私が作成したいくつかの開発者ツール
2020年は仕事を辞めて家にいて、毎日時間に余裕がありました。そこで、開発中に遭遇した問題を解決したり、特定の技術概念をより深く理解できるようにすることを目的として、いくつかの開発関連ツールの開発を開始しました。
毎日小さな道具を書いていて、日に日に時間が過ぎていきました。振り返ってみると、この経験は実に興味深いものでした。
当初、これらのツールの UI は確かに非常に初歩的なものでした。しかし、時間が経つにつれて、私は彼らの外観を改善し続けました。現在ではまだ精巧とは言えないかもしれませんが、大きな進歩を遂げています。
正直に言うと、これらのツールにはユーザー ガイドやドキュメントがほとんどなく、むしろ私だけの小さな世界に似ています。 Google Analytics データを通じて、マイクロ イメージ ホスティングなど、一部のツールにはユーザーとして自分だけが含まれる可能性があることがわかりました。でも、自分で使っているからこそ、最近は新しいツールを追加する頻度は減りましたが、メンテナンスはしっかり続けています。
私がうれしく思っているのは、これらのツールのいくつかを Ruan Yifeng 氏のブログに投稿し、多くの小さなツールが氏の推薦を獲得したことです。これは私にとって大きな励みになりました。
詳細な原則に関連するいくつかのツール
これらのツールは、開発者がいくつかの基本概念と基礎となる原則をより深く理解できるように設計されています。
IEEE754 浮動小数点変換
このツールは、IEEE 754 標準の倍精度浮動小数点数の内部表現を理解するのに役立ちます。 10 進数を対応する 2 進数表現に変換し、符号ビット、指数ビット、仮数ビットを明確に表示できます。これは、コンピュータが浮動小数点数をどのように処理するかを理解するのに非常に役立ちます。
IEEE754 標準によると、Infinity の浮動小数点変換は次のようになります。すべての指数ビットは 1、すべての仮数ビットは 0 です。
Infinity の浮動小数点変換は次のとおりです:

IEEE754 標準によると、0 の浮動小数点変換は次のようになります: 符号ビットは 0、すべての指数ビットは 0、すべての仮数ビットは 0。
0 の浮動小数点変換は次のとおりです:

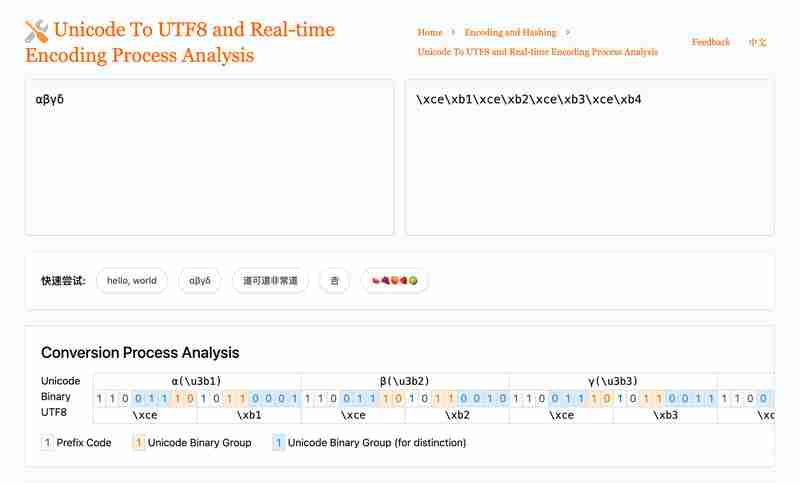
UTF-8エンコーディング変換
UTF-8 は可変長文字エンコーディングです。このツールは、Unicode 文字がどのように UTF-8 にエンコードされるかを理解するのに役立ちます。任意の Unicode 文字を入力すると、ツールはその UTF-8 でエンコードされたバイナリ表現を表示し、エンコード プロセスを視覚的に確認できます。

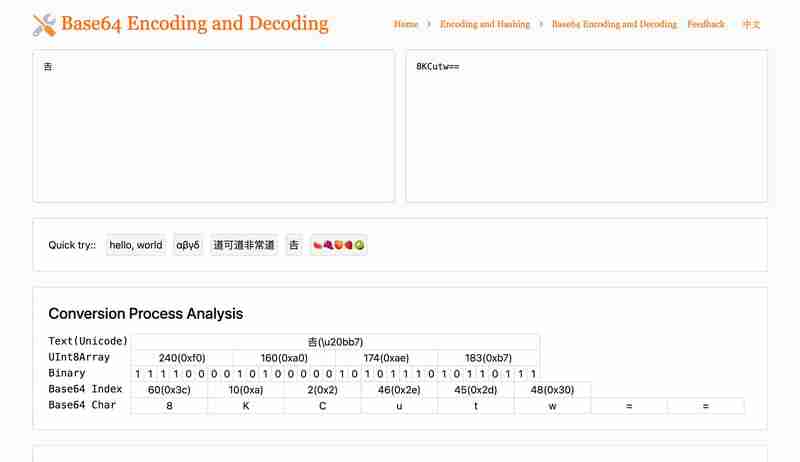
Base64エンコーディング変換
Base64 は、特にバイナリ データを扱う場合によく使用されるエンコード方法です。このツールは、Base64 エンコードの原理を理解するのに役立つだけでなく、便利なエンコードおよびデコード機能も提供します。これは、バイナリ データをテキスト環境で送信する必要があるシナリオに特に役立ちます。

ファイルタイプの検出
このツールは、ファイル マジック ナンバーを通じてファイル タイプを判断する方法を理解するのに役立ちます。ファイルをアップロードすると、ツールがファイルのバイナリ データを読み取り、マジック ナンバーに基づいてファイルの種類を判断します。これは、不明なファイルを処理する場合やファイルの種類を確認する場合に非常に便利です。
たとえば、JPEG はマジックナンバーが FF D8 FF DB であるため識別されます
画像関連
画像処理は Web 開発の重要な側面です。画像処理に関するツールをいくつか紹介します。
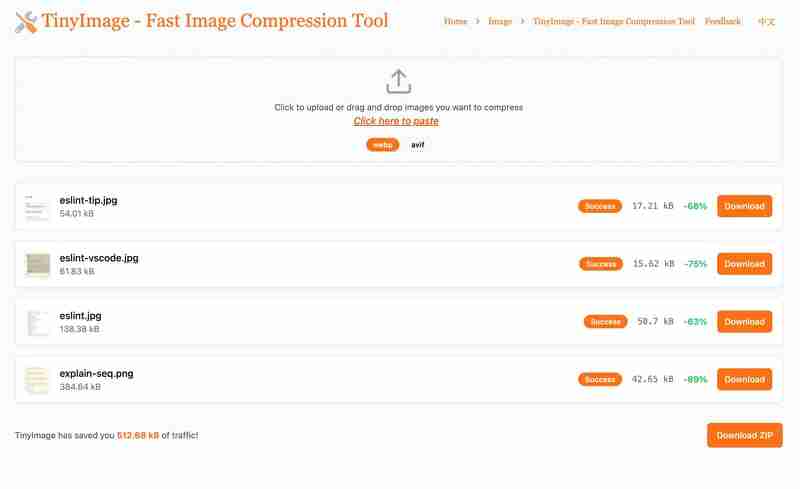
マイクロ画像
これは、画質を大幅に低下させることなく画像ファイルのサイズを削減できる高速画像圧縮ツールです。
さまざまな画像形式をサポートしており、ファイルサイズや数量に制限はありません。このツールは、ウェブサイトの読み込み速度を最適化するのに特に役立ちます。
最も重要なことは、フロントエンド テクノロジーを使用して実装されており、サーバーのコストが不要であるため、プライバシーの問題を心配する必要がありません。その実装は squoosh に似ており、どちらも WebAssembly.
を利用しています。
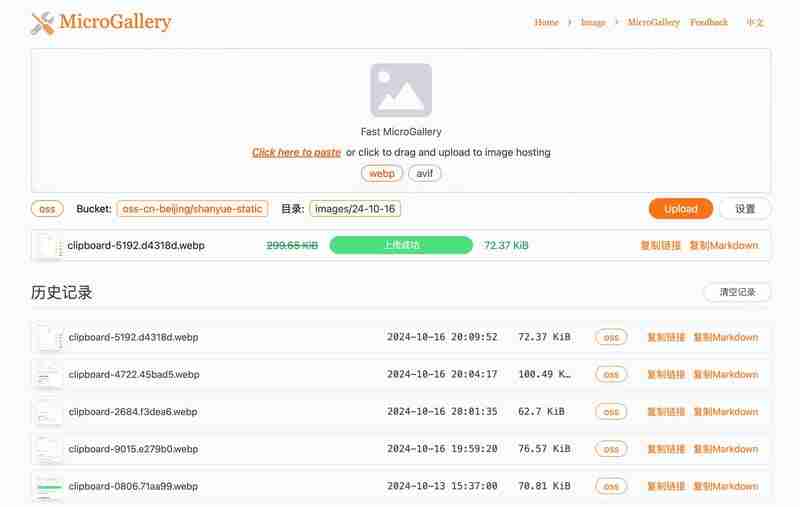
マイクロ画像ホスティング
これは、GitHub リポジトリを個人イメージ ホストとして使用できるようにする個人イメージ ホスティング ツールです。簡単なアップロード・管理機能があり、記事やWebページ内の画像参照に便利です。これは、オンラインで画像を頻繁に共有する必要がある開発者にとって非常に実用的なツールです。

画像の共有
このツールは、ソーシャル メディアでの共有や簡単なポスターの作成に適した、テキスト付きの画像をすばやく生成するのに役立ちます。テキストと画像を組み合わせるプロセスが簡素化され、複雑な画像編集ソフトウェアを使用せずに魅力的な画像を作成できます。
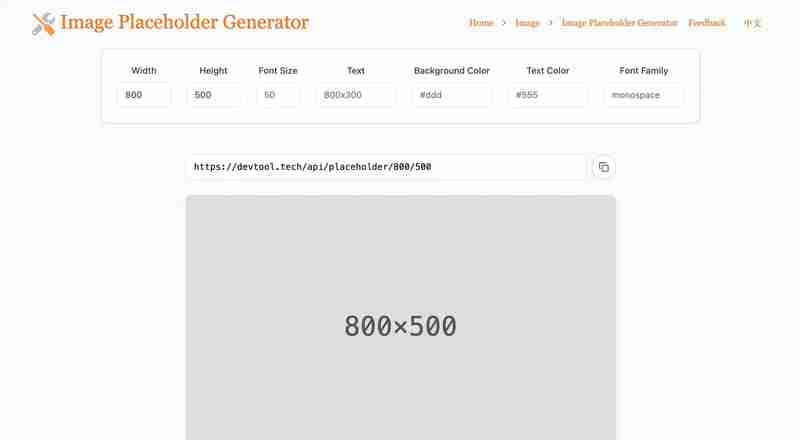
画像プレースホルダ
これは、カスタム サイズと色のプレースホルダー画像を迅速に作成できる画像プレースホルダー ジェネレーター ツールで、開発プロセスでの使用に非常に適しています。実際の画像がまだ準備できていない場合でも、ページ レイアウトの整合性を維持するのに役立ちます。

エンコーディングと暗号化
Web 開発では、さまざまなエンコーディングや暗号化を処理する必要があることがよくあります。関連ツールは次のとおりです:
URLエンコーディング
このツールは、URL エンコードとデコードを実行するのに役立ちます。これは、特殊文字を含む URL を処理する場合に非常に役立ちます。これにより、URL がさまざまな環境で正しく送信され、解析されることが保証されます。
HTMLエンティティのエンコーディング
HTML エンティティ エンコード ツールを使用すると、特殊文字を HTML エンティティに変換して、HTML で正しく表示されるようにすることができます。これは、XSS 攻撃を防止し、HTML ドキュメントの正しいレンダリングを保証するために重要です。
ハッシュジェネレータ
このツールは、MD5、SHA1、SHA256 など、一般的に使用されるさまざまなハッシュ値を生成できます。データ整合性の検証やパスワードの保存などのシナリオで非常に役立ちます。
カラーツール
色は Web デザインにおいて重要な要素です。以下に色関連のツールをいくつか示します:
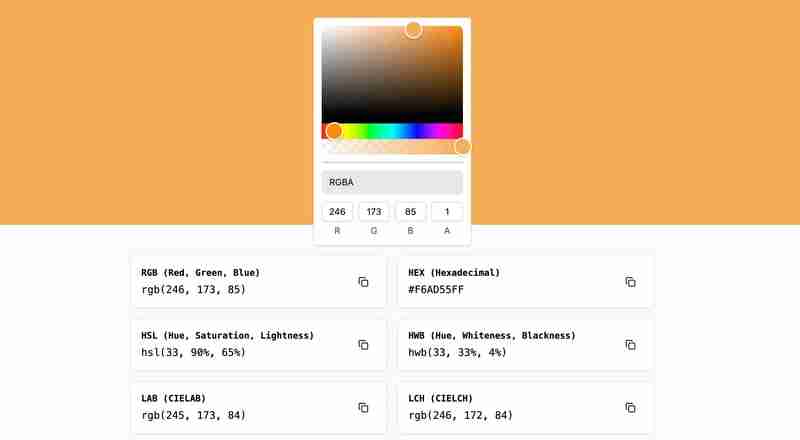
色変換
このツールは、RGB、HSL、CMYK などの異なるカラー モデル間で変換できます。デザイナーや開発者が異なる色表現方法を自由に切り替えるのに役立ちます。

パレットジェネレーター
このツールは、色の濃淡や色合いを生成するのに役立ち、一貫したカラー テーマの作成に非常に適しています。これにより、調和のとれた配色をすばやく構築でき、デザイン効率が向上します。

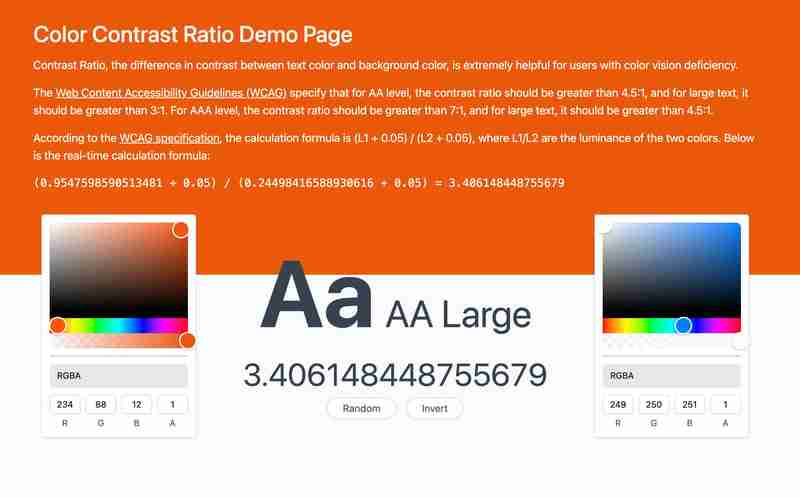
コントラスト比計算ツール
このツールは 2 色のコントラスト比を計算し、背景上のテキストの読みやすさを確保するのに役立ちます。これは、アクセシビリティ基準を満たすデザインを作成するために非常に重要です。

結論
一部のツールは自分だけが使用するものかもしれませんが、学習と創造の継続的なプロセスが私に充実感と幸せを感じさせます。
私は今後もこれらのツールの維持と改善を続けていきますので、皆さんの使用とフィードバックを歓迎します。
-
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-04-09に投稿しました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-04-09に投稿しました -
 Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-04-09に投稿しました
Regexを使用してPHPで括弧内で効率的にテキストを抽出する方法php:括弧内の括弧内のテキストの抽出 括弧内に囲まれたテキストの抽出を扱うとき、最も効率的なソリューションを見つけることが不可欠です。 1つのアプローチは、以下に示すように、PHPの文字列操作関数を利用することです。 $ fullstring); $ sportstring = s...プログラミング 2025-04-09に投稿しました -
 Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-04-09に投稿しました
Node-MYSQLを使用して単一のクエリで複数のSQLステートメントを実行するにはどうすればよいですか?node-mysql in node.jsでのマルチステートメントクエリサポート、ノード-Mysqlパッケージを使用してnode-mysqlを使用してnode-mysqlを使用して、1つのクエリを使用してnode-mysqlの記録を使用して、1つのクエリで複数のsqlステートメントを...プログラミング 2025-04-09に投稿しました -
 数字のみの出力で単一の数字認識のためにPytesseractを構成するにはどうすればよいですか?pytesseract ocrを備えたpytesseract ocr pytesseractのコンテキストで、単一桁を認識し、数字を抑制するためにテッセラクトを構成します。この問題に対処するために、Tesseractの構成オプションの詳細を掘り下げます。単一文字認識の場合、適切な...プログラミング 2025-04-09に投稿しました
数字のみの出力で単一の数字認識のためにPytesseractを構成するにはどうすればよいですか?pytesseract ocrを備えたpytesseract ocr pytesseractのコンテキストで、単一桁を認識し、数字を抑制するためにテッセラクトを構成します。この問題に対処するために、Tesseractの構成オプションの詳細を掘り下げます。単一文字認識の場合、適切な...プログラミング 2025-04-09に投稿しました -
 \ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-04-09に投稿しました
\ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-04-09に投稿しました -
 多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-09に投稿しました
多次元アレイのためにPHPでのJSONの解析を簡素化する方法は?jsonをphp でphpで解析しようとする場合、特に多次元配列を扱う場合は困難な場合があります。プロセスを簡素化するには、JSONをオブジェクトではなく配列として解析することをお勧めします。 print_r($ json)を使用して配列構造を探索することは、目的の情報へのアクセス方法を決...プログラミング 2025-04-09に投稿しました -
 動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-04-09に投稿しました
動的にサイズの親要素内の要素のスクロール範囲を制限する方法は?垂直スクロール要素のcss高さ制限の実装 インタラクティブインターフェイスで、要素のスクロール挙動を制御することは、ユーザーエクスペリエンスとアクセシビリティを確保するために不可欠です。そのようなシナリオの1つは、動的にサイズの親要素内の要素のスクロール範囲を制限することです。ただし、マッ...プログラミング 2025-04-09に投稿しました -
 PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-04-09に投稿しました
PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-04-09に投稿しました -
 PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-04-09に投稿しました
PostgreSQLの各一意の識別子の最後の行を効率的に取得するにはどうすればよいですか?postgresql:各一意の識別子の最後の行 を抽出します。次のデータを検討してください: select distinct on (id) id, date, another_info from the_table order by id, date desc; データセット内の一...プログラミング 2025-04-09に投稿しました -
 プログラムを終了する前に、C ++のヒープ割り当てを明示的に削除する必要がありますか?プログラム出口にもかかわらず、Cでの明示的な削除 次の例を考慮してください。 a* a = new a(); a-> dosomething(); a; 0を返します。 } この例では、「削除」ステートメントは、「a」ポインターに割り当てられたヒープメモ...プログラミング 2025-04-09に投稿しました
プログラムを終了する前に、C ++のヒープ割り当てを明示的に削除する必要がありますか?プログラム出口にもかかわらず、Cでの明示的な削除 次の例を考慮してください。 a* a = new a(); a-> dosomething(); a; 0を返します。 } この例では、「削除」ステートメントは、「a」ポインターに割り当てられたヒープメモ...プログラミング 2025-04-09に投稿しました -
 Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-04-09に投稿しました
Pythonの理解を使用して辞書を効率的に作成するにはどうすればよいですか?python辞書の理解 Pythonでは、辞書の概念は新しい辞書を生成するための簡潔な方法を提供します。それらはリストの概念に似ていますが、いくつかの顕著な違いがあります。キーと値を明示的に指定する必要があります。たとえば、 d = {n:n ** 2の範囲(5)} これは、0から4の...プログラミング 2025-04-09に投稿しました -
 Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-04-09に投稿しました
Firefoxバックボタンを使用すると、JavaScriptの実行が停止するのはなぜですか?navigational Historyの問題:JavaScriptは、Firefoxバックボタンを使用した後に実行を停止します ユーザーは、JavaScriptスクリプトが以前の訪問ページを介して回復したときに実行されない問題に遭遇する可能性があります。この問題は、ChromeやInt...プログラミング 2025-04-09に投稿しました -
 なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-04-09に投稿しました
なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-04-09に投稿しました -
 オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-04-09に投稿しました
オブジェクトがPythonに特定の属性を持っているかどうかを確認する方法は?メソッドオブジェクト属性の存在を決定するメソッド この問い合わせは、オブジェクト内の特定の属性の存在を検証する方法を求めています。未定義のプロパティにアクセスしようとする試みがエラーを提起する次の例を考えてみましょう: >>> a = SomeClass() >&g...プログラミング 2025-04-09に投稿しました -
 オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-04-09に投稿しました
オブジェクトフィット:IEとEdgeでカバーが失敗します、修正方法は?object-fit:カバーがIEとEDGEで失敗します。 CSSでは、一貫した画像の高さを維持するために、ブラウザ全体でシームレスに動作します。ただし、IEとEdgeでは、独特の問題が発生します。ブラウザをスケーリングすると、画像は高さをズームするのではなく幅でサイズを変更し、外観を歪め...プログラミング 2025-04-09に投稿しました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























