CSS ページ スタイル フレームワーク
CSS スタイル:
ページのコンテンツを形作るツール
- 幅: 幅 } 自動/初期値
高さ: 高さ } 最小/最大
inherit: すでに定義されているメジャーを維持します
余白: 上/左/右/下
パディング: 内部コンテンツと外部コンテンツ間のスペース
ボックスのサイズ設定: 要素を事前定義されたサイズに戻します
CSSの色
- RGB: 赤、緑、青のトーンを定義する 0 ~ 255 の値をカンマで区切って指定します。例:
#rgb{
color: rgb(250, 30, 70);
}
値 250 は赤を表し、30 は緑を表し、70 は青を表します。この場合、結果は次のようになります:

- RGBA: RGB と非常に似ていますが、0 から 1 の間で変化する透明度係数が追加されます。
- HEX: 0 ~ 9、および A ~ F の間で定義された 16 進数 (F が最高値で、rgb と同様のパターンに従います)。例:
00FF00 -> 緑
FF0000 -> 赤
0000FF -> 青
#hex{
color: #03BB76;
}
次のようになります:

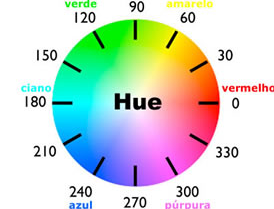
- HSL (色相、彩度、明度): 色相 (赤 0、緑 120、青 240)、彩度 (0% グレートーン、100% フルカラー)、明度 (0 % 黒) によって色を定義します。 、100% 白) - 透明度のレベルを測定するためにアルファ係数 (0 ~ 1) に依存する HSLA もあります。例:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
このプログラミングでは完全な緑色になりますが、HSL カラー ホイールを使用して他の色調を探すことができます。

資金
- 背景色: 単色の背景色
- 背景画像: 背景の参照画像
- 線形勾配: 線形勾配
- 放射状グラデーション: 円形グラデーション
- 繰り返し: リピート効果
background-size: 要素の背景のサイズを定義し、次の設定を伴います:
- auto: 自動調整
- cover: 要素のスペース全体をカバーします
- 含む: 完全な/切り取られていない画像が表示されるようにコンテンツのサイズを変更します
- 値: 要素内の画像のサイズを設定
繰り返し background-repeat: 画像を繰り返す軸を定義します:
- 繰り返し: 可能な最大繰り返し数
- repeat-x: x 軸 (水平) のみを繰り返します
- repeat-y: y 軸 (垂直) のみを繰り返します
- スペース: スペースで切らずに両方の軸で繰り返します
- ラウンド: カットされずに全方向に繰り返し、サイズ変更されるだけです
- no-repeat: 繰り返しなし
Background-position: 背景画像の位置
中央、左、右、x%、y%
background-attachment: ブラウザ ウィンドウに応じて画像がどのように動作するか
- 修正済み: 動かない
- スクロール:オブジェクトに固定されています
- ローカル: コンテンツの横にある「スクロール」
background-origin: 画像配置領域を定義します
- パディングボックス: パディングの隣の原点コーナー
- border-box: 画像は境界線の外側の領域の隣から始まります
- content-box: パディングよりも低く、要素コンテンツに合わせて配置されます
background-flip: 要素の色がエッジを覆うかどうかを定義します
- パディングボックス: パディング に合わせて配置
- ボーダーボックス: ボーダー揃え
- content-box: コンテンツ領域を塗りつぶします
- クリップテキスト: テキストの背景 (色は透明である必要があります)
background-bland-mode: 要素の背景に対する効果
エッジ
- border-width: 境界線のサイズ
- ボーダースタイル: ボーダータイプ
- 境界線の色: 境界線の色
- border-radius: 境界線を丸める
境界線イメージ
- ソース: 画像パスを設定
- width: ボーダー画像の幅
- 繰り返し: 画像を繰り返すかどうかを制御します
- outset: 要素の端からの距離
- スライス: 領域に分割
コンテンツ (画像またはビデオ)
object-fit : 確立されたボックス内で要素のコンテンツがどのように動作するか
- fill: 空間全体を埋めて変形させます
- 含まれる: 歪みはありませんが、確立された寸法内に収まります
- 表紙: 歪みなくすべてのスペースを埋める
- none: 親オブジェクトの測定値を無視し、元の測定値を使用します
- スケールダウン: 歪みのない最小画像設定
オブジェクト位置: 中央の画像
- x 軸と y 軸
- 左、右、中央、上、下
-
 ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-07-15に投稿されました
ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-07-15に投稿されました -
 PHPで空の配列を効率的に検出する方法は?チェックアレイ空虚のphp の空の配列は、さまざまなアプローチを通じてPHPで決定できます。アレイ要素の存在を確認する必要がある場合、PHPのルーズタイピングにより、配列自体の直接評価が可能になります。 //リストは空です。 } if (!$playerlist) { ...プログラミング 2025-07-15に投稿されました
PHPで空の配列を効率的に検出する方法は?チェックアレイ空虚のphp の空の配列は、さまざまなアプローチを通じてPHPで決定できます。アレイ要素の存在を確認する必要がある場合、PHPのルーズタイピングにより、配列自体の直接評価が可能になります。 //リストは空です。 } if (!$playerlist) { ...プログラミング 2025-07-15に投稿されました -
 Javaのオブザーバーパターンを使用してカスタムイベントを実装する方法は?Javaでカスタムイベントを作成する カスタムイベントは、多くのプログラミングシナリオで不可欠であり、特定のトリガーに基づいてコンポーネントが相互に通信できるようにします。この記事は、以下に対処することを目的としています。オブザーバーパターンの概要を次に示します。 サンプル実装 次の...プログラミング 2025-07-15に投稿されました
Javaのオブザーバーパターンを使用してカスタムイベントを実装する方法は?Javaでカスタムイベントを作成する カスタムイベントは、多くのプログラミングシナリオで不可欠であり、特定のトリガーに基づいてコンポーネントが相互に通信できるようにします。この記事は、以下に対処することを目的としています。オブザーバーパターンの概要を次に示します。 サンプル実装 次の...プログラミング 2025-07-15に投稿されました -
 PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-07-15に投稿されました
PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-07-15に投稿されました -
 Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-07-15に投稿されました
Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-07-15に投稿されました -
 PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-07-15に投稿されました
PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-07-15に投稿されました -
 jQueryを使用して「:After」pseudo-elementのCSS属性を効果的に変更するにはどうすればよいですか?jQueryにおける擬似要素の制限を理解する: "after" after "selector in web開発のように、「擬似要素のような」:後の「擬似要素」:後の視覚的拡張を追加することができます。ただし、jQueryを使用してこれらの要素にアクセス...プログラミング 2025-07-15に投稿されました
jQueryを使用して「:After」pseudo-elementのCSS属性を効果的に変更するにはどうすればよいですか?jQueryにおける擬似要素の制限を理解する: "after" after "selector in web開発のように、「擬似要素のような」:後の「擬似要素」:後の視覚的拡張を追加することができます。ただし、jQueryを使用してこれらの要素にアクセス...プログラミング 2025-07-15に投稿されました -
 Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-07-15に投稿されました
Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-07-15に投稿されました -
 なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 は、「ラムダ式で使用される変数が最終または効果的に最終的に」を示すことを示します。 final。 //コードがありません cal.getComponents()。getComponents( "vtimez...プログラミング 2025-07-15に投稿されました
なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 は、「ラムダ式で使用される変数が最終または効果的に最終的に」を示すことを示します。 final。 //コードがありません cal.getComponents()。getComponents( "vtimez...プログラミング 2025-07-15に投稿されました -
 セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-07-15に投稿されました
セル編集後にカスタムJTableセルレンダリングを維持するにはどうすればよいですか?セル編集後のjtableセルレンダリングの維持 は、カスタムセルのレンダリングと編集機能を実装することでユーザーエクスペリエンスを向上させることができます。ただし、操作を編集した後でも目的のフォーマットが保存されることを保証することが重要です。このようなシナリオでは、編集がコミットされた後...プログラミング 2025-07-15に投稿されました -
 GO言語でエクスポートパッケージタイプを動的に発見する方法は?エクスポートされたパッケージタイプを動的に見つける 反射パッケージの限られたタイプの発見機能とは対照的に、この記事では、ランタイムですべてのパッケージタイプ(特に構造体)を発見するための代替方法を説明します。後で) in go 1.5および後続のバージョンでは、タイプとインポーターパッ...プログラミング 2025-07-15に投稿されました
GO言語でエクスポートパッケージタイプを動的に発見する方法は?エクスポートされたパッケージタイプを動的に見つける 反射パッケージの限られたタイプの発見機能とは対照的に、この記事では、ランタイムですべてのパッケージタイプ(特に構造体)を発見するための代替方法を説明します。後で) in go 1.5および後続のバージョンでは、タイプとインポーターパッ...プログラミング 2025-07-15に投稿されました -
 PHPのUnicode文字列からURLに優しいナメクジを効率的に生成するにはどうすればよいですか?効率的なナメクジ生成のための関数を作成する スラッグの作成、URLで使用されるユニコード文字列の単純化された表現は、挑戦的な作業になります。この記事では、スラッグを効率的に生成し、特殊文字と非ASCII文字をURLに優しい形式に変換するための簡潔なソリューションを紹介します。一連の操作を使...プログラミング 2025-07-15に投稿されました
PHPのUnicode文字列からURLに優しいナメクジを効率的に生成するにはどうすればよいですか?効率的なナメクジ生成のための関数を作成する スラッグの作成、URLで使用されるユニコード文字列の単純化された表現は、挑戦的な作業になります。この記事では、スラッグを効率的に生成し、特殊文字と非ASCII文字をURLに優しい形式に変換するための簡潔なソリューションを紹介します。一連の操作を使...プログラミング 2025-07-15に投稿されました -
 PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-07-15に投稿されました
PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-07-15に投稿されました -
 Python環境変数のアクセスおよび管理方法Python の環境変数へのアクセスPythonの環境変数にアクセスするには、 os.environ オブジェクトを利用します。デフォルトでは、マッピング内の変数にアクセスすると、インタープリターにPython辞書の値を検索するように促します。 print(os.environ [&#...プログラミング 2025-07-15に投稿されました
Python環境変数のアクセスおよび管理方法Python の環境変数へのアクセスPythonの環境変数にアクセスするには、 os.environ オブジェクトを利用します。デフォルトでは、マッピング内の変数にアクセスすると、インタープリターにPython辞書の値を検索するように促します。 print(os.environ [&#...プログラミング 2025-07-15に投稿されました -
 多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-07-15に投稿されました
多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-07-15に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























