JavaScript では、残り演算子とスプレッド演算子の両方に 3 つのドット (...) を使用します。ただし、これら 2 つの演算子は同じではありません。
2024 年 11 月 1 日に公開
スプレッド演算子:
スプレッド演算子は、配列、文字列、オブジェクトなどの項目を個々の部分に分割するために使用されます。これは、配列をコピーまたは結合したり、配列内の項目を別の引数として関数に渡すためによく使用されます。
# 1.0 配列
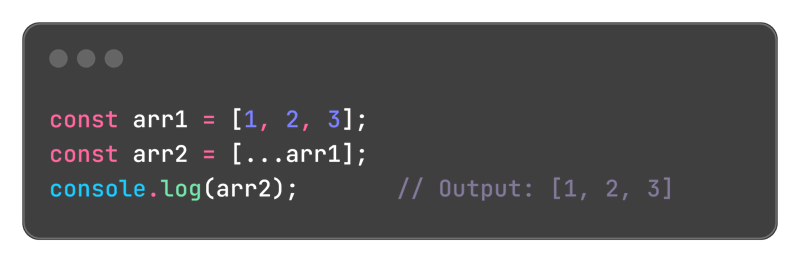
1.1 配列をコピーします:
元の配列を変更する代わりに、配列の浅いコピーを作成できます。

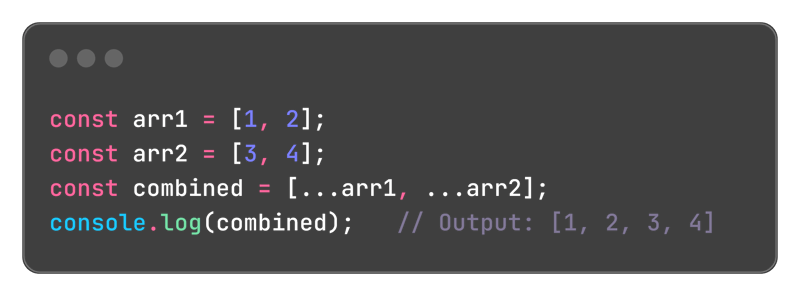
1.2 配列の連結:
スプレッド演算子を使用すると、.concat().

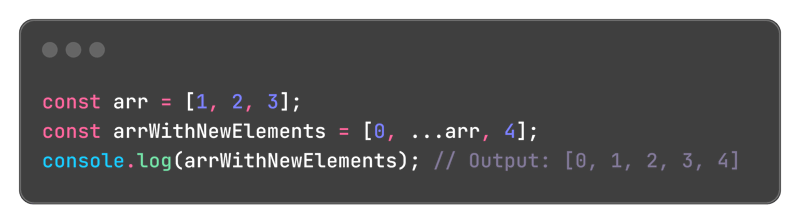
1.3 配列への要素の追加:
スプレッド演算子

# 2.0 オブジェクト
2.1 オブジェクトをコピーします:

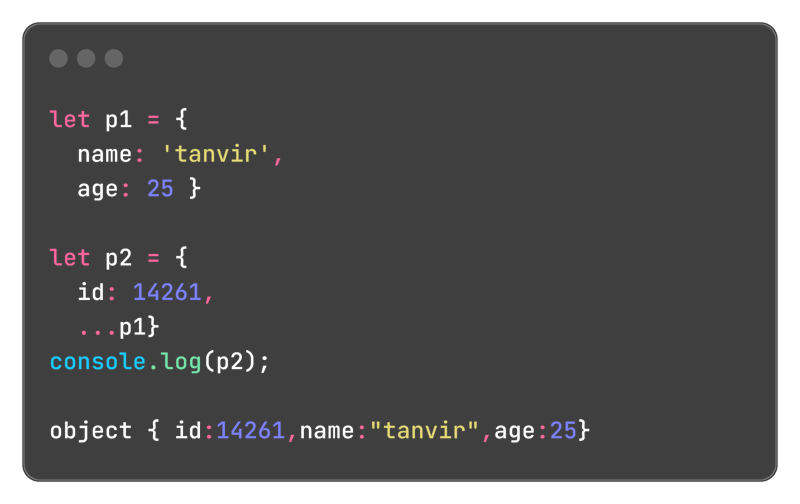
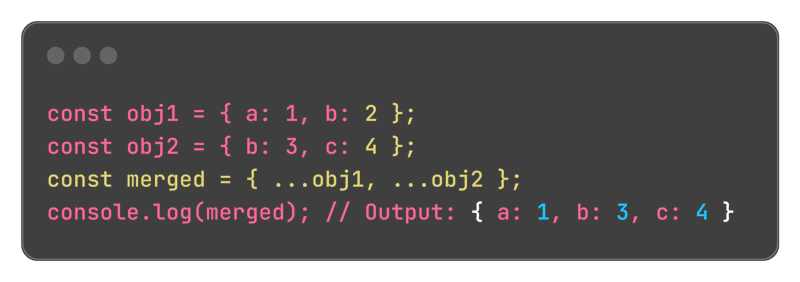
2.2 結合オブジェクト:
スプレッド演算子を使用すると、2 つ以上のオブジェクトを結合できます。競合するプロパティがある場合、後で表示されるオブジェクトのプロパティが前のプロパティを上書きします。

# 3.0 機能
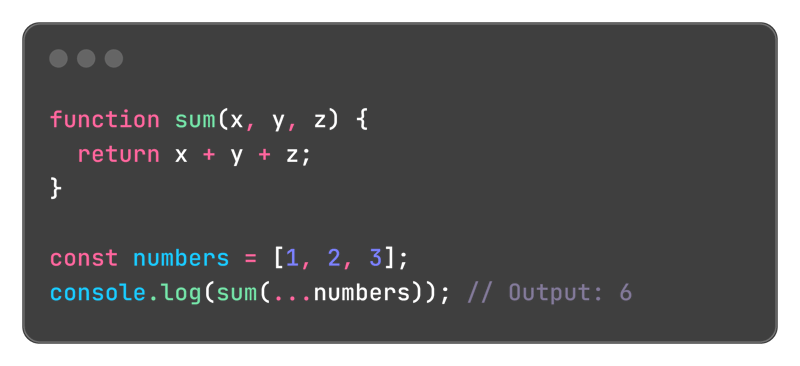
3.1 関数呼び出しでのスプレッドの使用:
スプレッド演算子を使用して、配列を個別の引数として関数に渡すことができます。

リリースステートメント
この記事は次の場所に転載されています: https://dev.to/tanvir_ahmed_286/javascript-spread-operator-286e?1 侵害がある場合は、[email protected] に連絡して削除してください。
最新のチュートリアル
もっと>
-
 偽のウェイクアップは本当にJavaで起こりますか?Javaの偽りの目覚め:現実か神話ですか?そのような動作の可能性は存在しますが、問題は残ります:それらは実際に実際に発生しますか?プロセスが信号を受信すると、EINTRで突然戻ってきて、ブロッキングシステムの呼び出しを早期に終了させる可能性があります。その結果、POSIX信号はスプリアスウェ...プログラミング 2025-07-02に投稿
偽のウェイクアップは本当にJavaで起こりますか?Javaの偽りの目覚め:現実か神話ですか?そのような動作の可能性は存在しますが、問題は残ります:それらは実際に実際に発生しますか?プロセスが信号を受信すると、EINTRで突然戻ってきて、ブロッキングシステムの呼び出しを早期に終了させる可能性があります。その結果、POSIX信号はスプリアスウェ...プログラミング 2025-07-02に投稿 -
 PHPでCurlで生のポストリクエストを送信する方法は?php を使用して生のポストリクエストを送信する方法phpでは、curlはhttpリクエストを送信するための人気のライブラリです。この記事では、Curlを使用して、データがエンコードされていない形式で送信される生のPOSTリクエストを実行する方法を示します。次に、次のオプションを構成し...プログラミング 2025-07-02に投稿
PHPでCurlで生のポストリクエストを送信する方法は?php を使用して生のポストリクエストを送信する方法phpでは、curlはhttpリクエストを送信するための人気のライブラリです。この記事では、Curlを使用して、データがエンコードされていない形式で送信される生のPOSTリクエストを実行する方法を示します。次に、次のオプションを構成し...プログラミング 2025-07-02に投稿 -
 PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-07-02に投稿
PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-07-02に投稿 -
 交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-07-02に投稿
交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-07-02に投稿 -
 `console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-02に投稿
`console.log`は、変更されたオブジェクト値の例外の理由を示していますobjects and console.log:Objects and offeried を操作する場合、奇妙なことは独特の行動に遭遇する場合があります。このコードスニペットを分析することにより、この謎を解明しましょう: foo = [{id:1}、{id:2}、{id:3}、{id:...プログラミング 2025-07-02に投稿 -
 PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-07-02に投稿
PHPの2つの等しいサイズの配列から値を同期して反復して印刷するにはどうすればよいですか?同じサイズの2つの配列の2つの配列から値を同期して反復して印刷する場合、同サイズの2つの配列を使用してselectboxを作成する場合、1つは対応する名前を含む1つを使用して、困難が不適切なsyntaxに起因する可能性があります。アレイ: foreach($ codes as $ code、...プログラミング 2025-07-02に投稿 -
 空ではなく非ヌルのJava文字列の効果的なチェック方法文字列がnullではなく空でないかどうかを確認する で、文字列がnullではなく、空でないかどうかを判断する。 1.6以降、iSEmpty()メソッドは空虚を確認するための簡潔な方法を提供します: if(str!= null &&!str.isempty())使用: if(str!=...プログラミング 2025-07-02に投稿
空ではなく非ヌルのJava文字列の効果的なチェック方法文字列がnullではなく空でないかどうかを確認する で、文字列がnullではなく、空でないかどうかを判断する。 1.6以降、iSEmpty()メソッドは空虚を確認するための簡潔な方法を提供します: if(str!= null &&!str.isempty())使用: if(str!=...プログラミング 2025-07-02に投稿 -
 JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-07-02に投稿
JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-07-02に投稿 -
 ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-02に投稿
ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-02に投稿 -
 Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-07-02に投稿
Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-07-02に投稿 -
 jQueryを使用して「:After」pseudo-elementのCSS属性を効果的に変更するにはどうすればよいですか?jQueryにおける擬似要素の制限を理解する: "after" after "selector in web開発のように、「擬似要素のような」:後の「擬似要素」:後の視覚的拡張を追加することができます。ただし、jQueryを使用してこれらの要素にアクセス...プログラミング 2025-07-02に投稿
jQueryを使用して「:After」pseudo-elementのCSS属性を効果的に変更するにはどうすればよいですか?jQueryにおける擬似要素の制限を理解する: "after" after "selector in web開発のように、「擬似要素のような」:後の「擬似要素」:後の視覚的拡張を追加することができます。ただし、jQueryを使用してこれらの要素にアクセス...プログラミング 2025-07-02に投稿 -
 C ++メンバー関数ポインターを正しく渡す方法c でメンバー関数ポインターを渡す方法。特定の署名を持つ関数ポインターが必要です。メンバー関数を渡すには、オブジェクトポインター(この)とメンバー関数ポインターの両方を提供する必要があります。これは、次のようにmenubutton :: setButton()を変更することで実現でき...プログラミング 2025-07-02に投稿
C ++メンバー関数ポインターを正しく渡す方法c でメンバー関数ポインターを渡す方法。特定の署名を持つ関数ポインターが必要です。メンバー関数を渡すには、オブジェクトポインター(この)とメンバー関数ポインターの両方を提供する必要があります。これは、次のようにmenubutton :: setButton()を変更することで実現でき...プログラミング 2025-07-02に投稿 -
 Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合に、変数を動的に作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます...プログラミング 2025-07-02に投稿
Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合に、変数を動的に作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます...プログラミング 2025-07-02に投稿 -
 Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengineでは、正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ]を修正し、...プログラミング 2025-07-02に投稿
Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengineでは、正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ]を修正し、...プログラミング 2025-07-02に投稿 -
 Pythonのリクエストと偽のユーザーエージェントでWebサイトブロックをバイパスする方法は?Pythonのリクエストと偽のユーザーエージェントでブラウザの動作をシミュレートする方法これは、Webサイトが実際のブラウザと自動化されたスクリプトを区別するアンチボット測定を実装できるためです。これらのブロックをバイパスするために、開発者はブラウザの動作を模倣してカスタムユーザーエージェ...プログラミング 2025-07-02に投稿
Pythonのリクエストと偽のユーザーエージェントでWebサイトブロックをバイパスする方法は?Pythonのリクエストと偽のユーザーエージェントでブラウザの動作をシミュレートする方法これは、Webサイトが実際のブラウザと自動化されたスクリプトを区別するアンチボット測定を実装できるためです。これらのブロックをバイパスするために、開発者はブラウザの動作を模倣してカスタムユーザーエージェ...プログラミング 2025-07-02に投稿
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























