Kalp API Gateway 経由で生成された API エンドポイントをフロントエンド アプリケーションと統合する
Introduction
Hello, readers; congratulations on making it to the final part of this tutorial series. Now that you have learnt how to create and connect a custodial wallet on Kalp Studio deploy the smart contract on Kalp Instant Deployer and generate the endpoints using the Kalp API Gateway. It’s time we interact and check how our deployed smart contract can connect to the front end. In this tutorial, we will create a basic airdrop machine that will help us check the balance of our wallet, airdrop tokens claimed etc.
Prerequisites
Before diving further into this tutorial, make sure that you have the following:
- Kalp Studio Account. If you don’t have an account, sign up here.
- Kalp Studio Wallet connected on Kalp Blockchain and on the Testnet network. If you haven’t connected the wallet yet, checkout the previous tutorial: Creating your Custodial Ethereum Wallet on Holsekey Network, using Kalp Studio and the official documentation.
- A deployed smart contract on Kalp Instant Deployer. If you haven’t deployed you smart contract yet, check out our tutorial here Create Your First Smart Contract in Solidity and Upload it to Kalp Instant Deployer.
- Generated API Endpoints, that will be used to interact the smart contract with the frontend. For more details, take a look at our tutorial.
- Basic knowledge of React, Typescript, Javascript and Next.
Once we have the prerequisites ready, let’s jump into development.
Setting up the project
Before setting up the project, just ensure you have the following:
- Installed go. Download Go and install version >=1.19 but
- Install Node.js and npm. Ensure you have Node.js version >=14.x and npm version >=6.x.
Once, we have the required dependencies installed, navigate to the following GitHub repository: Code Structure. And follow the steps mentioned in check-point 0 of the GitHub repository.
After following the installation steps, our project folder structure should look like this.
airdrop-vending-machine
├── smart-contract
│ ├── vendor
│ ├── go.mod
│ ├── go.sum
│ ├── main.go
│ └── krc.go (Your Airdrop Vending Machine contract file)
├── frontend
├── src
│ ├── app
│ │ ├── favicon.ico
│ │ ├── globals.css
│ │ └── page.tsx
│ ├── hooks
│ │ └── useKalpApi.ts (Your API hook)
│ ├── pages
├── public
├── package.json
├── tsconfig.json
└── README.md
Smart Contract Development
Once, we have the folder structure ready, and have installed all the required dependencies, navigate to the smart-contract folder and take a look at the krc.go file. This is where our smart contract has been written.
Here’s the overview of what this smart contract does:
-
Initialization (Initialize):
- Initializes the contract by setting the token's name, symbol, and decimals.
- Once initialized, the token's name and symbol cannot be changed.
-
Minting (Claim):
- Mints new tokens and assigns them to the minter's account balance (defined by address).
- Updates the total token supply to reflect the newly minted tokens.
- Emits a Transfer event with the minter as the recipient and "0x0" as the sender, indicating the creation of tokens.
-
Balance Retrieval (BalanceOf):
- Retrieves the token balance of a specific account from the world state.
- Returns 0 if the account does not exist.
-
Total Supply (TotalSupply):
- Returns the total supply of tokens in existence by retrieving it from the world state.
-
Transfer (TransferFrom):
- Allows the transfer of tokens between accounts. It subtracts the token amount from the sender's balance and adds it to the recipient’s balance.
- Emits a Transfer event to record the transfer action.
-
Name and Symbol Retrieval (Name, Symbol):
- Retrieves the name and symbol of the token set during initialization.
Helper Functions:
- transferHelper: Ensures proper transfer logic by checking the sender’s balance, recipient’s balance, and handling the actual transfer.
- add and sub: Safeguards against overflow during addition and subtraction of token balances.
- checkInitialized: Ensures that the contract is initialized before certain functions are called.
In summary, this contract manages the minting and transfer of tokens, tracks balances, and ensures that only authorized users can mint or initialize the contract. It includes features such as querying balances and total supply, along with basic arithmetic and overflow checks for token management.
Deploying the Smart Contract and Generating the API Endpoints
To deploy our smart contract, we will be using the Kalp Instant Deployer. Deploying a smart contract on Kalp Studio is a streamlined process that involves a few simple steps.
To see how can we deploy the smart contract in detail, explore the tutorial here:
Create Your First Smart Contract in Solidity and Deploy it to Kalp Instant Deployer.
After deploying the smart contract, we would need to generate the API Endpoints and for that we will be using the Kalp API Gateway.
To follow the usage of Kalp API Gateway, refer to our detailed tutorial here:
Generating the API Endpoints of Your Smart Contract using the Kalp API Gateway.
Interacting with the Smart Contract
Now that we've deployed our token airdrop smart contract on the Kalp blockchain, it's time to interact with it. For this tutorial series, we will be using Postman.
Here are the steps that you need to follow:
- Initialize the Contract
- Claim Tokens
- Check Balance
- Transfer Tokens
To check more about how we can use Postman to interact with our deployed smart contract. Refer the tutorial: How to Send Transaction of Your Generated API Endpoints on Kalp Studio and the official documentation.
Integrating your Smart Contract with Frontend
Now comes the final piece of the puzzle. It’s time that we integrate our smart contract with our frontend via the API Endpoints that we have generated.
Let's open the file useKalpApi.ts located in the frontend/src/hooks folder and see how the frontend interacts with the Kalp blockchain.
1. Setting Up the API Hook
The useKalpApi hook encapsulates all the API calls to your smart contract. It manages loading states, errors, and provides functions to interact with the contract.
import { useState } from 'react';
export const useKalpApi = () => {
const [loading, setLoading] = useState(false);
const [error, setError] = useState(null);
const apiKey = process.env.NEXT_PUBLIC_API_KEY;
// ... rest of the code
};
-
State Management:
- loading: Indicates whether an API call is in progress.
- error: Holds any error that occurs during API calls.
-
API Key:
- apiKey: Your Kalp Studio API key stored in environment variables for security.
2. Making API Calls
The callApi function handles making HTTP requests to the Kalp blockchain API.
const callApi = async (endpoint: string, args: { [key: string]: any }) => {
setError(null);
setLoading(true);
const params = {
network: 'TESTNET',
blockchain: 'KALP',
walletAddress: 'your-wallet-address',
args: args,
};
try {
const response = await fetch(endpoint, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'x-api-key': apiKey!,
},
body: JSON.stringify(params),
});
const data = await response.json();
if (!response.ok) {
throw new Error(data.message || 'Something went wrong');
}
setLoading(false);
return data;
} catch (err: any) {
setError(err);
setLoading(false);
throw err;
}
};
-
Parameters:
- endpoint (string): The API endpoint URL.
- args (object): The arguments to pass to the smart contract function.
-
API Request:
- Sends a POST request with the required headers and body.
- Handles the response and error states.
3. Interacting with Smart Contract Functions
a) Claim Tokens
const claim = async (address: string) => {
const endpoint = 'https://your-api-endpoint/Claim';
const args = {
amount: 100,
address: address,
};
return callApi(endpoint, args);
};
Purpose: Allows a user to claim tokens by calling the Claim function of your smart contract.
b) Check Balance
const balanceOf = async (account: string) => {
const endpoint = 'https://your-api-endpoint/BalanceOf';
const args = {
account: account,
};
return callApi(endpoint, args);
};
Purpose: Retrieves the token balance of a specific account.
c) Get Total Supply
const totalSupply = async () => {
const endpoint = 'https://your-api-endpoint/TotalSupply';
const args = {};
return callApi(endpoint, args);
};
Purpose: Gets the total supply of tokens from your smart contract.
d) Transfer Tokens
You need to add the Transfer functionality to your frontend.
const transferFrom = async (from: string, to: string, value: number) => {
const endpoint = 'https://your-api-endpoint/TransferFrom';
const args = {
from: from,
to: to,
value: value,
};
return callApi(endpoint, args);
};
Purpose: Allows a user to transfer tokens from one account to another by calling the TransferFrom function of your smart contract.
4. Returning the API Functions
return { claim, balanceOf, totalSupply, transferFrom, loading, error };
Exports: The API functions and state variables for use in your components.
Configuring the Frontend with Your API Endpoints
Here are the steps that you can follow:
Update Environment Variables
Create a .env.local file in your project root:
touch .env.local
Add your API key to the .env.local file:
NEXT_PUBLIC_API_KEY=your-kalp-api-key
Note: Prefixing the variable with NEXT_PUBLIC_ makes it accessible in the browser.
Replace API Endpoints in useKalpApi.ts
Locate the endpoints in your code and replace them with your generated endpoints.
const claim = async (address: string) => {
const endpoint = 'https://your-api-endpoint/Claim';
const args = {
amount: 100,
address: address,
};
return callApi(endpoint, args);
};
const balanceOf = async (account: string) => {
const endpoint = 'https://your-api-endpoint/BalanceOf';
const args = {
account: account,
};
return callApi(endpoint, args);
};
const totalSupply = async () => {
const endpoint = 'https://your-api-endpoint/TotalSupply';
const args = {};
return callApi(endpoint, args);
};
const transferFrom = async (from: string, to: string, value: number) => {
const endpoint = 'https://your-api-endpoint/TransferFrom';
const args = {
from: from,
to: to,
value: value,
};
return callApi(endpoint, args);
};
Replace 'https://your-api-endpoint/FunctionName' with the actual endpoints provided by Kalp Studio.
Update the Wallet Address
In the callApi function, update the walletAddress parameter:
const params = {
network: 'TESTNET',
blockchain: 'KALP',
walletAddress: 'your-wallet-address',
args: args,
};
Replace 'your-wallet-address' with the address you want to use for transactions.
Running the Frontend Application
Now that you've configured your API endpoints and API key, you're ready to run the application.
Follow the steps below:
-
Start the Development Server:
- npm run dev
-
Open the Application in Your Browser:
- Navigate to http://localhost:3000 in your web browser.
Interact with the Application:
- Use the interface to claim tokens, check balances, transfer tokens, and view the total supply.
- The application will communicate with your deployed smart contract via the configured API endpoints.
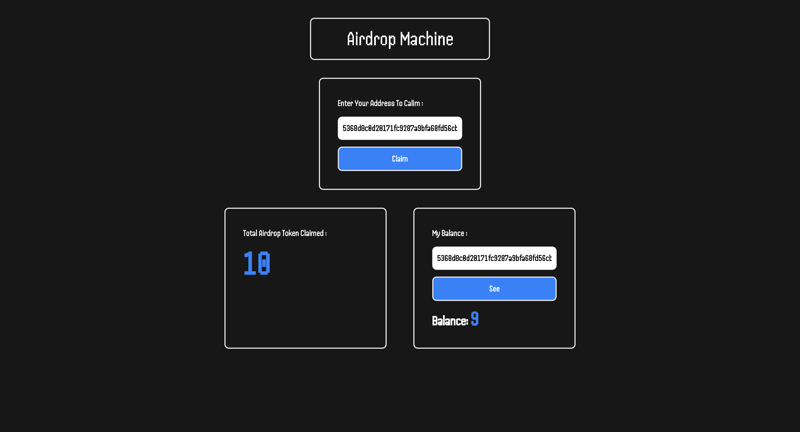
Here's how the final application will look like:

Conclusion
Congratulations on reaching the end of this tutorial. By now you can now create a wallet of your choice on Kalp Studio, deploy smart contracts via Kalp Instant Deployer, generate API endpoints via Kalp API Gateway and integrate your smart contract with your frontend application.
Stay tuned for more advanced tutorials on using Kalp Studio to enhance your blockchain projects!
Check out our official documentation here to continue exploring what more Kalp Studio can do. If you have any queries, join our Discord server and let’s continue the discussion there.
-
 数式が含まれている場合でも、Openpyxl でセルの生の値を取得する方法Openpyxl で実際のセル値を取得する方法openpyxl を使用して Excel のセル値にアクセスすると、表示される値と、セルに数式が含まれている場合。これは、openpyxl が通常、数式を解釈して計算結果を取得するためです。数式を含む実際のセル値を取得するには、ワークブックのロード時に ...プログラミング 2024 年 11 月 8 日に公開
数式が含まれている場合でも、Openpyxl でセルの生の値を取得する方法Openpyxl で実際のセル値を取得する方法openpyxl を使用して Excel のセル値にアクセスすると、表示される値と、セルに数式が含まれている場合。これは、openpyxl が通常、数式を解釈して計算結果を取得するためです。数式を含む実際のセル値を取得するには、ワークブックのロード時に ...プログラミング 2024 年 11 月 8 日に公開 -
 Go で UTF-8 文字列をバイト配列に効率的に変換するにはどうすればよいですか?UTF-8 文字列をバイト配列に変換するJSON のアンマーシャリングにはバイト スライス入力が必要ですが、文字列は Go では UTF-8 として保存されます。この記事では、UTF-8 文字列からバイト配列への効率的な変換について説明します。直接変換Go では、文字列をバイト スライスに変換し、文...プログラミング 2024 年 11 月 8 日に公開
Go で UTF-8 文字列をバイト配列に効率的に変換するにはどうすればよいですか?UTF-8 文字列をバイト配列に変換するJSON のアンマーシャリングにはバイト スライス入力が必要ですが、文字列は Go では UTF-8 として保存されます。この記事では、UTF-8 文字列からバイト配列への効率的な変換について説明します。直接変換Go では、文字列をバイト スライスに変換し、文...プログラミング 2024 年 11 月 8 日に公開 -
 dpdm を使用して Redux の循環依存関係のバグを修正した方法混乱の輪を断ち切る: Redux 循環依存関係の旅 最近、Redux コードベースでバグに遭遇し、頭を悩ませました。テスト スイートが意味のないエラーをスローしたときに突然混乱が起こるのを感じたことがあるなら、その気持ちがわかるでしょう。何が起こったのか、そして最終的に問題を発見(...プログラミング 2024 年 11 月 8 日に公開
dpdm を使用して Redux の循環依存関係のバグを修正した方法混乱の輪を断ち切る: Redux 循環依存関係の旅 最近、Redux コードベースでバグに遭遇し、頭を悩ませました。テスト スイートが意味のないエラーをスローしたときに突然混乱が起こるのを感じたことがあるなら、その気持ちがわかるでしょう。何が起こったのか、そして最終的に問題を発見(...プログラミング 2024 年 11 月 8 日に公開 -
 単一の MySQLi ステートメントで複数のクエリを準備できますか?単一の MySQLi ステートメントでの複数のクエリの準備単一の MySQLi ステートメントで複数のクエリを準備することはできません。各 mysqli_prepare() 呼び出しで準備できるクエリは 1 つだけです。複数のクエリを実行するための代替アプローチ複数のクエリを一度に実行する必要がある...プログラミング 2024 年 11 月 8 日に公開
単一の MySQLi ステートメントで複数のクエリを準備できますか?単一の MySQLi ステートメントでの複数のクエリの準備単一の MySQLi ステートメントで複数のクエリを準備することはできません。各 mysqli_prepare() 呼び出しで準備できるクエリは 1 つだけです。複数のクエリを実行するための代替アプローチ複数のクエリを一度に実行する必要がある...プログラミング 2024 年 11 月 8 日に公開 -
 Golang でマップを安全に使用する: 宣言と初期化の違い導入 今週、私は golang の API ラッパー パッケージの 1 つに取り組んでいました。これは、URL エンコードされた値を含む投稿リクエストの送信、Cookie の設定、その他すべての楽しいことを扱いました。ただし、本文を構築している間、url.Value 型を使用して本...プログラミング 2024 年 11 月 8 日に公開
Golang でマップを安全に使用する: 宣言と初期化の違い導入 今週、私は golang の API ラッパー パッケージの 1 つに取り組んでいました。これは、URL エンコードされた値を含む投稿リクエストの送信、Cookie の設定、その他すべての楽しいことを扱いました。ただし、本文を構築している間、url.Value 型を使用して本...プログラミング 2024 年 11 月 8 日に公開 -
 Better - AI を活用したコードレビューアー GitHub Actionコードレビューは、標準を維持し、プロジェクト内のコードのベストプラクティスを強調する上で常に重要です。これは開発者がコードをどのようにレビューすべきかについての投稿ではなく、コードの一部を AI に委任することについての投稿です。 Michael Lynch が投稿「人間のようにコード レビューを行...プログラミング 2024 年 11 月 8 日に公開
Better - AI を活用したコードレビューアー GitHub Actionコードレビューは、標準を維持し、プロジェクト内のコードのベストプラクティスを強調する上で常に重要です。これは開発者がコードをどのようにレビューすべきかについての投稿ではなく、コードの一部を AI に委任することについての投稿です。 Michael Lynch が投稿「人間のようにコード レビューを行...プログラミング 2024 年 11 月 8 日に公開 -
 Java 8 を使用してリスト内の単語の頻度を効率的にカウントするにはどうすればよいですか?Java 8 を使用した単語の出現頻度のカウントWeb 開発やデータ分析では、単語の出現頻度を理解することが重要です。これを達成するために、Java 8 を使用してリスト内の単語の頻度をカウントする方法を詳しく説明します。Java 8 ソリューションJava 8 の Stream API は、単語用...プログラミング 2024 年 11 月 8 日に公開
Java 8 を使用してリスト内の単語の頻度を効率的にカウントするにはどうすればよいですか?Java 8 を使用した単語の出現頻度のカウントWeb 開発やデータ分析では、単語の出現頻度を理解することが重要です。これを達成するために、Java 8 を使用してリスト内の単語の頻度をカウントする方法を詳しく説明します。Java 8 ソリューションJava 8 の Stream API は、単語用...プログラミング 2024 年 11 月 8 日に公開 -
 カプセル化とは何か、そしてその使用方法。カプセル化とは何ですか? Java のカプセル化とは、何かがどのように動作するかの詳細を隠しながら、他の人がそれを使用できるようにすることです。データ (変数など) とメソッド (関数など) をクラスと呼ばれる 1 つの単位にグループ化します。誰もがデータに直接アクセスできるようにする代わりに、デー...プログラミング 2024 年 11 月 8 日に公開
カプセル化とは何か、そしてその使用方法。カプセル化とは何ですか? Java のカプセル化とは、何かがどのように動作するかの詳細を隠しながら、他の人がそれを使用できるようにすることです。データ (変数など) とメソッド (関数など) をクラスと呼ばれる 1 つの単位にグループ化します。誰もがデータに直接アクセスできるようにする代わりに、デー...プログラミング 2024 年 11 月 8 日に公開 -
 Java でのバイナリ ツリーの反転最近、アルゴリズム/データ構造のスキルを向上させるために、LeetCode の演習をいくつか練習し始めました。このプラットフォームは、他の開発者と複数のプログラミング言語でソリューションを練習して学習したり、他の開発者とソリューションを議論したり共有したり、大企業から要求されたコードの課題を練習した...プログラミング 2024 年 11 月 8 日に公開
Java でのバイナリ ツリーの反転最近、アルゴリズム/データ構造のスキルを向上させるために、LeetCode の演習をいくつか練習し始めました。このプラットフォームは、他の開発者と複数のプログラミング言語でソリューションを練習して学習したり、他の開発者とソリューションを議論したり共有したり、大企業から要求されたコードの課題を練習した...プログラミング 2024 年 11 月 8 日に公開 -
 Python で数値の因数を効率的に見つけるにはどうすればよいですか?Python で数値の因数を効率的に見つける数値の因数を求めることはさまざまな分野で一般的なタスクであり、Python では複数の機能が提供されます。 最適化されたアプローチの 1 つは、リスト内包表記とともに Python の reduce 関数を利用することです。この簡潔なソリューションは、指定...プログラミング 2024 年 11 月 8 日に公開
Python で数値の因数を効率的に見つけるにはどうすればよいですか?Python で数値の因数を効率的に見つける数値の因数を求めることはさまざまな分野で一般的なタスクであり、Python では複数の機能が提供されます。 最適化されたアプローチの 1 つは、リスト内包表記とともに Python の reduce 関数を利用することです。この簡潔なソリューションは、指定...プログラミング 2024 年 11 月 8 日に公開 -
 JavaScript のジレンマ: スクリプトの埋め込みかインライン実行か?外部スクリプト タグ内の JavaScript: ソースのジレンマ で外部スクリプト タグを使用する場合構文の制限を理解することが重要です。以下の例のように、JavaScript をこれらのタグ内に直接埋め込もうとすると、予期しない動作が発生します:<script src="myFi...プログラミング 2024 年 11 月 8 日に公開
JavaScript のジレンマ: スクリプトの埋め込みかインライン実行か?外部スクリプト タグ内の JavaScript: ソースのジレンマ で外部スクリプト タグを使用する場合構文の制限を理解することが重要です。以下の例のように、JavaScript をこれらのタグ内に直接埋め込もうとすると、予期しない動作が発生します:<script src="myFi...プログラミング 2024 年 11 月 8 日に公開 -
 プロパティフック PHP なし11 月には、私たちが愛する PHP のバージョン 8.4 がリリースされます。それに伴い、コミュニティが待ち望んでいた新機能、プロパティ フックが追加されます。 C#、Swift、Kotlin などの他の言語からインスピレーションを得たこの新機能は、魔法のメソッド __set() や __get(...プログラミング 2024 年 11 月 8 日に公開
プロパティフック PHP なし11 月には、私たちが愛する PHP のバージョン 8.4 がリリースされます。それに伴い、コミュニティが待ち望んでいた新機能、プロパティ フックが追加されます。 C#、Swift、Kotlin などの他の言語からインスピレーションを得たこの新機能は、魔法のメソッド __set() や __get(...プログラミング 2024 年 11 月 8 日に公開 -
 サーバーとクライアントをブロックせずに、サーバーにアップロードされたファイルの現在書き込みサイズをリアルタイムで読み取り、エコーする方法は?サーバーとクライアントをブロックせずに、サーバー側で書き込まれているアップロードされたファイルのサイズをリアルタイムで読み取り、出力するにはどうすればよいですか? この問題についてさらに詳しく説明します:ファイルのアップロードの進行状況をリアルタイムで取得するために、フェッチを通じて Blob、Fi...プログラミング 2024 年 11 月 8 日に公開
サーバーとクライアントをブロックせずに、サーバーにアップロードされたファイルの現在書き込みサイズをリアルタイムで読み取り、エコーする方法は?サーバーとクライアントをブロックせずに、サーバー側で書き込まれているアップロードされたファイルのサイズをリアルタイムで読み取り、出力するにはどうすればよいですか? この問題についてさらに詳しく説明します:ファイルのアップロードの進行状況をリアルタイムで取得するために、フェッチを通じて Blob、Fi...プログラミング 2024 年 11 月 8 日に公開 -
 Python でうるう年を決定する方法: 包括的なガイドPython を使用したうるう年の計算年がうるう年かどうかの判断には、プログラムで評価できる特定の基準が必要です。うるう年は、100 で割り切れるが 400 で割り切れない年を除き、4 で割り切れます。この問題に対する考えられるアプローチの 1 つは、うるう年をチェックするカスタム関数を実装すること...プログラミング 2024 年 11 月 8 日に公開
Python でうるう年を決定する方法: 包括的なガイドPython を使用したうるう年の計算年がうるう年かどうかの判断には、プログラムで評価できる特定の基準が必要です。うるう年は、100 で割り切れるが 400 で割り切れない年を除き、4 で割り切れます。この問題に対する考えられるアプローチの 1 つは、うるう年をチェックするカスタム関数を実装すること...プログラミング 2024 年 11 月 8 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























