Angular Signals と RxJS の新機能
1) Signals vs RxJS: Angular 16 で Signal 変数を最初から作成し、Observable と比較します。
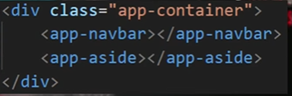
サイドバー メニューとトップ メニューがある例では、ボタンを押すたびに、トップ メニューがサイドバー メニューを折りたたむように指示します。

RxJS の場合:
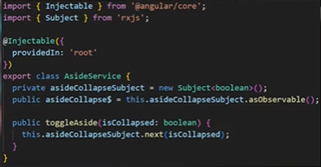
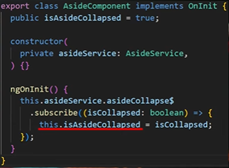
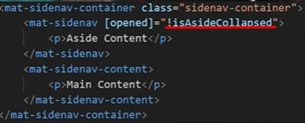
この通信はサブジェクトとオブザーバブルを使用するサービスで行われ、ボタンをクリックするたびに next が呼び出され、発行された値がサブスクライブされたオブザーバブルに渡されます。サイドバー メニュー コンポーネントは単にサブスクライブされ、HTML でこのプロパティを使用します。まず、サービス内に Subject を作成し、次にそこから Observable を作成し、next を呼び出して出力された値を渡します:



シグナルあり:
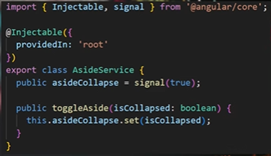
これはシグナルを使用して簡単に実行できます。シグナルは、特定の単純なケースでより良いパフォーマンスを実現するために Angular で作成されました。これらは @angular/core.
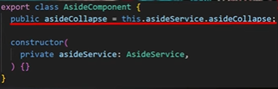
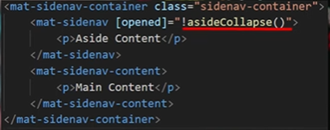
からインポートされます。シグナルを宣言する必要があります。そのシグナルを更新するたびに、set を呼び出します。サイドバー メニュー コンポーネントでは、そのプロパティを参照するだけで済みます。HTML でシグナルを使用するには、値を取得するためにシグナルを括弧で囲む必要があります。これがシグナルの使用方法です。
更新を実行することもできます。これには、以前の値を知らせるという追加の利点があります。このために、前の値とその型を受け取るように指定し、アロー関数を使用して新しい値 (否定された新しい値) を示します:



オブザーバブルをシグナルに変換したり、シグナルをオブザーバブルに変換したりする方法もあります:

シグナルがサブジェクトの代わりになるというわけではありません。両方ともオブザーバブルと合わせてはるかに強力で、RxJS オペレーターなどの多くの機能を備えています (RxJS を使用すると、より詳細な制御が可能になります)。ただし、シグナルは簡単な操作方法を提供し、他のライブラリやフレームワークと共通です。
RxJS は Microsoft のライブラリであり、Angular ではありません。対照的に、Signals は Angular のライブラリであり、状態が変化したときにどの部分が変化したかを Angular が正確に認識できるため、より優れた制御とパフォーマンスを提供します。これにより、コンポーネント全体を再レンダリングする必要がなくなり、その特定の部分のみに焦点を当てることができます。
2) Angular 16 の RxJS から takeUntilDestroyed を使用してサブスクライブを解除する新しい簡素化された方法。
Angular では、observable のサブスクライブを解除することが重要です。例では、OnInit でサブスクリプションを保存し、OnDestroy でサブスクリプションを解除します。
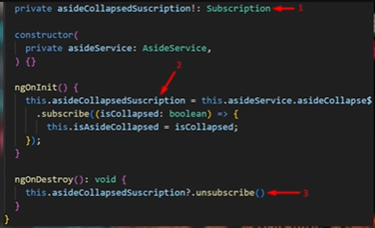
古い方法は、サブスクリプションとともに変数を保存し、サブスクライブ時にその変数に保存し、OnDestroy でそのサブスクリプションを破棄することでした:

詳細な説明: タイプ Subscription (RxJS から) のプロパティが作成されます。このプロパティは ngOnInit で初期化され、サブスクリプションの作成時にサブスクリプションの参照が割り当てられます。次に、ngOnDestroy でサブスクリプションがキャンセルされます。コンポーネントがサブスクリプション変数を定義していない場合は、疑問符を使用して定義されているかどうかを確認するか、条件を使用してエラーを処理する必要があります。
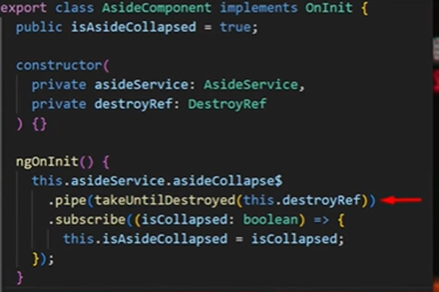
RxJS オペレーター takeUntilDestroyed を使用することで、OnDestroy やサブスクリプション変数を作成せずに、これをより簡単に実行できるようになりました。これにより、コンポーネントが破棄される直前にサブスクリプションが自動的にキャンセルされます。 DestroyRef サービスを挿入して渡すことが重要です。そうすることで、コンポーネントがいつ破棄されたかを知ることができます:

詳細な説明: ここで、サブスクライブを解除していない場合は、RxJS パイプを追加し、それに takeUntilDestroyed() という NEW 演算子を送信します。これには、サービス (@angular から) である destroyedRef を渡す必要があります。 /core) をコンストラクターに注入できます。
例: サイドバー サービスでは、ナビゲーション バー コンポーネントのボタンのクリックをリッスンします。 takeUntilDestroyed() を使用すると、コンポーネントが破棄された場合にのみサブスクライブを解除し、複数のサブスクリプションを回避します。この場合、ボタンが押されたかどうかを常に監視する必要があります。したがって、コンポーネントが破棄された場合にのみサブスクライブを解除する必要があります。
これを行うことが重要です。そうしないと、他のコンポーネントにいてもリッスンし、コンポーネントが破棄されるためアプリを閉じた場合にのみサブスクライブが解除されます。これが常にアクティブである場合、ページ コンポーネントを移動するときに、たとえば最初のナビゲーションでサブスクライブし、次に別のページに移動し、最初のページに戻ると 2 番目のサブスクリプションになるため、これは非常に重要です。その結果、2 つのアクティブなサブスクリプションが発生します。したがって、購読を解除することが重要です。
重要な注意事項: HTTP リクエストをサブスクライブする場合、これは自動的に行われるため、サブスクライブを解除する必要はありません。
3) Angular での信号の影響。シグナルの変更をリッスンしています。
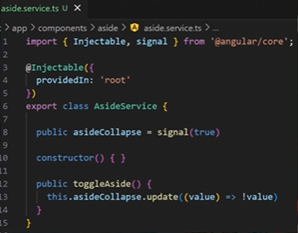
例では、ブール値を返すシグナルがあり、以下のメソッドでは、更新で更新されます:

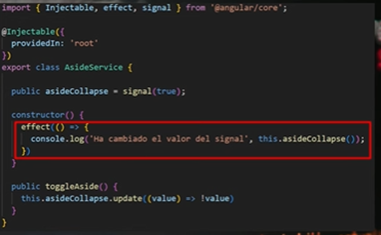
信号が変化するたびにアラートを受け取りたいと想像してください。信号はこの方法だけでなく、さまざまな場所から変化します。変化するたびに何かを実行したい場合は、エフェクトを使用してこれを行うことができます。この関数はシグナルを受け取り、それが変化するかどうかをチェックして、エフェクト内のメソッドを自動的に実行します:

これにより、たとえば、コンソール ログの代わりに値をローカル ストレージに保存し、その値でインスタンス化することができます。これは、未知のコードを操作する場合や、変更されている箇所の数が不明な場合に特に便利です。
— EfisioDev の Angular コースに基づくメモ —
-
 Codeigniterがmysqliに切り替えた後にmysqlデータベースに接続する理由MySQLデータベースに接続できません:エラーメッセージのトラブルシューティング は、MySQLドライバーからMySQLIドライバーのコードジニターのMySQLIドライバーに切り替えようとする場合、ユーザーは、設定を使用してデータベースサーバーを接続できます。このエラーは、誤ったPHP構...プログラミング 2025-07-15に投稿されました
Codeigniterがmysqliに切り替えた後にmysqlデータベースに接続する理由MySQLデータベースに接続できません:エラーメッセージのトラブルシューティング は、MySQLドライバーからMySQLIドライバーのコードジニターのMySQLIドライバーに切り替えようとする場合、ユーザーは、設定を使用してデータベースサーバーを接続できます。このエラーは、誤ったPHP構...プログラミング 2025-07-15に投稿されました -
 PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-07-15に投稿されました
PDOパラメーターを使用してクエリのように正しく使用する方法は?を使用してpdo PDOで同様のクエリを実装しようとすると、以下のクエリのような問題に遭遇する可能性があります: $query = "SELECT * FROM tbl WHERE address LIKE '%?%' OR address LIKE '%?%'";...プログラミング 2025-07-15に投稿されました -
 C ++の関数またはコンストラクターパラメーターとして排他的なポインターを渡す方法は?コンストラクターと機能のパラメーターとしてユニークなポインターを管理する ユニークなポインター( unique_ptr この方法は、関数/オブジェクトへの一意のポインターの所有権を転送します。ポインターの内容は関数に移動し、操作後に元のポインターが空になります。 :next(std ::...プログラミング 2025-07-15に投稿されました
C ++の関数またはコンストラクターパラメーターとして排他的なポインターを渡す方法は?コンストラクターと機能のパラメーターとしてユニークなポインターを管理する ユニークなポインター( unique_ptr この方法は、関数/オブジェクトへの一意のポインターの所有権を転送します。ポインターの内容は関数に移動し、操作後に元のポインターが空になります。 :next(std ::...プログラミング 2025-07-15に投稿されました -
 Pythonで変動値を検出するために「if」の代わりに「試行」を使用するのはいつですか?を使用して、「try」vs. "を使用して、python で変数値をテストするために、変数が処理前に値を持っているかどうかを確認する必要がある状況があります。このジレンマは、「if」または「try」コンストラクトを使用するかどうかを決定するときに発生します。あなたの例では、「if」...プログラミング 2025-07-15に投稿されました
Pythonで変動値を検出するために「if」の代わりに「試行」を使用するのはいつですか?を使用して、「try」vs. "を使用して、python で変数値をテストするために、変数が処理前に値を持っているかどうかを確認する必要がある状況があります。このジレンマは、「if」または「try」コンストラクトを使用するかどうかを決定するときに発生します。あなたの例では、「if」...プログラミング 2025-07-15に投稿されました -
 コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-07-15に投稿されました
コンパイラエラー「USR/BIN/LD:-L」ソリューションが見つかりませんエラーが発生したエラー: "usr/bin/ld:l " はプログラムをコンパイルしようとすると、次のエラーメッセージに遭遇する可能性があります: -l usr/bin/ld: cannot find -l<nameOfTheLibrary> ld ...プログラミング 2025-07-15に投稿されました -
 名前空間コロンを使用したPHP SimplexML解析XMLメソッドXMLをphp simplexmlは、XMLをコロンと比較するXMLを接続するXMLを接続した場合、XML要素を含むXMLを解析するときに困難に遭遇します。この問題は、simplexmlがデフォルトの名前空間から逸脱するXML構造を処理できないために発生します。例: $ xml ...プログラミング 2025-07-15に投稿されました
名前空間コロンを使用したPHP SimplexML解析XMLメソッドXMLをphp simplexmlは、XMLをコロンと比較するXMLを接続するXMLを接続した場合、XML要素を含むXMLを解析するときに困難に遭遇します。この問題は、simplexmlがデフォルトの名前空間から逸脱するXML構造を処理できないために発生します。例: $ xml ...プログラミング 2025-07-15に投稿されました -
 Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-07-15に投稿されました
Java文字列に複数のサブストリングを効率的に交換するにはどうすればよいですか?java で複数のサブストリングを弦の複数のサブストリングを置き換えると、文字列内の複数のサブストリングを置き換える必要性に直面すると、弦楽列の方法を繰り返し担当するブルートのアプローチに頼ることに魅力的です。ただし、これは大きな文字列や多数の文字列を使用する場合は非効率的です。正規表...プログラミング 2025-07-15に投稿されました -
 バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-07-15に投稿されました
バージョン5.6.5の前にMySQLのタイムスタンプ列を使用してcurrent_timestampを使用することの制限は何でしたか?の制限current_timestampがデフォルトまたは5.6.5より前のmysqlバージョンのcurrent_timestampの更新条項の制限 は歴史的に、5.6.5以前のmysqlバージョンでは、デフォルトの列のみを制限しました。 current_timestamp句。この制限は、20...プログラミング 2025-07-15に投稿されました -
 PHPとC ++関数の過負荷処理の違いPHP関数の過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げ...プログラミング 2025-07-15に投稿されました
PHPとC ++関数の過負荷処理の違いPHP関数の過負荷:cの観点から謎を解き明かす PHPの領域に挑戦する経験豊富なC開発者として、関数過負荷の概念に遭遇するかもしれません。この概念は、Cではありふれたものですが、PHPでユニークな課題を提起しています。 PHP関数の過負荷の複雑さを掘り下げて、それが提供する可能性を掘り下げ...プログラミング 2025-07-15に投稿されました -
 テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-07-15に投稿されました
テキストからHTMLタグを削除するPython効率的な方法htmlタグをpythonで削除するために、html応答を操作することがよくあると、html応答を操作することがしばしば抽出され、形式のタグを排除します。これは、HTMLタグを効果的に剥がし、目的のプレーンテキストを残すことで実現できます。 mlstripperはHTML入力を取り、それを...プログラミング 2025-07-15に投稿されました -
 Javaアレイで要素位置を見つけるためのヒントJavaアレイの の要素位置を取得するJavaのアレイクラス内で、アレイ内の特定の要素の位置を決定する直接的な「インデックス」方法はありません。ただし、アレイユーティリティクラスは、この機能を達成するための代替方法を提供します。コード: java.util.arrays.aslist...プログラミング 2025-07-15に投稿されました
Javaアレイで要素位置を見つけるためのヒントJavaアレイの の要素位置を取得するJavaのアレイクラス内で、アレイ内の特定の要素の位置を決定する直接的な「インデックス」方法はありません。ただし、アレイユーティリティクラスは、この機能を達成するための代替方法を提供します。コード: java.util.arrays.aslist...プログラミング 2025-07-15に投稿されました -
 Javaが一般的な配列を作成できないのはなぜですか?generic array作成エラー 質問: ; public static ArrayList<myObject>[] a = new ArrayList<myObject>[2];プログラミング 2025-07-15に投稿されました
Javaが一般的な配列を作成できないのはなぜですか?generic array作成エラー 質問: ; public static ArrayList<myObject>[] a = new ArrayList<myObject>[2];プログラミング 2025-07-15に投稿されました -
 PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-07-15に投稿されました
PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-07-15に投稿されました -
 Async void vs. asyncタスクのasp.net:Async voidメソッドが例外を投げることがあるのはなぜですか?ASP.NETにおける非同期voidと非同期タスクの区別を理解する は、ASP.NETアプリケーションで、非同期プログラミングはパフォーマンスと応答性を高める上で重要な役割を果たします。ただし、Async voidと非同期タスクメソッドの重要な違いを誤解すると、予期しないエラーが発生する...プログラミング 2025-07-15に投稿されました
Async void vs. asyncタスクのasp.net:Async voidメソッドが例外を投げることがあるのはなぜですか?ASP.NETにおける非同期voidと非同期タスクの区別を理解する は、ASP.NETアプリケーションで、非同期プログラミングはパフォーマンスと応答性を高める上で重要な役割を果たします。ただし、Async voidと非同期タスクメソッドの重要な違いを誤解すると、予期しないエラーが発生する...プログラミング 2025-07-15に投稿されました -
 C ++メンバー関数ポインターを正しく渡す方法c でメンバー関数ポインターを渡す方法。特定の署名を持つ関数ポインターが必要です。メンバー関数を渡すには、オブジェクトポインター(この)とメンバー関数ポインターの両方を提供する必要があります。これは、次のようにmenubutton :: setButton()を変更することで実現でき...プログラミング 2025-07-15に投稿されました
C ++メンバー関数ポインターを正しく渡す方法c でメンバー関数ポインターを渡す方法。特定の署名を持つ関数ポインターが必要です。メンバー関数を渡すには、オブジェクトポインター(この)とメンバー関数ポインターの両方を提供する必要があります。これは、次のようにmenubutton :: setButton()を変更することで実現でき...プログラミング 2025-07-15に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























