React Native でプッシュ通知を実装する方法 (Android)
インストールしたアプリから受け取る通知について考えたことはありますか?または、Swiggy や Zomato は、クリエイティブな通知でどのように私たちに午前 3 時に食べ物を注文するよう促しているのでしょうか? ?
通知の概念を詳しく見てみましょう!
通知とは何ですか?
通知は、更新、イベント、またはアクションについてユーザーに通知するためにアプリによって送信されるメッセージまたはアラートであり、通常はアプリのインターフェースの外部で配信されます。
次に示すように 2 種類の通知が可能になりました -

プッシュ通知
プッシュ通知は、アプリがフォアグラウンドでアクティブに実行されていないときにサーバーからアプリに送信されるメッセージまたはアラートです。これらは主に、更新、リマインダー、またはパーソナライズされたコンテンツを送信することでユーザーの関心を維持するために使用されます。プッシュ通知は、iOS の Apple Push Notification Service (APN) や Android の Firebase Cloud Messaging (FCM) などのオペレーティング システム サービスを通じて配信されます。
プッシュ通知の仕組み:
- 登録: アプリがインストールされるか、初めて開かれるとき、アプリは OS のプッシュ通知サービス (APN または FCM) に固有のデバイス トークンを要求します。
- サーバー通信: アプリはこのトークンをアプリのバックエンド サーバーに送信し、将来の使用に備えて保存します。
- 通知の送信: サーバーは、デバイス トークンを使用して通知ペイロード (タイトル、メッセージ、アクション ボタンなどを含む) をプッシュ通知サービス (APN/FCM) に送信します。
- 配信: プッシュ通知サービスは、アプリが実行されていない場合でも、メッセージをそれぞれのデバイスに配信します。
アプリ内通知
アプリ内通知は、ユーザーがアプリをアクティブに使用しているときに表示されるメッセージまたはアラートです。プッシュ通知とは異なり、これらはサーバーの介入を必要とせず、通常はユーザーのアクションまたはアプリのイベントの結果として、アプリ自体内でトリガーされます。
アプリ内通知の仕組み:
- イベントトリガー: アプリ内で特定のイベント(ユーザーがマイルストーンに到達したり、注意が必要な機能に到達したりするなど)が発生すると、アプリはアプリ内通知をトリガーできます。
- 表示: 通知はアプリの UI 内のバナー、モーダル、またはポップアップとして表示され、ユーザーをガイドしたり、イベントについて知らせたりします。
- カスタム ロジック: アプリ内通知はアプリのコードによって直接処理され、アプリの内部状態またはロジックに基づいて動的に表示できます。
React Native Android アプリでの実装:
通知とそのタイプについて理解したので、今度はこの機能を独自の React Native アプリに実装します。このガイドは、React ネイティブ Android アプリでのみプッシュ通知を実装するためのものです。iOS またはアプリ内通知が必要な場合は、コメントを書き留めてください。必ず投稿します!
まず、OneSignal というサードパーティ サービスを使用します。最近このプラットフォームに出会い、提供されるサービスに衝撃を受けました。
ワンシグナルについて:

OneSignal は、アプリ開発者がモバイル アプリ、Web サイト、電子メールなどのさまざまなプラットフォームでユーザーにターゲットを絞った通知を送信できるようにするプッシュ通知サービスです。プッシュ通知、アプリ内通知、Web 通知をサポートし、セグメンテーション、自動化、A/B テスト、リアルタイム分析などの機能を提供します。 OneSignal は、パーソナライズされたメッセージを送信するための統合が簡単なソリューションを提供することで、ユーザー エンゲージメントと維持率を向上させるために広く使用されています。無料枠は、月 10,000 件の無料メール送信、無制限のモバイル プッシュ送信、Journeys ワークフロー、GDPR 準拠、A/B テストで構成されています
ガイドに戻りますが、プッシュ通知には FCM (Firebase Cloud Messaging) を介したサーバー側の処理が必要であることがすでにわかっているため、従うべき手順がいくつかあります。
-
Firebase プロジェクトを設定します (すでに Firebase プロジェクトがある場合は、最初の 2 つの手順を無視してください):
- Firebase コンソールに移動し、アカウントにログインします。
- ここからプロジェクトを作成し、手順に従ってください

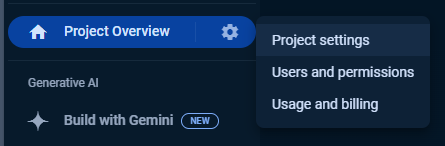
- プロジェクトが作成されたら、サイドバーからプロジェクト設定に移動します

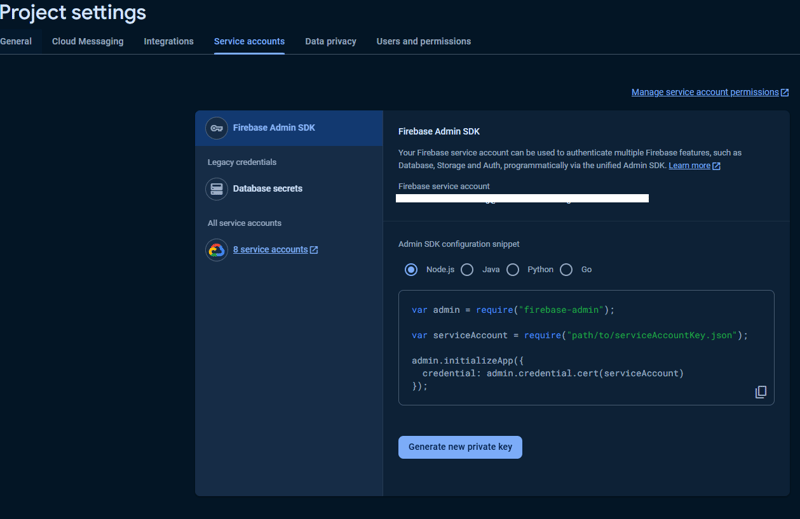
- バーからサービス アカウントに移動すると、次のようになります。

- 新しい秘密キーを生成をクリックすると、json ファイルがダウンロードされ、安全な場所に慎重に保存されます。これは OneSignal のセットアップ中に必要になります。
-
OneSignal をセットアップする
- OneSignal にアクセスしてアカウントを作成します。
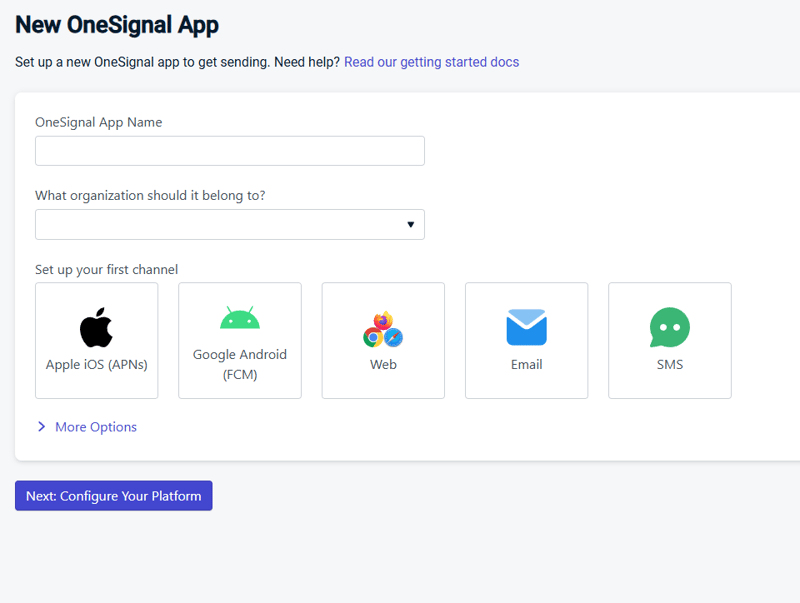
- アカウントを作成した後、セットアップ手順を実行して組織を作成すると、アプリを追加するためのページが表示されます。
- このページではアプリ名を入力し、このケースでは Google Android (FCM) を選択します。
 プラットフォームの構成をクリックします
プラットフォームの構成をクリックします
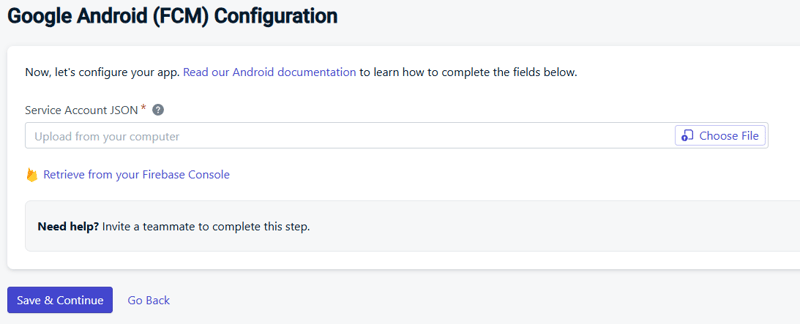
- このページにリダイレクトされ、そこで Firebase の構成中にダウンロードされたサービス アカウントの JSON ファイルが使用されます。
 json をアップロードし、保存して続行
json をアップロードし、保存して続行
- 次のページでターゲット SDK として React Native/Expo を選択し、再度 保存して続行
- 次の画面では、アプリ ID を取得します。これは機密 ID であり、この ID を使用すると誰でもアプリで通知をトリガーできるため、このシークレットには注意してください。
firebase と OneSignal のセットアップは完了しました。残っているタスクは コード付きコーヒー
だけです。
OneSignal をアプリに追加して構成する
- ステップ 1: 最初にこのコマンドを実行して、OneSignal をアプリに追加します
npm i react-native-onesignal
- ステップ 2: プロジェクトのルートであるindex.js、App.tsx、App.jsのいずれかで、OneSignalをインポートします。
import { OneSignal } from 'react-native-onesignal';
このコード スニペットを追加して OneSignal を初期化しました
OneSignal.initialize('YOUR_APP_ID');
これを useEffect フック内にラップすると、OneSignal とのシームレスな統合と接続が可能になります。
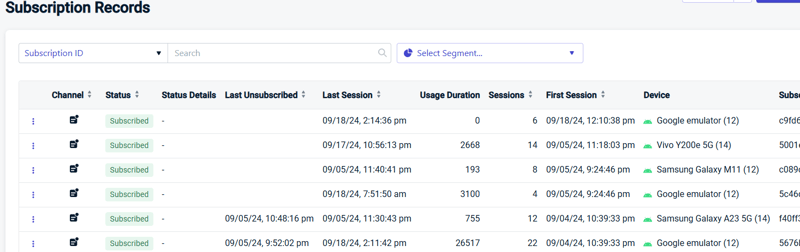
これにより、OneSignal 用の一意の ID を使用してデバイスが初期化され、サイドバーのサブスクリプションでそれを確認できます。初期化されるすべてのデバイスは、この一意の OneSignal ID で識別されます。また、既に独自の一意の ID を持つユーザーがいる場合でも、次のコード スニペットを使用して手動で設定できます:
OneSignal.login(userId)
ユーザーが正常に登録されると、ダッシュボードに次のように表示されます

OneSignal が適切に使用されていないという問題や重大なエラーに遭遇する可能性があります。そのため、これらの問題を解決するのに役立つ部分をここに示します。
- ステップ 3: android\app\build.gradle 内にこのコード スニペットを追加します
dependencies{
...
implementation('com.onesignal:OneSignal:[3.15.4, 3.99.99]')
...
}
- ステップ 4: Android で、プッシュ通知に必要な権限を提供するために、android\app\src\main\AndroidManifest.xml に追加します。
アプリケーションタグの直前。ただし、デフォルトで有効になっている可能性があるため、INTERNET 権限はオプションです。
ブーム?プッシュ通知を実装するためのすべての手順がカバーされており、OneSignal ダッシュボード自体からテスト通知を送信できます。
自分で試してみて、疑問がある場合は、以下にコメントしてください。さらに詳しいガイドについてはフォローしてください!
参考文献:
https://documentation.onesignal.com/docs/react-native-sdk-setup
https://documentation.onesignal.com/reference/push-notification
https://medium.com/tribalscale/mobile-push-notifications-implementation-in-react-native-with-one-signal-4e810dddd350
コーディングを楽しんでください!??
-
 オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-04-09に投稿しました
オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-04-09に投稿しました -
 最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-04-09に投稿しました
最大カウントを見つけるときにmysqlで\ "無効なグループ関数の使用を解決する方法\"エラーは?mysql を使用して最大カウントを取得する方法mysqlでは、次のコマンドを使用して特定の列によってグループ化された値の最大値を見つけようとする際に問題に遭遇する可能性があります。 emp1グループからmax(count(*))を名前で選択します。 エラー1111(HY000):グル...プログラミング 2025-04-09に投稿しました -
 java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-04-09に投稿しました
java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-04-09に投稿しました -
 ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-04-09に投稿しました
ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-04-09に投稿しました -
 CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-04-09に投稿しました
CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-04-09に投稿しました -
 コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-04-09に投稿しました
コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-04-09に投稿しました -
 JavaScriptで複数の変数を宣言する方法はより保守可能ですか?javascriptの複数の変数を宣言する:2つの方法を調査する javascriptでは、開発者はしばしば複数の変数を宣言する必要性に遭遇します。これの2つの一般的なアプローチは次のとおりです。 var variable2 = "Testing ..."; var...プログラミング 2025-04-09に投稿しました
JavaScriptで複数の変数を宣言する方法はより保守可能ですか?javascriptの複数の変数を宣言する:2つの方法を調査する javascriptでは、開発者はしばしば複数の変数を宣言する必要性に遭遇します。これの2つの一般的なアプローチは次のとおりです。 var variable2 = "Testing ..."; var...プログラミング 2025-04-09に投稿しました -
 純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することのみです。複数の粘...プログラミング 2025-04-09に投稿しました
純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することのみです。複数の粘...プログラミング 2025-04-09に投稿しました -
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-04-09に投稿しました
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-04-09に投稿しました -
 CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-04-09に投稿しました
CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-04-09に投稿しました -
 PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-04-09に投稿しました
PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-04-09に投稿しました -
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-04-09に投稿しました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-04-09に投稿しました -
 AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-04-09に投稿しました
AndroidはどのようにPHPサーバーに投稿データを送信しますか?をAndroid に送信します。これは、サーバー側の通信を扱う際の一般的なシナリオです。 apache httpclient(deprecated) httpclient httpclient = new defulthttpclient(); httppost httppost ...プログラミング 2025-04-09に投稿しました -
 \ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-04-09に投稿しました
\ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-04-09に投稿しました -
 JavaScriptオブジェクトにキーを動的に設定する方法は?javascriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-04-09に投稿しました
JavaScriptオブジェクトにキーを動的に設定する方法は?javascriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-04-09に投稿しました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























