初めての CSS レスポンシブ プロジェクト: ゼロから構築した技術ブログ
2024 年 10 月 31 日公開
開発者コミュニティへ! ?
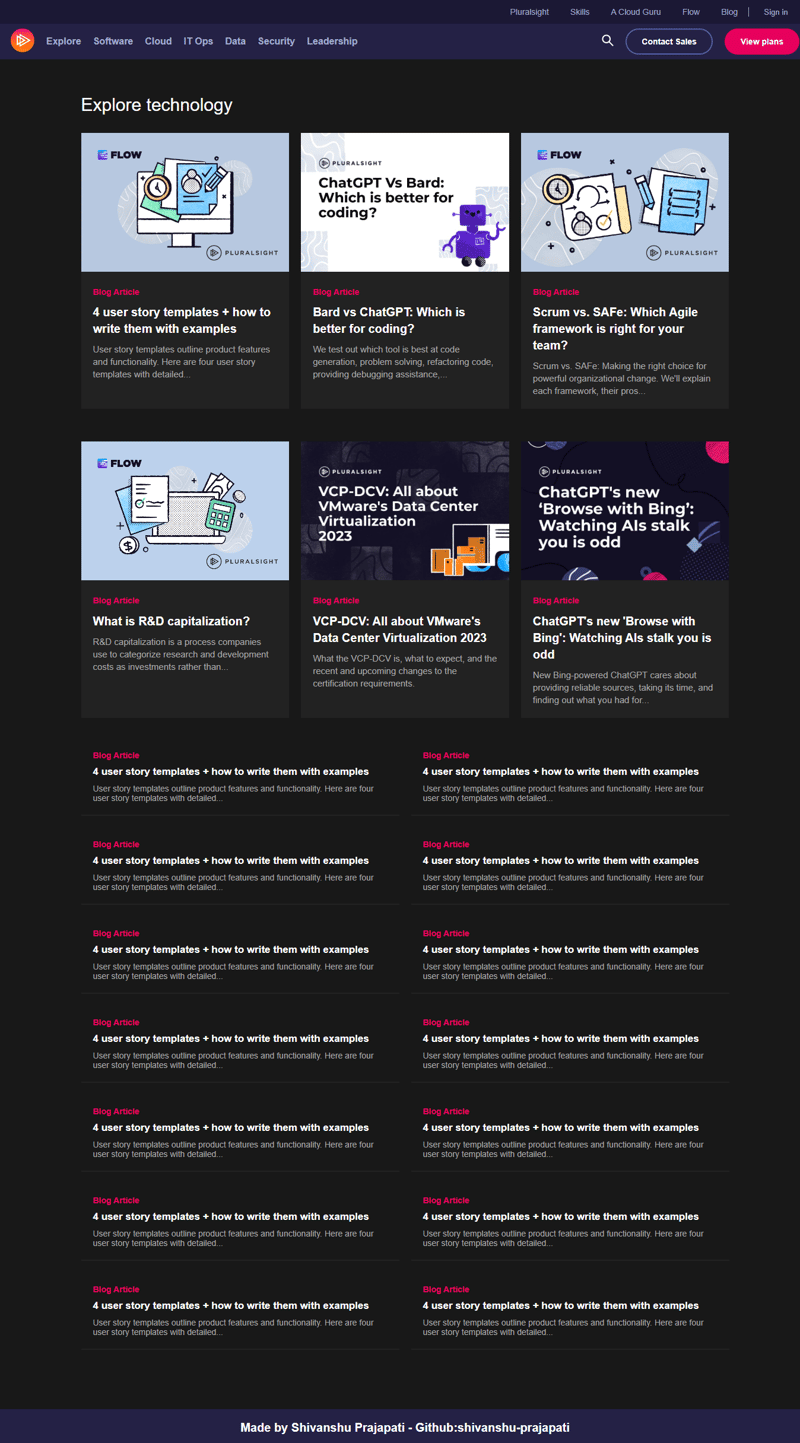
CSS を使用した最初の完全レスポンシブ プロジェクトが完了したことを共有できることを嬉しく思います。このプロジェクトはテクノロジー ブログであり、携帯電話、タブレット、デスクトップなど、すべてのデバイスで完全に機能するように設計されています。
プロジェクトのハイライト:
- レスポンシブ レイアウト: フレックスボックスとグリッドを利用して、さまざまな画面サイズ間でシームレスに調整できるレイアウトを作成しました。
- モバイル ファーストのデザイン: モバイル ファーストの原則に重点を置き、小型デバイスでも最高のユーザー エクスペリエンスを保証します。
- クリーンなコード: ベスト プラクティスに従って、クリーンで保守可能な CSS を作成しました。
ライブデモ:
?ここのプロジェクトをチェックしてください
フィードバックや改善のヒントをぜひお聞かせください。これは私の学習過程において重要なステップでした。私は今後もより複雑でインタラクティブな Web サイトを構築していきたいと思っています!
CSS #Web開発 #レスポンシブデザイン #コード学習

リリースステートメント
この記事は次の場所に転載されています: https://dev.to/shivanshu-prajapati/my-first-css-sensitive-project-a-tech-blog-built-from-scratch-101k?1 侵害がある場合は、 Study_golang@163 .comdelete に連絡してください
最新のチュートリアル
もっと>
-
 入力:Javaの複数のスペースを効率的に削除し、リーディング/トレーリングスペースをトリミングするにはどうすればよいですか? 出力:Javaは不要なスペースとエンドスペースを効率的に削除しますjava:複数のスペースを単一のスペースとトレーリングスペースに置き換えます andeall() このソリューションは、トリム()メソッドを使用して先頭のスペースを削除し、その後に複数のスペースを単一のスペースに組み合わせて、 String after = before.tri...プログラミング 2025-04-29に投稿されました
入力:Javaの複数のスペースを効率的に削除し、リーディング/トレーリングスペースをトリミングするにはどうすればよいですか? 出力:Javaは不要なスペースとエンドスペースを効率的に削除しますjava:複数のスペースを単一のスペースとトレーリングスペースに置き換えます andeall() このソリューションは、トリム()メソッドを使用して先頭のスペースを削除し、その後に複数のスペースを単一のスペースに組み合わせて、 String after = before.tri...プログラミング 2025-04-29に投稿されました -
 C ++の関数またはコンストラクターパラメーターとして排他的なポインターを渡す方法は?コンストラクターと機能のパラメーターとしてユニークなポインターを管理する ユニークなポインター( unique_ptr この方法は、関数/オブジェクトへの一意のポインターの所有権を転送します。ポインターの内容は関数に移動し、操作後に元のポインターが空になります。 :next(std ::...プログラミング 2025-04-29に投稿されました
C ++の関数またはコンストラクターパラメーターとして排他的なポインターを渡す方法は?コンストラクターと機能のパラメーターとしてユニークなポインターを管理する ユニークなポインター( unique_ptr この方法は、関数/オブジェクトへの一意のポインターの所有権を転送します。ポインターの内容は関数に移動し、操作後に元のポインターが空になります。 :next(std ::...プログラミング 2025-04-29に投稿されました -
 CSSは言語分析を強く入力しましたプログラミング言語を分類する方法の1つは、それがどれほど強くまたは弱く入力されているかによってです。ここで、「タイプされた」とは、変数がコンパイル時に既知の場合を意味します。これの例は、整数(1)が整数( "1")を含む文字列に追加されるシナリオです: result = 1 ...プログラミング 2025-04-29に投稿されました
CSSは言語分析を強く入力しましたプログラミング言語を分類する方法の1つは、それがどれほど強くまたは弱く入力されているかによってです。ここで、「タイプされた」とは、変数がコンパイル時に既知の場合を意味します。これの例は、整数(1)が整数( "1")を含む文字列に追加されるシナリオです: result = 1 ...プログラミング 2025-04-29に投稿されました -
 java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-04-29に投稿されました
java.net.urlconnectionとmultipart/form-dataエンコードを使用して追加のパラメーターを使用してファイルをアップロードする方法は?http requests を使用してファイルをhttpサーバーにアップロードしながら、追加のパラメーター、java.net.urlconnection、およびmultipart/dataエンコーディングを送信します。プロセスの内訳は次のとおりです。エンコーディングには、要求本体を複数...プログラミング 2025-04-29に投稿されました -
 CSSメディアクエリを使用してiOSデバイスを正確に見つける方法は?ターゲティングiOSデバイスをCSSメディアクエリ クロスプラットフォームアプリケーションの開発には、特定のデバイスの特性に基づいてユーザーエクスペリエンスを調整する能力が必要になることがよくあります。 CSSの世界では、メディアクエリはこれを達成するための強力な手段を提供し、開発者が画面...プログラミング 2025-04-29に投稿されました
CSSメディアクエリを使用してiOSデバイスを正確に見つける方法は?ターゲティングiOSデバイスをCSSメディアクエリ クロスプラットフォームアプリケーションの開発には、特定のデバイスの特性に基づいてユーザーエクスペリエンスを調整する能力が必要になることがよくあります。 CSSの世界では、メディアクエリはこれを達成するための強力な手段を提供し、開発者が画面...プログラミング 2025-04-29に投稿されました -
 jQueryイベントの拘束力を維持する方法は?jqueryイベントバインディングで順序を維持する 複数のスクリプトブロックを特徴とするWebアプリケーションで、jQueryにバインドされたイベントの順序付けが問題になる可能性があります。オンクリックイベントがボタンにバインドされると、予期しない順序で実行され、矛盾を引き起こす可能性が...プログラミング 2025-04-29に投稿されました
jQueryイベントの拘束力を維持する方法は?jqueryイベントバインディングで順序を維持する 複数のスクリプトブロックを特徴とするWebアプリケーションで、jQueryにバインドされたイベントの順序付けが問題になる可能性があります。オンクリックイベントがボタンにバインドされると、予期しない順序で実行され、矛盾を引き起こす可能性が...プログラミング 2025-04-29に投稿されました -
 Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-04-29に投稿されました
Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-04-29に投稿されました -
 なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-04-29に投稿されました
なぜ私のCSSの背景画像が現れるのですか?トラブルシューティング:css背景画像が表示されない チュートリアルの指示にもかかわらず、背景画像が読み込まれない問題に遭遇しました。画像とスタイルのシートは同じディレクトリに存在していますが、背景は空白の白いキャンバスのままです。画像ファイル名を囲む引用: background-ima...プログラミング 2025-04-29に投稿されました -
 名前空間コロンを使用したPHP SimplexML解析XMLメソッドXMLをphp simplexmlは、XMLをコロンと比較するXMLを接続するXMLを接続した場合、XML要素を含むXMLを解析するときに困難に遭遇します。この問題は、simplexmlがデフォルトの名前空間から逸脱するXML構造を処理できないために発生します。例: $ xml ...プログラミング 2025-04-29に投稿されました
名前空間コロンを使用したPHP SimplexML解析XMLメソッドXMLをphp simplexmlは、XMLをコロンと比較するXMLを接続するXMLを接続した場合、XML要素を含むXMLを解析するときに困難に遭遇します。この問題は、simplexmlがデフォルトの名前空間から逸脱するXML構造を処理できないために発生します。例: $ xml ...プログラミング 2025-04-29に投稿されました -
 FASTAPIカスタム404ページ作成ガイドcustom 404 Fastapi を備えたPage not foundページを作成するためのカスタム404が作成されていないページを作成すると、Fastapiはいくつかのアプローチを提供します。適切な方法は、特定の要件に依存します。 call_next(リクエスト) respons...プログラミング 2025-04-29に投稿されました
FASTAPIカスタム404ページ作成ガイドcustom 404 Fastapi を備えたPage not foundページを作成するためのカスタム404が作成されていないページを作成すると、Fastapiはいくつかのアプローチを提供します。適切な方法は、特定の要件に依存します。 call_next(リクエスト) respons...プログラミング 2025-04-29に投稿されました -
 ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-04-29に投稿されました
ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-04-29に投稿されました -
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-04-29に投稿されました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-04-29に投稿されました -
 mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-04-29に投稿されました
mysqlが絵文字を挿入するときに\\ "string値エラー\\"例外を解きます誤った文字列値例外を解決する絵文字を挿入するときに絵文字を含む文字列をMySQLデータベースに挿入しようとするときに、次の例外を遭遇する可能性があります: Java.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL.SQL...プログラミング 2025-04-29に投稿されました -
 RPCメソッド探索用のGOインターフェイスの反射動的実装go タイプmyServiceインターフェイスのようなインターフェイスを検討してください{ ログイン(ユーザー名、パスワード文字列)(sessionId int、errエラー) helloworld(sessionid int)(こんにちは文字列、エラーエラー) } ...プログラミング 2025-04-29に投稿されました
RPCメソッド探索用のGOインターフェイスの反射動的実装go タイプmyServiceインターフェイスのようなインターフェイスを検討してください{ ログイン(ユーザー名、パスワード文字列)(sessionId int、errエラー) helloworld(sessionid int)(こんにちは文字列、エラーエラー) } ...プログラミング 2025-04-29に投稿されました -
 GO言語の「append」関数の計算の複雑さは何ですか?GOプログラミング言語の追加計算はどれほど複雑ですか?その計算の複雑さを理解することは、コードパフォーマンスを最適化するために重要です。これは、スライスのサイズに関係なく、平均して要素を追加するのにかかる時間は一定のままであることを意味します。たとえば、GCコンパイラは、償却された一定の時...プログラミング 2025-04-29に投稿されました
GO言語の「append」関数の計算の複雑さは何ですか?GOプログラミング言語の追加計算はどれほど複雑ですか?その計算の複雑さを理解することは、コードパフォーマンスを最適化するために重要です。これは、スライスのサイズに関係なく、平均して要素を追加するのにかかる時間は一定のままであることを意味します。たとえば、GCコンパイラは、償却された一定の時...プログラミング 2025-04-29に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























