グラフの視覚化
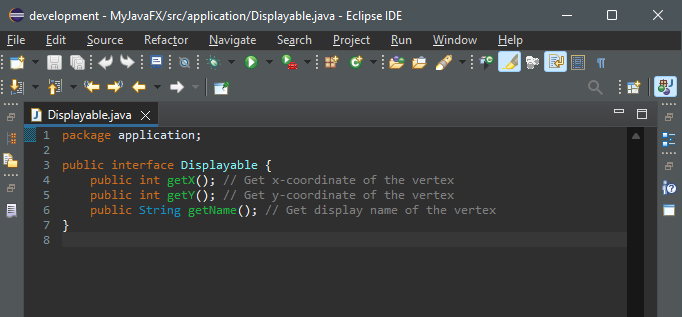
グラフを視覚的に表示するには、各頂点に位置を割り当てる必要があります。前のセクションでは、Graph インターフェイス、AbstractGraph クラス、および UnweightedGraph クラスを使用してグラフをモデル化する方法を紹介しました。このセクションでは、グラフをグラフィカルに表示する方法について説明します。グラフを表示するには、各頂点が表示される場所と各頂点の名前を知る必要があります。グラフを確実に表示できるようにするために、x- および y- 座標とその名前を取得するメソッドを備えた Displayable という名前のインターフェイスを定義します。以下のコードで、Displayable の頂点インスタンスを作成します。

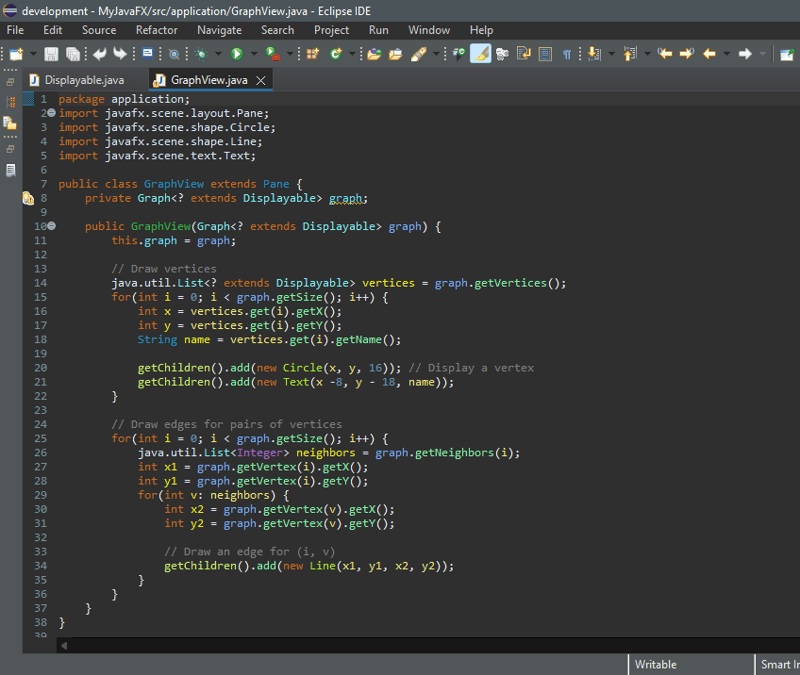
以下のコードに示すように、Displayable 頂点を持つグラフを GraphView という名前のペインに表示できるようになりました。

ペインにグラフを表示するには、コンストラクターの引数としてグラフを渡して GraphView のインスタンスを作成するだけです (9 行目)。グラフの頂点のクラスは、頂点を表示するために Displayable インターフェイスを実装する必要があります (13 ~ 22 行目)。各頂点インデックス i に対して、graph.getNeighbors(i) を呼び出すと、その隣接リストが返されます (26 行目)。このリストから、i に隣接するすべての頂点を見つけて、i とその隣接する頂点を結ぶ線を引くことができます (行 27 ~ 34)。

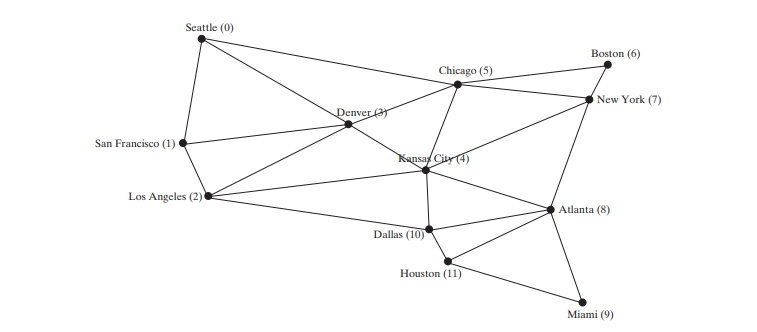
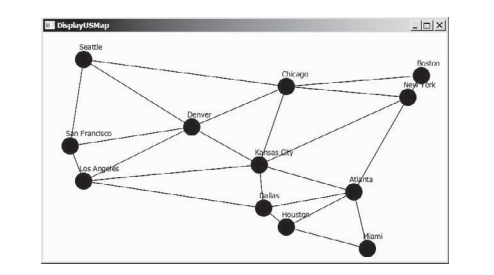
以下のコードは、上図のグラフを下図のように表示する例を示します。

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class DisplayUSMap extends Application {
@Override // Override the start method in the Application class
public void start(Stage primaryStage) {
City[] vertices = {new City("Seattle", 75, 50),
new City("San Francisco", 50, 210),
new City("Los Angeles", 75, 275), new City("Denver", 275, 175),
new City("Kansas City", 400, 245),
new City("Chicago", 450, 100), new City("Boston", 700, 80),
new City("New York", 675, 120), new City("Atlanta", 575, 295),
new City("Miami", 600, 400), new City("Dallas", 408, 325),
new City("Houston", 450, 360)};
// Edge array for graph
int[][] edges = {
{0, 1}, {0, 3}, {0, 5}, {1, 0}, {1, 2}, {1, 3},
{2, 1}, {2, 3}, {2, 4}, {2, 10},
{3, 0}, {3, 1}, {3, 2}, {3, 4}, {3, 5},
{4, 2}, {4, 3}, {4, 5}, {4, 7}, {4, 8}, {4, 10},
{5, 0}, {5, 3}, {5, 4}, {5, 6}, {5, 7},
{6, 5}, {6, 7}, {7, 4}, {7, 5}, {7, 6}, {7, 8},
{8, 4}, {8, 7}, {8, 9}, {8, 10}, {8, 11},
{9, 8}, {9, 11}, {10, 2}, {10, 4}, {10, 8}, {10, 11},
{11, 8}, {11, 9}, {11, 10}
};
Graph graph = new UnweightedGraph(vertices, edges);
// Create a scene and place it in the stage
Scene scene = new Scene(new GraphView(graph), 750, 450);
primaryStage.setTitle("DisplayUSMap"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}
public static void main(String[] args) {
Application.launch(args);
}
static class City implements Displayable {
private int x, y;
private String name;
City(String name, int x, int y) {
this.name = name;
this.x = x;
this.y = y;
}
@Override
public int getX() {
return x;
}
@Override
public int getY() {
return y;
}
@Override
public String getName() {
return name;
}
}
}
クラス City は、頂点をその座標と名前でモデル化するために定義されています (行 39 ~ 63)。プログラムは、City タイプの頂点を持つグラフを作成します (行 30)。 City は Displayable を実装しているため、グラフ用に作成された GraphView オブジェクトによってペインにグラフが表示されます (33 行目)。
-
 ウェブサイトのHTMLコード航空関連のウェブサイトを構築しようとしています。 AI を使用してコードを生成し、Web サイト全体を生成できるかどうかを確認したかっただけです。 HTML Web サイトはブログと互換性がありますか? それとも JavaScript を使用する必要がありますか?これがデモとして使用したコードです。...プログラミング 2024 年 11 月 5 日に公開
ウェブサイトのHTMLコード航空関連のウェブサイトを構築しようとしています。 AI を使用してコードを生成し、Web サイト全体を生成できるかどうかを確認したかっただけです。 HTML Web サイトはブログと互換性がありますか? それとも JavaScript を使用する必要がありますか?これがデモとして使用したコードです。...プログラミング 2024 年 11 月 5 日に公開 -
 プログラマーのように考える: Java の基礎を学ぶこの記事では、Java プログラミングの基本的な概念と構造を紹介します。変数とデータ型の紹介から始まり、演算子と式、および制御フロー プロセスについて説明します。次に、メソッドとクラスについて説明し、次に入出力操作を紹介します。最後に、この記事では、給与計算の実際の例を通じて、これらの概念の適用を示...プログラミング 2024 年 11 月 5 日に公開
プログラマーのように考える: Java の基礎を学ぶこの記事では、Java プログラミングの基本的な概念と構造を紹介します。変数とデータ型の紹介から始まり、演算子と式、および制御フロー プロセスについて説明します。次に、メソッドとクラスについて説明し、次に入出力操作を紹介します。最後に、この記事では、給与計算の実際の例を通じて、これらの概念の適用を示...プログラミング 2024 年 11 月 5 日に公開 -
 PHP GD は 2 つの画像の類似性を比較できますか?PHP GD は 2 つの画像の類似性を判断できますか?検討中の質問は、次の方法を使用して 2 つの画像が同一であるかどうかを確認できるかどうかを尋ねます。 PHP GD の違いを比較します。これには、2 つの画像の差を取得し、画像全体が白 (または均一な色) で構成されているかどうかを判断する必要...プログラミング 2024 年 11 月 5 日に公開
PHP GD は 2 つの画像の類似性を比較できますか?PHP GD は 2 つの画像の類似性を判断できますか?検討中の質問は、次の方法を使用して 2 つの画像が同一であるかどうかを確認できるかどうかを尋ねます。 PHP GD の違いを比較します。これには、2 つの画像の差を取得し、画像全体が白 (または均一な色) で構成されているかどうかを判断する必要...プログラミング 2024 年 11 月 5 日に公開 -
 これらのキーを使用して上級レベルのテストを作成します (JavaScript でのテスト要求)この記事では、すべての上級開発者が知っておくべき 12 のテストのベスト プラクティスを学びます。 Kent Beck の記事「Test Desiderata」は Ruby で書かれているため、実際の JavaScript の例が表示されます。 これらのプロパティは、より良いテストを作成できるように...プログラミング 2024 年 11 月 5 日に公開
これらのキーを使用して上級レベルのテストを作成します (JavaScript でのテスト要求)この記事では、すべての上級開発者が知っておくべき 12 のテストのベスト プラクティスを学びます。 Kent Beck の記事「Test Desiderata」は Ruby で書かれているため、実際の JavaScript の例が表示されます。 これらのプロパティは、より良いテストを作成できるように...プログラミング 2024 年 11 月 5 日に公開 -
 matlab/octave アルゴリズムを C に移植することによる AEC への最適なソリューション終わり!自分自身に少し感動しました。 当社の製品にはエコーキャンセル機能が必要であり、考えられる技術的解決策が 3 つ特定されました。 1) MCU を使用してオーディオ信号のオーディオ出力とオーディオ入力を検出し、オプションの 2 つのチャネル切り替えの間のオーディオ出力とオーディオ入力の強度に応...プログラミング 2024 年 11 月 5 日に公開
matlab/octave アルゴリズムを C に移植することによる AEC への最適なソリューション終わり!自分自身に少し感動しました。 当社の製品にはエコーキャンセル機能が必要であり、考えられる技術的解決策が 3 つ特定されました。 1) MCU を使用してオーディオ信号のオーディオ出力とオーディオ入力を検出し、オプションの 2 つのチャネル切り替えの間のオーディオ出力とオーディオ入力の強度に応...プログラミング 2024 年 11 月 5 日に公開 -
 Web ページを段階的に構築する: HTML の構造と要素を調べる?今日は、私のソフトウェア開発の旅において重要なステップとなります。 ?私は最初のコード行を書き、HTML の本質を掘り下げました。対象となる要素とタグ。昨日は、Web サイトを構造化するためのボックス化テクニックを検討しました。そして今日は、ヘッダー、フッター、コンテンツ領域などのセクションを作成...プログラミング 2024 年 11 月 5 日に公開
Web ページを段階的に構築する: HTML の構造と要素を調べる?今日は、私のソフトウェア開発の旅において重要なステップとなります。 ?私は最初のコード行を書き、HTML の本質を掘り下げました。対象となる要素とタグ。昨日は、Web サイトを構造化するためのボックス化テクニックを検討しました。そして今日は、ヘッダー、フッター、コンテンツ領域などのセクションを作成...プログラミング 2024 年 11 月 5 日に公開 -
 プロジェクトのアイデアはユニークである必要はありません: その理由は次のとおりですイノベーションの世界では、プロジェクトのアイデアが価値があるためには革新的であるか、完全にユニークである必要があるという誤解がよくあります。しかし、それは真実とは程遠いです。私たちが今日使用している成功した製品の多くは、主要な機能セットを競合他社と共有しています。彼らを区別するのは必ずしもアイデアで...プログラミング 2024 年 11 月 5 日に公開
プロジェクトのアイデアはユニークである必要はありません: その理由は次のとおりですイノベーションの世界では、プロジェクトのアイデアが価値があるためには革新的であるか、完全にユニークである必要があるという誤解がよくあります。しかし、それは真実とは程遠いです。私たちが今日使用している成功した製品の多くは、主要な機能セットを競合他社と共有しています。彼らを区別するのは必ずしもアイデアで...プログラミング 2024 年 11 月 5 日に公開 -
![HackTheBox - ライトアップ編集部 [退職]](/style/images/moren/moren.png) HackTheBox - ライトアップ編集部 [退職]Neste writeup iremos explorar uma máquina easy linux chamada Editorial. Esta máquina explora as seguintes vulnerabilidades e técnicas de exploração: S...プログラミング 2024 年 11 月 5 日に公開
HackTheBox - ライトアップ編集部 [退職]Neste writeup iremos explorar uma máquina easy linux chamada Editorial. Esta máquina explora as seguintes vulnerabilidades e técnicas de exploração: S...プログラミング 2024 年 11 月 5 日に公開 -
 コーディング スキルをレベルアップするための強力な JavaScript テクニックJavaScript is constantly evolving, and mastering the language is key to writing cleaner and more efficient code. ?✨ Whether you’re just getting starte...プログラミング 2024 年 11 月 5 日に公開
コーディング スキルをレベルアップするための強力な JavaScript テクニックJavaScript is constantly evolving, and mastering the language is key to writing cleaner and more efficient code. ?✨ Whether you’re just getting starte...プログラミング 2024 年 11 月 5 日に公開 -
 ReactJS で再利用可能な Button コンポーネントを作成する方法ボタンは、React アプリケーションの間違いなく重要な UI コンポーネントであり、ボタンはフォームの送信や新しいページを開くなどのシナリオで使用される可能性があります。 React.js で再利用可能なボタン コンポーネントを構築し、アプリケーションのさまざまなセクションで利用できます。その結果...プログラミング 2024 年 11 月 5 日に公開
ReactJS で再利用可能な Button コンポーネントを作成する方法ボタンは、React アプリケーションの間違いなく重要な UI コンポーネントであり、ボタンはフォームの送信や新しいページを開くなどのシナリオで使用される可能性があります。 React.js で再利用可能なボタン コンポーネントを構築し、アプリケーションのさまざまなセクションで利用できます。その結果...プログラミング 2024 年 11 月 5 日に公開 -
 Apache HttpClient 4 でプリエンプティブ Basic 認証を実現するにはどうすればよいですか?Apache HttpClient 4 によるプリエンプティブ基本認証の簡素化Apache HttpClient 4 は以前のバージョンのプリエンプティブ認証方式を置き換えましたが、代替手段を提供します。同じ機能を実現するため。プリエンプティブ基本認証への直接的なアプローチを求める開発者のために、こ...プログラミング 2024 年 11 月 5 日に公開
Apache HttpClient 4 でプリエンプティブ Basic 認証を実現するにはどうすればよいですか?Apache HttpClient 4 によるプリエンプティブ基本認証の簡素化Apache HttpClient 4 は以前のバージョンのプリエンプティブ認証方式を置き換えましたが、代替手段を提供します。同じ機能を実現するため。プリエンプティブ基本認証への直接的なアプローチを求める開発者のために、こ...プログラミング 2024 年 11 月 5 日に公開 -
 「dangerouslySetInnerHTML」を使わずに React で生の HTML を安全にレンダリングする方法は?より安全な方法を使用して React で生の HTML をレンダリングするReact では、危険な SetInnerHTML の使用を回避し、より安全な方法を使用して生の HTML をレンダリングできるようになりました。 。ここには 4 つのオプションがあります:1. Unicode エンコーディン...プログラミング 2024 年 11 月 5 日に公開
「dangerouslySetInnerHTML」を使わずに React で生の HTML を安全にレンダリングする方法は?より安全な方法を使用して React で生の HTML をレンダリングするReact では、危険な SetInnerHTML の使用を回避し、より安全な方法を使用して生の HTML をレンダリングできるようになりました。 。ここには 4 つのオプションがあります:1. Unicode エンコーディン...プログラミング 2024 年 11 月 5 日に公開 -
 PHPは死んだのか?いいえ、繁盛していますPHP は常に批判されながらも繁栄し続けているプログラミング言語です。 使用率: W3Techs によると、2024 年 8 月の時点で、世界中の Web サイトの 75.9% が依然として PHP を使用しており、Web サイトの 43% は WordPress で構築されています。開発言語として...プログラミング 2024 年 11 月 5 日に公開
PHPは死んだのか?いいえ、繁盛していますPHP は常に批判されながらも繁栄し続けているプログラミング言語です。 使用率: W3Techs によると、2024 年 8 月の時点で、世界中の Web サイトの 75.9% が依然として PHP を使用しており、Web サイトの 43% は WordPress で構築されています。開発言語として...プログラミング 2024 年 11 月 5 日に公開 -
 PgQueuer: PostgreSQL を強力なジョブ キューに変換するPgQueuer の紹介: PostgreSQL を使用した効率的なジョブ キューイング Dev.コミュニティへようこそ! 開発者が PostgreSQL データベースを操作する際のジョブ キューの処理方法を大幅に合理化できると信じているプロジェクトを共有できることを嬉しく思います...プログラミング 2024 年 11 月 5 日に公開
PgQueuer: PostgreSQL を強力なジョブ キューに変換するPgQueuer の紹介: PostgreSQL を使用した効率的なジョブ キューイング Dev.コミュニティへようこそ! 開発者が PostgreSQL データベースを操作する際のジョブ キューの処理方法を大幅に合理化できると信じているプロジェクトを共有できることを嬉しく思います...プログラミング 2024 年 11 月 5 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning








![HackTheBox - ライトアップ編集部 [退職]](http://www.luping.net/uploads/20241023/17296887756718f4c779ded.png)
















