されており、定期的に更新されます。
欠陥を見つけたり、何かが欠けていることに気付いた場合は、改善にご協力ください:)
アプリケーションのパフォーマンスに対する要求がますます高まっていると考えたことはありますか?
私たちは日々、それらを高速化することに挑戦しており、それによって結果を達成できるソリューションとアーキテクチャを評価することになります。
そこで、AWS Lambda のサーバーレス アプリケーションのパフォーマンスを 大幅に 向上させるのに役立つ新しい進化について短い投稿を投稿することが目的です。このソリューションは LLRT Javascript.
です。LLRT Javascript(低遅延ランタイム Javascript)
新しい Javascript ランタイムが aws チームによって開発されています。
現在は実験段階であり、2024 年末までに安定したバージョンをリリースするよう取り組んでいます。
AWS が提供する説明を参照してください:
LLRT (Low Latency Runtime) は、高速かつ効率的なサーバーレス アプリケーションに対する需要の高まりに対応するために設計された軽量の JavaScript ランタイムです。 LLRT は、AWS Lambda で実行される他の JavaScript ランタイムと比較して、起動が最大 10 倍以上高速で、全体的なコストが最大 2 倍低くなります
Rust に組み込まれており、QuickJS を JavaScript エンジンとして利用し、効率的なメモリ使用と素早い起動を保証します。
他の JS ランタイムよりも最大 10 倍高速に何かを提供することを目指していることがわかります。
この構築はすべて、高性能言語である Rust と、小型で効率的で最新の ECMAScript 仕様と互換性を持つように設計された軽量で高性能な JavaScript エンジンである QuickJS を使用して行われます。クラス、async/await、モジュールなどの最新の機能。さらに、JITを使用しないアプローチが使用されます。したがって、ジャストインタイム コンパイルにリソースを割り当てる代わりに、コード自体内のタスクを実行するためにこれらのリソースが保存されます。
でも心配しないでください、すべてがバラ色というわけではありません、それはトレードオフです(ひどい駄洒落ですね、笑)。
したがって、LLRT JS の採用を検討する前に考慮すべき重要な点がいくつかあります。 AWS の意見を参照してください:
大規模なデータ処理、モンテカルロ シミュレーション、数十万回または数百万回の反復を伴うタスクの実行など、LLRT が JIT を利用したランタイムと比較して顕著なパフォーマンス上の欠点を示すケースが多くあります。 LLRT は、データ変換、リアルタイム処理、AWS サービス統合、認可、検証などのタスク専用の小規模なサーバーレス機能に適用すると最も効果的です。すべてを包括的に置き換えるものとしてではなく、既存のコンポーネントを補完するように設計されています。特に、サポートされている API が Node.js 仕様に基づいているため、代替ソリューションに戻るには最小限のコード調整が必要です。
さらに、LLRT JS は、node.js の代替ではなく、今後も代替される予定はないという考えです。
見て:
LLRT は Node.js API の一部のみをサポートします。これは Node.js の代替品ではありませんし、今後もそうなりません。以下は、部分的にサポートされている API とモジュールの概要です。詳細については、API ドキュメントを参照してください。
評価試験
AWS 自体が述べた適用性を考慮して、LLRT と NodeJS を評価および比較する 2 つのテストを実行します。テストの 1 つは素数の計算用で、もう 1 つは単純な API 呼び出し用です。
なぜ素数の計算を使用するのですか?
その答えは、素数を識別するために必要な高度な処理は、素数を検証するために多くの数学的演算 (除算) を実行する必要性、素数の予測不可能な分布、および数値のサイズの増加に伴う複雑さの結果であるということです。これらの要因が組み合わさって、特に大規模な場合、素数検査と素数の検索が計算量の多いタスクになります。
それでは実践してください...
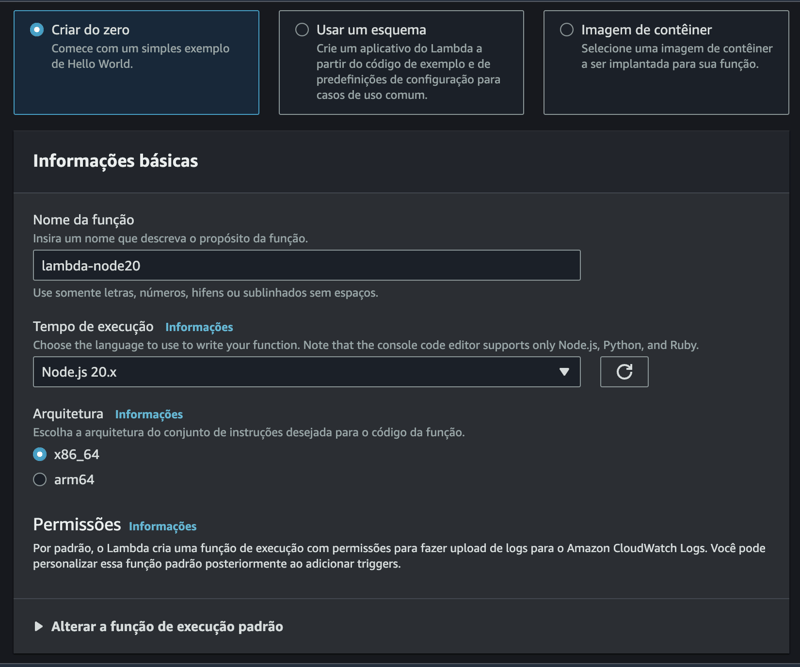
nodejs を使用して最初のラムダ関数を作成します:

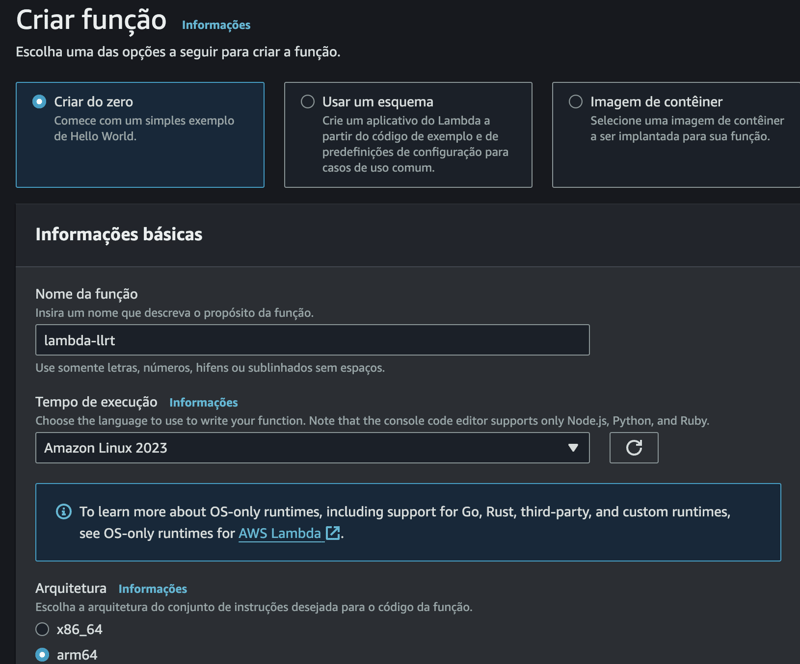
それでは、LLRT JS で関数を作成してみましょう。レイヤーオプションを使用することにしました。
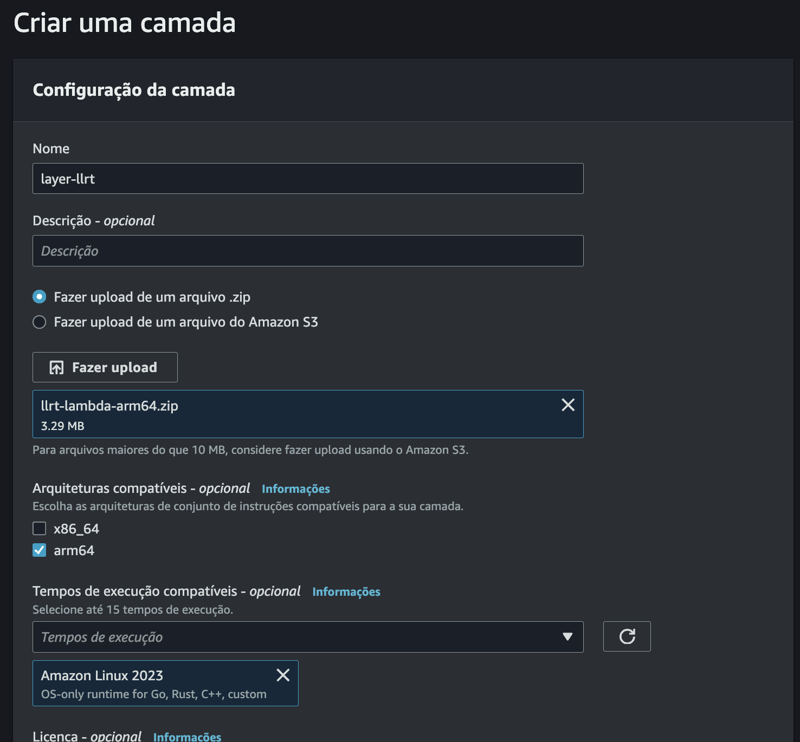
レイヤーの作成:

次に関数を作成します:

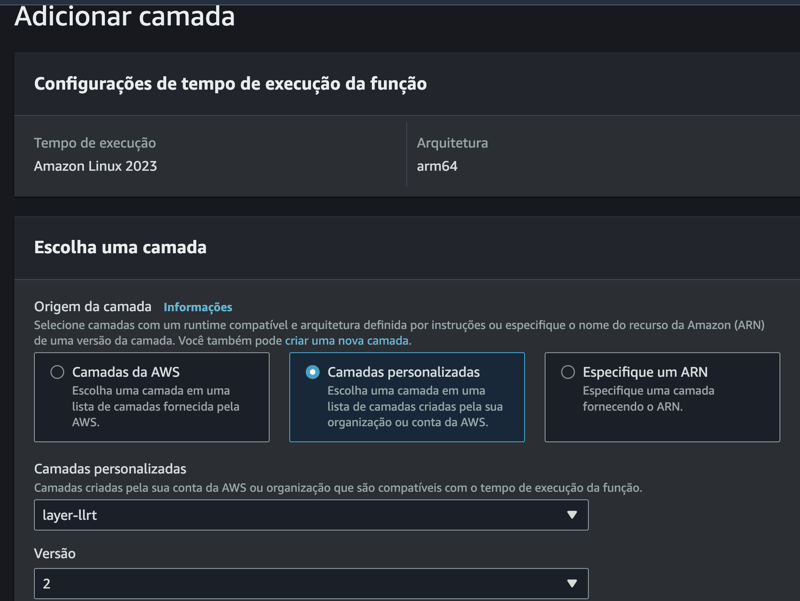
そして、作成した LLRT JS 関数にこのレイヤーを追加します:

素数テストには、次のコードを使用します:
let isLambdaWarm = false
export async function handler(event) {
const limit = event.limit || 100000; // Defina um limite alto para aumentar a complexidade
const primes = [];
const startTime = Date.now()
const isPrime = (num) => {
if (num
API テストには、以下のコードを使用します:
let isLambdaWarm = false
export async function handler(event) {
const url = event.url || 'https://jsonplaceholder.typicode.com/posts/1'
console.log('starting fetch url', { url })
const startTime = Date.now()
let resp;
try {
const response = await fetch(url)
const data = await response.json()
const endTime = Date.now() - startTime
resp = {
statusCode: 200,
body: JSON.stringify({
executionTime: `${endTime} ms`,
isLambdaWarm: `${isLambdaWarm}`
}),
}
}
catch (error) {
resp = {
statusCode: 500,
body: JSON.stringify({
message: 'Error fetching data',
error: error.message,
}),
}
}
if (!isLambdaWarm) {
isLambdaWarm = true
}
return resp;
};
テスト結果
ここでの目的はより教育的なものであるため、各テストのサンプルは 15 個のウォーム スタート データと 1 個のコールド スタート データで構成されています。
メモリ消費量
LLRT JS - 両方のテストで、同じ量のメモリが消費されました: 23mb。
NodeJS - 素数テストの場合、nodejs は 69MB を消費し始め、106MB まで増加しました。
API テストの場合、最小値は 86mb、最大値は 106mb でした。
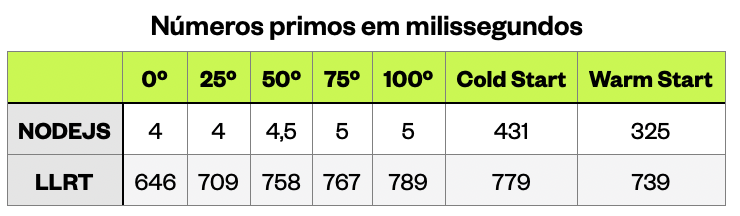
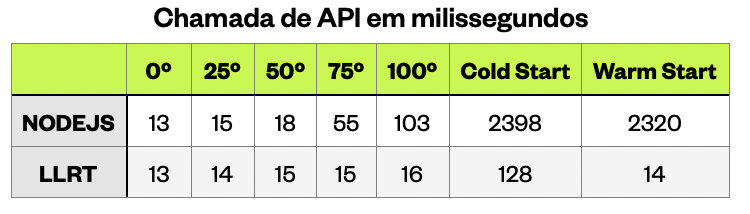
実行時間
外れ値を削除した後の結果は次のとおりです:


最終レポート
メモリ消費量 - メモリ消費量については、LLRT が、nodejs と比較して、利用可能なリソースをより適切に利用していることが観察されました。
パフォーマンス - 高度な処理シナリオでは、コールド スタートとウォーム スタートの両方で、ノードが LLRT よりもはるかに優れたパフォーマンスを維持していることがわかりました。
低処理シナリオでは、特にコールド スタートにおいて、LLRT に一定の利点がありました。
最終結果を待ち、さらに大幅な改善ができることを願っていますが、JS の柔軟性を確認し、JS がどれだけのことを私たちに提供できるか、そしてこれからも提供しなければならないことを知るのは素晴らしいことです。
楽しんでいただき、何かについての理解を深めたり、新しい知識への道を開いたりするのに役立ったなら幸いです。コンテンツを改善し、コミュニティのために常に最新の状態に保つことができるよう、批判や提案をお待ちしています。
-
 なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-07-03に投稿されました
なぜPHPのDateTime :: Modify( '+1 Month')が予期しない結果を生み出すのですか?PHP DateTimeで月数の変更:PHPのDateTimeクラスを操作する場合、数か月を追加または減算する場合、意図した動作を発見します。ドキュメントが警告しているように、これらの操作は見た目ほど直感的ではないため、これらの操作に「注意してください」。 $ date-> modify(...プログラミング 2025-07-03に投稿されました -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-03に投稿されました
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-03に投稿されました -
 JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-07-03に投稿されました
JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-07-03に投稿されました -
 複数のユーザータイプ(学生、教師、および管理者)をFireBaseアプリでそれぞれのアクティビティにリダイレクトする方法は?red:複数のユーザータイプをそれぞれのアクティビティにリダイレクトする方法 ログイン。現在のコードは、2つのユーザータイプのリダイレクトを正常に管理しますが、3番目のタイプ(admin)を組み込もうとするときに課題に直面します。元のスキーマは、2種類のユーザーのみに対応していました。 3...プログラミング 2025-07-03に投稿されました
複数のユーザータイプ(学生、教師、および管理者)をFireBaseアプリでそれぞれのアクティビティにリダイレクトする方法は?red:複数のユーザータイプをそれぞれのアクティビティにリダイレクトする方法 ログイン。現在のコードは、2つのユーザータイプのリダイレクトを正常に管理しますが、3番目のタイプ(admin)を組み込もうとするときに課題に直面します。元のスキーマは、2種類のユーザーのみに対応していました。 3...プログラミング 2025-07-03に投稿されました -
 顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-07-03に投稿されました
顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-07-03に投稿されました -
 Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengine、静的ファイルハンドラーは正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ...プログラミング 2025-07-03に投稿されました
Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengine、静的ファイルハンドラーは正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ...プログラミング 2025-07-03に投稿されました -
 PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-07-03に投稿されました
PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-07-03に投稿されました -
 Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合、動的に変数を作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます。...プログラミング 2025-07-03に投稿されました
Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合、動的に変数を作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます。...プログラミング 2025-07-03に投稿されました -
 `console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-03に投稿されました
`console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-03に投稿されました -
 データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-07-03に投稿されました
データ挿入時の「一般エラー: 2006 MySQL サーバーが消えました」を修正するにはどうすればよいですか?レコードの挿入中に「一般エラー: 2006 MySQL サーバーが消えました」を解決する方法はじめに:MySQL データベースにデータを挿入すると、「一般エラー: 2006 MySQL サーバーが消えました。」というエラーが発生することがあります。このエラーは、通常、MySQL 構成内の 2 つの変...プログラミング 2025-07-03に投稿されました -
 ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉ざされた Pythonのネストされた関数は、以下の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの外側に実行される場合、 に実行...プログラミング 2025-07-03に投稿されました
ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉ざされた Pythonのネストされた関数は、以下の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの外側に実行される場合、 に実行...プログラミング 2025-07-03に投稿されました -
 Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-07-03に投稿されました
Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-07-03に投稿されました -
 PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-07-03に投稿されました
PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-07-03に投稿されました -
 MySQLデータベースメソッドは、同じインスタンスをダンプする必要はありません同じインスタンスでmysqlデータベースをコピーする 同じmysqlインスタンスでデータベースをコピーすることはできません。以下の方法は、従来のダンプアンドインポートプロセスのより簡単な代替手段を提供します。 | mysql new_db_name このコマンドは、new_db_nam...プログラミング 2025-07-03に投稿されました
MySQLデータベースメソッドは、同じインスタンスをダンプする必要はありません同じインスタンスでmysqlデータベースをコピーする 同じmysqlインスタンスでデータベースをコピーすることはできません。以下の方法は、従来のダンプアンドインポートプロセスのより簡単な代替手段を提供します。 | mysql new_db_name このコマンドは、new_db_nam...プログラミング 2025-07-03に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























