タイムアウトを設定する必要はありません
タイマーは、しばらくの間、多くの人が日常業務で使用する機能であることは知っています。 JavaScript の世界では、タイマーは setTimeout 関数または setInterval 関数を使用して実装されることがよくありますが、それを実行している場合に悪い知らせは、それが良い習慣ではないということです。その理由を説明していきます。
私の考えを説明する前に、質問があります: 間違った時間を知らせる時計を使用できますか?
答えが「はい」の場合、この記事はあなたのものではないため、貴重な時間を無駄にして申し訳ありません。
一方、あなたの答えが否定的であれば、setTimeout または setInterval を使用することが、時刻を取得するために破損した時計を使用するようなものである理由を説明します。
これらの機能の問題点
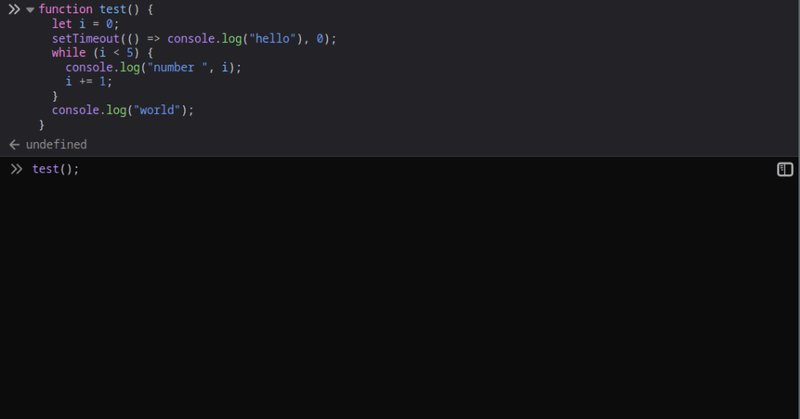
まず、次のスニペットを考えてみましょう
function test() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
while (i
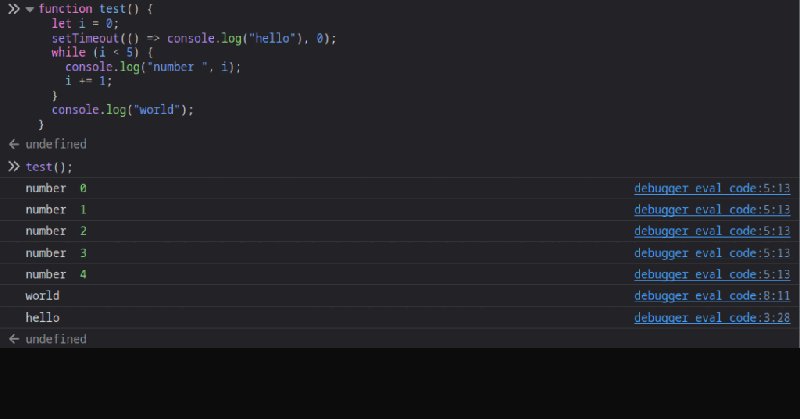
ブラウザ コンソールでこのスニペットを実行すると、次の結果が得られます

この動作は、setTimeout がブラウザのキューにコールバックを追加しているため、アイドル状態になったら処理する必要があります (実行するタスクがありません)、つまりコールバックsetTimeout に渡される優先度は低いです
これを理解すると、setTimeout 関数を使用してタイマーを実装するのは難しいと思います。なぜなら、同時に 2 ティック、場合によっては 10 ティック (ブラウザーの混雑度に応じて) を設定できるためです。これをデバッグするのは悪夢のようですが、もっと良い解決策はありますか?
これらの機能を回避する方法
タイマーを実装するより良い方法を提供するには、requestAnimationFrame 関数を使用する必要があります。この関数は、ブラウザに次のペイントの前にコールバックを実行するよう指示するからです (つまり、UI の変更が発生する前に)
ここでの違いは非常に微妙なので、コードを通して理解することをお勧めします。以前のスニペットを元に戻し、setTimeout と requestAnimationFrame
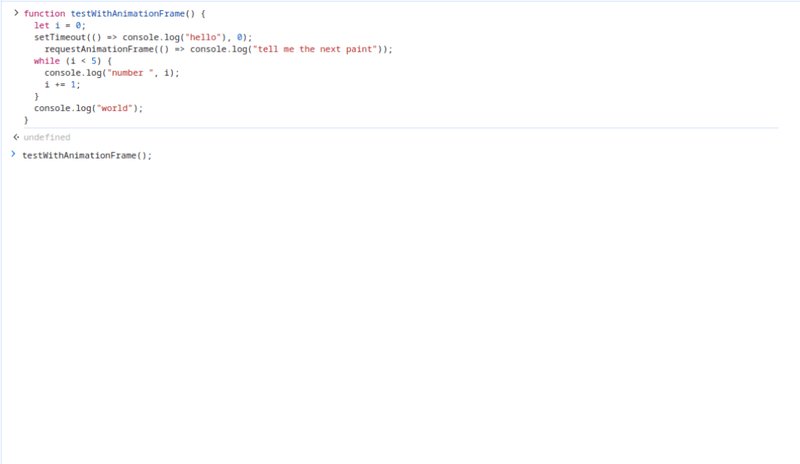
を比較するために少し調整してみましょう。
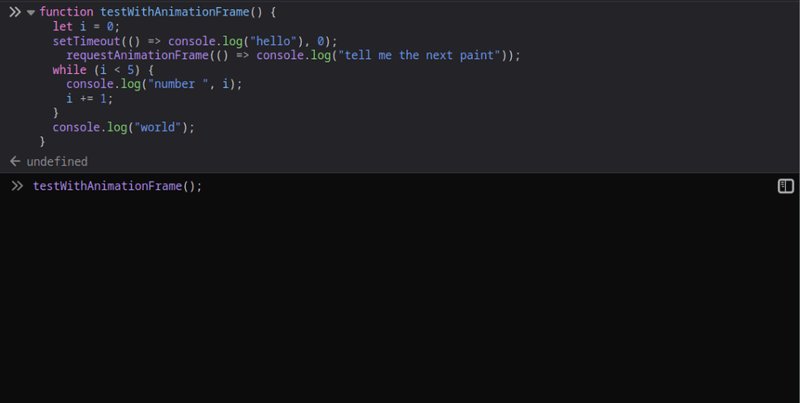
function testWithAnimationFrame() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
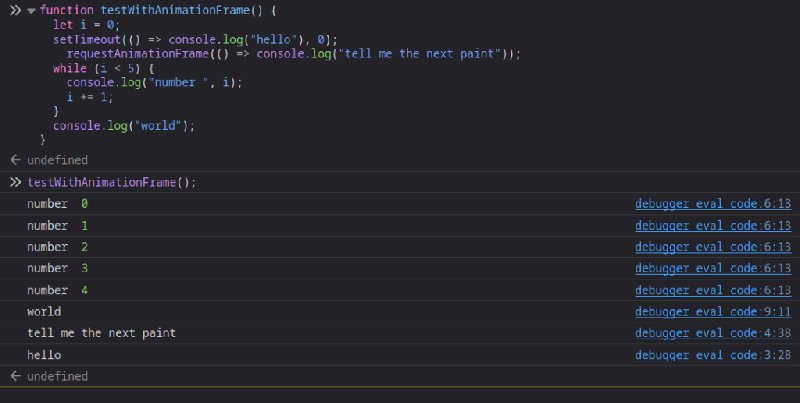
この例では、Chrome で実行すると、setTimeout が requestAnimationFrame の前に実行されることがわかります (ただし、まれに逆の場合もあります)

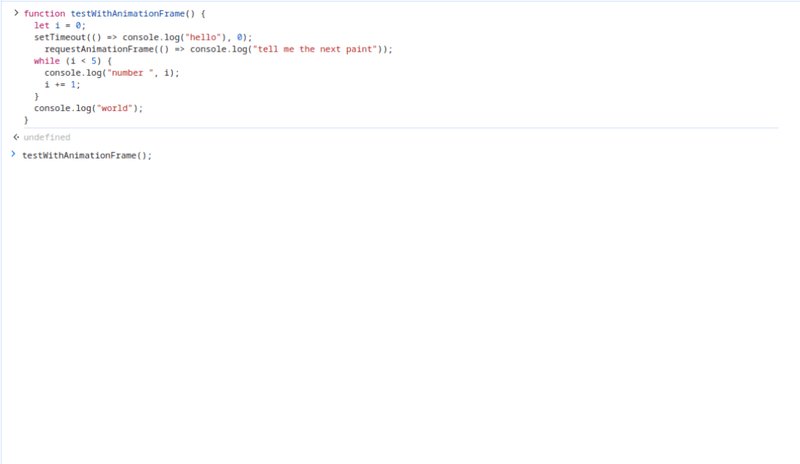
ただし、Firefox で実行すると、次の出力が表示されます

これは混乱しているように思えるかもしれませんが、少し注意してみると、実行中に描画が行われていないことがわかります。そのため、このシナリオがどのように処理されるかはブラウザによって異なります。
次に、スニペットを調整してブラウザにページを再描画させることができたら、何が起こるか見てみましょう
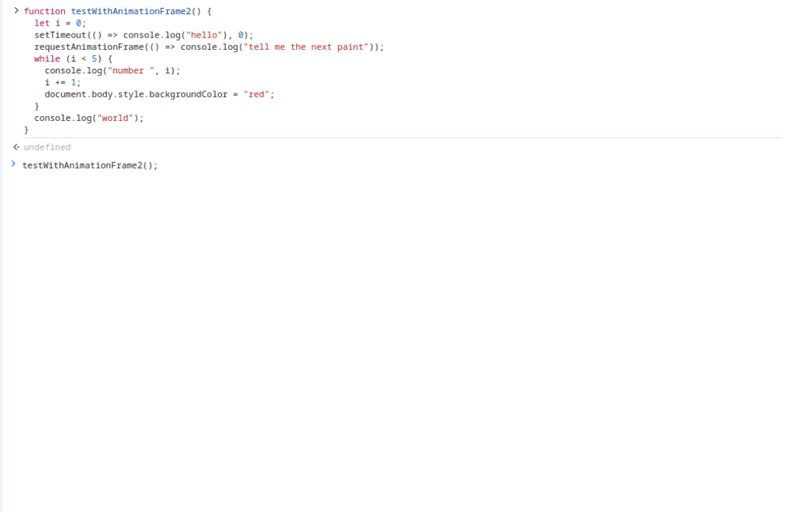
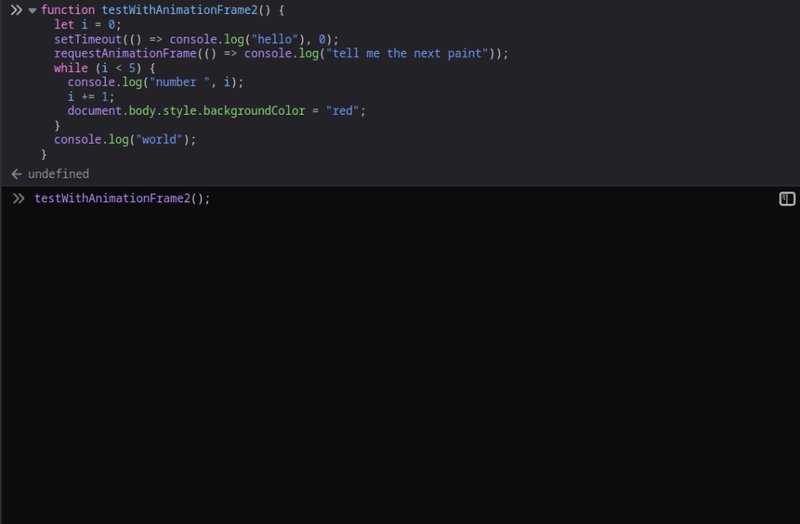
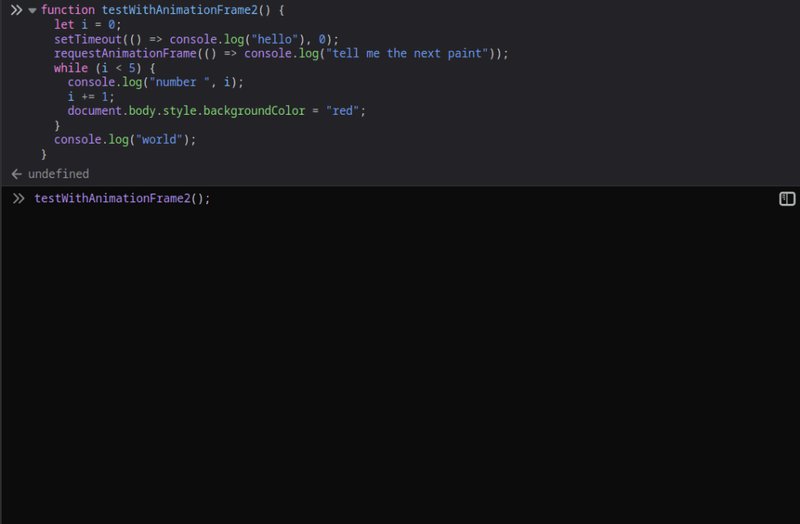
function testWithAnimationFrame2() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
Chrome での出力は次のとおりです

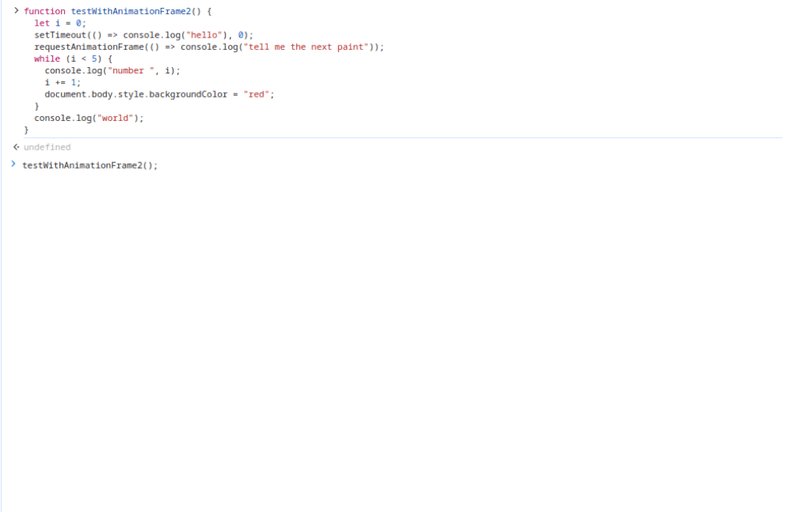
Firefox での出力は次のとおりです

ログからわかるように、ブラウザが UI に変更を加えると、requestAnimationFrame 関数が他のスケジュールされたコールバックよりも常に優先されます。
Web では常に再描画が実行されるため、タイマーを実装するには requestAnimationFrame を選択するのが当然です。
requestAnimationFrame 関数を理解する
関数はパラメータとしてコールバックのみを受け取ります。コールバックにコンテキストを提供するには、ページの最初のレンダリングの時間に基づいて、前のフレームが終了した時間を示すタイムスタンプを取得する必要があります。
この関数はリクエストの識別子を表す整数を返します。これは、cancelAnimationFrame 関数でリクエストをキャンセルしたい場合に便利です。
JavaScript でのストップウォッチの簡単な実装
ストップウォッチを実装するには、いくつかの要件があります:
- どのくらいの時間経過したら (通常は 1 秒) を知る必要があります
- ストップウォッチが停止するまでの遅延時間を知る必要があります
- カチカチ音の間隔は遅延よりも短くする必要があります
これらすべての要件を考慮して、次のコード スニペットによりストップウォッチが作成されます
アウトロ
長々と読んだかもしれませんが、楽しんでいただけたと思います。とにかく、ご質問やご提案がございましたら、お気軽にご連絡ください。
読んでいただきありがとうございます、それではさようなら ?
-
 HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-04-16に投稿されました
HTMLがページ番号やソリューションを印刷できない理由はhtmlページにページ番号を印刷できません。使用: @page { マージン:10%; @トップセンター{ フォントファミリー:sans-serif; font-weight:bold; font-size:2em; コンテンツ:カウンター(ページ)...プログラミング 2025-04-16に投稿されました -
 コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-04-16に投稿されました
コンテナ内のdiv用のスムーズな左右のCSSアニメーションを作成する方法は?左右の動きのための一般的なCSSアニメーション この記事では、一般的なCSSアニメーションを作成して、その容器の端に到達する左右に移動することを探ります。このアニメーションは、その未知の長さに関係なく、絶対的なポジショニングで任意のdivに適用できます。これは、100%で、divの左のプロ...プログラミング 2025-04-16に投稿されました -
 入力:なぜ「警告:mysqli_query()がパラメーター1がmysqliであると予想し、リソースが与えられた「エラーが発生し、それを修正する方法」 出力:エラーを解決するための分析と修正「警告:mysqli_query()パラメーターは、リソースの代わりにmysqliである必要があります」mysqli_query()は、パラメーター1がmysqliであることを期待しています。発生する可能性があります。このエラーは、最初のパラメーターのタイプと予想されるリソースタイプとの間の不一致を示します。これらの2つの拡張機能は交換可能ではなく、一緒に使用することはできません。 MySQ...プログラミング 2025-04-16に投稿されました
入力:なぜ「警告:mysqli_query()がパラメーター1がmysqliであると予想し、リソースが与えられた「エラーが発生し、それを修正する方法」 出力:エラーを解決するための分析と修正「警告:mysqli_query()パラメーターは、リソースの代わりにmysqliである必要があります」mysqli_query()は、パラメーター1がmysqliであることを期待しています。発生する可能性があります。このエラーは、最初のパラメーターのタイプと予想されるリソースタイプとの間の不一致を示します。これらの2つの拡張機能は交換可能ではなく、一緒に使用することはできません。 MySQ...プログラミング 2025-04-16に投稿されました -
 文字列形式のリストをリストオブジェクトに変換する方法リストの文字列表現をリストに変換する リストに似た文字列を使用すると、さらなる処理のために実際のリストオブジェクトに変換する必要があります。この記事では、次の質問に対処する包括的なソリューションを提供します。それがどのように機能するか: fruits = "['appl...プログラミング 2025-04-16に投稿されました
文字列形式のリストをリストオブジェクトに変換する方法リストの文字列表現をリストに変換する リストに似た文字列を使用すると、さらなる処理のために実際のリストオブジェクトに変換する必要があります。この記事では、次の質問に対処する包括的なソリューションを提供します。それがどのように機能するか: fruits = "['appl...プログラミング 2025-04-16に投稿されました -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-16に投稿されました
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-16に投稿されました -
 PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-04-16に投稿されました
PHPのファイルシステム機能でUTF-8ファイル名を処理するにはどうすればよいですか?PHPのファイルシステム関数のUTF-8ファイル名を処理する PHPのMKDIR関数を使用してUTF-8文字を含むフォルダーを作成するとき、 に遭遇するwindows explorerに遭遇する可能性があります。 urlエンコードファイル名 この問題を解決するには、urlencod...プログラミング 2025-04-16に投稿されました -
 JavaScriptイベント処理のインスタンススコープを保存する方法:可変エイリアスを介して「これ」をキャプチャするイベントハンドラーの変動スコープ:「この」conundrum //埋め込み関数で「この」を使用しようとします 関数xyz(){ console.log(this); // 正しくない } この動作には変更されたアプローチが必要です: //「この」を変数(つまり、ABC)に割り...プログラミング 2025-04-16に投稿されました
JavaScriptイベント処理のインスタンススコープを保存する方法:可変エイリアスを介して「これ」をキャプチャするイベントハンドラーの変動スコープ:「この」conundrum //埋め込み関数で「この」を使用しようとします 関数xyz(){ console.log(this); // 正しくない } この動作には変更されたアプローチが必要です: //「この」を変数(つまり、ABC)に割り...プログラミング 2025-04-16に投稿されました -
 .NET XMLシリアル化で名前空間プレフィックスを制御する方法は?。ネットXMLシリアル化:名前空間プレフィックスコントロール 。ネットは、2つの主要なXMLシリアル化メカニズムを提供します。ただし、デフォルトで生成する名前空間プレフィックスは、カスタムプレフィックスの必要性を制限する内部メカニズムによって管理されます。 xmlserializer...プログラミング 2025-04-16に投稿されました
.NET XMLシリアル化で名前空間プレフィックスを制御する方法は?。ネットXMLシリアル化:名前空間プレフィックスコントロール 。ネットは、2つの主要なXMLシリアル化メカニズムを提供します。ただし、デフォルトで生成する名前空間プレフィックスは、カスタムプレフィックスの必要性を制限する内部メカニズムによって管理されます。 xmlserializer...プログラミング 2025-04-16に投稿されました -
 matplotlibで再利用可能なaxessubplotオブジェクトを作成する方法は?Matplotlib Matplotlibで再利用可能なaxessubplotオブジェクトを作成すると、axessubplotオブジェクトを追加するための標準的なアプローチとして図を提供します。これは効果的ですが、図とは独立してaxessubplotオブジェクトを作成することが望まし...プログラミング 2025-04-16に投稿されました
matplotlibで再利用可能なaxessubplotオブジェクトを作成する方法は?Matplotlib Matplotlibで再利用可能なaxessubplotオブジェクトを作成すると、axessubplotオブジェクトを追加するための標準的なアプローチとして図を提供します。これは効果的ですが、図とは独立してaxessubplotオブジェクトを作成することが望まし...プログラミング 2025-04-16に投稿されました -
 GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-04-16に投稿されました
GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-04-16に投稿されました -
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-04-16に投稿されました
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-04-16に投稿されました -
 Javaで静的初期化ブロックを使用するタイミングと理由を理解する静的初期化ブロック をJavaでは、静的初期化ブロックは、クラス内の静的フィールドを初期化する特別なメカニズムを提供します。静的フィールドは1回のみ初期化され、クラスのすべてのインスタンスで同じ値を共有します。宣言内の静的フィールドに値を割り当てることは可能ですが、このアプローチ...プログラミング 2025-04-16に投稿されました
Javaで静的初期化ブロックを使用するタイミングと理由を理解する静的初期化ブロック をJavaでは、静的初期化ブロックは、クラス内の静的フィールドを初期化する特別なメカニズムを提供します。静的フィールドは1回のみ初期化され、クラスのすべてのインスタンスで同じ値を共有します。宣言内の静的フィールドに値を割り当てることは可能ですが、このアプローチ...プログラミング 2025-04-16に投稿されました -
 CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-04-16に投稿されました
CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-04-16に投稿されました -
 右のテーブルの句でフィルタリングするときに、なぜ左結合が接続内のように見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-04-16に投稿されました
右のテーブルの句でフィルタリングするときに、なぜ左結合が接続内のように見えるのですか?left join conundrum:witching時間:データベースウィザードの領域で内側の結合 に変わる時間は、左結合を使用して複雑なデータ検索を実行することは一般的な慣行です。ただし、時々、左の結合が予想通りに動作しないことがあります。 A.foo、 B.BAR、 C.Foobar...プログラミング 2025-04-16に投稿されました -
 プログラムを終了する前に、C ++のヒープ割り当てを明示的に削除する必要がありますか?プログラム出口にもかかわらず、Cでの明示的な削除 次の例を考慮してください。 a* a = new a(); a-> dosomething(); a; 0を返します。 } この例では、「削除」ステートメントは、「a」ポインターに割り当てられたヒープメモ...プログラミング 2025-04-16に投稿されました
プログラムを終了する前に、C ++のヒープ割り当てを明示的に削除する必要がありますか?プログラム出口にもかかわらず、Cでの明示的な削除 次の例を考慮してください。 a* a = new a(); a-> dosomething(); a; 0を返します。 } この例では、「削除」ステートメントは、「a」ポインターに割り当てられたヒープメモ...プログラミング 2025-04-16に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























