プロのように JavaScript コードをデバッグする
デバッグは、開発者がコード内のエラーや予期せぬ動作を特定、理解、修正して、ソフトウェアが正しく効率的に機能することを保証するため、ソフトウェア開発プロセスの重要な部分です。これをマスターすると、生産性とコードの品質が大幅に向上します。これは、プロのように JavaScript コードをデバッグするのに役立つ詳細なガイドです:
1.コンソールログ
console.log(): 最も基本的なデバッグ形式。これを使用して値を出力し、時間の経過とともにどのように変化するかを確認します。
console.error() および console.warn(): エラーと警告を強調表示するのに役立ちます。
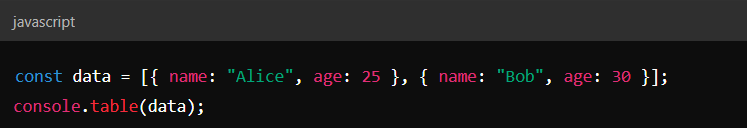
console.table(): 配列またはオブジェクトのデータを表形式で表示し、読みやすくします。

2.デバッガーステートメント
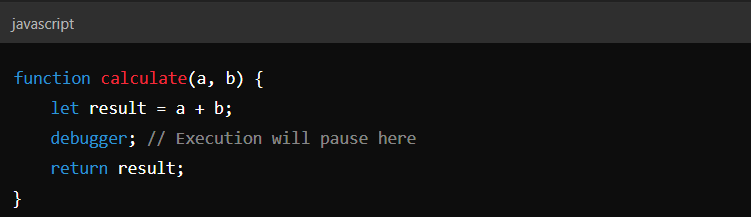
デバッガー ステートメントをコードに挿入すると、特定の時点で実行を一時停止できます。ブラウザがこのステートメントを検出すると、ブラウザは停止し、デバッグ ツールが開きます。

3.ブラウザ開発者ツール
Chrome デベロッパーツール
要素パネル: HTML と CSS を検査して変更します。
コンソール パネル: JavaScript をオンザフライで実行し、ログ メッセージを表示し、JavaScript 環境と対話します。
ソース パネル: ブレークポイントを設定し、コードをステップ実行し、変数を検査します。
ネットワーク パネル: ネットワークのリクエストと応答を分析します。
パフォーマンス パネル: パフォーマンスのボトルネックを測定および分析します。
4.ブレークポイントの設定
ブレークポイントの設定は、特定の時点でコードの実行を一時停止できる基本的なデバッグ手法です。この一時停止により、変数の値や実行フローなど、アプリケーションの現在の状態を検査できます。
ブレークポイントの種類
改行ポイント: 最も一般的なタイプ。これらを設定するには、コード エディターまたはブラウザの開発者ツールで行番号をクリックします。実行がこの行に達すると一時停止し、現在の状態を検査できるようになります。
条件ブレークポイント:
これらのブレークポイントは、指定された条件が true の場合にのみ実行を一時停止します。これは、特定の条件が満たされた場合にのみコードの実行を停止し、不必要な一時停止を減らすのに役立ちます。関数ブレークポイント: 特定の関数が呼び出されるたびに一時停止するように自動的に設定されます。関数が実行されるたびにどのように動作するかを検査したい場合に役立ちます。
DOM ブレークポイント: 特定の DOM 要素に設定して、その要素で特定のイベント (属性の変更、ノードの削除など) が発生したときに実行を一時停止します。これは、動的な DOM の変更をデバッグするのに役立ちます。
5.式の監視
デバッグ ツールにウォッチ式を追加して、特定の変数または式を経時的に追跡できます。
- ソースパネルを開きます。
- [ウォッチ]セクションを右クリックし、[ウォッチ式の追加]を選択します。
- 見たい表現を入力してください。
6.エラー処理
適切なエラー処理により、アプリケーションのクラッシュを防ぎ、デバッグが容易になります。
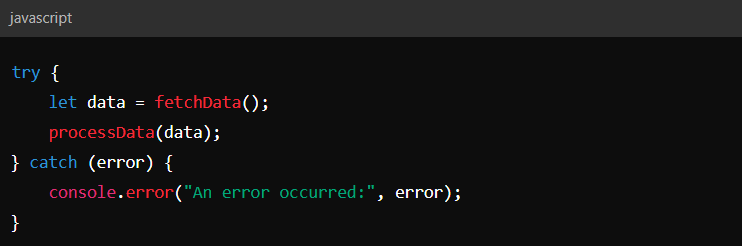
- try...catch: 例外を処理するために使用します。

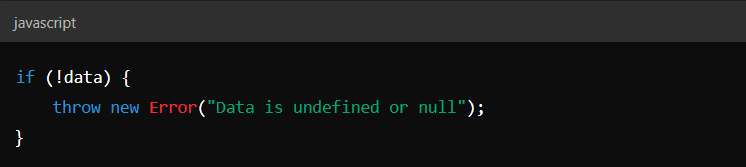
- カスタム エラー メッセージ: デバッグを容易にするために意味のあるエラー メッセージを提供します。

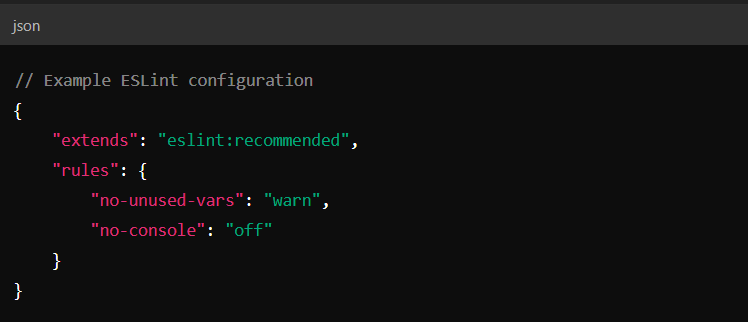
7.リンティングツール
ESLint のようなリンティング ツールは、潜在的なエラーを検出し、コーディング標準を強制して、バグの可能性を軽減します。

人気のリンティングツール
- ESLint
- JSHint
- よりきれい
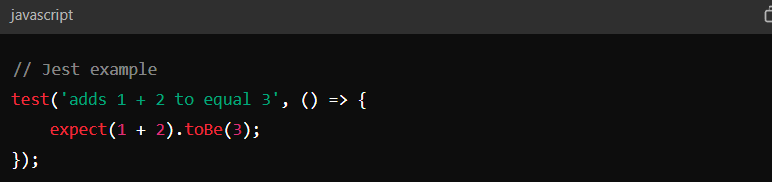
8.単体テスト
単体テストには、コードの個々のユニットまたはコンポーネントに対するテストを作成して、それらが期待どおりに動作することを確認することが含まれます。バグを早期に発見するのに役立ち、コードの信頼性が高まり、リファクタリングが容易になります。

人気のテスト フレームワーク
- 冗談
- モカ
- ジャスミン
9.ネットワークとパフォーマンスのデバッグ
ネットワークパネル
リクエストの検査: URL、メソッド、ステータス、応答、タイミングなど、ネットワーク リクエストの詳細を表示します。
タイミング: リクエストが完了するまでにかかる時間を分析し、ボトルネックを特定します。
パフォーマンスパネル
パフォーマンスの記録: イベントのタイムラインをキャプチャするためにパフォーマンスの記録を開始します。
ボトルネックの特定: パフォーマンスを低下させる可能性のある長いタスク、レイアウトのスラッシング、過剰なリフローを探します。
フレーム チャートの分析: 時間の経過に伴うタスクの実行を理解し、最適化すべき領域を特定します。
10.プロファイリングとメモリ管理
[パフォーマンス] パネルと [メモリ] パネルを使用して、パフォーマンスのボトルネックとメモリ リークを特定して修正します。
ヒープ スナップショット
ヒープ スナップショットの取得: さまざまな時点でアプリケーションのメモリ使用量をキャプチャします。
スナップショットの比較: 複数のスナップショットを比較して、メモリ リークしているオブジェクトを特定します。
割り当てスケジュール
メモリ割り当ての監視: メモリ割り当てを長期間追跡して、アプリケーションが最も多くのメモリを使用している場所を確認します。
過剰なメモリ使用量の特定: メモリ割り当ての急増を探し、コードのどの部分が原因であるかを特定します。
結論
JavaScript を効果的にデバッグするには、適切なツール、テクニック、系統的なアプローチを組み合わせる必要があります。最新のブラウザ開発者ツールの機能を活用し、明確で保守しやすいコードを記述し、自動テストを使用することで、バグをより効率的に特定して修正できます。
これについてご意見をお聞かせください。デバッグを楽しんでください!
-
 Javaアレイで要素位置を見つけるためのヒントJavaアレイの の要素位置を取得するJavaのアレイクラス内で、アレイ内の特定の要素の位置を決定する直接的な「インデックス」方法はありません。ただし、アレイユーティリティクラスは、この機能を達成するための代替方法を提供します。コード: java.util.arrays.aslist...プログラミング 2025-07-12に投稿されました
Javaアレイで要素位置を見つけるためのヒントJavaアレイの の要素位置を取得するJavaのアレイクラス内で、アレイ内の特定の要素の位置を決定する直接的な「インデックス」方法はありません。ただし、アレイユーティリティクラスは、この機能を達成するための代替方法を提供します。コード: java.util.arrays.aslist...プログラミング 2025-07-12に投稿されました -
 PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-07-12に投稿されました
PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-07-12に投稿されました -
 GO言語でエクスポートパッケージタイプを動的に発見する方法は?エクスポートされたパッケージタイプを動的に見つける 反射パッケージの限られたタイプの発見機能とは対照的に、この記事では、ランタイムですべてのパッケージタイプ(特に構造体)を発見するための代替方法を説明します。後で) in go 1.5および後続のバージョンでは、タイプとインポーターパッ...プログラミング 2025-07-12に投稿されました
GO言語でエクスポートパッケージタイプを動的に発見する方法は?エクスポートされたパッケージタイプを動的に見つける 反射パッケージの限られたタイプの発見機能とは対照的に、この記事では、ランタイムですべてのパッケージタイプ(特に構造体)を発見するための代替方法を説明します。後で) in go 1.5および後続のバージョンでは、タイプとインポーターパッ...プログラミング 2025-07-12に投稿されました -
 交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-07-12に投稿されました
交換指令を使用して、GO modのモジュールパスの不一致を解決する方法は?go mod のモジュールパスの不一致を克服するgo modを利用する場合、輸入パッケージと実際の輸入パスの間のパスミスマッチとのパスミスマッチで、第三者パッケージが別のパッケージをインポートする紛争に遭遇する可能性があります。エコーされたメッセージで示されているように、これはGo M...プログラミング 2025-07-12に投稿されました -
 フォームリフレッシュ後に重複した提出を防ぐ方法は?を更新することで重複した提出を防ぐ Web開発で、フォームの提出後にページが更新された場合に重複した提出の問題に遭遇することが一般的です。これに対処するには、次のアプローチを検討してください。 if(isset($ _ post ['name'])){ ...プログラミング 2025-07-12に投稿されました
フォームリフレッシュ後に重複した提出を防ぐ方法は?を更新することで重複した提出を防ぐ Web開発で、フォームの提出後にページが更新された場合に重複した提出の問題に遭遇することが一般的です。これに対処するには、次のアプローチを検討してください。 if(isset($ _ post ['name'])){ ...プログラミング 2025-07-12に投稿されました -
 順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-07-12に投稿されました
順序付けられていないコレクションにタプルの一般的なハッシュ関数を実装する方法は?std :: unordered_mapとunordered_setコンテナは、ハスド値に基づいて効率的なルックアップと元素の挿入を提供します。ただし、カスタムハッシュ関数を定義せずにこれらのコレクションのキーとしてタプルを使用すると、予期しない動作につながる可能性があります。 st...プログラミング 2025-07-12に投稿されました -
 右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-07-12に投稿されました
右からCSSの背景画像を見つける方法は?右からの背景画像をCSS をWeb開発の領域で配置すると、要素内に背景画像を正確に配置することが望ましいことがよくあります。要素の左側に関連する背景画像を配置するのは簡単ですが、右から特定の数のピクセルをオフセットするにはどうすればよいですか? /を右から10pxを配置するための動作...プログラミング 2025-07-12に投稿されました -
 mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-07-12に投稿されました
mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-07-12に投稿されました -
 GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-07-12に投稿されました
GO言語をスライスするときにメモリの漏れを避ける方法は?メモリリークがGo Slices = nil //またはtのゼロ値 } a = a [:len(a)-j i] この2番目のアプローチは、不要な元のバッキングアレイの要素に明示的にnil-ing(またはゼロ値を割り当てる)により、メモリリークのポテンシャルに対処します。これにより、ぶ...プログラミング 2025-07-12に投稿されました -
 ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-07-12に投稿されました
ChatBotコマンドの実行のためにリアルタイムでstdoutをキャプチャしてストリーミングする方法は?コマンド実行からリアルタイムでstdoutをキャプチャする 再起動のライン(コマンド): print(line) このコードでは、subprocess.popen()関数を使用して指定されたコマンドを実行します。 stdoutパラメーターは、subprocess....プログラミング 2025-07-12に投稿されました -
 Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-07-12に投稿されました
Python読み取りCSVファイルUnicodedeCodeError究極のソリューションunicode decodeエラーがcsvファイルreading 内蔵csvモジュールを使用してpythonにcsvファイルを読み込もうとする場合、エラーが発生する可能性があります: SyntaxError: (unicode error) 'unicodeescape' codec ...プログラミング 2025-07-12に投稿されました -
 jQueryを使用して「:After」pseudo-elementのCSS属性を効果的に変更するにはどうすればよいですか?jQueryにおける擬似要素の制限を理解する: "after" after "selector in web開発のように、「擬似要素のような」:後の「擬似要素」:後の視覚的拡張を追加することができます。ただし、jQueryを使用してこれらの要素にアクセス...プログラミング 2025-07-12に投稿されました
jQueryを使用して「:After」pseudo-elementのCSS属性を効果的に変更するにはどうすればよいですか?jQueryにおける擬似要素の制限を理解する: "after" after "selector in web開発のように、「擬似要素のような」:後の「擬似要素」:後の視覚的拡張を追加することができます。ただし、jQueryを使用してこれらの要素にアクセス...プログラミング 2025-07-12に投稿されました -
 Silverlight linqクエリで「クエリパターンの実装が見つからなかった」エラーを取得するのはなぜですか?Queryパターンの実装不在:「silverlightアプリケーションで「&&&&] を解決する」cleryパターンの不在、linqを使用してデータベース接続を確立しようとする試みは、「クエリパターンの実装」を見つけることができませんでした。このエラーは通常、LINQネームスペースが省略...プログラミング 2025-07-12に投稿されました
Silverlight linqクエリで「クエリパターンの実装が見つからなかった」エラーを取得するのはなぜですか?Queryパターンの実装不在:「silverlightアプリケーションで「&&&&] を解決する」cleryパターンの不在、linqを使用してデータベース接続を確立しようとする試みは、「クエリパターンの実装」を見つけることができませんでした。このエラーは通常、LINQネームスペースが省略...プログラミング 2025-07-12に投稿されました -
 CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-07-12に投稿されました
CSSを使用してChromeとFirefoxのコンソール出力を着色できますか?javaScriptコンソールの色の表示 は、クロムのコンソールを使用してエラー用の赤、警告用のオレンジ、コンソール用グリーンなどの色のテキストを表示することは可能です。メッセージ? 回答 はい、CSSを使用して、ChromeとFirefox(バージョン31以降)のコンソールに表示さ...プログラミング 2025-07-12に投稿されました -
 PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-07-12に投稿されました
PHPを使用してBlob(画像)をMySQLに適切に挿入する方法は?php mysqlデータベースを持つmysqlデータベースにブロブを挿入すると、mysqlデータベースに画像を保存しようとすると、遭遇するかもしれません問題。このガイドは、画像データを正常に保存するためのソリューションを提供します。 ImageId、image) values( &...プログラミング 2025-07-12に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























