Encore.ts — ElysiaJS や Hono よりも高速
数か月前、私たちは TypeScript 用のオープンソース バックエンド フレームワークである Encore.ts をリリースしました。
すでに多くのフレームワークが存在するため、私たちが行った珍しい設計上の決定のいくつかと、それがどのようにして驚くべきパフォーマンス数値につながるのかを共有したいと思いました。
パフォーマンスのベンチマーク
以前、Encore.ts が Express の 9 倍、Fastify の 2 倍高速であることを示すベンチマークを公開しました。
今回は、2 つの最新の高性能 TypeScript フレームワークである ElysiaJS および Hono に対して Encore.ts をベンチマークしました。
スキーマ検証ありとなしの両方で各フレームワークのベンチマークを行い、ElsyiaJS と Hono での検証に TypeBox を使用しました。これは、これらのフレームワークでネイティブにサポートされている検証ライブラリであるためです。 (Encore.ts には、エンドツーエンドで機能する独自の型検証が組み込まれています。)
各ベンチマークについて、5 回の実行のうち最良の結果を取得しました。各実行は、150 人の同時ワーカーで 10 秒以上、できるだけ多くのリクエストを行うことによって実行されました。負荷生成は、Rust および Tokio ベースの HTTP 負荷テスト ツールである oha を使用して実行されました。
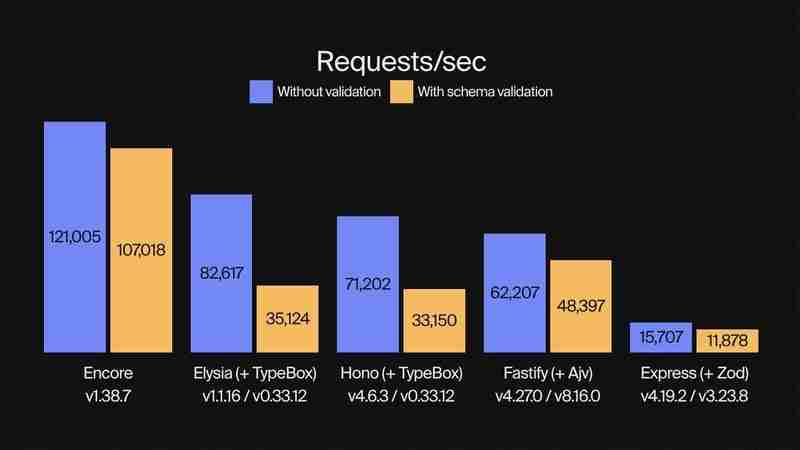
話はこれくらいにして、数字を見てみましょう!
1 秒あたりのリクエスト数: 型検証を使用すると、Encore.ts は ElysiaJS および Hono より 3 倍高速になります

(GitHub でベンチマーク コードを確認してください。)
パフォーマンスは別として、Encore.ts は Node.js との 100% の互換性を維持しながらこれを実現します。
仕組み: 外れ値の設計上の決定
どのようにしてこれが可能ですか?テストの結果、パフォーマンスの 3 つの主要な原因が特定されました。これらはすべて、Encore.ts が内部でどのように動作するかに関係しています。
1. Encore.ts はマルチスレッドであり、Rust ランタイムを利用しています
Node.js は、シングルスレッドのイベント ループを使用して JavaScript コードを実行します。シングルスレッドの性質にもかかわらず、これはノンブロッキング I/O 操作を使用し、基盤となる V8 JavaScript エンジン (Chrome にも搭載) が非常に最適化されているため、実際には非常にスケーラブルです。
しかし、シングルスレッドのイベント ループよりも高速なものがあることをご存知ですか?マルチスレッドのもの。
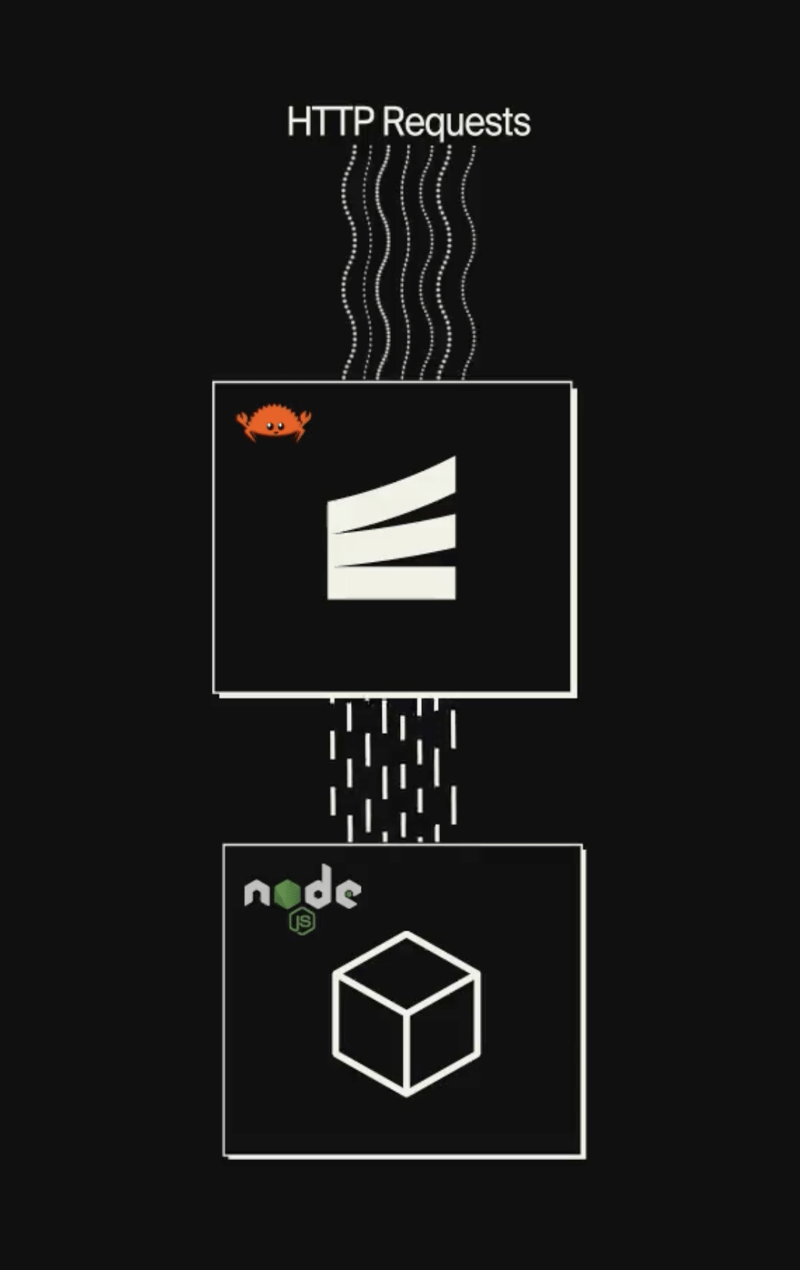
Encore.ts は 2 つの部分で構成されています:
Encore.ts を使用してバックエンドを作成するときに使用する TypeScript SDK。
Rust で書かれたマルチスレッドの非同期イベント ループを備えた高性能ランタイム (Tokio と Hyper を使用)。
Encore ランタイムは、受信した HTTP リクエストの受け入れや処理など、すべての I/O を処理します。これは、基盤となるハードウェアがサポートする限り多くのスレッドを利用する、完全に独立したイベント ループとして実行されます。
リクエストが完全に処理されデコードされると、Node.js イベント ループに渡され、API ハンドラーから応答を取得してクライアントに書き戻されます。
(先に言っておきます: はい、イベント ループにイベント ループを入れたので、イベント ループ中にイベント ループを行うことができます。)

2. Encore.ts はリクエスト スキーマを事前計算します
Encore.ts は、名前が示すように、TypeScript 用にゼロから設計されています。ただし、実際に TypeScript を実行することはできません。まず、すべての型情報を削除して JavaScript にコンパイルする必要があります。これは、実行時の型安全性の達成がはるかに難しく、受信リクエストの検証などが困難になることを意味し、代わりに実行時に API スキーマを定義するための Zod のようなソリューションが普及しています。
Encore.ts の動作が異なります。 Encore では、ネイティブ TypeScript タイプを使用してタイプセーフな API を定義します:
import { api } from "encore.dev/api";
interface BlogPost {
id: number;
title: string;
body: string;
likes: number;
}
export const getBlogPost = api(
{ method: "GET", path: "/blog/:id", expose: true },
async ({ id }: { id: number }) => Promise {
// ...
},
);
Encore.ts はソース コードを解析して、HTTP ヘッダー、クエリ パラメーターなどを含む、各 API エンドポイントが予期するリクエストとレスポンスのスキーマを理解します。その後、スキーマが処理され、最適化され、Protobuf ファイルとして保存されます。
Encore ランタイムは起動時に、この Protobuf ファイルを読み取り、各 API エンドポイントが期待する正確な型定義を使用して、各 API エンドポイントに最適化されたリクエスト デコーダーとレスポンス エンコーダーを事前計算します。実際、Encore.ts はリクエストの検証も Rust で直接処理し、無効なリクエストが JS 層に触れる必要さえないことを保証し、多くのサービス拒否攻撃を軽減します。
Encore によるリクエスト スキーマの理解は、パフォーマンスの観点からも有益であることが証明されています。 Deno や Bun などの JavaScript ランタイムは、Encore の Rust ベースのランタイムと同様のアーキテクチャを使用します (実際、Deno も Rust Tokio Hyper を使用します)。ただし、Encore はリクエスト スキーマを理解していません。その結果、実行のために未処理の HTTP リクエストをシングルスレッド JavaScript エンジンに引き渡す必要があります。
一方、Encore.ts は Rust 内でより多くのリクエスト処理を処理し、デコードされたリクエスト オブジェクトのみを渡します。マルチスレッド Rust でより多くのリクエスト ライフサイクルを処理することで、JavaScript イベント ループが解放され、HTTP リクエストを解析する代わりにアプリケーション ビジネス ロジックの実行に集中できるようになり、パフォーマンスがさらに向上します。
3. Encore.ts はインフラストラクチャと統合します
注意深い読者は傾向に気づいたかもしれません。パフォーマンスの鍵は、シングルスレッドの JavaScript イベント ループからできるだけ多くの作業をオフロードすることです。
Encore.ts がリクエスト/レスポンスのライフサイクルの大部分を Rust にオフロードする方法についてはすでに見てきました。それで、これ以上何をする必要があるでしょうか?
そうですね、バックエンド アプリケーションはサンドイッチのようなものです。受信リクエストを処理する無難な最上位層があります。中央にはおいしいトッピング (つまり、もちろんビジネス ロジック) があります。一番下には、データベースにクエリを実行したり、他の API エンドポイントを呼び出したりする、無愛想なデータ アクセス レイヤーがあります。
ビジネス ロジックについては多くのことはできません。結局のところ、それを TypeScript で書きたいのです。 — しかし、すべてのデータ アクセス操作が JS イベント ループを占有することにはあまり意味がありません。これらを Rust に移行すると、イベント ループがさらに解放され、アプリケーション コードの実行に集中できるようになります。
それが私たちがやったことです。
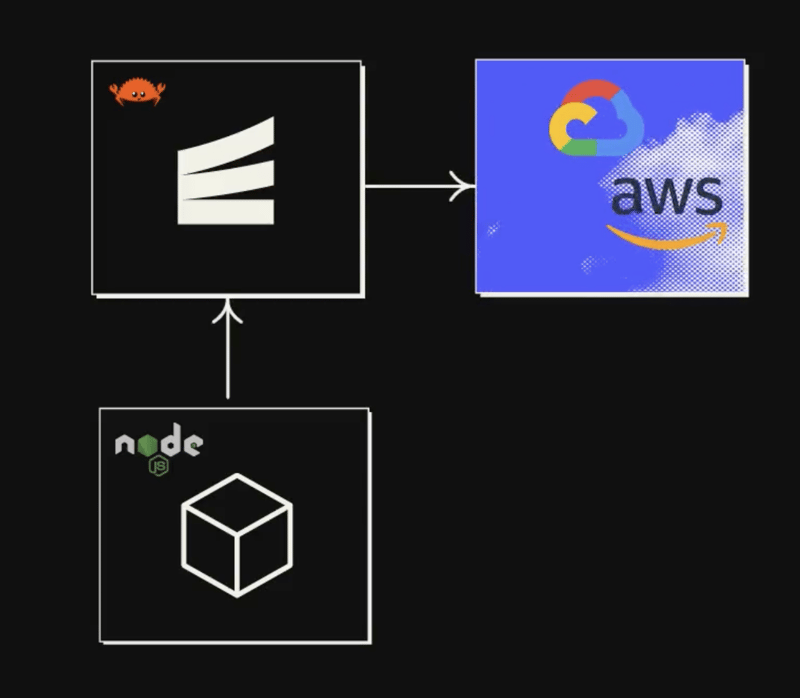
Encore.ts を使用すると、ソース コードでインフラストラクチャ リソースを直接宣言できます。
たとえば、Pub/Sub トピックを定義するには:
import { Topic } from "encore.dev/pubsub";
interface UserSignupEvent {
userID: string;
email: string;
}
export const UserSignups = new Topic("user-signups", {
deliveryGuarantee: "at-least-once",
});
// To publish:
await UserSignups.publish({ userID: "123", email: "[email protected]" });
「では、どの Pub/Sub テクノロジーが使用されているのでしょうか?」
— 全部です!
Encore Rust ランタイムには、AWS SQS SNS、GCP Pub/Sub、NSQ などの最も一般的な Pub/Sub テクノロジーの実装が含まれており、さらに多くの実装が計画されています (Kafka、NATS、Azure Service Bus など)。アプリケーションの起動時にランタイム構成でリソースごとに実装を指定することも、Encore の Cloud DevOps 自動化に処理させることもできます。
Encore.ts には、Pub/Sub 以外にも、PostgreSQL データベース、Secret、Cron ジョブなどのインフラストラクチャ統合が含まれています。
これらのインフラストラクチャ統合はすべて Encore.ts Rust ランタイムに実装されています。
これは、.publish() を呼び出すとすぐにペイロードが Rust に渡され、Rust がメッセージのパブリッシュを処理し、必要に応じて再試行するなどの処理を行います。同じことがデータベース クエリ、Pub/Sub メッセージのサブスクライブなどにも当てはまります。
最終結果として、Encore.ts を使用すると、事実上すべての非ビジネス ロジックが JS イベント ループからオフロードされます。

要するに、Encore.ts を使用すると、真のマルチスレッド バックエンドを「無料」で入手できると同時に、すべてのビジネス ロジックを TypeScript で記述することができます。
結論
このパフォーマンスが重要かどうかは、ユースケースによって異なります。小さな趣味のプロジェクトを構築している場合、それは主に学術的なものになります。しかし、本番環境のバックエンドをクラウドに移行する場合、かなり大きな影響を与える可能性があります。
レイテンシーの短縮はユーザー エクスペリエンスに直接影響します。当たり前のことを言うと、バックエンドが高速になるということは、フロントエンドがよりスムーズになることを意味し、それはユーザーの満足度を高めることを意味します。
スループットが高いということは、より少ないサーバーで同じ数のユーザーにサービスを提供できることを意味し、これはクラウド料金の削減に直接対応します。または、逆に、同じ数のサーバーでより多くのユーザーにサービスを提供できるため、パフォーマンスのボトルネックに遭遇することなくさらに拡張できます。
私たちは偏見を持っていますが、Encore は TypeScript で高性能のバックエンドを構築するための非常に優れた、世界最高のソリューションを提供すると考えています。高速でタイプセーフで、Node.js エコシステム全体と互換性があります。
すべてオープンソースなので、コードをチェックアウトして GitHub に貢献できます。
または、試してみて、ご意見をお聞かせください!
-
 なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-04-18に投稿されました
なぜ `body {margin:0; } `常にCSSの上限を削除しますか?css の扱います。多くの場合、「ボディ{マージン:0;}」などの提供されたコードは、目的の結果を生成しません。これは、コンテンツの親要素が正のパディング値を持っている場合に発生する可能性があります。特定のマージンの問題に対処することをお勧めします。親要素にパディングがある場合、それを...プログラミング 2025-04-18に投稿されました -
 RPCメソッド探索用のGOインターフェイスの反射動的実装go タイプmyServiceインターフェイスのようなインターフェイスを検討してください{ ログイン(ユーザー名、パスワード文字列)(sessionId int、errエラー) helloworld(sessionid int)(こんにちは文字列、エラーエラー) } ...プログラミング 2025-04-18に投稿されました
RPCメソッド探索用のGOインターフェイスの反射動的実装go タイプmyServiceインターフェイスのようなインターフェイスを検討してください{ ログイン(ユーザー名、パスワード文字列)(sessionId int、errエラー) helloworld(sessionid int)(こんにちは文字列、エラーエラー) } ...プログラミング 2025-04-18に投稿されました -
 なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-04-18に投稿されました
なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-04-18に投稿されました -
 Silverlight linqクエリで「クエリパターンの実装が見つからなかった」エラーを取得するのはなぜですか?Queryパターンの実装不在:「silverlightアプリケーションで「&&&&] を解決する」cleryパターンの不在、linqを使用してデータベース接続を確立しようとする試みは、「クエリパターンの実装」を見つけることができませんでした。このエラーは通常、LINQネームスペースが省略...プログラミング 2025-04-18に投稿されました
Silverlight linqクエリで「クエリパターンの実装が見つからなかった」エラーを取得するのはなぜですか?Queryパターンの実装不在:「silverlightアプリケーションで「&&&&] を解決する」cleryパターンの不在、linqを使用してデータベース接続を確立しようとする試みは、「クエリパターンの実装」を見つけることができませんでした。このエラーは通常、LINQネームスペースが省略...プログラミング 2025-04-18に投稿されました -
 動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-04-18に投稿されました
動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-04-18に投稿されました -
 eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-04-18に投稿されました
eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-04-18に投稿されました -
 PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-04-18に投稿されました
PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-04-18に投稿されました -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-18に投稿されました
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-18に投稿されました -
 顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-04-18に投稿されました
顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-04-18に投稿されました -
 java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-04-18に投稿されました
java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-04-18に投稿されました -
 JavaScriptのグローバル変数に動的にアクセスする方法は?javascriptの名前で動的にグローバル変数にアクセスする ランタイム中にグローバル変数にアクセスすることは、一般的な要件になる可能性があります。通常、グローバル変数はウィンドウオブジェクトを介してアクセスできます。ただし、これは、異なるスクリプトにわたってローカル変数にアクセスしようと...プログラミング 2025-04-18に投稿されました
JavaScriptのグローバル変数に動的にアクセスする方法は?javascriptの名前で動的にグローバル変数にアクセスする ランタイム中にグローバル変数にアクセスすることは、一般的な要件になる可能性があります。通常、グローバル変数はウィンドウオブジェクトを介してアクセスできます。ただし、これは、異なるスクリプトにわたってローカル変数にアクセスしようと...プログラミング 2025-04-18に投稿されました -
 Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-04-18に投稿されました
Laravel Bladeテンプレートの変数をエレガントに定義するにはどうすればよいですか?Laravel Bladeテンプレートの変数を優雅さで定義する ブレードテンプレートに変数を割り当てる方法を理解することは、後で使用するためにデータを保存するために重要です。 「{{{{}}}」を使用して変数を割り当てるのは簡単ですが、常に最もエレガントなソリューションであるとは限りませ...プログラミング 2025-04-18に投稿されました -
 Java開発者は、データベースの資格情報を逆コンパイルからどのように保護しますか?データベース資格情報をJava のjavaで保護することは、クラスファイルを比較的簡単です。これは、データベース資格情報などの機密データがコード内でハードコーディングされている場合、セキュリティの懸念をもたらします。この情報を保護するには、実行可能なコードからそれを分離することが不可欠に...プログラミング 2025-04-18に投稿されました
Java開発者は、データベースの資格情報を逆コンパイルからどのように保護しますか?データベース資格情報をJava のjavaで保護することは、クラスファイルを比較的簡単です。これは、データベース資格情報などの機密データがコード内でハードコーディングされている場合、セキュリティの懸念をもたらします。この情報を保護するには、実行可能なコードからそれを分離することが不可欠に...プログラミング 2025-04-18に投稿されました -
 JavaScriptオブジェクトにキーを動的に設定する方法は?JavaScriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-04-18に投稿されました
JavaScriptオブジェクトにキーを動的に設定する方法は?JavaScriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-04-18に投稿されました -
 なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-04-18に投稿されました
なぜsqlalchemyフィルター条項で「flake8」はブールの比較にフラグを立てるのですか?flake8 Flake8 Flake8フラグをフィルター節のブール比較 SQLのブール比較に基づいてクエリ結果をフィルタリングしようとすると、開発者は「==」の使用に関してFLAKE8から警告を発する可能性があります。一般に、「condがfalse」または「condではない場合:」を...プログラミング 2025-04-18に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























