ユーザーエクスペリエンスを向上させるためにスムーズスクロールを実装します。
スムーズ スクロールは、ページのセクション間を簡単に移動できるようにすることでユーザー エクスペリエンスを向上させる最新のマイクロ アニメーション機能です。セクションに即座にジャンプするのではなく、スムーズなスクロールにより、滑らかで魅力的なトランジションが作成されます。これは、突然のジャンプでユーザーを圧倒することなく、ユーザーの関心を維持する素晴らしい方法です。
この記事では、スムーズなスクロールを実装する 2 つの方法を検討します:
- CSS の使用
- JavaScript の使用
まず、スムーズなスクロールのための CSS の使用について詳しく見ていきましょう。
スムーズスクロールに CSS を使用する理由
CSS は、スムーズなスクロールを実現するための最も簡単で推奨される方法です。余分な JavaScript が読み込まれないため、ページのパフォーマンスが効率的となり、高速かつ軽量になります。これをプロジェクトに実装してみましょう。
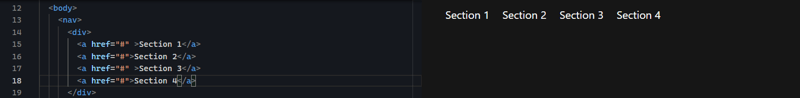
ステップ 1: ナビゲーション バーを作成する
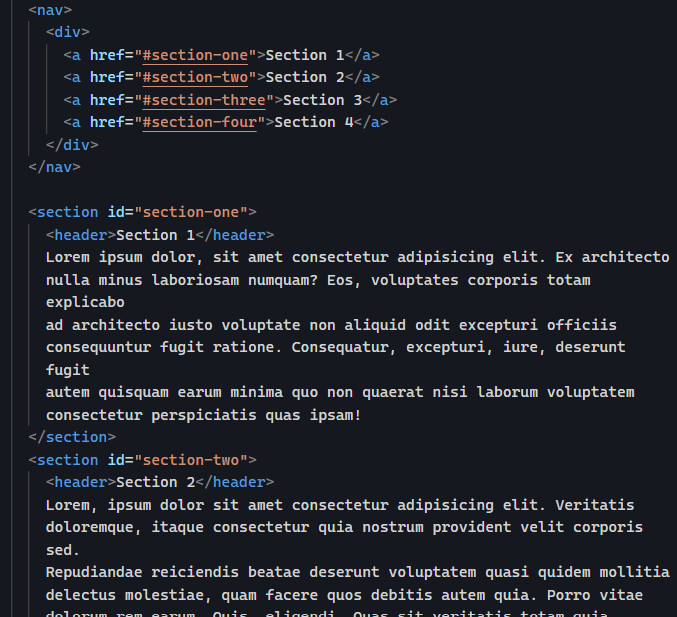
まず、ナビゲーション リンクを保持する単純なナビゲーション バーを作成しましょう。これらのリンクにより、ユーザーはページ上の特定のセクションに移動します。

ページの特定のセクションに簡単にジャンプできるように、ナビゲーション リンクがアンカー タグであることを確認してください。
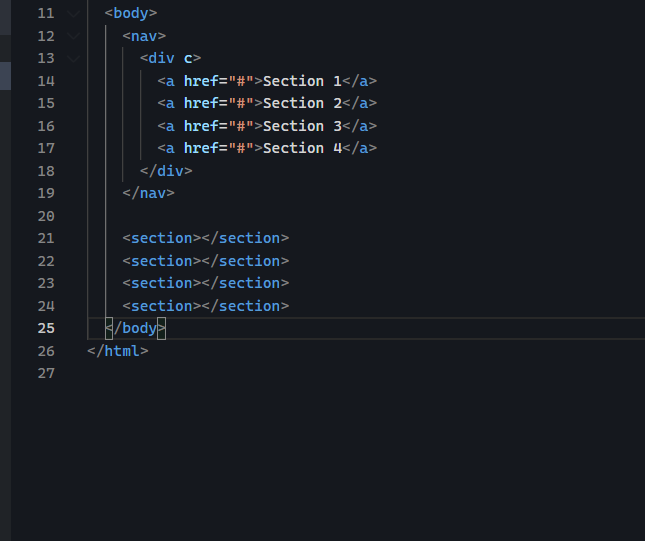
ステップ 2: セクションの作成
ナビゲーション リンクを作成したので、対応するセクションを作成しましょう。

各ナビゲーション リンクのセクションを作成しました。
ステップ 3: スクロール可能なコンテンツを追加する
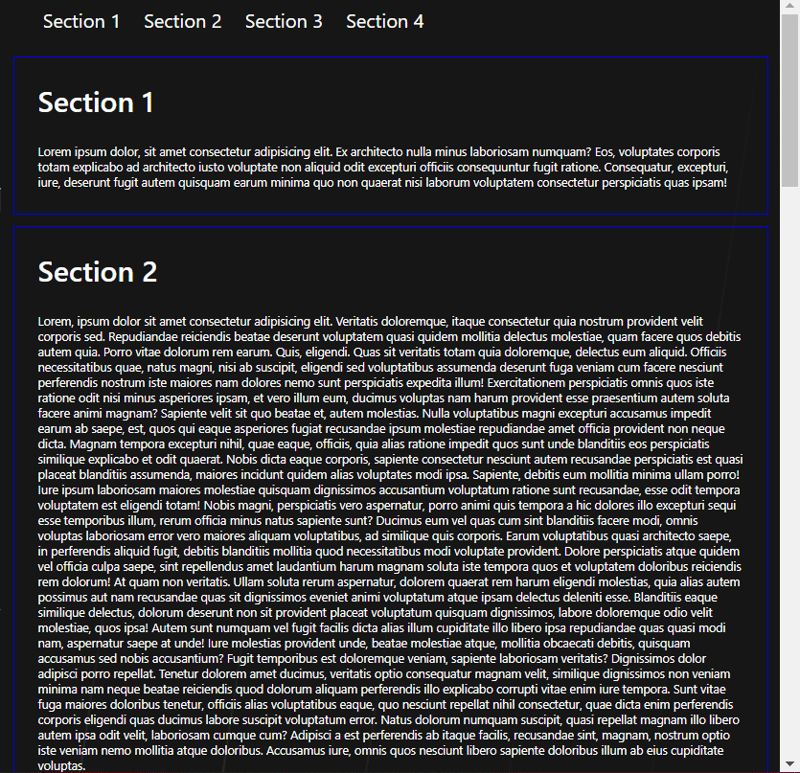
スムーズなスクロールを機能させるには、ページにスクロールするのに十分なコンテンツが必要です。ページをスクロール可能にするためにダミー テキストを追加しましょう。

ついに、ページをスクロール可能にするのに十分なコンテンツができました。
ステップ 4: ナビゲーションをセクションにリンクする
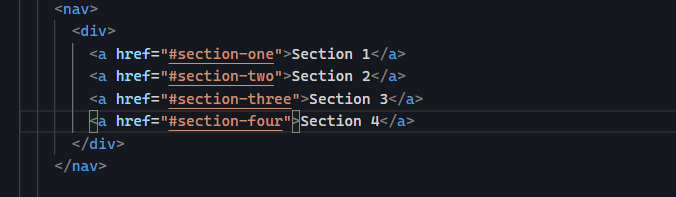
アンカー タグの href 属性を使用して、スクロールするセクションを参照します。 # の後に対応するセクション ID を追加するだけです。

つまり、上の画像で基本的に行っていることは、href 属性を使用して、ナビゲーション リンクを移動させたいセクションを参照することです。
ステップ 5: 適切なセクションに適切な識別子 (id) を割り当てます

したがって、ここで行ったことは、href 属性と ID を使用して、各リンクを適切なセクションに割り当てるだけです。したがって、href が #section-one のナビゲーション リンクは、ID が section-one
のセクションと一致します。ナビゲーション リンクをクリックすると、そのセクションが表示されます。
しかし、私たちが気づいたことがあります。スムーズではなく、ページがセクションにジャンプするため、素晴らしいエクスペリエンスではありません。
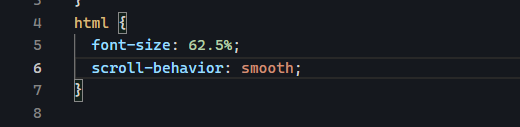
ステップ 6: CSS でスムーズ スクロールを追加する
スムーズなスクロールを有効にするには、HTML 要素に 1 つの CSS プロパティを追加します。

scroll-behavior プロパティを HTML に追加すると、ナビゲーション リンクがクリックされたときにスムーズなスクロール効果を確認できます。
仕組み
内部では、アンカー タグの href 属性は従来、外部ページまたは URL へのナビゲーションに使用されていました。ただし、# とそれに続くセクション ID を組み合わせると、アンカー タグは現在のページ内を「検索」し、対応するセクションまでスクロールします。スクロール動作を追加することで、次のようになります。 CSS プロパティを使用すると、セクション間の流動的な移行が作成され、全体的なユーザー エクスペリエンスが向上します。
スムーズなスクロールを実現するもう 1 つの方法は、JAVASCRIPT を使用してスクロールを処理することです。
わずか数ステップでこれを達成することもできます:
注意: 各セクションには以前と同様に割り当てられた ID が残ります。
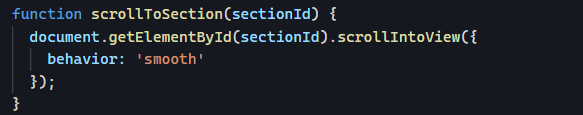
ステップ 1:scrollIntoView 関数を作成する
同じ結果を得るために、scrollIntoView メソッドを使用する関数を JavaScript で作成できます。同様に:

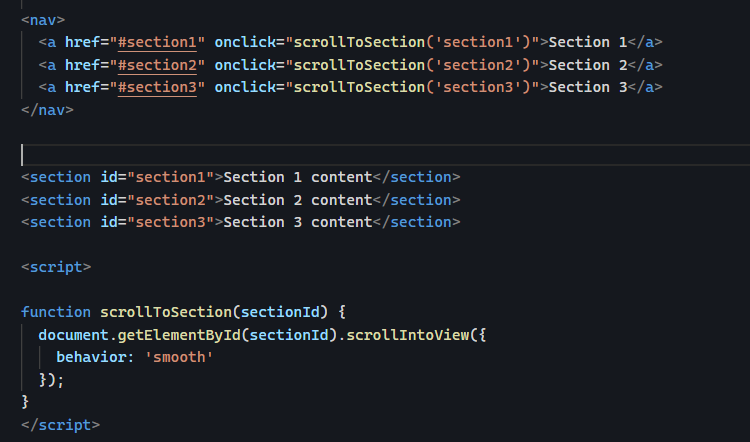
ステップ 2: リンクがクリックされたときに機能を埋め込む
各ナビゲーション リンクにアタッチされたイベント リスナー内に、scrollIntoView 関数を埋め込みます。こうすることで、リンクをクリックすると、ページが参照先のセクションまでスムーズにスクロールします。

これは、開発に使用しているフレームワークに応じてリファクタリングすることもできます。
これは、直感的な Web ページを構築するときにスムーズなスクロールを実現する 2 つの簡単な方法です。
ご質問やフィードバックがある場合は、コメントを残してください。
-
 Chrome 拡張機能の構築 : 概要Mods—改造? ゲーム好きなら、改造されたゲームをプレイすることほど楽しいものはないことをご存知でしょう。お気に入りのゲームですが、さらなるパワー、機能、楽しさが備わっています。次に、同じ興奮を Web ブラウジング体験にもたらすことを想像してみてください。ブラウザ拡張機能はまさにそれです。ブラウ...プログラミング 2024 年 11 月 8 日に公開
Chrome 拡張機能の構築 : 概要Mods—改造? ゲーム好きなら、改造されたゲームをプレイすることほど楽しいものはないことをご存知でしょう。お気に入りのゲームですが、さらなるパワー、機能、楽しさが備わっています。次に、同じ興奮を Web ブラウジング体験にもたらすことを想像してみてください。ブラウザ拡張機能はまさにそれです。ブラウ...プログラミング 2024 年 11 月 8 日に公開 -
 Promise.reject と JavaScript Promise をスローするのはどのような場合に使用するのですか?JavaScript Promises: Reject と Throw の謎JavaScript Promise を扱うとき、開発者はしばしばジレンマに直面します: Promise を使用すべきか.reject ですか、それとも単にエラーをスローしますか?どちらの方法も同様の目的を果たしますが、その...プログラミング 2024 年 11 月 8 日に公開
Promise.reject と JavaScript Promise をスローするのはどのような場合に使用するのですか?JavaScript Promises: Reject と Throw の謎JavaScript Promise を扱うとき、開発者はしばしばジレンマに直面します: Promise を使用すべきか.reject ですか、それとも単にエラーをスローしますか?どちらの方法も同様の目的を果たしますが、その...プログラミング 2024 年 11 月 8 日に公開 -
 CSSを使用してテーブルの列幅を設定するにはどうすればよいですか?テーブルの列幅の設定テーブルは一般に表形式のデータを表示するために使用されますが、読みやすさと適切性を確保するには列幅の調整が不可欠です。アライメント。この記事では、CSS を使用してテーブルの列の幅を設定する方法を説明します。CSS の width プロパティを使用する方法テーブルの列の幅は次のよ...プログラミング 2024 年 11 月 8 日に公開
CSSを使用してテーブルの列幅を設定するにはどうすればよいですか?テーブルの列幅の設定テーブルは一般に表形式のデータを表示するために使用されますが、読みやすさと適切性を確保するには列幅の調整が不可欠です。アライメント。この記事では、CSS を使用してテーブルの列の幅を設定する方法を説明します。CSS の width プロパティを使用する方法テーブルの列の幅は次のよ...プログラミング 2024 年 11 月 8 日に公開 -
 Python の入れ子関数から非ローカル変数にアクセスする方法入れ子関数スコープでの非ローカル変数へのアクセスPython では、入れ子関数スコープにより、外側のスコープへのアクセスが提供されます。ただし、入れ子になった関数内の囲みスコープ内の変数を変更しようとすると、UnboundLocalError が発生する可能性があります。この問題に対処するには、次の...プログラミング 2024 年 11 月 8 日に公開
Python の入れ子関数から非ローカル変数にアクセスする方法入れ子関数スコープでの非ローカル変数へのアクセスPython では、入れ子関数スコープにより、外側のスコープへのアクセスが提供されます。ただし、入れ子になった関数内の囲みスコープ内の変数を変更しようとすると、UnboundLocalError が発生する可能性があります。この問題に対処するには、次の...プログラミング 2024 年 11 月 8 日に公開 -
 CSSを使用してTEXTにグラデーションを適用します。テキストのグラデーション 今ではテキストのグラデーションなどの素敵なトリックがあちこちで見られるようになりました...でも?それらがどのように作られるのか疑問に思ったことはありますか?今日は私が教えてあげましょう。 .text-gradient { background: li...プログラミング 2024 年 11 月 8 日に公開
CSSを使用してTEXTにグラデーションを適用します。テキストのグラデーション 今ではテキストのグラデーションなどの素敵なトリックがあちこちで見られるようになりました...でも?それらがどのように作られるのか疑問に思ったことはありますか?今日は私が教えてあげましょう。 .text-gradient { background: li...プログラミング 2024 年 11 月 8 日に公開 -
 Python でカスタム間隔の丸めを実行するにはどうすればよいですか?Python でのカスタム間隔への丸めPython では、組み込みのround() 関数が数値の丸めによく使用されます。ただし、10 進数の丸めスキームに基づいて動作するため、特定の要件に必ずしも適しているとは限りません。たとえば、数値を最も近い 5 の倍数に丸める場合、標準のround() 関数は...プログラミング 2024 年 11 月 8 日に公開
Python でカスタム間隔の丸めを実行するにはどうすればよいですか?Python でのカスタム間隔への丸めPython では、組み込みのround() 関数が数値の丸めによく使用されます。ただし、10 進数の丸めスキームに基づいて動作するため、特定の要件に必ずしも適しているとは限りません。たとえば、数値を最も近い 5 の倍数に丸める場合、標準のround() 関数は...プログラミング 2024 年 11 月 8 日に公開 -
 項目 文字列の連結性能に注意する1.演算子 ( ): を使用した文字列の連結 演算子を使用して文字列を連結すると、少数の連結には便利ですが、文字列の不変性により大規模な操作ではパフォーマンスの問題が発生します。 新しい文字列が作成されるたびに、以前のすべての文字列の内容がコピーされるため、大規模な連結では 2 次時間が発生します。...プログラミング 2024 年 11 月 8 日に公開
項目 文字列の連結性能に注意する1.演算子 ( ): を使用した文字列の連結 演算子を使用して文字列を連結すると、少数の連結には便利ですが、文字列の不変性により大規模な操作ではパフォーマンスの問題が発生します。 新しい文字列が作成されるたびに、以前のすべての文字列の内容がコピーされるため、大規模な連結では 2 次時間が発生します。...プログラミング 2024 年 11 月 8 日に公開 -
 Wamp サーバーのオレンジ色のアイコンの問題を解決する方法: サービス障害の特定とトラブルシューティングWamp Server の頑固なオレンジ色のアイコンに対処するWeb 開発の領域では、WampServer アイコンの横にオレンジ色のアイコンが表示されると、イライラする障害になる。この永続的なアイコンは、多くの場合、Apache または MySQL サービスの起動に失敗し、開発が行き詰まっているこ...プログラミング 2024 年 11 月 8 日に公開
Wamp サーバーのオレンジ色のアイコンの問題を解決する方法: サービス障害の特定とトラブルシューティングWamp Server の頑固なオレンジ色のアイコンに対処するWeb 開発の領域では、WampServer アイコンの横にオレンジ色のアイコンが表示されると、イライラする障害になる。この永続的なアイコンは、多くの場合、Apache または MySQL サービスの起動に失敗し、開発が行き詰まっているこ...プログラミング 2024 年 11 月 8 日に公開 -
 初心者向け Python チュートリアル: 基礎を学ぶPython プログラミングの素晴らしい世界へようこそ! Python は最も簡単でありながら最も強力な言語の 1 つであるため、コーディングが初めての場合はしっかりと準備をしてください。退屈なタスクを自動化したり、Web アプリを構築したり、データ サイエンスに飛び込んだりする場合でも、Pytho...プログラミング 2024 年 11 月 8 日に公開
初心者向け Python チュートリアル: 基礎を学ぶPython プログラミングの素晴らしい世界へようこそ! Python は最も簡単でありながら最も強力な言語の 1 つであるため、コーディングが初めての場合はしっかりと準備をしてください。退屈なタスクを自動化したり、Web アプリを構築したり、データ サイエンスに飛び込んだりする場合でも、Pytho...プログラミング 2024 年 11 月 8 日に公開 -
 MySQL 文字列の 3 番目のスペースの後の部分文字列を抽出するにはどうすればよいですか?MySQL: 文字列内の 3 番目のインデックスの抽出MySQL を使用して文字列内の 3 番目のスペースのインデックスを見つけるには、1 つのアプローチがあります。 SUBSTRING_INDEX 関数を活用します。この関数を使用すると、指定された区切り文字 (この場合はスペース文字) までの部分...プログラミング 2024 年 11 月 8 日に公開
MySQL 文字列の 3 番目のスペースの後の部分文字列を抽出するにはどうすればよいですか?MySQL: 文字列内の 3 番目のインデックスの抽出MySQL を使用して文字列内の 3 番目のスペースのインデックスを見つけるには、1 つのアプローチがあります。 SUBSTRING_INDEX 関数を活用します。この関数を使用すると、指定された区切り文字 (この場合はスペース文字) までの部分...プログラミング 2024 年 11 月 8 日に公開 -
 割り当てられたスペースにアクセスできない場合、なぜ ArrayList の初期サイズを設定する必要があるのでしょうか?ArrayList の初期サイズについてJava では、ArrayList は必要に応じて拡大および縮小できる動的配列です。コンストラクター new ArrayList(10) を使用して ArrayList の初期サイズを指定できます。10 は必要な容量を表します。ただし、初期サイズを設定しても、...プログラミング 2024 年 11 月 8 日に公開
割り当てられたスペースにアクセスできない場合、なぜ ArrayList の初期サイズを設定する必要があるのでしょうか?ArrayList の初期サイズについてJava では、ArrayList は必要に応じて拡大および縮小できる動的配列です。コンストラクター new ArrayList(10) を使用して ArrayList の初期サイズを指定できます。10 は必要な容量を表します。ただし、初期サイズを設定しても、...プログラミング 2024 年 11 月 8 日に公開 -
 システム設定を変更せずに Python 2.7 を Linux のデフォルト バージョンにする方法Linux のデフォルトの Python バージョン: Python 2.7 の選択Linux システムで複数の Python バージョンを実行するのは一般的なシナリオです。ただし、デフォルト バージョンを操作するのは難しい場合があります。この記事では、ターミナルで「python」コマンドを入力する...プログラミング 2024 年 11 月 8 日に公開
システム設定を変更せずに Python 2.7 を Linux のデフォルト バージョンにする方法Linux のデフォルトの Python バージョン: Python 2.7 の選択Linux システムで複数の Python バージョンを実行するのは一般的なシナリオです。ただし、デフォルト バージョンを操作するのは難しい場合があります。この記事では、ターミナルで「python」コマンドを入力する...プログラミング 2024 年 11 月 8 日に公開 -
 Go で複数の基準に基づいて、ネストされたスライスを含む構造体のスライスを並べ替えるにはどうすればよいでしょうか?入れ子になったスライスを使用した構造体のスライスの並べ替えGo では、組み込みの並べ替えパッケージを使用してカスタム構造体のスライスを並べ替えることができます。親子関係を表す 2 つの構造体、Parent と Child を定義する次のコードを考えてみましょう。type Parent struct ...プログラミング 2024 年 11 月 8 日に公開
Go で複数の基準に基づいて、ネストされたスライスを含む構造体のスライスを並べ替えるにはどうすればよいでしょうか?入れ子になったスライスを使用した構造体のスライスの並べ替えGo では、組み込みの並べ替えパッケージを使用してカスタム構造体のスライスを並べ替えることができます。親子関係を表す 2 つの構造体、Parent と Child を定義する次のコードを考えてみましょう。type Parent struct ...プログラミング 2024 年 11 月 8 日に公開 -
 C# | Web API のヒントとテクニック注記 私の個人ウェブサイトで他の投稿をチェックできます: https://hbolajraf.net Web API のヒントとコツ C# で Web API を構築することは、スケーラブルで効率的なバックエンド サービスを作成する強力な方法です。 C# Web API 開発を最...プログラミング 2024 年 11 月 8 日に公開
C# | Web API のヒントとテクニック注記 私の個人ウェブサイトで他の投稿をチェックできます: https://hbolajraf.net Web API のヒントとコツ C# で Web API を構築することは、スケーラブルで効率的なバックエンド サービスを作成する強力な方法です。 C# Web API 開発を最...プログラミング 2024 年 11 月 8 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























