Shadcn/ui でんがん Laravel + React をインストール❤️
現在、Bootstrap、Bulma、Semantic UIなどのCSSフレームワークがたくさんあります。これにより、ディスプレイ (ユーザー インターフェイス) の構築が高速化されます。現在トレンドの CSS ツールの 1 つは Shadcn/ui ですが、以前は何でしたか?
公式ウェブサイト Shadcn/ui に記載
「コピーしてアプリに貼り付けることができる再利用可能なコンポーネントのコレクション。」
つまり、shadcn/ui は、TailwindCSS と RadixUI を使用して構築された、ビュー内の再利用可能なコンポーネントのコレクションです。現在、Next.js、Laravel などのいくつかのフレームワークをサポートしています。公式ウェブサイト Shadcn/ui.
でご覧いただけます。サポートされている多くのフレームワークのうち。私たちの主な目標は、Laravel Breeze を使用して、Laravel React に Shadcn/ui をインストールする方法です。
最初のステップ: laravel プロジェクトをインストールします。
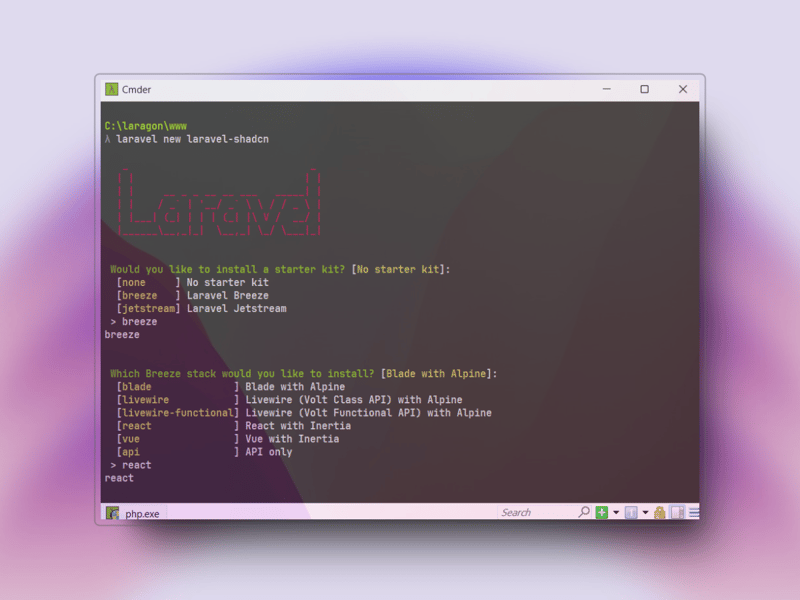
laravel new laravel-shadcn
ここでは、Laravel インストーラー (グローバル) を使用します。次の段階では、下の画像のようにオプションを選択するよう求められます

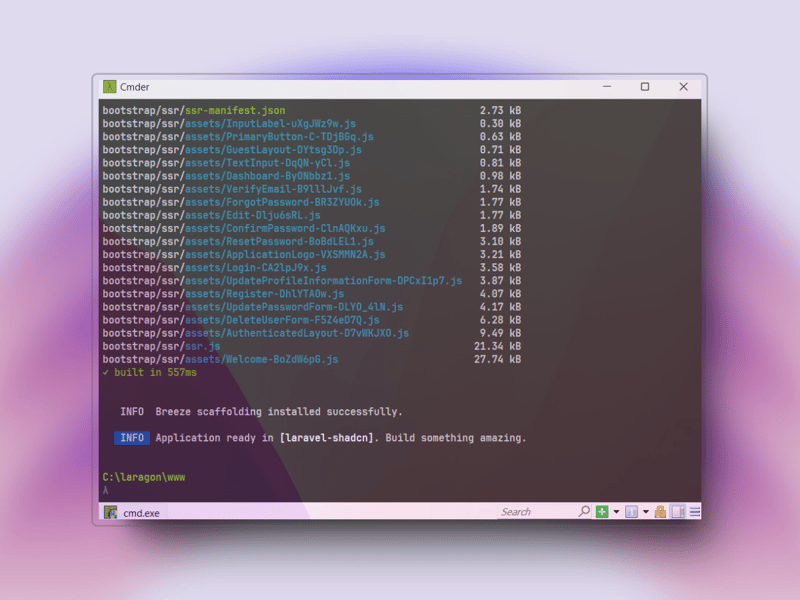
プロジェクトのニーズに応じて入力します。その場合は、インストールが完了するまで待ちます。インストール速度はインターネット接続によって異なります。

Laravelプロジェクトのインストールが完了しました。 OK 続行!.
2 番目のステップ: laravel プロジェクトに Shadcn/ui をインストールする
まだ同じ端末内にあります。まず、以下のコマンドを入力します:
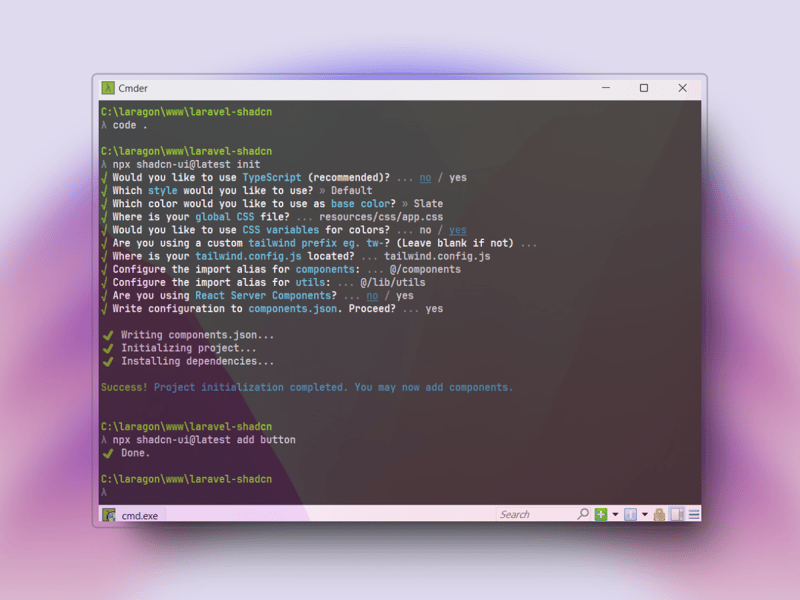
cd laravel-shadcn npx shadcn-ui@latest init
その場合、リクエストが表示されるので、必要に応じて入力します。次の例のように。
Would you like to use TypeScript (recommended)? no Which style would you like to use? › Default Which color would you like to use as base color? › Slate Where is your global CSS file? › resources/css/app.css Do you want to use CSS variables for colors? › yes Where is your tailwind.config.js located? › tailwind.config.js Configure the import alias for components: › @/Components Configure the import alias for utils: › @/lib/utils Are you using React Server Components? › no
typescript ユーザーの場合は、[はい]、[OK]、[次へ] を選択できます。 vscode に移動するか、お気に入りのコード エディターに移動します。ここでは vscode を使用し、次のコマンドを使用します
cd laravel-shadcn code .
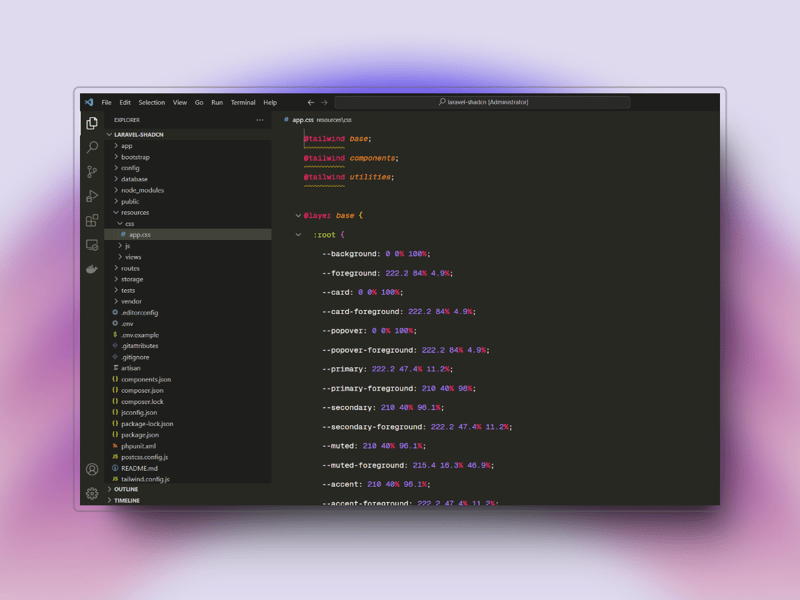
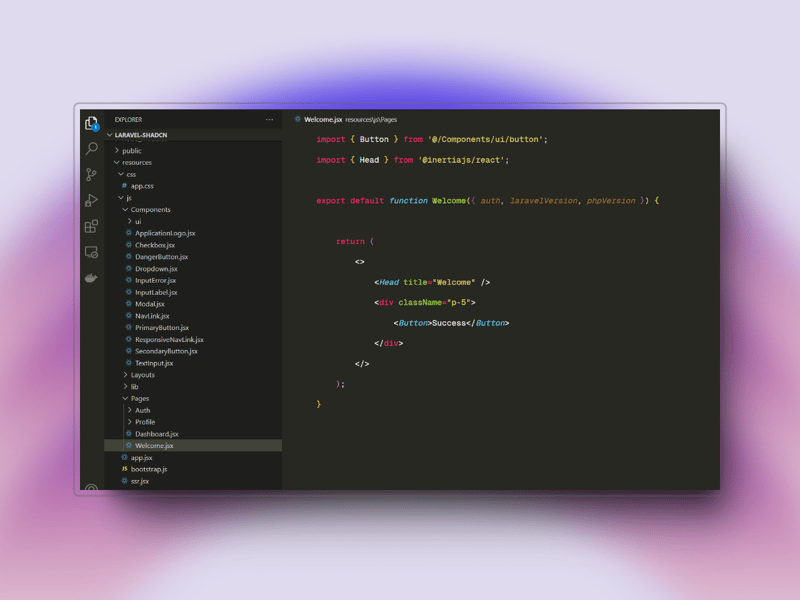
自動的に vscode が開き、laravel プロジェクトが開きます。その場合、次のステップは、resource/css/app.css フォルダー内の app.css ファイルを開いて、shadcnui が Laravel プロジェクトに正常にインストールされていることを確認することです。

上の図では、shadcn が Laravel プロジェクトに正常にインストールされています。
説明 :
- Shadcn は app.css ファイルを自動的に更新します
- ボタン、アラート、テーブルなどのコンポーネントが必要な場合。次に、laravel プロジェクトのルートターミナル経由でインストールする必要があります。 (インターネット接続が必要です)
- 必要なコンポーネントはすべて、ShadcnUI の公式 Web サイトで確認できます。
- コンポーネントのインストールが完了すると、resources/js/Components/ui/Button.jsx フォルダーに新しいファイルが自動的に生成されます。必要に応じてこのファイルを変更することもできます。
ステップ 3: Shadcn がインストールされていることを確認します
ShadcnUI がインストールされていることを確認するには、ターミナルでコマンドを実行します。つまり、たとえば、ボタン コンポーネントをインストールします。コマンドは次のとおりです: npx shadcn-ui@latest 追加ボタンは下の画像に表示されています


で2つのターミナルを開きます
ターミナル 1
npm run dev
ターミナル 2
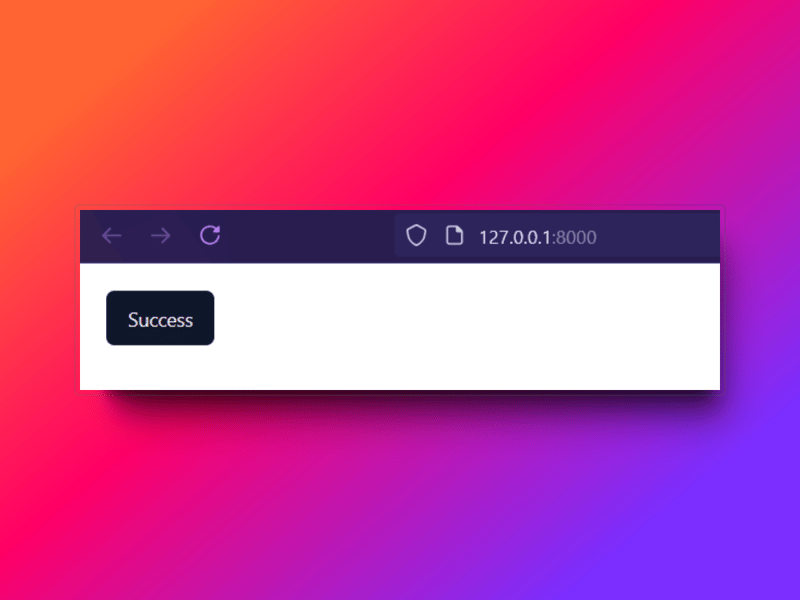
npm run devそれをブラウザで開くと、
デフォルトが濃い色のボタンコンポーネントが表示されます。

-
 すべてのブラウザでテキストを左調整するスラッシュメソッドを実装する] ] text line background background を斜めのラインで左に並べたテキストを達成することは、課題を引き起こす可能性があります。互換性(IE9に戻る)。 .lop((@i -1)); .space@{i} { 幅:floor(@i*@hsize...プログラミング 2025-04-17に投稿されました
すべてのブラウザでテキストを左調整するスラッシュメソッドを実装する] ] text line background background を斜めのラインで左に並べたテキストを達成することは、課題を引き起こす可能性があります。互換性(IE9に戻る)。 .lop((@i -1)); .space@{i} { 幅:floor(@i*@hsize...プログラミング 2025-04-17に投稿されました -
 Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengine、静的ファイルハンドラーは正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ...プログラミング 2025-04-17に投稿されました
Appengineでは、エラー「ファイルタイプを推測できない、アプリケーション/Octet-Streamを使用できません...」を解くにはどうすればよいですか?appengine static file mime mime type override appengine、静的ファイルハンドラーは正しいマイムタイプを時々オーバーライドすることができます。 Application/Octet-Stream ... " 問題解決 ...プログラミング 2025-04-17に投稿されました -
 右のテーブルの句でフィルタリングするときに、なぜ左結合が接続内のように見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-04-17に投稿されました
右のテーブルの句でフィルタリングするときに、なぜ左結合が接続内のように見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-04-17に投稿されました -
 mysqlエラーを解きます1153:パケットは「max_allowed_packet」制限を超えていますmysqlエラー1153:トラブルシューティングは、「max_allowed_packet」バイトよりも大きなパケットを得ました は、エニグマティックなmysqlエラー1153に直面しています。 エラーを理解するために、犯人を掘り下げて解決策を探索しましょう。あなたの場合、それは...プログラミング 2025-04-17に投稿されました
mysqlエラーを解きます1153:パケットは「max_allowed_packet」制限を超えていますmysqlエラー1153:トラブルシューティングは、「max_allowed_packet」バイトよりも大きなパケットを得ました は、エニグマティックなmysqlエラー1153に直面しています。 エラーを理解するために、犯人を掘り下げて解決策を探索しましょう。あなたの場合、それは...プログラミング 2025-04-17に投稿されました -
 Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-04-17に投稿されました
Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-04-17に投稿されました -
 Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-04-17に投稿されました
Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-04-17に投稿されました -
 Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-04-17に投稿されました
Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-04-17に投稿されました -
 Paramikoを使用したリモートSSH CLI出力でのゴミ値を処理する方法は、リモートマシンのCLIからのSSH接続と出力リトイレバルのためにPythonのParamikoライブラリを使用しながら、Paramiko Libraryを使用しながら、リモートSSH CLI出力のジャンク値を扱うことを対処します。これらの値は、多くの場合、「\ x1b [2j \ ...プログラミング 2025-04-17に投稿されました
Paramikoを使用したリモートSSH CLI出力でのゴミ値を処理する方法は、リモートマシンのCLIからのSSH接続と出力リトイレバルのためにPythonのParamikoライブラリを使用しながら、Paramiko Libraryを使用しながら、リモートSSH CLI出力のジャンク値を扱うことを対処します。これらの値は、多くの場合、「\ x1b [2j \ ...プログラミング 2025-04-17に投稿されました -
 Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-04-17に投稿されました
Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-04-17に投稿されました -
 順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-04-17に投稿されました
順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-04-17に投稿されました -
 Python 3交換ファイルテキストを検索する効率的な方法ファイルのテキストをPython 3 query: に配置する方法3? respons: inpsecting in-placeの交換: [が言及したように、異なる長さのデータに配置されたテキストを置き換えると、アラインメントの問題を引き起こす可能性があります。アプロ...プログラミング 2025-04-17に投稿されました
Python 3交換ファイルテキストを検索する効率的な方法ファイルのテキストをPython 3 query: に配置する方法3? respons: inpsecting in-placeの交換: [が言及したように、異なる長さのデータに配置されたテキストを置き換えると、アラインメントの問題を引き起こす可能性があります。アプロ...プログラミング 2025-04-17に投稿されました -
 Fastapiのキャッシュ:高性能開発をオンにします今日のデジタルの世界では、あらゆるアクション - 出会い系アプリでスワイプするか購入を完了しているかにかかわらず、APIが舞台裏で効率的に動作しています。バックエンド開発者として、私たちはすべてのミリ秒がカウントされることを知っています。しかし、どのようにしてAPIをより速く応答させることができます...プログラミング 2025-04-17に投稿されました
Fastapiのキャッシュ:高性能開発をオンにします今日のデジタルの世界では、あらゆるアクション - 出会い系アプリでスワイプするか購入を完了しているかにかかわらず、APIが舞台裏で効率的に動作しています。バックエンド開発者として、私たちはすべてのミリ秒がカウントされることを知っています。しかし、どのようにしてAPIをより速く応答させることができます...プログラミング 2025-04-17に投稿されました -
 PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-04-17に投稿されました
PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-04-17に投稿されました -
 C ++の関数またはコンストラクターパラメーターとして排他的なポインターを渡す方法は?コンストラクターと機能のパラメーターとしてユニークなポインターを管理する ユニークなポインター( unique_ptr この方法は、関数/オブジェクトへの一意のポインターの所有権を転送します。ポインターの内容は関数に移動し、操作後に元のポインターが空になります。 :next(std ::...プログラミング 2025-04-17に投稿されました
C ++の関数またはコンストラクターパラメーターとして排他的なポインターを渡す方法は?コンストラクターと機能のパラメーターとしてユニークなポインターを管理する ユニークなポインター( unique_ptr この方法は、関数/オブジェクトへの一意のポインターの所有権を転送します。ポインターの内容は関数に移動し、操作後に元のポインターが空になります。 :next(std ::...プログラミング 2025-04-17に投稿されました -
 GO言語ガベージコレクションでスライスメモリを処理する方法は?Go slices:aftertial analysis *q =(*q)[1:len(*q)] rを返します } FUNCプッシュバック(Q *[]文字列、文字列){ *q = append(*q、a) } この場合、要素が正面からポップされると、スライスが...プログラミング 2025-04-17に投稿されました
GO言語ガベージコレクションでスライスメモリを処理する方法は?Go slices:aftertial analysis *q =(*q)[1:len(*q)] rを返します } FUNCプッシュバック(Q *[]文字列、文字列){ *q = append(*q、a) } この場合、要素が正面からポップされると、スライスが...プログラミング 2025-04-17に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























