Windows 上の Docker: コンテナー ワンダーランドへの導き
すべては単純な好奇心から始まりました。 Next.js で作られたこのクールなオープンソース プロジェクトに出会いました。探索することに興奮していました。しかし、プロジェクト ファイルに隠されているのは...謎の docker-compose.yml ファイルです。

Google で簡単に検索した結果、これは装飾のためにそこに置かれている単なるランダムなファイルではないことがわかりました。いいえ、いいえ、それは不可欠でした!そして、このプロジェクトを実行するには、Docker が必要でした。Docker は、誰もが知っているようで簡単に説明されていない魔法のツールです。
そこで、私の旅が始まりました。Windows に Docker をインストールし、その過程でいくつかの課題を乗り越え、最終的に Docker はアプリを輸送コンテナに詰め込んで、あらゆるプラットフォームをスムーズに移動できるようにするようなものであることを学びました。 ?しかし、最初に、実際にこれをインストールする方法を理解する必要がありました…そして、これがその様子です。 ?
ミッション 1 : wsl をインストールする
それで、私の Docker の旅の最初の目的地は? WSL—別名、Linux 用 Windows サブシステム。 WSL に詳しくない場合は、WSL を Windows マシン内で完全な Linux 環境を実行できるようにする 秘密の扉 だと考えてください。
Docker は Linux と非常によく連携することがすぐにわかりました。そのため、WSL をインストールすることが、Windows 上で Docker を起動してスムーズに実行するためのチケットでした。私の選んだツールは?強力な PowerShell! ?️ 1 つの簡単なコマンドで、WSL:
を呼び出しました。
wsl --install
すべてがうまくいけば、Windows が魔法を働き、デフォルトの Linux ディストリビューション (Ubuntu) をインストールします。 ?
さて、ここからが興味深いところです。 Ubuntu を初めて起動すると、ユーザー名とパスワードの入力が求められます。一瞬のひらめき(または怠惰)で、私は物事をシンプルにすることに決めました。ユーザー名とパスワードの両方を「ubuntu」にします。
しばらくすると、Ubuntu コマンド ラインにたどり着きました。しかし、まだ始めたばかりなので、次のステップは正常に終了することです。そのために、次のように入力しました:
exit
…そして、そのようにして、Linux コマンド ライン ウィンドウが閉じました。
さて、冒険心があり、Ubuntu 以外のものを試してみたいと思っている場合でも、心配しないでください。WSL には選択肢があります。
を使用して、利用可能なすべてのディストリビューションを一覧表示できます。
wsl -l -o
次を実行して別のものに切り替えます:
wsl --install -d
しかし、今のところは Ubuntu を使い続けます (つまり、ユーザー名とパスワードはすでにコミットしていますよね? ?)。
次に進む前に、正しいバージョンの WSL を使用していることを確認しましょう。インストールしたバージョンを確認するには:
wsl -l -v
WSL 2 をお持ちなら、素晴らしいです!これはより高速で強力であり、全体的に Docker にとってより良い選択肢です。
を実行してデフォルトにしましょう:
wsl --set-default-version 2wsl --set-default-version 2
このようにして、Docker をインストールするための最初の要件が完了しました。コンテナ化された栄光にまた一歩近づきました?.
ミッション 2 : ドッカーをダウンロードする
WSL のセットアップと準備が完了したら、次の大きなミッション、つまり Docker 自体のインストールに取り組むときが来ました。 ?しかし、ダウンロードに真っ先に取り組む前に、信頼できるデバイスがこの課題に対応していることを確認する必要がありました。結局のところ、Docker は古いマシンだけで動作するわけではありません。満たす必要のある要件がいくつかあります。
1️⃣システム要件を確認する
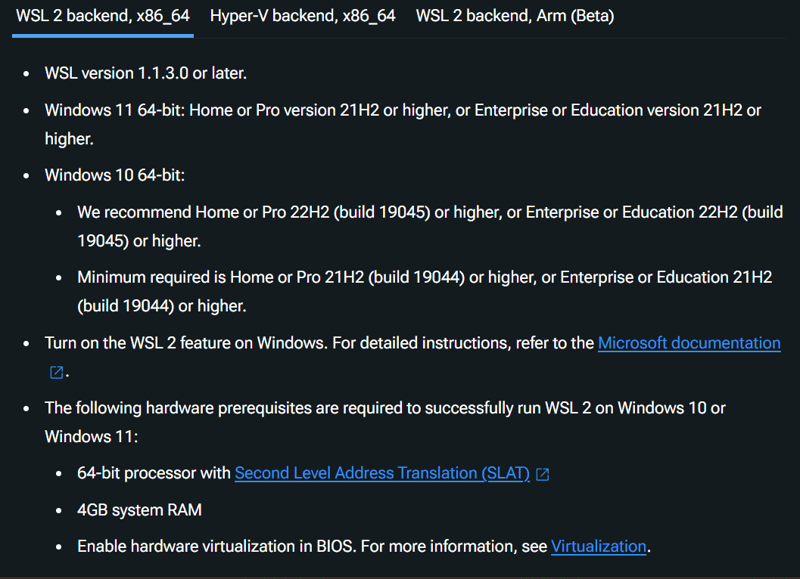
まず、Docker の公式 Web サイトにアクセスして、インストーラーを入手しました。ただし、ダウンロード ボタンを押す前に、デバイスが Docker のシステム要件を満たしていることを再確認しました。

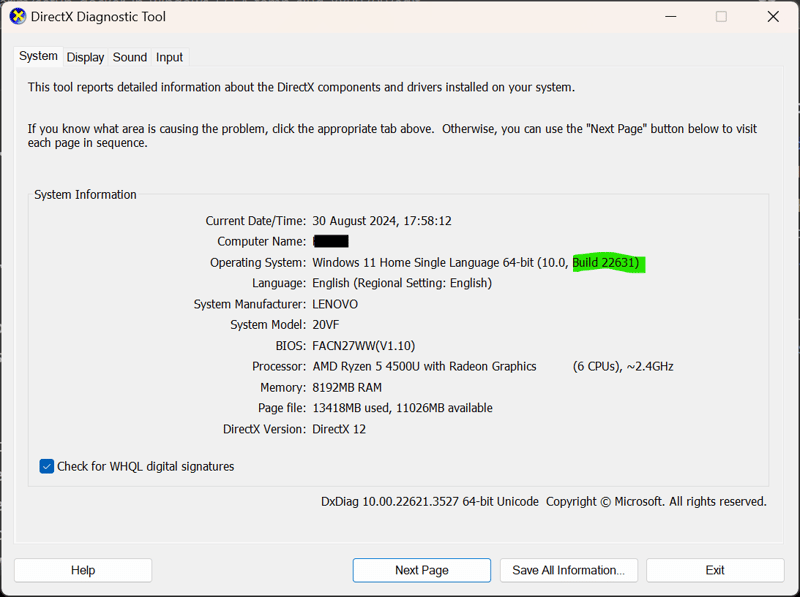
これらの要件には、十分なメモリ、ディスク容量、そして重要なことに、Windows ビルド 1900 以降などが含まれます。 dxdiag コマンドを実行すると、Windows のビルドを確認できます。これにより、システムに関する重要な詳細がすべて表示されます。

2️⃣仮想化 – 必須です!
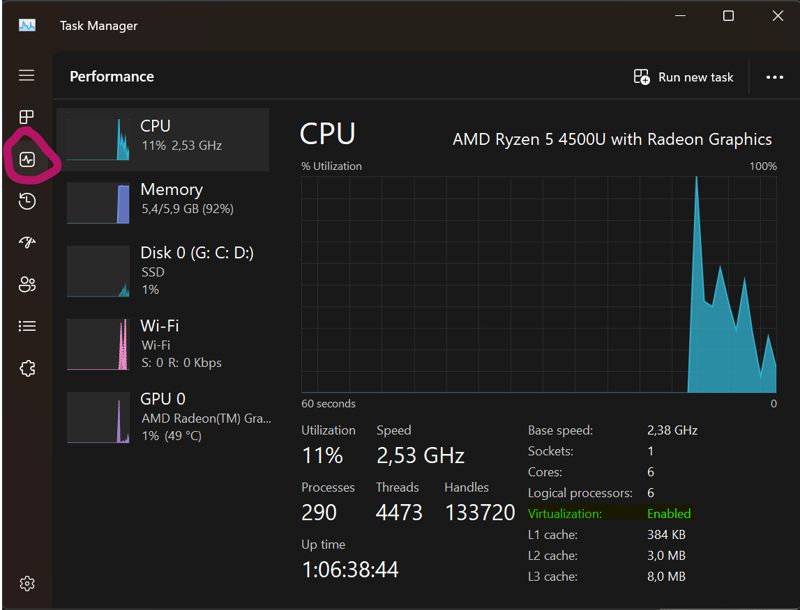
次に、マシン上で仮想化が有効になっていることを確認しました。 Docker は仮想化を利用してコンテナを作成するため、この手順は非常に重要です。 タスク マネージャー
を開き、[パフォーマンス] タブで仮想化ステータスを確認することで、有効かどうかを確認できます。

有効になっていれば、準備完了です。そうでない場合は…BIOS 設定に移動してオンにして、これをチェックしてください
3️⃣Windows の機能を有効にする
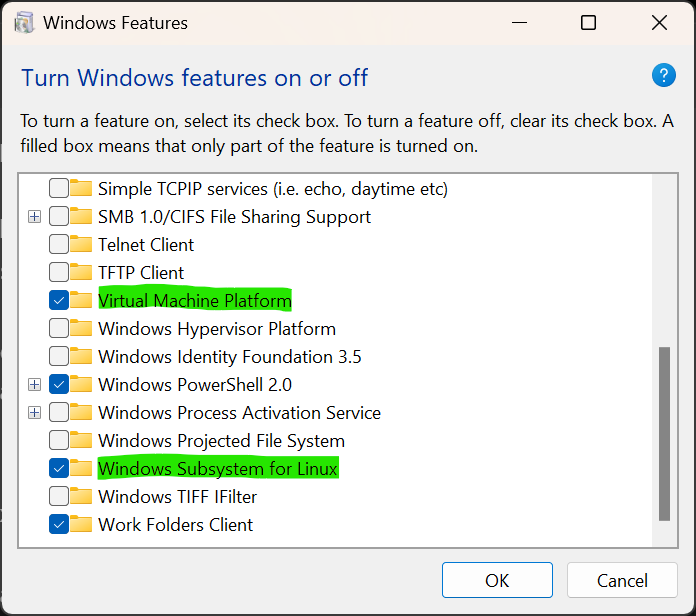
Docker をインストールする前に、Windows サブシステム for Linux および仮想マシン プラットフォームなど、いくつかの重要な Windows 機能をアクティブ化する必要があります。これらは Docker がスムーズに動作するために不可欠です。

有効にする方法は次のとおりです:
- 実行システムを開き、「windows feature」と入力します
-
- リストをスクロールして、次のボックスにチェックを入れます。
- Linux 用 Windows サブシステム
- 仮想マシン プラットフォーム
- [OK]をクリックして、Windows の動作をそのままにします。これらの変更を適用するには、おそらくコンピュータを再起動する必要があります。
これらの機能を有効にすると、Docker のインストールを続行できるようになります。 ?
4️⃣Dockerをダウンロードしてインストールする
システムの準備が完了したので、公式 Web サイトから Docker インストーラーをダウンロードしました。インストール プロセスはスムーズで、数回クリックするだけで、Docker が PC 上で起動して実行されました。 ?
5️⃣Docker を起動する
Docker が正常にインストールされたので、Docker Desktop を起動すると、システムはプロのようにコンテナーを起動できるようになりました。 ?
これでミッション 2 は完了です。これで Docker がインストールされました。次に、最初の Docker コンテナーを設定し、その中で Next.js プロジェクトを実行する手順を説明します。
最終ミッション : Docker を起動する
Docker がインストールされ、準備が整ったら、最後のミッションであるインストールのテストに移ります。私はコンテナ化された水域に初めてダイビングしようとしていましたが、幸運なことに、Docker が便利な小さな救命ボート、docker/welcome-to-docker というサンプル プロジェクトを提供してくれました。 ?️
ステップ 1: Docker デスクトップを起動する
ステップ 2: CLI にアクセスする
Ubuntu に切り替えるために、CLI を開いて次のように入力しました:
wsl --set-default-version 2ubuntu
これで私は Ubuntu 環境に移行しました。そこでは Docker コマンドが活躍します。 ??
ステップ 3: Docker Welcome プロジェクトの実行
環境が設定されたので、Docker のウェルカム プロジェクトを使用して最初の Docker コンテナを起動します。私が使用したコマンドは次のとおりです:
wsl --set-default-version 2docker run -d -p 80:80 docker/docker へようこそ
(注: -d フラグはコンテナを分離モードで実行します。つまり、コンテナはバックグラウンドで実行され、-p 80:80 部分はコンテナのポート 80 をマシンのポート 80 にマップします。翻訳: コンテナ現在、Web ブラウザからアクセスできます。)

ステップ 4: コンテナの停止
初めて実行したコンテナの栄光を満喫したら、コンテナをシャットダウンする時が来ました。これを行うには、コンテナの ID が必要でした。
wsl --set-default-version 2docker ps -a
これにより、実行中のすべてのコンテナがリストされ、そこからコンテナ ID を取得しました。 ID を手に入れて、次のコマンドを発行しました:
wsl --set-default-version 2docker stop [container_id]
そしてちょうどそのようにして、私のコンテナは停止され、再び必要になるまで静かに休んでいました。 ?
これで、Docker が Windows にインストールされました。このブログ投稿が役立つと思われた場合は、恩恵を受ける可能性のある他の人とお気軽に共有してください。 JavaScript、React、その他の Web 開発に関するさらに詳しい情報を得るには、フォロー ボタンを押してみてはいかがでしょうか?
Instagram、Twitter、GitHub で連絡を取り合いましょう。ここでは本当の魔法が起こります。
最後までお付き合いいただきありがとうございました! ?
参照
- Windows に Linux をインストール
- docker doc による Windows の Docker
-
 JavaScriptオブジェクトにキーを動的に設定する方法は?JavaScriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-04-12に投稿されました
JavaScriptオブジェクトにキーを動的に設定する方法は?JavaScriptオブジェクト変数の動的キーを作成する方法 この構文jsObj['key' i] = 'example' 1; はjavascriptで、アレイは特殊なタイプのオブジェクトです。この特別な動作は標準のオブジェクトによって模倣されていませんが、四角いブラケット演算子は...プログラミング 2025-04-12に投稿されました -
 コマンドプロンプトでC#コードをコンパイルして実行する方法は?コマンドラインC#コンパイルと実行 このガイドの詳細は、コマンドプロンプトから直接C#コード(.csファイル)をコンパイルして実行します。 を使用してC#コンパイラ(csc.exe) コマンドプロンプトにアクセスします(Windows:start> cmd.exe; macos:ter...プログラミング 2025-04-12に投稿されました
コマンドプロンプトでC#コードをコンパイルして実行する方法は?コマンドラインC#コンパイルと実行 このガイドの詳細は、コマンドプロンプトから直接C#コード(.csファイル)をコンパイルして実行します。 を使用してC#コンパイラ(csc.exe) コマンドプロンプトにアクセスします(Windows:start> cmd.exe; macos:ter...プログラミング 2025-04-12に投稿されました -
 必要なネットワークを作成しますMicrosoft Edgeは、Google、Mozilla、Samsung Internet、Igalia、および広大なWebコミュニティと協力して、オープンWebと革新的な開発の促進に専念する「The Web We Want」と呼ばれる新しいイニシアチブを立ち上げます。 "...プログラミング 2025-04-12に投稿されました
必要なネットワークを作成しますMicrosoft Edgeは、Google、Mozilla、Samsung Internet、Igalia、および広大なWebコミュニティと協力して、オープンWebと革新的な開発の促進に専念する「The Web We Want」と呼ばれる新しいイニシアチブを立ち上げます。 "...プログラミング 2025-04-12に投稿されました -
 laravel ajax POSTリクエストでCSRFトークンのミスマッチエラーを解決する方法は?laravel ajaxのcsrfトークンの不一致を解決するlaravelのajax post requestを使用してデータベースからデータを削除しようとすると、エラーが発生する可能性があります。これは、Laravelがクロスサイトの要求偽造攻撃から保護するためにあらゆる形式のCSRFトー...プログラミング 2025-04-12に投稿されました
laravel ajax POSTリクエストでCSRFトークンのミスマッチエラーを解決する方法は?laravel ajaxのcsrfトークンの不一致を解決するlaravelのajax post requestを使用してデータベースからデータを削除しようとすると、エラーが発生する可能性があります。これは、Laravelがクロスサイトの要求偽造攻撃から保護するためにあらゆる形式のCSRFトー...プログラミング 2025-04-12に投稿されました -
 JavaScriptで複数の変数を宣言する方法はより保守可能ですか?javascriptの複数の変数を宣言する:2つの方法を調査する javascriptでは、開発者はしばしば複数の変数を宣言する必要性に遭遇します。これの2つの一般的なアプローチは次のとおりです。 var variable2 = "Testing ..."; var...プログラミング 2025-04-12に投稿されました
JavaScriptで複数の変数を宣言する方法はより保守可能ですか?javascriptの複数の変数を宣言する:2つの方法を調査する javascriptでは、開発者はしばしば複数の変数を宣言する必要性に遭遇します。これの2つの一般的なアプローチは次のとおりです。 var variable2 = "Testing ..."; var...プログラミング 2025-04-12に投稿されました -
 Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-04-12に投稿されました
Javaの「DD/MM/YYYY HH:MM:SS.SS」形式で現在の日付と時刻を正しく表示するにはどうすればよいですか?「dd/mm/yyyy hh:mm:ss.ss」形式で現在の日付と時刻を表示する方法。異なるフォーマットパターンを持つさまざまなSimpleDateFormatインスタンスの使用にあります。 java.text.simpledateformat; java.util.calendarをインポ...プログラミング 2025-04-12に投稿されました -
 \ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-04-12に投稿されました
\ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-04-12に投稿されました -
 追加のスレッドなしでアプリケーションの応答性を改善する方法非同期待機async/await:スレッドなしでのアプリの応答性の向上 一般的な誤解に反して、Async/awaitは新しいスレッドを作成しません。 代わりに、協調的なマルチタスクを採用して、アプリケーションの応答性を大幅に改善します。 async/waing works コンパイラは、As...プログラミング 2025-04-12に投稿されました
追加のスレッドなしでアプリケーションの応答性を改善する方法非同期待機async/await:スレッドなしでのアプリの応答性の向上 一般的な誤解に反して、Async/awaitは新しいスレッドを作成しません。 代わりに、協調的なマルチタスクを採用して、アプリケーションの応答性を大幅に改善します。 async/waing works コンパイラは、As...プログラミング 2025-04-12に投稿されました -
 CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-04-12に投稿されました
CSS「コンテンツ」プロパティを使用してFirefoxが画像を表示しないのはなぜですか?firefox のコンテンツURLを使用して画像を表示します。これは、提供されたCSSクラスで見ることができます: .googlePic { content: url('../../img/googlePlusIcon.PNG'); margin-top: -6.5%;...プログラミング 2025-04-12に投稿されました -
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-04-12に投稿されました
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-04-12に投稿されました -
 純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することのみです。複数の粘...プログラミング 2025-04-12に投稿されました
純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することのみです。複数の粘...プログラミング 2025-04-12に投稿されました -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-12に投稿されました
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-04-12に投稿されました -
 交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-04-12に投稿されました
交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-04-12に投稿されました -
 PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-04-12に投稿されました
PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-04-12に投稿されました -
 複数のユーザータイプ(学生、教師、および管理者)をFireBaseアプリでそれぞれのアクティビティにリダイレクトする方法は?red:複数のユーザータイプをそれぞれのアクティビティにリダイレクトする方法 ログイン。現在のコードは、2つのユーザータイプのリダイレクトを正常に管理しますが、3番目のタイプ(admin)を組み込もうとするときに課題に直面します。元のスキーマは、2種類のユーザーのみに対応していました。 3...プログラミング 2025-04-12に投稿されました
複数のユーザータイプ(学生、教師、および管理者)をFireBaseアプリでそれぞれのアクティビティにリダイレクトする方法は?red:複数のユーザータイプをそれぞれのアクティビティにリダイレクトする方法 ログイン。現在のコードは、2つのユーザータイプのリダイレクトを正常に管理しますが、3番目のタイプ(admin)を組み込もうとするときに課題に直面します。元のスキーマは、2種類のユーザーのみに対応していました。 3...プログラミング 2025-04-12に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























