CSSボックスモデル
CSS ボックス モデルは、Web 上のレイアウトとデザインの基礎を形成する Web 開発の基本的な概念です。これは、要素のサイズがどのように設定されるか、要素のコンテンツがどのようにレンダリングされるか、Web ページ上で要素がどのように相互作用するかを決定します。ボックス モデルをマスターすることは、要素の表示、間隔、配置の方法に影響するため、HTML と CSS を扱う開発者にとって不可欠です。
この記事では、CSS ボックス モデルを詳しく調べ、そのコンポーネントを分解し、それが Web ページの構造にどのような影響を与えるかを説明します。
CSSボックスモデルとは何ですか?

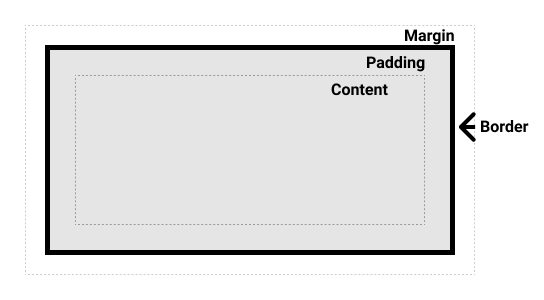
すべての HTML 要素は本質的に長方形のボックスであり、CSS ボックス モデルはこのボックスのサイズの計算方法を定義するフレームワークです。これには、要素のコンテンツ、パディング、境界線、およびマージンが含まれます。これらのレイヤーがどのように相互作用するかを理解することで、Web ページ要素の間隔とレイアウトをより効果的に制御できます。
ボックス モデルの主要コンポーネントの内訳は次のとおりです:
1. コンテンツ
コンテンツ領域には、要素 (テキスト、画像、その他の要素など) の実際のコンテンツが表示されます。コンテンツ領域の幅と高さは、CSS の width プロパティと height プロパティを使用して設定できます。ボックスの最も内側の部分を形成します。
例:
div {
width: 200px;
height: 150px;
}
2. パディング
パディングは、コンテンツと要素の境界線の間のスペースです。要素内 (境界線内) に余分なスペースが追加されます。パディングを均一に設定することも、padding-top、padding-right、padding-bottom、padding-left などのプロパティを使用して両側に個別に指定することもできます。
例:
div {
padding: 20px;
/* Or, padding-top: 10px; padding-right: 15px; padding-bottom: 10px; padding-left: 15px; */
}
3. ボーダー
枠線は要素のパディングとコンテンツを囲みます。要素の周囲に目に見えるエッジが作成されます。 border-width、border-style、border-color などのプロパティを使用して、境界線の幅、スタイル、色を調整できます。
例:
div {
border: 2px solid #000;
}
4. マージン
Margin は、要素の境界線の外側のスペースです。現在の要素とその周囲の要素の間の距離を決定します。パディングと同様に、マージンは各側(マージン上、マージン右など)に個別に設定することも、均一に設定することもできます。
例:
div {
margin: 10px;
/* Or, margin-top: 5px; margin-right: 20px; margin-bottom: 5px; margin-left: 20px; */
}
CSSボックスモデルの視覚化
ボックス モデルがどのように機能するかを視覚的に表現したものが次のとおりです:
----------------------------- | Margin | | ----------------------- | | | Border | | | | ----------------- | | | | | Padding | | | | | | ----------- | | | | | | | Content | | | | | | | ----------- | | | | | ----------------- | | | ----------------------- | -----------------------------
ボックスのサイズ設定と box-sizing プロパティ
デフォルトでは、要素の幅と高さを設定すると、それらの値はコンテンツ領域にのみ適用され、パディング、境界線、またはマージンには適用されません。これにより、特に境界線やパディングが追加された場合に、レイアウトで予期しない結果が生じることがあります。
ボックス モデルが要素の幅と高さを計算する方法を制御するには、box-sizing プロパティを使用できます。
- box-sizing: content-box;: これはデフォルト値で、幅と高さはコンテンツ ボックスにのみ適用されます。
- box-sizing: border-box;: この場合、幅と高さにはパディングとボーダーが含まれるため、レイアウトを壊すことなく要素のサイズを簡単に設定できます。
例:
div {
width: 200px;
padding: 20px;
border: 5px solid #000;
box-sizing: border-box; /* Total width remains 200px, including padding and border */
}
CSS ボックス モデルが重要な理由は何ですか?
ボックス モデルは、Web デザインとレイアウトにおいて重要な役割を果たします。それを理解することが非常に重要である理由をいくつか示します:
レイアウトの一貫性: ボックス モデルを理解していないと、特にパディング、マージン、または境界線を追加する場合に、一貫したレイアウトを維持するのに苦労する可能性があります。ボックス モデルは、要素の間隔とサイズを正確に制御するのに役立ちます。
応答性: 画面サイズに基づいて要素を調整する必要があるレスポンシブ Web デザインでは、ボックス モデルの操作方法を知っていると、さまざまなデバイス間で間隔と配置をより効果的に管理できます。
レイアウトの問題のデバッグ: レイアウトの問題の多くは、要素間の予期せぬ間隔や要素がコンテナからはみ出すなど、ボックス モデルの誤解から発生します。パディング、境界線、マージンがどのように連携するかを理解すると、これらの問題をすぐに診断して修正できます。
よりクリーンで効率的なコード: ボックス サイズ プロパティを使用すると、管理と保守が容易なレイアウトを作成できます。これにより、CSS の複雑さが軽減され、要素にスタイルを追加する際の予期せぬ結果が最小限に抑えられます。
結論
CSS ボックス モデルは、Web 要素がどのように構造化され、表示されるかを理解する上で不可欠な部分です。これをマスターすると、Web ページのレイアウトと外観を正確に制御できるようになります。 Web サイトの開発を続けると、ボックス モデルが、応答性が高く、適切に構造化された、視覚的に魅力的なデザインを構築するための基盤であることがわかります。
-
 PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-07-13に投稿されました
PHPでタイムゾーンを効率的に変換する方法は?php での効率的なタイムゾーン変換は、タイムゾーンの取り扱いは簡単なタスクになる可能性があります。このガイドは、異なるタイムゾーン間で日付と時間を変換するための簡単な実装方法を提供します。たとえば、 //ユーザーのタイムゾーンを定義します date_default_timezone_s...プログラミング 2025-07-13に投稿されました -
 Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-07-13に投稿されました
Javaのフルスクリーン専用モードでユーザー入力を処理する方法は?ハンドリングユーザー入力は、java intuling in full screenの排他的モードでのフルスクリーンの排他的モードでのハンドリング を排他的モードで実行するとき、通常のイベント処理メカニズムは予想されるように機能しない場合があります。この記事では、このモードでキーボード...プログラミング 2025-07-13に投稿されました -
 Microsoft Visual C ++が2フェーズテンプレートのインスタンス化を正しく実装できないのはなぜですか?Microsoft Visual Cの「壊れた」2フェーズテンプレートのインスタンス化の謎 問題声明: ユーザーは、Microsoft Visual C(MSVC)の懸念を表現する一般的な懸念を表明します。メカニズムの特定の側面は、予想どおりに動作できませんか?ただし、このチェックがテンプ...プログラミング 2025-07-13に投稿されました
Microsoft Visual C ++が2フェーズテンプレートのインスタンス化を正しく実装できないのはなぜですか?Microsoft Visual Cの「壊れた」2フェーズテンプレートのインスタンス化の謎 問題声明: ユーザーは、Microsoft Visual C(MSVC)の懸念を表現する一般的な懸念を表明します。メカニズムの特定の側面は、予想どおりに動作できませんか?ただし、このチェックがテンプ...プログラミング 2025-07-13に投稿されました -
 decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-07-13に投稿されました
decimal.parse()を使用して指数表記で数値を解析する方法は?指数表記 からの数字を解析する場合、decimal.parse( "1.2345e-02")を使用して指数表記で表現された文字列を解析しようとすると、エラーが発生します。これは、デフォルトの解析方法が指数表記法を認識しないためです。次の例に示すように、numberSty...プログラミング 2025-07-13に投稿されました -
 Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-07-13に投稿されました
Linuxサーバーにarchive_zipをインストールした後、\ "class \ 'ziparchive \'が見つかりません\"エラーを取得するのはなぜですか?class 'ziparchive' linuxサーバーにarchive_zipをインストールする際のエラーは見つかりません 症状: を実行しようとするときに、Ziparkive follingive folling_zip 0.1.1.1.1.1.1.1.1.1.1.1...プログラミング 2025-07-13に投稿されました -
 1つのトランザクションでデータを複数のMySQLテーブルに効率的に挿入する方法は?mysqlは複数のテーブルに挿入されます 単一のMySQLクエリを持つ複数のテーブルにデータを挿入しようとすると、予期しない結果が得られる場合があります。複数のクエリが問題を解決するように思われるかもしれませんが、プロファイルテーブルのユーザーテーブルからマニュアルユーザーIDに自動イン...プログラミング 2025-07-13に投稿されました
1つのトランザクションでデータを複数のMySQLテーブルに効率的に挿入する方法は?mysqlは複数のテーブルに挿入されます 単一のMySQLクエリを持つ複数のテーブルにデータを挿入しようとすると、予期しない結果が得られる場合があります。複数のクエリが問題を解決するように思われるかもしれませんが、プロファイルテーブルのユーザーテーブルからマニュアルユーザーIDに自動イン...プログラミング 2025-07-13に投稿されました -
 C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-07-13に投稿されました
C ++ 20 consteval関数のテンプレートパラメーターは関数パラメーターに依存できますか?consteval関数とテンプレートパラメーターは関数引数 では、テンプレートパラメーターは関数引数に依存することはできません。 c 20 consteval関数 c 20 consteval関数を導入します。コンパイル時間で評価する必要があります。ただし、問題は残ります。これ...プログラミング 2025-07-13に投稿されました -
 PHP Future:適応と革新PHPの将来は、新しいテクノロジーの傾向に適応し、革新的な機能を導入することで達成されます。1)クラウドコンピューティング、コンテナ化、マイクロサービスアーキテクチャに適応し、DockerとKubernetesをサポートします。 2)パフォーマンスとデータ処理の効率を改善するために、JITコンパイ...プログラミング 2025-07-13に投稿されました
PHP Future:適応と革新PHPの将来は、新しいテクノロジーの傾向に適応し、革新的な機能を導入することで達成されます。1)クラウドコンピューティング、コンテナ化、マイクロサービスアーキテクチャに適応し、DockerとKubernetesをサポートします。 2)パフォーマンスとデータ処理の効率を改善するために、JITコンパイ...プログラミング 2025-07-13に投稿されました -
 匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-07-13に投稿されました
匿名のJavaScriptイベントハンドラーをきれいに削除する方法は?匿名イベントリスナーを削除する]イベントリスナーを追加する要素を追加すると、柔軟性とシンプルさを提供しますが、要素自体を置き換えることなく挑戦をもたらすことができます。 element? element.addeventlistener(event、function(){/はここで動作し...プログラミング 2025-07-13に投稿されました -
 ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-13に投稿されました
ubuntu/linuxにmysql-pythonをインストールするときに\ "mysql_configが見つかりません\"エラーを修正する方法は?mysql-pythonインストールエラー: "mysql_config not obst" をubuntu/linuxボックスにインストールしようとする試みを試みます。このエラーは、MySQL開発ライブラリが欠落しているために発生します。 この問題を解決するには、...プログラミング 2025-07-13に投稿されました -
 PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-07-13に投稿されました
PHP \の機能の再定義制限を克服する方法は?PHPの関数の再定義制限 をPHPで克服することは、同じ名前の関数を複数回定義することはノーではありません。提供されたコードスニペットで見られるように、そうすることは、恐ろしい「再び削除できない」エラーになります。 $ b){ $ a * $ b; } を返しますが、PHPツールベ...プログラミング 2025-07-13に投稿されました -
 Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合、動的に変数を作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます。...プログラミング 2025-07-13に投稿されました
Pythonで動的変数を作成する方法は?python の動的変数作成は、特に複雑なデータ構造またはアルゴリズムを操作する場合、動的に変数を作成する能力が強力なツールになります。 Pythonは、これを達成するためのいくつかの創造的な方法を提供します。辞書を使用すると、キーを動的に作成し、対応する値を割り当てることができます。...プログラミング 2025-07-13に投稿されました -
 PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-07-13に投稿されました
PHPを使用してXMLファイルから属性値を効率的に取得するにはどうすればよいですか?XMLファイルから属性値をPHP の取得します。提供されている例のような属性を含むXMLファイルを使用する場合: $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $att...プログラミング 2025-07-13に投稿されました -
 CSSは、属性値に基づいてHTML要素を見つけることができますか?をCSS の属性値でHTML要素をターゲットとするCSSのターゲティング、以下の例に示すように、特定の属性に基づいてターゲット要素をターゲットにすることが可能です: [型]入力[型]入力[タイプ] { フォントファミリー:コンソラ。 } input[type=text] { ...プログラミング 2025-07-13に投稿されました
CSSは、属性値に基づいてHTML要素を見つけることができますか?をCSS の属性値でHTML要素をターゲットとするCSSのターゲティング、以下の例に示すように、特定の属性に基づいてターゲット要素をターゲットにすることが可能です: [型]入力[型]入力[タイプ] { フォントファミリー:コンソラ。 } input[type=text] { ...プログラミング 2025-07-13に投稿されました -
 純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することのみです。複数の粘...プログラミング 2025-07-13に投稿されました
純粋なCSSでは、複数の粘着性要素を互いに積み重ねることができますか?純粋なCSSで複数の粘着性要素を互いに積み重ねることは可能ですか?ここ: https://webthemez.com/demo/sticky-multi-header-scroll/index.html JavaScriptの実装ではなく、純粋なCSSを使用することのみです。複数の粘...プログラミング 2025-07-13に投稿されました
中国語を勉強する
- 1 「歩く」は中国語で何と言いますか? 走路 中国語の発音、走路 中国語学習
- 2 「飛行機に乗る」は中国語で何と言いますか? 坐飞机 中国語の発音、坐飞机 中国語学習
- 3 「電車に乗る」は中国語で何と言いますか? 坐火车 中国語の発音、坐火车 中国語学習
- 4 「バスに乗る」は中国語で何と言いますか? 坐车 中国語の発音、坐车 中国語学習
- 5 中国語でドライブは何と言うでしょう? 开车 中国語の発音、开车 中国語学習
- 6 水泳は中国語で何と言うでしょう? 游泳 中国語の発音、游泳 中国語学習
- 7 中国語で自転車に乗るってなんて言うの? 骑自行车 中国語の発音、骑自行车 中国語学習
- 8 中国語で挨拶はなんて言うの? 你好中国語の発音、你好中国語学習
- 9 中国語でありがとうってなんて言うの? 谢谢中国語の発音、谢谢中国語学習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























