
頻繁に使用する基本的な HTML 要素をいくつか示します:
HTML ファイルを作成するには、メモ帳や VS Code などのテキスト エディタを使用できます。簡単な例を次に示します:
HTML Tutorial Example Number 1
Hello, world!
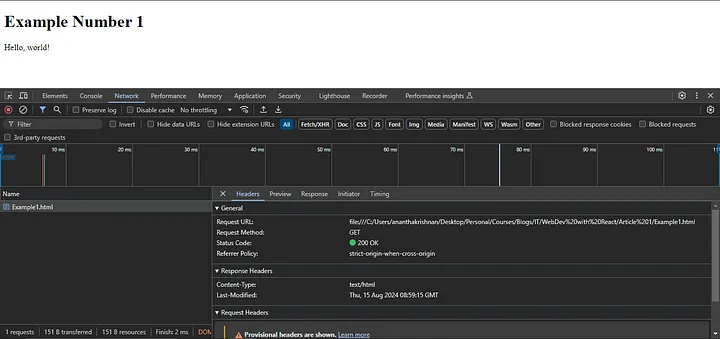
この画像のように保存した名前でリクエストがあることが分かります。
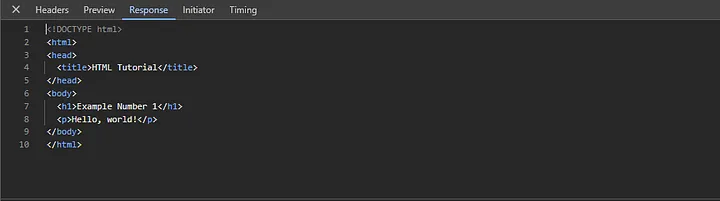
応答タブには、次の図のように記述したコードが表示されます
さて、HTML として保存したファイルを開くと、コンピュータはブラウザでそのファイルを実行し始めました。ブラウザは何か表示したいので、起動元のファイルへのリクエスト呼び出しを行いました。ファイルはブラウザにコードを提供し、それは応答セクションで見つかりました。これは HTML ファイルであるため、ブラウザは HTML コードを上から下に読み始めます。このプロセスは解析と呼ばれます。解析中に、ブラウザーはさまざまな HTML タグ (、
、 など) を検出し、これらのタグに基づいて DOM と呼ばれる構造の構築を開始します。ブラウザは DOM を構築すると同時に、画面上にコンテンツをレンダリングします。HTML で簡単なテーブルを作成して、さらに一歩進んでみましょう:
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
見出しが段落タグによってレンダリングされていることに注目してください。あるいは、表の見出しを中央に配置する
HTML ファイルを作成するには、メモ帳や VS Code などのテキスト エディタを使用できます。簡単な例を次に示します:
HTML Tutorial Example Number 1
Hello, world!
この画像のように保存した名前でリクエストがあることが分かります。

応答タブには、次の図のように記述したコードが表示されます

さて、HTML として保存したファイルを開くと、コンピュータはブラウザでそのファイルを実行し始めました。ブラウザは何か表示したいので、起動元のファイルへのリクエスト呼び出しを行いました。ファイルはブラウザにコードを提供し、それは応答セクションで見つかりました。これは HTML ファイルであるため、ブラウザは HTML コードを上から下に読み始めます。このプロセスは解析と呼ばれます。解析中に、ブラウザーはさまざまな HTML タグ (、
、 など) を検出し、これらのタグに基づいて DOM と呼ばれる構造の構築を開始します。ブラウザは DOM を構築すると同時に、画面上にコンテンツをレンダリングします。HTML で簡単なテーブルを作成して、さらに一歩進んでみましょう:
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
見出しが段落タグによってレンダリングされていることに注目してください。あるいは、表の見出しを中央に配置する















免責事項: 提供されるすべてのリソースの一部はインターネットからのものです。お客様の著作権またはその他の権利および利益の侵害がある場合は、詳細な理由を説明し、著作権または権利および利益の証拠を提出して、電子メール [email protected] に送信してください。 できるだけ早く対応させていただきます。
Copyright© 2022 湘ICP备2022001581号-3