HTML、CSS、JavaScript の仕組み
HTMLとは何ですか?
HTML は HyperText Markup Language の略です。一口に言ってしまうと思いますが、基本的に、私たちは HTML を使用して Web ページの構造や構成要素を定義します。
CSSとは何ですか?
CSS は Cascading Style Sheets の略です。 Web ページをスタイリングし、美しくするために使用します。
JavaScriptとは何ですか?
JavaScript は Web ページに機能を追加するために使用されます。たとえてみましょう。
建物について考えてみましょう。

現実世界の建物は、インターネット上の Web ページのようなものです。これには、建物のフレームと基礎となるスケルトンまたは構造があります (HTML)。
美しい壁、窓、タイルを追加して仕上げて見栄えを良くすることもできます (CSS)。

また、家、病院、スーパーマーケットなどの特定の機能を持たせることもできます (JavaScript)。

例えばエレベーターのボタンを押すと迎えに来てくれます。 JavaScript を使用すると、これが可能になります。
実際の例
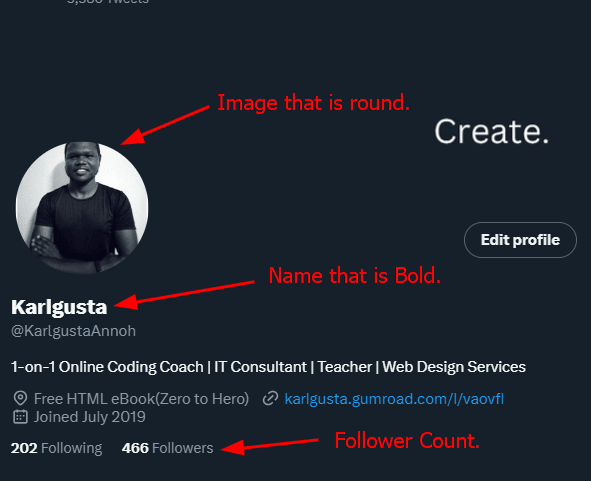
これが実際の例です。 Twitter のような Web サイトを構築したいとします。プロファイルについては、次のようなレイアウトにします:

まず、HTML を使用してこのレイアウトの構成要素を定義します。ここの構成要素は何ですか?
- 画像。
- ユーザーの Twitter ハンドルを示すテキスト (@KarlgustaAnnoh など)。
- メッセージを含む別のテキスト ブロック (ストーリーを通じてコーディングを教える...)。
- プロフィール、場所、リンク、日付を編集するためのボタン/アイコン。
- フォロワー数。
これらの構成要素を Web ページに追加するには HTML を使用します。
次に、CSS を使用して視覚的に魅力を与えます。たとえば、CSS を使用すると、テキストを (名前のように) 太字にしたり、画像を丸くしたりできます。また、場所、リンク、日付のアイコンの色を変更し、それらの上にマウスを置いたときの外観を定義することもできます。
CSS とは視覚効果がすべてです。 CSSを使えば美しいアニメーションも作成できます。
現在、ほとんどの Web ページはインタラクティブです。クリックやスクロールなどのアクションに反応します。ここで JavaScript が登場します。JavaScript を使用すると、Web ページに機能や動作を追加できます。たとえば、ボタンをクリックして人をフォローできます。
つまり、JavaScript はプログラミング言語ですが、HTML (マークアップ言語) と CSS (スタイリング言語) は技術的にはプログラミング言語ではありません。これは、コンピュータに何をすべきかを指示するためにそれらを使用することはできないことを意味します。これらを使用して、Web ページの構成要素を定義し、スタイルを設定します。
インターネット上で見たすべての Web ページは、これら 3 つの言語で構築されています。したがって、それらとその機能を学び理解すればするほど、フロントエンド開発がより上手になります。
次回でお会いしましょう!
追伸これは私の新しいシリーズです。コーディングが初めてで、コーディングの学習に役立つ情報が必要な場合は、「2 時間の Web 開発者」をチェックしてください。
-
 Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-07-08に投稿しました
Google APIから最新のjQueryライブラリを取得する方法は?Google Apis から最新のjQueryライブラリを取得します。最新バージョンを取得するために、以前は特定のバージョン番号を使用する代替手段がありました。これは、次の構文を使用するものでした。 /latest/jquery.js .jquery.com/jQuery-latest...プログラミング 2025-07-08に投稿しました -
 JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-07-08に投稿しました
JavaのMap.EntryとSimpleEntryはどのようにキー価値ペア管理を単純化しますか?valueペアの包括的なコレクション:javaのmap.entry and simpleEntry をJavaで紹介します。 However, for scenarios where maintaining the order of elements is crucial and un...プログラミング 2025-07-08に投稿しました -
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-08に投稿しました
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-07-08に投稿しました -
 プログラムを終了する前に、C ++のヒープ割り当てを明示的に削除する必要がありますか?プログラム出口にもかかわらず、Cでの明示的な削除 次の例を考慮してください。 a* a = new a(); a-> dosomething(); a; 0を返します。 } この例では、「削除」ステートメントは、「a」ポインターに割り当てられたヒープメモ...プログラミング 2025-07-08に投稿しました
プログラムを終了する前に、C ++のヒープ割り当てを明示的に削除する必要がありますか?プログラム出口にもかかわらず、Cでの明示的な削除 次の例を考慮してください。 a* a = new a(); a-> dosomething(); a; 0を返します。 } この例では、「削除」ステートメントは、「a」ポインターに割り当てられたヒープメモ...プログラミング 2025-07-08に投稿しました -
 1つのトランザクションでデータを複数のMySQLテーブルに効率的に挿入する方法は?mysqlは複数のテーブルに挿入されます 単一のMySQLクエリを持つ複数のテーブルにデータを挿入しようとすると、予期しない結果が得られる場合があります。複数のクエリが問題を解決するように思われるかもしれませんが、プロファイルテーブルのユーザーテーブルからマニュアルユーザーIDに自動イン...プログラミング 2025-07-08に投稿しました
1つのトランザクションでデータを複数のMySQLテーブルに効率的に挿入する方法は?mysqlは複数のテーブルに挿入されます 単一のMySQLクエリを持つ複数のテーブルにデータを挿入しようとすると、予期しない結果が得られる場合があります。複数のクエリが問題を解決するように思われるかもしれませんが、プロファイルテーブルのユーザーテーブルからマニュアルユーザーIDに自動イン...プログラミング 2025-07-08に投稿しました -
 Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-07-08に投稿しました
Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-07-08に投稿しました -
 Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-07-08に投稿しました
Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-07-08に投稿しました -
 PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-07-08に投稿しました
PHPの配列からランダムな要素をどのように抽出しますか?配列からのランダム選択 は、配列からランダムなアイテムを取得することができます。次の配列を検討してください: $items = [523, 3452, 334, 31, 5346]; この配列からランダムなアイテムを取得するために、array_rand()関数を利用することは効果的なソリューシ...プログラミング 2025-07-08に投稿しました -
 ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉所 Pythonのネストされた関数は、次の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの範囲外で実行されたときに実行された場合、...プログラミング 2025-07-08に投稿しました
ネストされた機能とPythonの閉鎖の違いは何ですかネストされた関数とpython の閉鎖と閉鎖は、表面的に閉鎖に似ている一方で、キー差のために根本的に異なります: [非閉所 Pythonのネストされた関数は、次の要件を満たしていないため閉鎖とは見なされません: は、それらは、エンクルの範囲外で実行されたときに実行された場合、...プログラミング 2025-07-08に投稿しました -
 mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-07-08に投稿しました
mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-07-08に投稿しました -
 ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-08に投稿しました
ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-08に投稿しました -
 入力:なぜ「警告:mysqli_query()がパラメーター1がmysqliであると予想し、リソースが与えられた「エラーが発生し、それを修正する方法」 出力:エラーを解決するための分析と修正「警告:mysqli_query()パラメーターは、リソースの代わりにmysqliである必要があります」mysqli_query()は、パラメーター1がmysqliであることを期待しています。発生する可能性があります。このエラーは、最初のパラメーターのタイプと予想されるリソースタイプとの間の不一致を示します。これらの2つの拡張機能は交換可能ではなく、一緒に使用することはできません。 MySQ...プログラミング 2025-07-08に投稿しました
入力:なぜ「警告:mysqli_query()がパラメーター1がmysqliであると予想し、リソースが与えられた「エラーが発生し、それを修正する方法」 出力:エラーを解決するための分析と修正「警告:mysqli_query()パラメーターは、リソースの代わりにmysqliである必要があります」mysqli_query()は、パラメーター1がmysqliであることを期待しています。発生する可能性があります。このエラーは、最初のパラメーターのタイプと予想されるリソースタイプとの間の不一致を示します。これらの2つの拡張機能は交換可能ではなく、一緒に使用することはできません。 MySQ...プログラミング 2025-07-08に投稿しました -
 「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-07-08に投稿しました
「JSON」パッケージを使用してGOでJSONアレイを解析する方法は?json arrays in jsonパッケージ 問題: 次のGOコードを検討してください: タイプjsontype struct { 配列[]文字列 } func main(){ datajson:= `[" 1 "、" 2 "...プログラミング 2025-07-08に投稿しました -
 なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-07-08に投稿しました
なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-07-08に投稿しました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























