複合コンポーネントをマスターする: 柔軟で再利用可能な React コンポーネントを構築する
導入
React の世界で非常に便利で包括的なものは、コードのスケーラビリティを維持し、作成するコンポーネントに意味を追加するのに役立つデザイン パターンです。
いくつかのパターンがありますが、この記事では、柔軟な複合インターフェイスの作成に特に役立つ高度なパターンである複合コンポーネントについて説明します。
複合コンポーネントとは何ですか?
複合コンポーネントは React の高度なパターンです。これは、親コンポーネントと子コンポーネント間の通信を柔軟な方法で行う必要がある場合に、コンポーネントのグループ間で状態とロジックを共有できるようにする、より柔軟な設計を作成することを目的としています。
コンポーネントは、将来リファクタリングしたり理解したりするには複雑すぎる、恥ずかしいプロップ ツリーやロジックを作成することなく、連携して動作する必要があります。
このパターンは、コンポーネント間でプロップ ツリーを渡す必要があるプロップ フレーミングを排除するのに役立ちます。このプロパティの注入は、各状態がすべての子コンポーネントを更新するため、更新される各状態で複数の不必要な再レンダリングを引き起こす可能性があるため問題です。
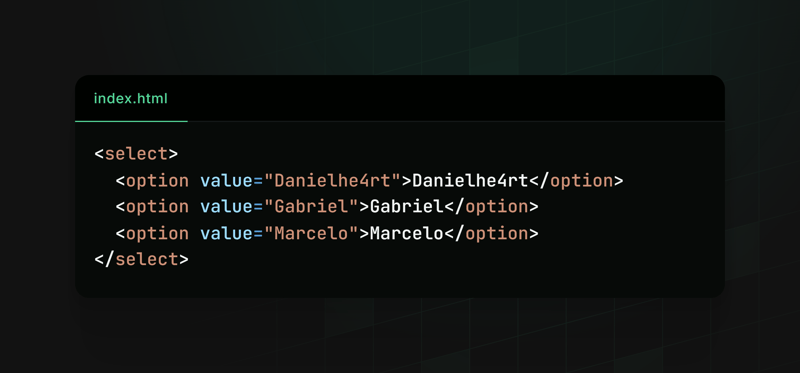
HTML の選択タグとオプション タグの構造における複合コンポーネントの例があります:

選択はインターフェイス状態マネージャーとして機能しますが、オプションは選択がどのように機能するかで構成されます。
複合コンポーネントを使用した例
この例では、Toggle と Content の 2 つの複合コンポーネントに分割されるモーダルを作成します。モーダルの開閉状態を共有する場所。
このコンポーネントを段階的に作成するとどうなるかを見てみましょう:
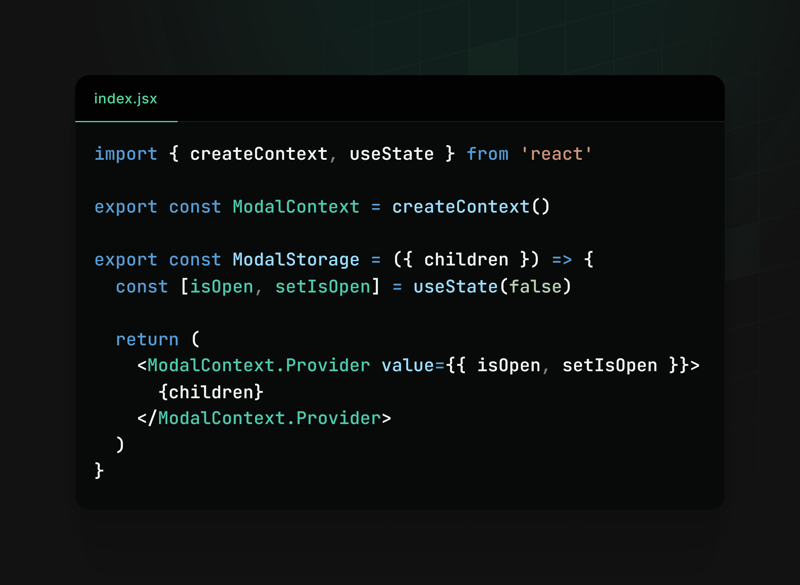
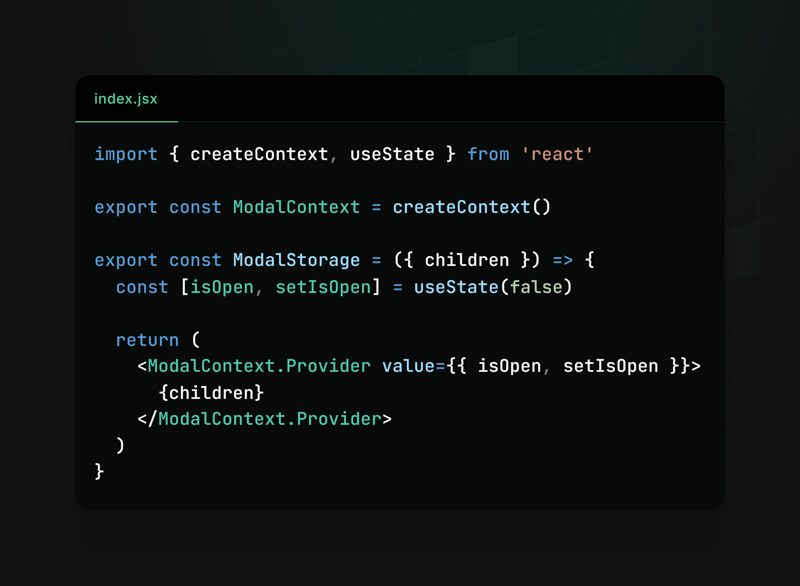
モーダルの開閉状態を管理するコンテキストを作成することから始めます

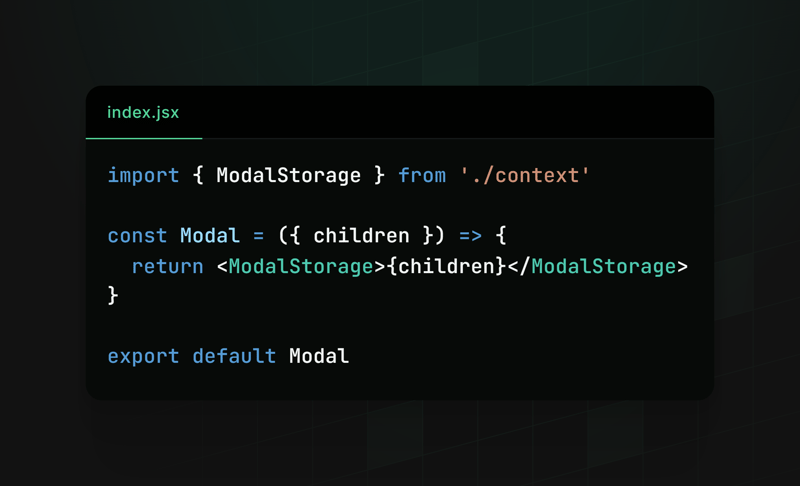
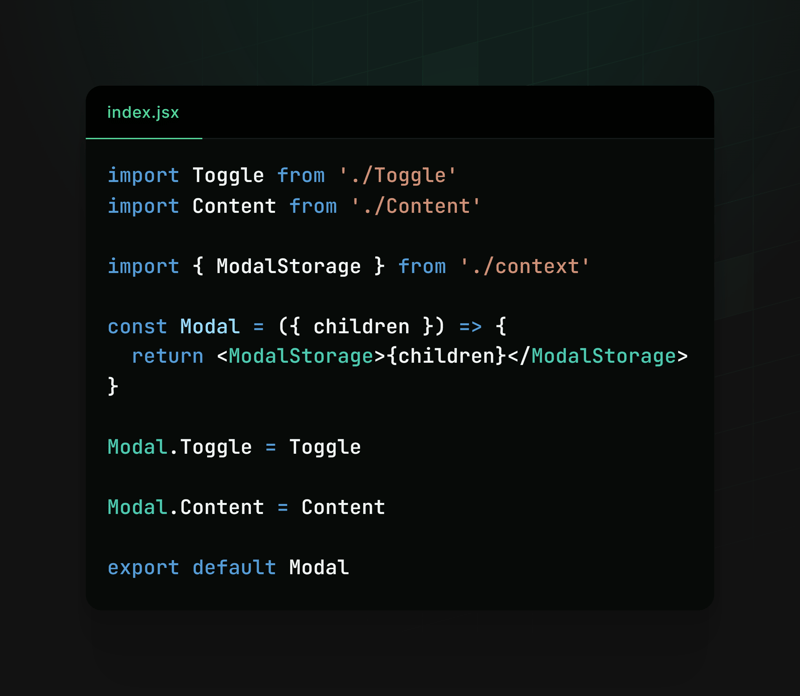
モーダルコンポーネントのベースの作成

子を使用していることに注意してください。モーダルに挿入されるコンポーネントを取得するには、次のように使用します。

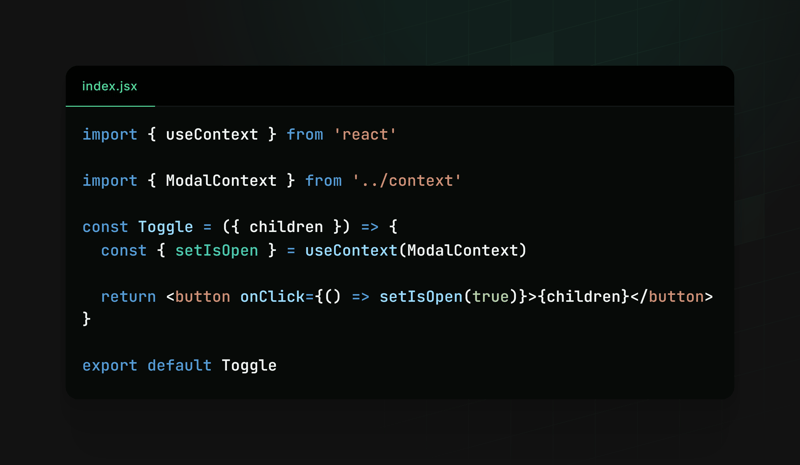
次に、モーダルを開く役割を果たすトグル コンポーネントを作成する必要があります

モーダルのコンテンツの表示を担当するコンテンツ コンポーネントも必要です

最後に、両方をモーダル コンポーネントに割り当てることができます。これで完了です (:

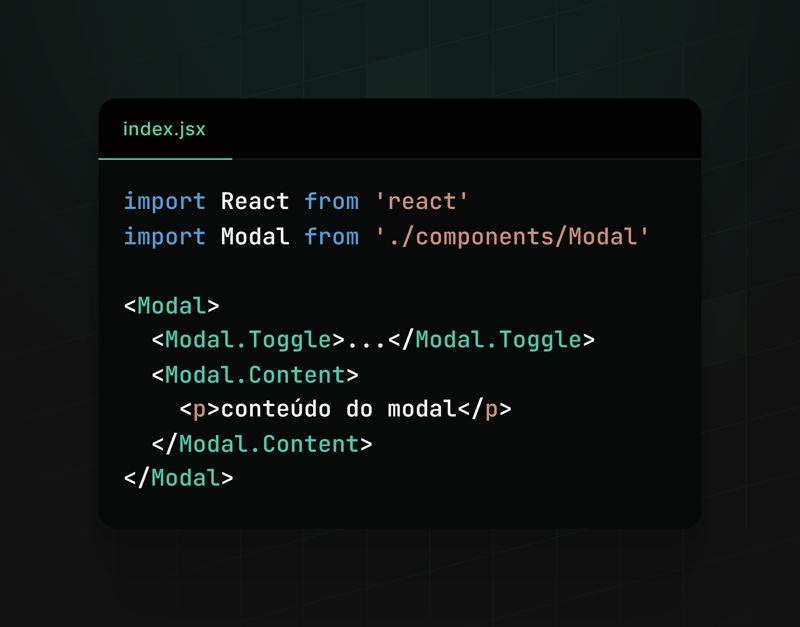
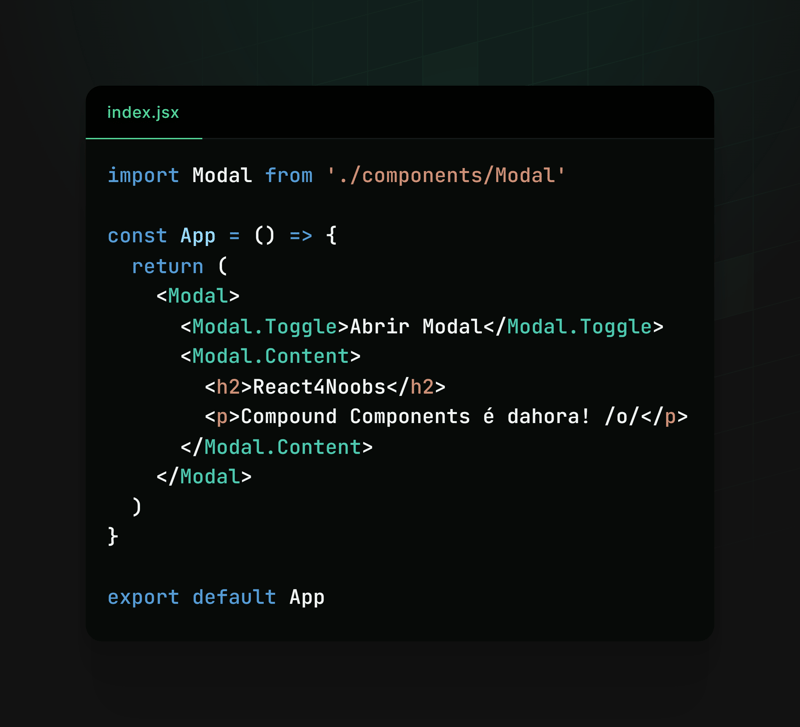
使用中

結果

このようにして、モーダルの作成と使用が非常に柔軟で再利用可能になります。 Modal.Toggle はモーダル表示をアクティブにする役割を果たしますが、Modal.Content はモーダルのコンテンツを表示する必要があります。
このフレームワークを使用すると、開発者はアプリケーションの特定のニーズに応じてモーダルの動作とコンテンツを簡単にカスタマイズでき、コードがよりクリーンでより整理されたものになります。
その他の例
他のコンテキストでも複合コンポーネントを使用できます。例:
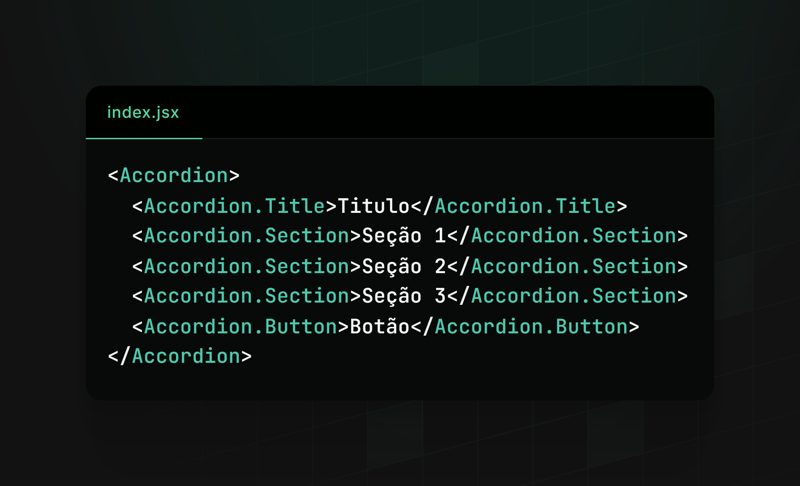
アコーディオンコンポーネント:

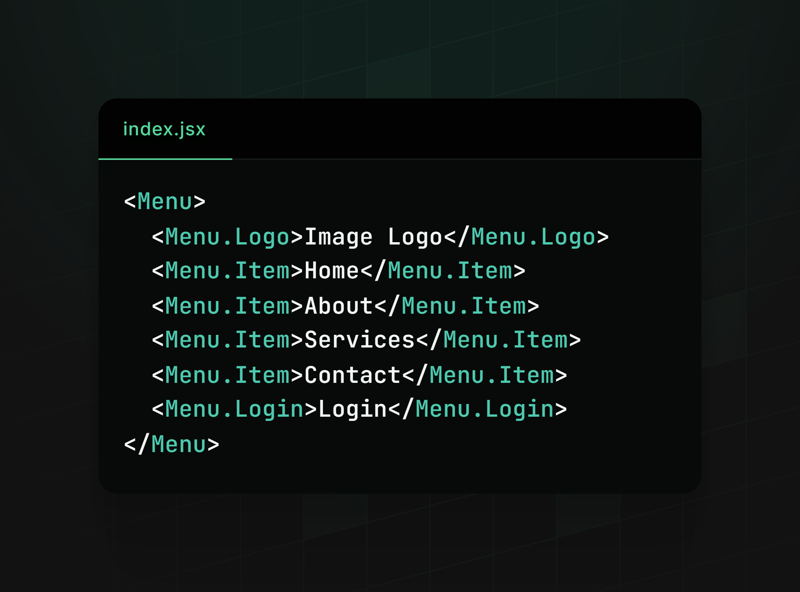
メニューコンポーネント:

すべてが柔軟で順応性があり、コンポーネントの開発、拡張性、使用を容易にします。
結論
複合コンポーネント パターンでコンポーネントを記述することがアプリケーションでどのように役立つかを確認しました。また、その使用方法と、このパターンが適合するいくつかの例も確認しました。
Compoud Components を使用したコンポーネントの作成を自由に探索して試してみてください。賢明に使用して、コンテキストに適用することが本当に意味があるかどうかを確認してください。うまく適用されていない場合、場合によっては、むしろ障害となる可能性があります。助けてください。
注: 私はこれと同じコンテンツを、react ユニバースの開発者によって作成された記事をグループ化するために設計されたリポジトリである、react4noobs に投稿しました。チェックしてみる価値があります =).
-
 右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-07-01に投稿
右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-07-01に投稿 -
 Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-07-01に投稿
Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-07-01に投稿 -
 GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-07-01に投稿
GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-07-01に投稿 -
 1つのトランザクションでデータを複数のMySQLテーブルに効率的に挿入する方法は?mysqlは複数のテーブルに挿入されます 単一のMySQLクエリを持つ複数のテーブルにデータを挿入しようとすると、予期しない結果が得られる場合があります。複数のクエリが問題を解決するように思われるかもしれませんが、プロファイルテーブルのユーザーテーブルからマニュアルユーザーIDに自動イン...プログラミング 2025-07-01に投稿
1つのトランザクションでデータを複数のMySQLテーブルに効率的に挿入する方法は?mysqlは複数のテーブルに挿入されます 単一のMySQLクエリを持つ複数のテーブルにデータを挿入しようとすると、予期しない結果が得られる場合があります。複数のクエリが問題を解決するように思われるかもしれませんが、プロファイルテーブルのユーザーテーブルからマニュアルユーザーIDに自動イン...プログラミング 2025-07-01に投稿 -
 FASTAPIカスタム404ページ作成ガイドcustom 404 Fastapi を備えたPage not inound Page not foundページを作成するには、Fastapiがいくつかのアプローチを提供します。適切な方法は、特定の要件に依存します。 call_next(リクエスト) response.status_c...プログラミング 2025-07-01に投稿
FASTAPIカスタム404ページ作成ガイドcustom 404 Fastapi を備えたPage not inound Page not foundページを作成するには、Fastapiがいくつかのアプローチを提供します。適切な方法は、特定の要件に依存します。 call_next(リクエスト) response.status_c...プログラミング 2025-07-01に投稿 -
 C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-07-01に投稿
C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-07-01に投稿 -
 GO言語ガベージコレクションでスライスメモリを処理する方法は?Go slices:aftertial analysis *q =(*q)[1:len(*q)] rを返します } FUNCプッシュバック(Q *[]文字列、文字列){ *q = append(*q、a) } この場合、要素が正面からポップされると、スライスが...プログラミング 2025-07-01に投稿
GO言語ガベージコレクションでスライスメモリを処理する方法は?Go slices:aftertial analysis *q =(*q)[1:len(*q)] rを返します } FUNCプッシュバック(Q *[]文字列、文字列){ *q = append(*q、a) } この場合、要素が正面からポップされると、スライスが...プログラミング 2025-07-01に投稿 -
 Javaのオブザーバーパターンを使用してカスタムイベントを実装する方法は?Javaでカスタムイベントを作成する カスタムイベントは、多くのプログラミングシナリオで不可欠であり、特定のトリガーに基づいてコンポーネントが相互に通信できるようにします。この記事は、以下に対処することを目的としています。オブザーバーパターンの概要を次に示します。 サンプル実装 次の...プログラミング 2025-07-01に投稿
Javaのオブザーバーパターンを使用してカスタムイベントを実装する方法は?Javaでカスタムイベントを作成する カスタムイベントは、多くのプログラミングシナリオで不可欠であり、特定のトリガーに基づいてコンポーネントが相互に通信できるようにします。この記事は、以下に対処することを目的としています。オブザーバーパターンの概要を次に示します。 サンプル実装 次の...プログラミング 2025-07-01に投稿 -
 ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-01に投稿
ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-01に投稿 -
 C ++の関数またはコンストラクターパラメーターとして排他的なポインターを渡す方法は?コンストラクターと機能のパラメーターとしてユニークなポインターを管理する ユニークなポインター( unique_ptr この方法は、関数/オブジェクトへの一意のポインターの所有権を転送します。ポインターの内容は関数に移動し、操作後に元のポインターが空になります。 :next(std ::...プログラミング 2025-07-01に投稿
C ++の関数またはコンストラクターパラメーターとして排他的なポインターを渡す方法は?コンストラクターと機能のパラメーターとしてユニークなポインターを管理する ユニークなポインター( unique_ptr この方法は、関数/オブジェクトへの一意のポインターの所有権を転送します。ポインターの内容は関数に移動し、操作後に元のポインターが空になります。 :next(std ::...プログラミング 2025-07-01に投稿 -
 非同期操作を同時に実行し、JavaScriptでエラーを正しく処理する方法は?並行操作実行を待つ 問題のコードスニペットは非同期操作を実行する際の問題に遭遇します: この実装は、次の操作を開始する前に各操作の完了を順次待ちます。同時実行を有効にするには、修正されたアプローチが必要です。 getValue2async(); const value1 = awa...プログラミング 2025-07-01に投稿
非同期操作を同時に実行し、JavaScriptでエラーを正しく処理する方法は?並行操作実行を待つ 問題のコードスニペットは非同期操作を実行する際の問題に遭遇します: この実装は、次の操作を開始する前に各操作の完了を順次待ちます。同時実行を有効にするには、修正されたアプローチが必要です。 getValue2async(); const value1 = awa...プログラミング 2025-07-01に投稿 -
 JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-07-01に投稿
JavaScriptオブジェクトのキーをアルファベット順に並べ替える方法は?javascriptオブジェクトをキー で並べ替える方法JavaScriptオブジェクトがある場合は、読みやすさまたは処理目的の改善のためにそのプロパティをアルファベット順に再編成することができます。これは、次の手順を利用することで実現できます。 const unordered = { ...プログラミング 2025-07-01に投稿 -
 eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-07-01に投稿
eval()vs。ast.literal_eval():ユーザー入力の方が安全なPython関数はどれですか?の重量eval()およびast.literal_eval()in python security をユーザー入力を処理する場合、セキュリティに優先順位を付けることが不可欠です。強力なPython関数であるeval()は、潜在的な解決策として発生することがよくありますが、懸念は潜在的なリス...プログラミング 2025-07-01に投稿 -
 PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-07-01に投稿
PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-07-01に投稿 -
 Pythonで変動値を検出するために「if」の代わりに「試行」を使用するのはいつですか?を使用して、「try」vs. "を使用して、python で変数値をテストするために、変数が処理前に値を持っているかどうかを確認する必要がある状況があります。このジレンマは、「if」または「try」コンストラクトを使用するかどうかを決定するときに発生します。あなたの例では、「if」...プログラミング 2025-07-01に投稿
Pythonで変動値を検出するために「if」の代わりに「試行」を使用するのはいつですか?を使用して、「try」vs. "を使用して、python で変数値をテストするために、変数が処理前に値を持っているかどうかを確認する必要がある状況があります。このジレンマは、「if」または「try」コンストラクトを使用するかどうかを決定するときに発生します。あなたの例では、「if」...プログラミング 2025-07-01に投稿
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























