フレーマーモーション |はじめに - パート 1
2024 年 8 月 5 日に公開
なぜ ?
Framer Motion は、React アプリケーションで簡単にアニメーションを作成できるライブラリです。トランジションやドラッグなどのアニメーション効果を追加するために使用されます。
作成者は誰ですか?
フレーマー社が作成。 Framer は、特にユーザー インターフェイス (UI) デザインとプロトタイピング ツールを開発する会社です。
インストールする方法?
Framer は React 18 以降をサポートしています。 npm 経由でインストールするには、次のコマンドを実行します。
npm install framer-motion
Framer モーション ライブラリには依存関係がないため、単一のパッケージで適用を開始できます。


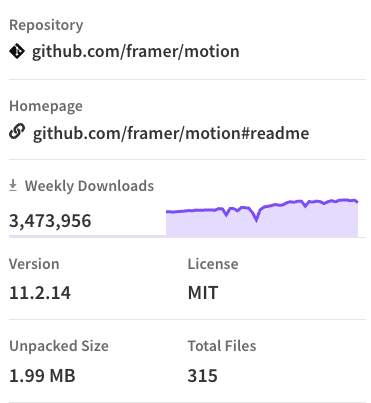
Framer motion はユーザーから高い評価を得ていることを示しており、今日 (2024 年 7 月 10 日) の時点で、npm では毎週約 340 万ダウンロード、Github では 22,700 個のスターがダウンロードされています。
使用
必要なコンポーネントで、framer-motion ライブラリから motion オブジェクトをインポートし、モーション コンポーネントを追加できます。任意の html または svg 要素に。
import { motion } from "framer-motion";
export default function App() {
return
リリースステートメント
この記事は次の場所に転載されています: https://dev.to/boraacici/framer-motion-iris-part-1-1a8j?1 侵害がある場合は、[email protected] に連絡して削除してください。
最新のチュートリアル
もっと>
-
 Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-04-03に投稿されました
Pythonの文字列から絵文字を削除する方法:一般的なエラーを修正するための初心者のガイド?emojisをpython emojisの除去する絵文字を削除するための提供されたPythonコードは、構文誤差が含まれているため失敗します。 Unicode文字列は、Python 2のU ''プレフィックスを使用して指定する必要があります。さらに、Re.Unicod...プログラミング 2025-04-03に投稿されました -
 JavaScriptで複数の変数を宣言する方法はより保守可能ですか?javascriptの複数の変数を宣言する:2つの方法を調査する javascriptでは、開発者はしばしば複数の変数を宣言する必要性に遭遇します。これの2つの一般的なアプローチは次のとおりです。 var variable2 = "Testing ..."; var...プログラミング 2025-04-03に投稿されました
JavaScriptで複数の変数を宣言する方法はより保守可能ですか?javascriptの複数の変数を宣言する:2つの方法を調査する javascriptでは、開発者はしばしば複数の変数を宣言する必要性に遭遇します。これの2つの一般的なアプローチは次のとおりです。 var variable2 = "Testing ..."; var...プログラミング 2025-04-03に投稿されました -
 Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-04-03に投稿されました
Pythonを使用して、大きなファイルを逆の順序で効率的に読み取るにはどうすればよいですか?Python でファイルを逆順序で読み取る必要があり、最後の行から最初の行までの内容を読み取る必要がある場合、Pythonの組み込み機能は適切ではないかもしれません。このタスクに取り組むための効率的なソリューションは次のとおりです。バッファベースのアプローチを使用してパフォーマンスを最...プログラミング 2025-04-03に投稿されました -
 PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-04-03に投稿されました
PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-04-03に投稿されました -
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-04-03に投稿されました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-04-03に投稿されました -
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-04-03に投稿されました
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-04-03に投稿されました -
 PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-04-03に投稿されました
PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-04-03に投稿されました -
 JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-04-03に投稿されました
JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-04-03に投稿されました -
 GOコンパイラでコンパイルの最適化をカスタマイズするにはどうすればよいですか?goコンパイラ のコンピレーション最適化のカスタマイズGOのデフォルトのコンパイルプロセスは、特定の最適化戦略に従います。ただし、ユーザーは特定の要件に対してこれらの最適化を調整する必要がある場合があります。これは、コンパイラが事前に定義されたヒューリスティックに基づいて最適化を自動的に...プログラミング 2025-04-03に投稿されました
GOコンパイラでコンパイルの最適化をカスタマイズするにはどうすればよいですか?goコンパイラ のコンピレーション最適化のカスタマイズGOのデフォルトのコンパイルプロセスは、特定の最適化戦略に従います。ただし、ユーザーは特定の要件に対してこれらの最適化を調整する必要がある場合があります。これは、コンパイラが事前に定義されたヒューリスティックに基づいて最適化を自動的に...プログラミング 2025-04-03に投稿されました -
 Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-04-03に投稿されました
Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-04-03に投稿されました -
 PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-04-03に投稿されました
PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-04-03に投稿されました -
 多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-03に投稿されました
多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-03に投稿されました -
 バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-04-03に投稿されました
バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-04-03に投稿されました -
 なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-04-03に投稿されました
なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-04-03に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























