スタイルとバリエーションを備えた Flexbox ボタン
2024 年 11 月 8 日に公開
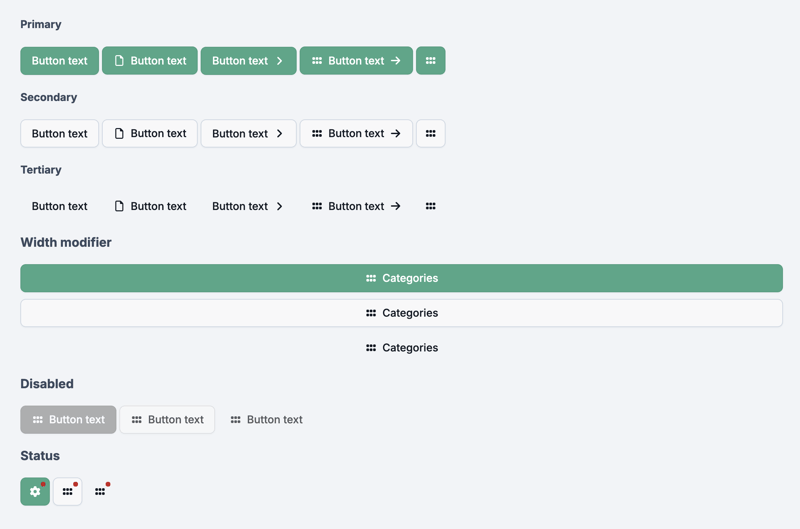
CSS フレックスボックスを使用してスタイル設定されたボタンには、プライマリ、セカンダリ、および三次スタイルが含まれており、明確さと保守性を高めるためにすべてネストされた CSS 内で構造化されており、次のようなバリエーションがあります。
- テキスト付き
- テキストとアイコン付き(左/右/左&右)
- アイコンのみ
- ステータス付き
- 全角の場合
- 無効タイプの場合

HTML コード:
LinkPrimary
Button text Button text Button text Button textSecondary
Button text Button text Button text Button textTertiary
Button text Button text Button text Button textWidth modifier
Categories Categories CategoriesDisabled
Button text Button text Button textStatus
CSS コード:
/* ---------------------------------------------------------- */
/* Snippflow Button */
/* ---------------------------------------------------------- */
.sf-button {
--sf-button-gap: 8px;
--sf-button-padding-top: 12px;
--sf-button-padding-bottom: 12px;
--sf-button-padding-left: 16px;
--sf-button-padding-right: 16px;
--sf-button-border-radius: 8px;
--sf-button-box-shadow: 0px 1px 2px 0px rgba(16, 24, 40, 0.05);
--sf-button-primary-color: #fff;
--sf-button-primary-bg: #46a787;
--sf-button-primary-border: #3f9b7d;
--sf-button-primary-hover-color: #fff;
--sf-button-primary-hover-bg: #3c9376;
--sf-button-primary-hover-border: #378c70;
--sf-button-secondary-color: #121924;
--sf-button-secondary-bg: #F8F8F9;
--sf-button-secondary-border: #cbd5e1;
--sf-button-secondary-hover-color: #121924;
--sf-button-secondary-hover-bg: #fff;
--sf-button-secondary-hover-border: #cbd5e1;
--sf-button-tertiary-color: #121924;
--sf-button-tertiary-bg: transparent;
--sf-button-tertiary-border: transparent;
--sf-button-tertiary-hover-color: #121924;
--sf-button-tertiary-hover-bg: #e0e5ea;
--sf-button-tertiary-hover-border: transparent;
--sf-button-tertiary-status: #c82020;
}
a.sf-button,
input[type="submit"].sf-button,
input[type="reset"].sf-button,
input[type="button"].sf-button,
button.sf-button {
display: inline-flex;
align-items: center;
justify-content: center;
gap: var(--sf-button-gap);
position: relative;
box-sizing: border-box;
font-size: inherit;
font-weight: 500;
line-height: 1;
padding: var(--sf-button-padding-top) var(--sf-button-padding-right) var(--sf-button-padding-bottom) var(--sf-button-padding-left);
border: 1px solid;
border-radius: var(--sf-button-border-radius);
white-space: nowrap;
outline: unset;
text-decoration: none;
cursor: pointer;
transition: all 0.3s ease-in-out;
&[aria-expanded="true"],
&:hover {
text-decoration: none;
}
/* Is fit (100%)*/
&.is-fit {
width: 100%;
}
/* Is fit margin */
& .is-fit {
margin-top: 10px; /* btn under other is-fit btm */
}
/* Has status */
&.has-status {
:after {
content: "";
display: block;
width: 8px;
height: 8px;
border-radius: 100%;
background-color: var(--sf-button-tertiary-status);
position: absolute;
right: 5px;
top: 5px;
animation: sp-status-pulse 1s infinite ease-in-out alternate;
}
}
/* Is disabled */
&.disabled,
&:disabled,
&[aria-disabled="true"] {
cursor: default;
filter: saturate(0%);
opacity: .7;
background: transparent;
transform: none;
box-shadow: none;
outline: none;
&:hover {
color: initial;
pointer-events: none;
}
}
/* Icon */
& > i {
min-width: 18px;
font-style: normal;
text-align: center;
}
/* Has only icon */
&.has-only-icon {
padding: var(--sf-button-padding-top);
}
/* Primary button */
&.is-primary {
color: var(--sf-button-primary-color);
background-color: var(--sf-button-primary-bg);
border-color: var(--sf-button-primary-border);
box-shadow: var(--sf-button-box-shadow);
&:hover:not(:disabled) {
color: var(--sf-button-primary-color);
background-color: var(--sf-button-primary-hover-bg);
border-color: var(--sf-button-primary-hover-border);
}
}
/* Secondary button */
&.is-secondary {
color: var(--sf-button-secondary-color);
background-color: var(--sf-button-secondary-bg);
border-color: var(--sf-button-secondary-border);
box-shadow: var(--sf-button-box-shadow);
&:hover:not(:disabled) {
color: var(--sf-button-secondary-color);
background-color: var(--sf-button-secondary-hover-bg);
border-color: var(--sf-button-secondary-hover-border);
}
}
/* Tertiary button */
&.is-tertiary {
color: var(--sf-button-tertiary-color);
background-color: var(--sf-button-tertiary-bg);
border-color: var(--sf-button-tertiary-border);
&:hover:not(:disabled) {
color: var(--sf-button-tertiary-color);
background-color: var(--sf-button-tertiary-hover-bg);
border-color: var(--sf-button-tertiary-hover-border);
}
}
}
@keyframes sp-status-pulse {
from { transform: scale(0.8); }
to { transform: scale(1.1); }
}
デモについては、次の Codepen を参照してください:
追伸。お役に立てば幸いです ;)
記事全文: https://snippflow.com/snippet/flexbox-button-with-3-styles-and-variations/
CSS スニペット
リリースステートメント
この記事は次の場所に転載されています: https://dev.to/snippflow/flexbox-button-with-3-styles-and-variations-5al?1 侵害がある場合は、[email protected] に連絡して削除してください。
最新のチュートリアル
もっと>
-
 カスタム ステートメントを使用して Python の構文を拡張するにはどうすればよいですか?Python 構文への新しいステートメントの追加Python の構文では、print、raise、with などのステートメント定義が可能です。これらのステートメントは幅広い機能を提供しますが、この構文を拡張してカスタム ステートメントに対応することができます。カスタム ステートメントの作成これには...プログラミング 2024 年 11 月 8 日に公開
カスタム ステートメントを使用して Python の構文を拡張するにはどうすればよいですか?Python 構文への新しいステートメントの追加Python の構文では、print、raise、with などのステートメント定義が可能です。これらのステートメントは幅広い機能を提供しますが、この構文を拡張してカスタム ステートメントに対応することができます。カスタム ステートメントの作成これには...プログラミング 2024 年 11 月 8 日に公開 -
 PHP でサービス レイヤー パターンを使用してクリーンでスケーラブルなコードを実現するサービス層パターンは、PHP アプリケーションでビジネス ロジックを処理するための一般的な設計アプローチです。アプリケーション ロジックをフレームワークから分離することで、スケーラブルでテスト可能、保守可能なコードベースを作成します。この記事では、サービス レイヤー パターンの基礎、その利点、および...プログラミング 2024 年 11 月 8 日に公開
PHP でサービス レイヤー パターンを使用してクリーンでスケーラブルなコードを実現するサービス層パターンは、PHP アプリケーションでビジネス ロジックを処理するための一般的な設計アプローチです。アプリケーション ロジックをフレームワークから分離することで、スケーラブルでテスト可能、保守可能なコードベースを作成します。この記事では、サービス レイヤー パターンの基礎、その利点、および...プログラミング 2024 年 11 月 8 日に公開 -
 検索結果に反復子を返す効率的なバイナリ検索アルゴリズムを C++ で実装できますか?C での効率的な二分探索アルゴリズムの検索 プログラマーは、対数時間計算量の利点を提供する効率的な二分探索アルゴリズムの実装を求めることがよくあります。 。一般的な要件の 1 つは、アルゴリズムが検索結果の存在を示す単純なブール値ではなく、検索結果を指す反復子を返すことです。C 標準ライブラリでは ...プログラミング 2024 年 11 月 8 日に公開
検索結果に反復子を返す効率的なバイナリ検索アルゴリズムを C++ で実装できますか?C での効率的な二分探索アルゴリズムの検索 プログラマーは、対数時間計算量の利点を提供する効率的な二分探索アルゴリズムの実装を求めることがよくあります。 。一般的な要件の 1 つは、アルゴリズムが検索結果の存在を示す単純なブール値ではなく、検索結果を指す反復子を返すことです。C 標準ライブラリでは ...プログラミング 2024 年 11 月 8 日に公開 -
 Javascriptを使用したハートパターンのコードコード let heart = ""; let size = 6; // Loop to print upper part of the heart for (let i = size / 2; i <= size; i = 2) { for (let j = 1;...プログラミング 2024 年 11 月 8 日に公開
Javascriptを使用したハートパターンのコードコード let heart = ""; let size = 6; // Loop to print upper part of the heart for (let i = size / 2; i <= size; i = 2) { for (let j = 1;...プログラミング 2024 年 11 月 8 日に公開 -
 PHP データベースの結果配列を JSON に変換するにはどうすればよいですか?PHP データベースの結果配列を JSON に変換するPHP でデータベース クエリの結果配列を JSON 形式に変換したいと考えています。次のコードはデータベースから行を取得します:$row = mysql_fetch_array($result);$row 配列を jQuery プラグインで使用...プログラミング 2024 年 11 月 8 日に公開
PHP データベースの結果配列を JSON に変換するにはどうすればよいですか?PHP データベースの結果配列を JSON に変換するPHP でデータベース クエリの結果配列を JSON 形式に変換したいと考えています。次のコードはデータベースから行を取得します:$row = mysql_fetch_array($result);$row 配列を jQuery プラグインで使用...プログラミング 2024 年 11 月 8 日に公開 -
 Chrome DevTools でフォーム要素イベントを簡単に特定して監視する方法要素のインタラクションによってトリガーされるイベントを理解するカスタマイズ可能なフォーム要素でイベントを適切に識別して処理するには、インタラクション時に発生する特定のイベントを理解することが不可欠です。 Chrome DevTools は、このプロセスを支援する強力なツール、monitorEvent...プログラミング 2024 年 11 月 8 日に公開
Chrome DevTools でフォーム要素イベントを簡単に特定して監視する方法要素のインタラクションによってトリガーされるイベントを理解するカスタマイズ可能なフォーム要素でイベントを適切に識別して処理するには、インタラクション時に発生する特定のイベントを理解することが不可欠です。 Chrome DevTools は、このプロセスを支援する強力なツール、monitorEvent...プログラミング 2024 年 11 月 8 日に公開 -
 なぜ伝統的な継承をサポートしないのか?Go の継承Go はなぜ従来の型継承をサポートしないのですか?従来のサブクラスが 1 つ以上の親クラスの定義を継承する型の継承は、Go プログラミングの機能ではありません。 language.作成者の理論的根拠Go FAQ の中で、言語作成者は、オブジェクト指向プログラミング言語では、自動的に推論で...プログラミング 2024 年 11 月 8 日に公開
なぜ伝統的な継承をサポートしないのか?Go の継承Go はなぜ従来の型継承をサポートしないのですか?従来のサブクラスが 1 つ以上の親クラスの定義を継承する型の継承は、Go プログラミングの機能ではありません。 language.作成者の理論的根拠Go FAQ の中で、言語作成者は、オブジェクト指向プログラミング言語では、自動的に推論で...プログラミング 2024 年 11 月 8 日に公開 -
 Python で仮想環境を作成する方法Python 仮想環境は、依存関係を管理し、プロジェクト間の競合を回避するために不可欠です。このガイドでは、Python で仮想環境を作成してアクティブ化するプロセスについて説明します。 ステップ 1: プロジェクト ディレクトリに移動する ターミナルを開き、Python 仮想環境を...プログラミング 2024 年 11 月 8 日に公開
Python で仮想環境を作成する方法Python 仮想環境は、依存関係を管理し、プロジェクト間の競合を回避するために不可欠です。このガイドでは、Python で仮想環境を作成してアクティブ化するプロセスについて説明します。 ステップ 1: プロジェクト ディレクトリに移動する ターミナルを開き、Python 仮想環境を...プログラミング 2024 年 11 月 8 日に公開 -
 Go JSON アンマーシャリングで入れ子になった配列を処理するには?Golang JSON: アンマーシャリングによるネストされた配列の処理Go では、アンマーシャリング後にネストされた JSON 配列を操作する場合、エラーを理解することが重要です「タイプ インターフェイス {} はインデックス作成をサポートしていません。」このエラーは、interface{} 変数...プログラミング 2024 年 11 月 8 日に公開
Go JSON アンマーシャリングで入れ子になった配列を処理するには?Golang JSON: アンマーシャリングによるネストされた配列の処理Go では、アンマーシャリング後にネストされた JSON 配列を操作する場合、エラーを理解することが重要です「タイプ インターフェイス {} はインデックス作成をサポートしていません。」このエラーは、interface{} 変数...プログラミング 2024 年 11 月 8 日に公開 -
 Java でパスを結合する方法Java でのパスの結合C#/.NET の System.IO.Path.Combine メソッドを使用すると、複数のパス セグメントを 1 つのパス セグメントに結合できます。単一の有効なパス。 Java では、同様の機能を実現するための代替メソッドが提供されています。Path ObjectJav...プログラミング 2024 年 11 月 8 日に公開
Java でパスを結合する方法Java でのパスの結合C#/.NET の System.IO.Path.Combine メソッドを使用すると、複数のパス セグメントを 1 つのパス セグメントに結合できます。単一の有効なパス。 Java では、同様の機能を実現するための代替メソッドが提供されています。Path ObjectJav...プログラミング 2024 年 11 月 8 日に公開 -
 有効な JSON のさまざまな定義は何ですか?最小限有効な JSON についてJSON の概念は、さまざまな RFC や仕様で広く議論されています。 RFC4627 では当初、JSON をシリアル化されたオブジェクトまたは配列として定義していました。この定義に基づくと、 {} (空のオブジェクト) と [] (空の配列) のみが有効な完全な J...プログラミング 2024 年 11 月 8 日に公開
有効な JSON のさまざまな定義は何ですか?最小限有効な JSON についてJSON の概念は、さまざまな RFC や仕様で広く議論されています。 RFC4627 では当初、JSON をシリアル化されたオブジェクトまたは配列として定義していました。この定義に基づくと、 {} (空のオブジェクト) と [] (空の配列) のみが有効な完全な J...プログラミング 2024 年 11 月 8 日に公開 -
 MapStruct を使用した継承階層のマッピングIntro MapStruct provides a rich set of features for mapping Java types. The technical documentation describes extensively the classes and ann...プログラミング 2024 年 11 月 8 日に公開
MapStruct を使用した継承階層のマッピングIntro MapStruct provides a rich set of features for mapping Java types. The technical documentation describes extensively the classes and ann...プログラミング 2024 年 11 月 8 日に公開 -
 SQLite パラメータ置換は Python でバインド エラーを引き起こしますか?SQLite パラメータ置換の問題Python 2.5 で SQLite3 を利用する場合、リストを反復処理してリストからデータを取得しようとすると、一般的な問題が発生します。データベース。提案された「?」を使用します。 SQL インジェクションの予防策としてパラメータを使用すると、バインドの数に関...プログラミング 2024 年 11 月 8 日に公開
SQLite パラメータ置換は Python でバインド エラーを引き起こしますか?SQLite パラメータ置換の問題Python 2.5 で SQLite3 を利用する場合、リストを反復処理してリストからデータを取得しようとすると、一般的な問題が発生します。データベース。提案された「?」を使用します。 SQL インジェクションの予防策としてパラメータを使用すると、バインドの数に関...プログラミング 2024 年 11 月 8 日に公開 -
 Python でオブジェクトにアクセスするために変数の ID を処理できますか?変数の ID は逆参照できますか?Python では、id() 関数はオブジェクトの一意の識別子を返します。この識別子は変数に格納できますが、この変数の ID を逆参照することはできますか?学術的な観点から見ると、答えは「はい」です。 _ctypes モジュールは、ポインターを Python オブジ...プログラミング 2024 年 11 月 8 日に公開
Python でオブジェクトにアクセスするために変数の ID を処理できますか?変数の ID は逆参照できますか?Python では、id() 関数はオブジェクトの一意の識別子を返します。この識別子は変数に格納できますが、この変数の ID を逆参照することはできますか?学術的な観点から見ると、答えは「はい」です。 _ctypes モジュールは、ポインターを Python オブジ...プログラミング 2024 年 11 月 8 日に公開 -
 imagecreatefrompng() が透明な領域ではなく黒い背景を生成するのはなぜですか?imagecreatefrompng() 透明領域の代わりに黒い背景を生成しますか?PHP では、PNG を操作するために imagecreatefrompng() 関数がよく使用されます画像。ただし、この関数を使用すると、PNG 透明度が黒一色に変換される場合があることが確認されています。この問題...プログラミング 2024 年 11 月 8 日に公開
imagecreatefrompng() が透明な領域ではなく黒い背景を生成するのはなぜですか?imagecreatefrompng() 透明領域の代わりに黒い背景を生成しますか?PHP では、PNG を操作するために imagecreatefrompng() 関数がよく使用されます画像。ただし、この関数を使用すると、PNG 透明度が黒一色に変換される場合があることが確認されています。この問題...プログラミング 2024 年 11 月 8 日に公開
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























