NextJs と NestJs を単一のアプリケーションとしてデプロイする
ちょっと、そこ!単一ホスト上でシームレスに動作するように NestJS を構成する方法を共有できることを嬉しく思います。しかしその前に、なぜこのセットアップがフロントエンドとバックエンドの両方を管理する上で長い間私にとって最優先の選択であったのかを説明しましょう。
Next.js は、新しいプロジェクトを開始する際の強力なツールです。これには、組み込みルーティング、サーバーサイド レンダリング (SSR)、キャッシュなどの、本格的な運用に役立つ機能が満載されています。さらに、Next.js には独自の内部 API 機能があり、キャッシュやデータ準備などのタスクをフレームワーク内で直接管理できます。これは、インフラストラクチャの設定ではなく、アプリの構築に集中できることを意味します。
しかし、場合によっては、サーバーにさらに強力な機能が必要になることがあります。そこで Nest.js が介入します。このフレームワークは非常に強力であるため、バックエンドとフロントエンドの間のミドルウェアの役割を処理できるだけでなく、単独で堅牢なバックエンド ソリューションとして機能することもできます。したがって、この場合、NestJS は Next.js に追加するのに適しており、フロントエンドとバックエンドに単一のプログラミング言語を使用できるようになります。
なぜ単一のホストなのか?
一言で言えば、すごく便利です。 git pull と docker-compose up -d だけで準備完了です。 CORS やポートの操作について心配する必要はありません。さらに、配信プロセスが合理化され、すべてがよりスムーズかつ効率的に実行されます。欠点として、これは高負荷の大きなプロジェクトには適さないことが挙げられます。
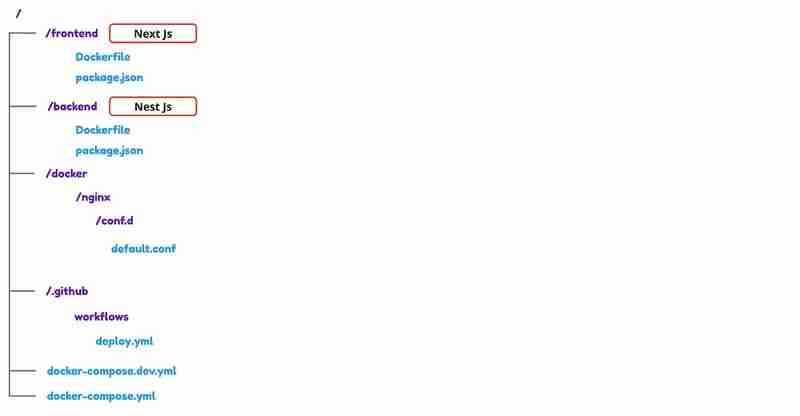
1. まず、リポジトリのフォルダー構造を定義しましょう

2. サーバーの docker ファイルを宣言しましょう
ファイル: ./docker-compose.yml
services:
nginx:
image: nginx:alpine
ports:
- "80:80"
volumes:
- "./docker/nginx/conf.d:/etc/nginx/conf.d"
depends_on:
- frontend
- backend
networks:
- internal-network
- external-network
frontend:
image: ${FRONTEND_IMAGE}
restart: always
networks:
- internal-network
backend:
image: ${BACKEND_IMAGE}
environment:
NODE_ENV: ${NODE_ENV}
POSTGRES_HOST: ${POSTGRES_HOST}
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
depends_on:
- postgres
restart: always
networks:
- internal-network
postgres:
image: postgres:12.1-alpine
container_name: postgres
volumes:
- "./docker/postgres:/var/lib/postgresql/data"
environment:
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
ports:
- "5432:5432"
networks:
internal-network:
driver: bridge
external-network:
driver: bridge
一言で言えば、すごく便利です。 git pull と docker-compose up -d だけで準備完了です。 CORS やポートの操作について心配する必要はありません。さらに、配信プロセスが合理化され、すべてがよりスムーズかつ効率的に実行されます。欠点として、これは高負荷の大きなプロジェクトには適さないことが挙げられます。
3. 開発モード用の別の docker ファイル
開発モードの場合、バックエンドとフロントエンドをローカルで実行するため、コンテナ サービスは必要ありません。
ファイル: ./docker-compose.dev.yml
version: '3'
services:
nginx:
image: nginx:alpine
ports:
- "80:80"
volumes:
- "./docker/nginx/conf.d:/etc/nginx/conf.d"
postgres:
image: postgres:12.1-alpine
container_name: postgres
volumes:
- "./docker/postgres:/var/lib/postgresql/data"
environment:
POSTGRES_USER: postgres
POSTGRES_PASSWORD: postgres
POSTGRES_DB: postgres
ports:
- "5432:5432"
4.バックエンド用のDockerファイル
ファイル: ./backend/Dockerfile
FROM node:18-alpine AS deps RUN apk add --no-cache libc6-compat WORKDIR /app COPY package.json package-lock.json ./ RUN npm install FROM node:18-alpine AS builder WORKDIR /app COPY --from=deps /app/node_modules ./node_modules COPY . . ENV NEXT_TELEMETRY_DISABLED 1 RUN npm run build FROM node:18-alpine AS runner WORKDIR /app ENV NODE_ENV production ENV NEXT_TELEMETRY_DISABLED 1 RUN addgroup --system --gid 1001 nodejs RUN adduser --system --uid 1001 nextjs COPY --from=builder --chown=nextjs:nodejs /app/dist ./dist COPY --from=builder /app/node_modules ./node_modules COPY --from=builder /app/package.json ./package.json RUN mkdir -p /app/backups && chown -R nextjs:nodejs /app/backups && chmod -R 777 /app/backups USER nextjs EXPOSE 3010 ENV PORT 3010 CMD ["node", "dist/src/main"] ## 5. Docker file for frontend File: ./frontend/Dockerfile FROM node:18-alpine AS deps RUN apk add --no-cache libc6-compat WORKDIR /app COPY package.json package-lock.json ./ RUN npm install FROM node:18-alpine AS builder WORKDIR /app COPY --from=deps /app/node_modules ./node_modules COPY . . ENV NEXT_TELEMETRY_DISABLED 1 RUN npm run build FROM node:18-alpine AS runner WORKDIR /app ENV NODE_ENV production ENV NEXT_TELEMETRY_DISABLED 1 RUN addgroup --system --gid 1001 nodejs RUN adduser --system --uid 1001 nextjs COPY --from=builder --chown=nextjs:nodejs /app/.next ./.next COPY --from=builder --chown=nextjs:nodejs /app/public ./public COPY --from=builder /app/node_modules ./node_modules COPY --from=builder /app/package.json ./package.json USER nextjs EXPOSE 3000 ENV PORT 3000 CMD ["npm", "start"]
6. Ngnix の設定
このステップでは、Next.js フロントエンドと Nest.js バックエンドのリバース プロキシとして機能するように Nginx を構成します。 Nginx 構成を使用すると、同じホストからリクエストを処理しながら、フロントエンドとバックエンドの間でリクエストをシームレスにルーティングできます。
ファイル: /docker/nginx/conf.d/default.conf
server {
listen 80;
location / {
proxy_pass http://host.docker.internal:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /api {
proxy_pass http://host.docker.internal:3010;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
この構成はポート 80 でリッスンし、一般的なトラフィックをポート 3000 の Next.js フロントエンドにルーティングしますが、/api へのリクエストはすべてポート 3010 の Nest.js バックエンドに転送されます。
7. NestJs グローバル プレジックス
同じホストを使用しているため、NestJ を /apipath で利用できるようにする必要があります。これを行うには、GlobalPrefix — API.
を設定する必要があります。ファイル: ./backend/src/main.js
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule, { cors: true });
app.setGlobalPrefix('api');
await app.listen(3010);
}
bootstrap();
8. フロントエンド
フロントエンドに構成は必要ありませんが、すべてのサーバーリクエストが /api パスを基準にして呼び出される必要があることのみを考慮します。
9. ローカルで実行する
CD フロントエンド
npm run dev
cd ../バックエンド
npm run start:dev
CD ../
docker-compose -f docker-compose.dev.yml up -d
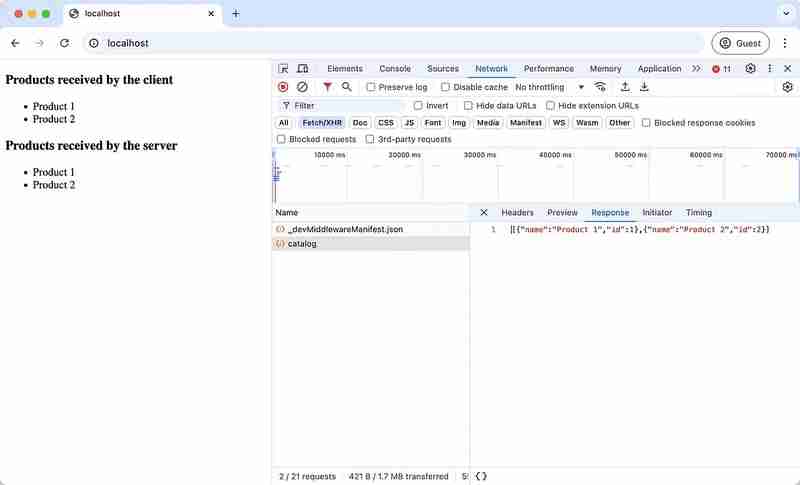
これで、ブラウザで localhost を開いて Web サイトを確認できます。この例では、サーバー上に 1 つのリクエストがあり、クライアント上にもう 1 つのリクエストがあります。これらのリクエストは両方とも Next.Js から呼び出され、Nest.Js によって処理されます。

10. GitHub 経由でサーバーにデプロイして実行する
この記事では、Docker Registry と GitHub Actions を使用してプロジェクトをサーバーにデプロイする方法について説明します。このプロセスは、Docker レジストリにバックエンドとフロントエンドの両方の Docker イメージを作成することから始まります。その後、GitHub リポジトリをセットアップし、シームレスなデプロイメントに必要なシークレットを構成する必要があります:
DOCKERHUB_USERNAME
DOCKERHUB_TOKEN
DOCKER_FRONTEND_IMAGE
DOCKER_BACKEND_IMAGE
REMOTE_SERVER_HOST
REMOTE_SERVER_USERNAME
REMOTE_SERVER_SSH_KEY
REMOTE_SERVER_SSH_PORT
バックエンドとフロントエンドに 1 つのリポジトリを使用することの裏側は、何かをプッシュするたびに両方のイメージが再構築されることです。最適化するには、次の条件を使用できます:
if: contains(github.event_name, ‘push’) && !startsWith(github.event.head_commit.message, ‘frontend’)
if: contains(github.event_name, ‘push’) && !startsWith(github.event.head_commit.message, ‘backend’)
コミットメッセージを指定することで、注目したイメージのみをリビルドすることが可能です。
ファイル: ./github/workflows/deploy.yml
name: deploy nextjs and nestjs to GITHUB
on:
push:
branches: [ "main" ]
jobs:
build-and-push-frontend:
runs-on: ubuntu-latest
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'backend')
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and push frontend to Docker Hub
uses: docker/build-push-action@v2
with:
context: frontend
file: frontend/Dockerfile
push: true
tags: ${{ secrets.DOCKER_FRONTEND_IMAGE }}:latest
- name: SSH into the remote server and deploy frontend
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.REMOTE_SERVER_HOST }}
username: ${{ secrets.REMOTE_SERVER_USERNAME }}
password: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
port: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
script: |
cd website/
docker rmi -f ${{ secrets.DOCKER_FRONTEND_IMAGE }}:latest
docker-compose down
docker-compose up -d
build-and-push-backend:
runs-on: ubuntu-latest
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'frontend')
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and push backend to Docker Hub
uses: docker/build-push-action@v2
with:
context: backend
file: backend/Dockerfile
push: true
tags: ${{ secrets.DOCKER_BACKEND_IMAGE }}:latest
- name: SSH into the remote server and deploy backend
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.REMOTE_SERVER_HOST }}
username: ${{ secrets.REMOTE_SERVER_USERNAME }}
password: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
port: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
script: |
cd website/
docker rmi -f ${{ secrets.DOCKER_BACKEND_IMAGE }}:latest
docker-compose down
docker-compose up -d=
仕事:
ビルドアンドプッシュフロントエンド:
実行: ubuntu-最新
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'backend')
手順:
- 名前: チェックアウト
使用: アクション/checkout@v3
- 名前: Docker Hub へのログイン
使用: docker/login-action@v1
と:
ユーザー名: ${{ Secrets.DOCKERHUB_USERNAME }}
パスワード: ${{ Secrets.DOCKERHUB_TOKEN }}
- 名前: フロントエンドをビルドして Docker Hub にプッシュする
使用: docker/build-push-action@v2
と:
コンテキスト: フロントエンド
ファイル: フロントエンド/Dockerfile
プッシュ: true
タグ: ${{ Secrets.DOCKER_FRONTEND_IMAGE }}:最新
- 名前: リモート サーバーに SSH で接続し、フロントエンドをデプロイします
使用: appleboy/ssh-action@master
と:
ホスト: ${{ Secrets.REMOTE_SERVER_HOST }}
ユーザー名: ${{ Secrets.REMOTE_SERVER_USERNAME }}
パスワード: ${{ Secrets.REMOTE_SERVER_SSH_KEY }}
ポート: ${{ Secrets.REMOTE_SERVER_SSH_PORT }}
スクリプト: |
CDサイト/
docker rmi -f ${{ Secrets.DOCKER_FRONTEND_IMAGE }}:最新
docker-compose ダウン
docker-compose up -d
ビルドアンドプッシュバックエンド:
実行: ubuntu-最新
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'frontend')
手順:
- 名前: チェックアウト
使用: アクション/checkout@v3
- 名前: Docker Hub へのログイン
使用: docker/login-action@v1
と:
ユーザー名: ${{ Secrets.DOCKERHUB_USERNAME }}
パスワード: ${{ Secrets.DOCKERHUB_TOKEN }}
- 名前: バックエンドをビルドして Docker Hub にプッシュする
使用: docker/build-push-action@v2
と:
コンテキスト: バックエンド
ファイル: バックエンド/Dockerfile
プッシュ: true
タグ: ${{ Secrets.DOCKER_BACKEND_IMAGE }}:最新
- 名前: リモート サーバーに SSH で接続し、バックエンドをデプロイします
使用: appleboy/ssh-action@master
と:
ホスト: ${{ Secrets.REMOTE_SERVER_HOST }}
ユーザー名: ${{ Secrets.REMOTE_SERVER_USERNAME }}
パスワード: ${{ Secrets.REMOTE_SERVER_SSH_KEY }}
ポート: ${{ Secrets.REMOTE_SERVER_SSH_PORT }}
スクリプト: |
CDサイト/
docker rmi -f ${{ Secrets.DOCKER_BACKEND_IMAGE }}:最新
docker-compose ダウン
docker-compose up -d=
リポジトリ: https://github.com/xvandevx/blog-examples/tree/main/nextjs-nestjs-deploy
要約
この記事は、Next.js と Nest.js を 1 つのサーバーに一緒にデプロイするための実践ガイドであり、セットアップを合理化したい開発者にとって頼りになるソリューションになります。フロントエンド用の Next.js とバックエンド用の Nest.js の長所を組み合わせることで、Docker と GitHub Actions を使用してアプリケーションの両方の部分を効率的に管理する方法を示しました。これにより展開プロセスが簡素化され、複数の構成をやりくりするのではなく、アプリの構築に集中できるようになります。最小限の手間でフルスタック プロジェクトを迅速に立ち上げて実行したいと考えている人に最適です。
-
 MySQLデータベースメソッドは、同じインスタンスをダンプする必要はありません同じインスタンスでmysqlデータベースをコピーする 同じmysqlインスタンスでデータベースをコピーすることはできません。以下の方法は、従来のダンプアンドインポートプロセスのより簡単な代替手段を提供します。 | mysql new_db_name このコマンドは、new_db_nam...プログラミング 2025-07-13に投稿されました
MySQLデータベースメソッドは、同じインスタンスをダンプする必要はありません同じインスタンスでmysqlデータベースをコピーする 同じmysqlインスタンスでデータベースをコピーすることはできません。以下の方法は、従来のダンプアンドインポートプロセスのより簡単な代替手段を提供します。 | mysql new_db_name このコマンドは、new_db_nam...プログラミング 2025-07-13に投稿されました -
 Microsoft Visual C ++が2フェーズテンプレートのインスタンス化を正しく実装できないのはなぜですか?Microsoft Visual Cの「壊れた」2フェーズテンプレートのインスタンス化の謎 問題声明: ユーザーは、Microsoft Visual C(MSVC)の懸念を表現する一般的な懸念を表明します。メカニズムの特定の側面は、予想どおりに動作できませんか?ただし、このチェックがテンプ...プログラミング 2025-07-13に投稿されました
Microsoft Visual C ++が2フェーズテンプレートのインスタンス化を正しく実装できないのはなぜですか?Microsoft Visual Cの「壊れた」2フェーズテンプレートのインスタンス化の謎 問題声明: ユーザーは、Microsoft Visual C(MSVC)の懸念を表現する一般的な懸念を表明します。メカニズムの特定の側面は、予想どおりに動作できませんか?ただし、このチェックがテンプ...プログラミング 2025-07-13に投稿されました -
 なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-07-13に投稿されました
なぜ有効なコードにもかかわらず、PHPで入力をキャプチャするリクエストを要求するのはなぜですか?アドレス指定Php action='' を使用して、フォームの提出後に$ _POSTアレイの内容を確認します。適切に: if(empty($ _ server ['content_type'])) { $ _Server ['content_typ...プログラミング 2025-07-13に投稿されました -
 ユーザーローカルタイムフォーマットとタイムゾーンオフセットディスプレイガイドをタイムオフセットでユーザーのロケール形式で表示する をエンドユーザーに提示する場合、ローカルタイムゾーンとフォーマットに表示することが重要です。これにより、さまざまな地理的位置にわたって明確でシームレスなユーザーエクスペリエンスが保証されます。 JavaScriptを使用してこれを達成す...プログラミング 2025-07-13に投稿されました
ユーザーローカルタイムフォーマットとタイムゾーンオフセットディスプレイガイドをタイムオフセットでユーザーのロケール形式で表示する をエンドユーザーに提示する場合、ローカルタイムゾーンとフォーマットに表示することが重要です。これにより、さまざまな地理的位置にわたって明確でシームレスなユーザーエクスペリエンスが保証されます。 JavaScriptを使用してこれを達成す...プログラミング 2025-07-13に投稿されました -
 C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-07-13に投稿されました
C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-07-13に投稿されました -
 McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-07-13に投稿されました
McRyptからOpenSSLに暗号化を移行し、OpenSSLを使用してMcRyptで暗号化されたデータを復号化できますか?暗号化ライブラリをMcRyptからOpenSSL にアップグレードして、暗号化ライブラリをMcRyptからOpenSLにアップグレードできますか? OpenSSLでは、McRyptで暗号化されたデータを復号化することは可能ですか? 2つの異なる投稿は矛盾する情報を提供します。もしそうなら...プログラミング 2025-07-13に投稿されました -
 さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-07-13に投稿されました
さまざまな数の列を持つデータベーステーブルを結合するにはどうすればよいですか?異なる列とのテーブルを組み合わせた ] は、データベーステーブルを異なる列とマージしようとする場合に課題に遭遇する可能性があります。簡単な方法は、列が少ないテーブルに欠落している列にnull値を追加することです。 たとえば、テーブルAと表Bの2つの表Aと表AがテーブルBよりも多くの列がある...プログラミング 2025-07-13に投稿されました -
 顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-07-13に投稿されました
顔を検出するための原因とソリューション:エラー-215エラー処理: "エラー:(-215)!empty()in function detectectmultiscale" in opencv の解決済みの誤報を検出しようとする場合、 "関数DetectMultiscale。」このエラーは、通常、顔の検出のため...プログラミング 2025-07-13に投稿されました -
 PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-07-13に投稿されました
PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-07-13に投稿されました -
 なぜ画像はまだChromeに境界があるのですか? `border:none;`無効な解決策cromeの画像境界を削除する 1つの頻繁な問題は、chromeとie9の画像を操作する際に遭遇する頻繁な問題です。と「国境:なし;」 CSSで。この問題を解決するには、次のアプローチを検討してください。スタイル。これを回避するには、次のCSS IDブロックを使用して、目的のパディング...プログラミング 2025-07-13に投稿されました
なぜ画像はまだChromeに境界があるのですか? `border:none;`無効な解決策cromeの画像境界を削除する 1つの頻繁な問題は、chromeとie9の画像を操作する際に遭遇する頻繁な問題です。と「国境:なし;」 CSSで。この問題を解決するには、次のアプローチを検討してください。スタイル。これを回避するには、次のCSS IDブロックを使用して、目的のパディング...プログラミング 2025-07-13に投稿されました -
 なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 は、「ラムダ式で使用される変数が最終または効果的に最終的に」を示すことを示します。 final。 //コードがありません cal.getComponents()。getComponents( "vtimez...プログラミング 2025-07-13に投稿されました
なぜLambdaの式には、Javaの「最終」または「有効な最終」変数が必要なのですか?lambda式には、「最終」または「効果的に最終」変数 は、「ラムダ式で使用される変数が最終または効果的に最終的に」を示すことを示します。 final。 //コードがありません cal.getComponents()。getComponents( "vtimez...プログラミング 2025-07-13に投稿されました -
 PHP Future:適応と革新PHPの将来は、新しいテクノロジーの傾向に適応し、革新的な機能を導入することで達成されます。1)クラウドコンピューティング、コンテナ化、マイクロサービスアーキテクチャに適応し、DockerとKubernetesをサポートします。 2)パフォーマンスとデータ処理の効率を改善するために、JITコンパイ...プログラミング 2025-07-13に投稿されました
PHP Future:適応と革新PHPの将来は、新しいテクノロジーの傾向に適応し、革新的な機能を導入することで達成されます。1)クラウドコンピューティング、コンテナ化、マイクロサービスアーキテクチャに適応し、DockerとKubernetesをサポートします。 2)パフォーマンスとデータ処理の効率を改善するために、JITコンパイ...プログラミング 2025-07-13に投稿されました -
 PHPで空の配列を効率的に検出する方法は?チェックアレイ空虚のphp の空の配列は、さまざまなアプローチを通じてPHPで決定できます。アレイ要素の存在を確認する必要がある場合、PHPのルーズタイピングにより、配列自体の直接評価が可能になります。 //リストは空です。 } if (!$playerlist) { ...プログラミング 2025-07-13に投稿されました
PHPで空の配列を効率的に検出する方法は?チェックアレイ空虚のphp の空の配列は、さまざまなアプローチを通じてPHPで決定できます。アレイ要素の存在を確認する必要がある場合、PHPのルーズタイピングにより、配列自体の直接評価が可能になります。 //リストは空です。 } if (!$playerlist) { ...プログラミング 2025-07-13に投稿されました -
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-07-13に投稿されました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-07-13に投稿されました -
 \ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-07-13に投稿されました
\ "while(1)vs。for(;;):コンパイラの最適化はパフォーマンスの違いを排除しますか?\"while(1)vs。for(;;):速度の違いはありますか? loops? 回答: では、ほとんどの最新のコンパイラでは、(1)と(;;)。コンパイラー: perl: の両方が(1)と(;;)が同じオプコードをもたらします。 1 入力 - > 2を入力します 2 NextSt...プログラミング 2025-07-13に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























