Grafana Opentelemetry スターター
2024 年 8 月 25 日に公開
Grafana Otel LGTM
サーバーログとトレースをGrafanaで見たいのですが、探してみると、すべてconfigurationファイルを設定するようにと言い、kubernatesからノードを浮かべるので、あきらめない人のためのスターターがあります。
grafana-otel-lgtmは設定なしでローカルでLoki、Grafana、Tempo、Mimirを簡単に表示できます。Grafana Otel LGTMの概要
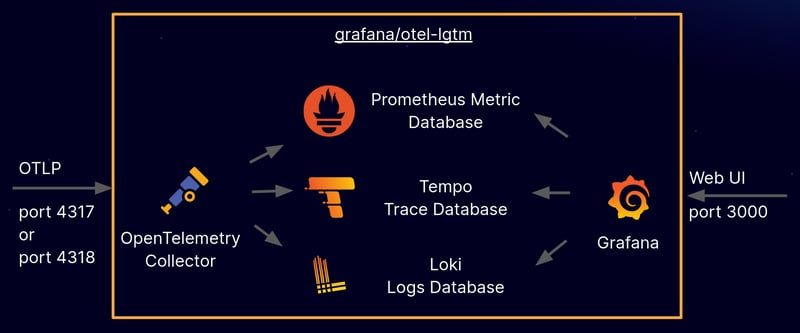
grafana/otel-lgtm ドッカーイメージはOpenTelemetry Collector, Prometheus, Loki, Tempo, and Grafanaがデフォルト設定にあらかじめ設定されています。
下の写真を見るとわかりやすいです。
 図から見るフロー
図から見るフロー
1
アプリケーションからOTLPプロトコルでポート4317(grpc)または4318(http)に送信します。
2
該当ポートはOpentelemetry Collectorが聞いており、これを受けて収集し、Signalの種類によってMetricはプロメテウス、LogはLoki、TraceはTempoに送信する。
3プロメテウス、ロッキー、テンポは各リポジトリにシグナルを保存します。
4
localhost:3000でグラファナに接続し、クエリを通じて積み重ねたデータをVisualizationする。
セットアップ方法
ローカルへの鍵は簡単です。
1. Pull docker image
docker pull grafana/otel-lgtm
2. Run run script
docker pull grafana/otel-lgtm
#!/bin/bash RELEASE=${1:-latest} docker run\ --name lgtm\ -p 3000:3000 \ -p 4317:4317\ -p 4318:4318\ --rm\ -ti\ -v $PWD/container/grafana:/data/grafana \ -v $PWD/container/prometheus:/data/prometheus \ -v $PWD/container/loki:/loki \ -e GF_PATHS_DATA=/data/grafana\ docker.io/grafana/otel-lgtm:${RELEASE}
実行結果
#!/bin/bash
RELEASE=${1:-latest}
docker run \
--name lgtm \
-p 3000:3000 \
-p 4317:4317 \
-p 4318:4318 \
--rm \
-ti \
-v $PWD/container/grafana:/data/grafana \
-v $PWD/container/prometheus:/data/prometheus \
-v $PWD/container/loki:/loki \
-e GF_PATHS_DATA=/data/grafana \
docker.io/grafana/otel-lgtm:${RELEASE}
Apple silicon MacBookで実行すると上記のWarningが浮かび上がるが、ローカルでテスト用に使い勝手が大きく相関はない。
sh run-lgtm.sh WARNING: The requested image's platform (linux/amd64) does not match the detected host platform (linux/arm64/v8) and no specific platform was requested Waiting for the OpenTelemetry collector and the Grafana LGTM stack to start up...
ドッカー実行画面
(3000、4317、4318ポートが開いていることを確認可能)
 グラパナ接続画面
グラパナ接続画面
localhost:3000にアクセスしましょう。
admin/adminでログインできます。
リリースステートメント
この記事は次の場所に転載されています: https://dev.to/siisee11/grafana-opentelemetry-starter-df4?1 侵害がある場合は、[email protected] に連絡して削除してください。
最新のチュートリアル
もっと>
-
 jQueryで非表示要素の高さを効率的に取得する方法?jQuery での非表示要素の高さの取得非表示要素を扱う場合、その高さを取得するのは困難な場合があります。要素を一時的に表示して高さを測定し、その後再び非表示にするという従来のアプローチは非効率であるように思えます。より最適な解決策はありますか?jQuery 1.4.2 アプローチjQuery 1....プログラミング 2024 年 11 月 5 日に公開
jQueryで非表示要素の高さを効率的に取得する方法?jQuery での非表示要素の高さの取得非表示要素を扱う場合、その高さを取得するのは困難な場合があります。要素を一時的に表示して高さを測定し、その後再び非表示にするという従来のアプローチは非効率であるように思えます。より最適な解決策はありますか?jQuery 1.4.2 アプローチjQuery 1....プログラミング 2024 年 11 月 5 日に公開 -
 Go Struct タグで変数を使用できないのはなぜですか?Go 構造体タグでの変数の使用Go では、構造体タグを使用して、構造体内のフィールドに関するメタデータを指定します。文字列リテラルを使用してタグを定義することは可能ですが、その場所で変数を使用しようとするとエラーが発生します。無効な使用法:const ( TYPE = "type&...プログラミング 2024 年 11 月 5 日に公開
Go Struct タグで変数を使用できないのはなぜですか?Go 構造体タグでの変数の使用Go では、構造体タグを使用して、構造体内のフィールドに関するメタデータを指定します。文字列リテラルを使用してタグを定義することは可能ですが、その場所で変数を使用しようとするとエラーが発生します。無効な使用法:const ( TYPE = "type&...プログラミング 2024 年 11 月 5 日に公開 -
 Qopy: 開発者としてお気に入りのクリップボード マネージャー開発者として、私はワークフローをよりスムーズかつ効率的にできるツールを常に探しています。最近、Linux と Windows で動作するオープンソースのクリップボード マネージャーである Qopy を見つけました。 クコピーって何? Qopy は、標準的なクリップボード エクスペリエ...プログラミング 2024 年 11 月 5 日に公開
Qopy: 開発者としてお気に入りのクリップボード マネージャー開発者として、私はワークフローをよりスムーズかつ効率的にできるツールを常に探しています。最近、Linux と Windows で動作するオープンソースのクリップボード マネージャーである Qopy を見つけました。 クコピーって何? Qopy は、標準的なクリップボード エクスペリエ...プログラミング 2024 年 11 月 5 日に公開 -
 私のボタンでホバー効果が機能しないのはなぜですか?ホバー時にボタンの色を変更する: 別の解決策ホバー時にボタンの色を変更しようとすると、イライラすることがあります。解決策は望ましい効果を生み出すことができません。提供されているサンプル コードを考えてみましょう:a.button { ... } a.button a:hover{ b...プログラミング 2024 年 11 月 5 日に公開
私のボタンでホバー効果が機能しないのはなぜですか?ホバー時にボタンの色を変更する: 別の解決策ホバー時にボタンの色を変更しようとすると、イライラすることがあります。解決策は望ましい効果を生み出すことができません。提供されているサンプル コードを考えてみましょう:a.button { ... } a.button a:hover{ b...プログラミング 2024 年 11 月 5 日に公開 -
 Pythonのみを使用してフロントエンドを構築するバックエンドに重点を置く開発者にとって、フロントエンド開発は困難な、さらには悪夢のような作業になる可能性があります。私のキャリアの初期には、フロントエンドとバックエンドの境界があいまいで、誰もが両方を扱うことが期待されていました。特に CSS は絶えず苦労しました。不可能なミッションのように感じまし...プログラミング 2024 年 11 月 5 日に公開
Pythonのみを使用してフロントエンドを構築するバックエンドに重点を置く開発者にとって、フロントエンド開発は困難な、さらには悪夢のような作業になる可能性があります。私のキャリアの初期には、フロントエンドとバックエンドの境界があいまいで、誰もが両方を扱うことが期待されていました。特に CSS は絶えず苦労しました。不可能なミッションのように感じまし...プログラミング 2024 年 11 月 5 日に公開 -
 LaravelでCronジョブを実行する方法このチュートリアルでは、Laravel で cron ジョブを実行する方法を説明しますが、何よりも生徒にとって物事をシンプルで簡単なものにします。 Laravel アプリを構築しながら、これらの自動化されたタスクを自分のコンピューター上でセットアップして実行する方法を検討していきます。 まず、cr...プログラミング 2024 年 11 月 5 日に公開
LaravelでCronジョブを実行する方法このチュートリアルでは、Laravel で cron ジョブを実行する方法を説明しますが、何よりも生徒にとって物事をシンプルで簡単なものにします。 Laravel アプリを構築しながら、これらの自動化されたタスクを自分のコンピューター上でセットアップして実行する方法を検討していきます。 まず、cr...プログラミング 2024 年 11 月 5 日に公開 -
 パディングはインライン要素の間隔にどのような影響を与えますか?また、競合はどのように解決できますか?インライン要素のパディング: 効果と制限ソースによると、インライン要素の上部と下部にパディングを追加しても影響はありません周囲の要素の間隔。ただし、「パディングは他のインライン要素と重なる」という記述は、パディングが影響を与える特定の状況がある可能性があることを示唆しています。オーバーラップ パディ...プログラミング 2024 年 11 月 5 日に公開
パディングはインライン要素の間隔にどのような影響を与えますか?また、競合はどのように解決できますか?インライン要素のパディング: 効果と制限ソースによると、インライン要素の上部と下部にパディングを追加しても影響はありません周囲の要素の間隔。ただし、「パディングは他のインライン要素と重なる」という記述は、パディングが影響を与える特定の状況がある可能性があることを示唆しています。オーバーラップ パディ...プログラミング 2024 年 11 月 5 日に公開 -
 Django クラスベースのビューが簡単にご存知のとおり、django は Web アプリケーション開発の設計に MVT (model-view-template) を使用します。 View 自体は、リクエストを受け取り、レスポンスを返す呼び出し可能です。 Django はクラス ベース ビューと呼ばれるものを提供するため、これは単なる機...プログラミング 2024 年 11 月 5 日に公開
Django クラスベースのビューが簡単にご存知のとおり、django は Web アプリケーション開発の設計に MVT (model-view-template) を使用します。 View 自体は、リクエストを受け取り、レスポンスを返す呼び出し可能です。 Django はクラス ベース ビューと呼ばれるものを提供するため、これは単なる機...プログラミング 2024 年 11 月 5 日に公開 -
 VAKX を使用してノーコード AI エージェントを構築するIf you’ve been keeping up with the AI space, you already know that AI agents are becoming a game-changer in the world of automation and customer inter...プログラミング 2024 年 11 月 5 日に公開
VAKX を使用してノーコード AI エージェントを構築するIf you’ve been keeping up with the AI space, you already know that AI agents are becoming a game-changer in the world of automation and customer inter...プログラミング 2024 年 11 月 5 日に公開 -
 ここでは、jQuery Datatable でカーソルベースのページネーションを実装する方法を説明します。Web アプリケーションで大規模なデータセットを操作する場合、ページネーションはパフォーマンスとユーザー エクスペリエンスにとって非常に重要です。データ テーブルで一般的に使用される標準のオフセット ベースのページネーションは、大規模なデータセットでは非効率的になる可能性があります。 カーソルベー...プログラミング 2024 年 11 月 5 日に公開
ここでは、jQuery Datatable でカーソルベースのページネーションを実装する方法を説明します。Web アプリケーションで大規模なデータセットを操作する場合、ページネーションはパフォーマンスとユーザー エクスペリエンスにとって非常に重要です。データ テーブルで一般的に使用される標準のオフセット ベースのページネーションは、大規模なデータセットでは非効率的になる可能性があります。 カーソルベー...プログラミング 2024 年 11 月 5 日に公開 -
 同期エンジンが Web アプリケーションの未来となる理由進化する Web アプリケーションの世界では、効率、スケーラビリティ、シームレスなリアルタイム エクスペリエンスが最も重要です。従来の Web アーキテクチャは、クライアント/サーバー モデルに大きく依存しており、応答性と同期に対する現代の要求の下では困難になる可能性があります。ここで同期エンジンが...プログラミング 2024 年 11 月 5 日に公開
同期エンジンが Web アプリケーションの未来となる理由進化する Web アプリケーションの世界では、効率、スケーラビリティ、シームレスなリアルタイム エクスペリエンスが最も重要です。従来の Web アーキテクチャは、クライアント/サーバー モデルに大きく依存しており、応答性と同期に対する現代の要求の下では困難になる可能性があります。ここで同期エンジンが...プログラミング 2024 年 11 月 5 日に公開 -
 Python によるコンピューター ビジョンの概要 (パート 1)注: この投稿では、わかりやすくするためにグレースケール画像のみを使用します。 画像とは何ですか? 画像は値の行列として考えることができ、各値はピクセルの強度を表します。画像形式には主に 3 つのタイプがあります: Binary: この形式の画像は、0 (黒) と 1 (白) の値を...プログラミング 2024 年 11 月 5 日に公開
Python によるコンピューター ビジョンの概要 (パート 1)注: この投稿では、わかりやすくするためにグレースケール画像のみを使用します。 画像とは何ですか? 画像は値の行列として考えることができ、各値はピクセルの強度を表します。画像形式には主に 3 つのタイプがあります: Binary: この形式の画像は、0 (黒) と 1 (白) の値を...プログラミング 2024 年 11 月 5 日に公開 -
 ウェブサイトのHTMLコード航空関連のウェブサイトを構築しようとしています。 AI を使用してコードを生成し、Web サイト全体を生成できるかどうかを確認したかっただけです。 HTML Web サイトはブログと互換性がありますか? それとも JavaScript を使用する必要がありますか?これがデモとして使用したコードです。...プログラミング 2024 年 11 月 5 日に公開
ウェブサイトのHTMLコード航空関連のウェブサイトを構築しようとしています。 AI を使用してコードを生成し、Web サイト全体を生成できるかどうかを確認したかっただけです。 HTML Web サイトはブログと互換性がありますか? それとも JavaScript を使用する必要がありますか?これがデモとして使用したコードです。...プログラミング 2024 年 11 月 5 日に公開 -
 プログラマーのように考える: Java の基礎を学ぶこの記事では、Java プログラミングの基本的な概念と構造を紹介します。変数とデータ型の紹介から始まり、演算子と式、および制御フロー プロセスについて説明します。次に、メソッドとクラスについて説明し、次に入出力操作を紹介します。最後に、この記事では、給与計算の実際の例を通じて、これらの概念の適用を示...プログラミング 2024 年 11 月 5 日に公開
プログラマーのように考える: Java の基礎を学ぶこの記事では、Java プログラミングの基本的な概念と構造を紹介します。変数とデータ型の紹介から始まり、演算子と式、および制御フロー プロセスについて説明します。次に、メソッドとクラスについて説明し、次に入出力操作を紹介します。最後に、この記事では、給与計算の実際の例を通じて、これらの概念の適用を示...プログラミング 2024 年 11 月 5 日に公開 -
 PHP GD は 2 つの画像の類似性を比較できますか?PHP GD は 2 つの画像の類似性を判断できますか?検討中の質問は、次の方法を使用して 2 つの画像が同一であるかどうかを確認できるかどうかを尋ねます。 PHP GD の違いを比較します。これには、2 つの画像の差を取得し、画像全体が白 (または均一な色) で構成されているかどうかを判断する必要...プログラミング 2024 年 11 月 5 日に公開
PHP GD は 2 つの画像の類似性を比較できますか?PHP GD は 2 つの画像の類似性を判断できますか?検討中の質問は、次の方法を使用して 2 つの画像が同一であるかどうかを確認できるかどうかを尋ねます。 PHP GD の違いを比較します。これには、2 つの画像の差を取得し、画像全体が白 (または均一な色) で構成されているかどうかを判断する必要...プログラミング 2024 年 11 月 5 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























